如何 通过 userAgent 区别微信小程序
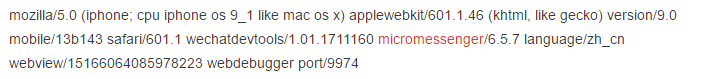
微信内置浏览器:

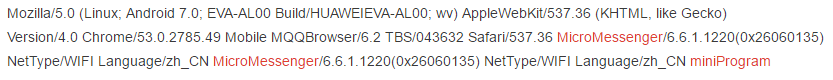
微信小程序:

有micromessenger是微信内置浏览器,有micromessenger和miniprogram的是微信小程序. (ios不适用)
if(navigator.userAgent.toLowerCase().indexOf('miniprogram') != -1){
console.log("微信小程序");
} else if (navigator.userAgent.toLowerCase().indexOf('micromessenger') != -1){
console.log("微信内置浏览器");
}
小程序官方:http://mp.weixin.qq.com/debug/wxadoc/dev/component/web-view.html
在网页内可通过window.__wxjs_environment变量判断是否在小程序环境,建议在WeixinJSBridgeReady回调中使用,也可以使用JSSDK 1.3.2提供的getEnv接口。
示例代码:
// web-view下的页面内
function ready() {
console.log(window.__wxjs_environment === 'miniprogram') // true
}
if (!window.WeixinJSBridge || !WeixinJSBridge.invoke) {
document.addEventListener('WeixinJSBridgeReady', ready, false)
} else {
ready()
}
// 或者
wx.miniProgram.getEnv(function(res) {
console.log(res.miniprogram) // true
})如何 通过 userAgent 区别微信小程序的更多相关文章
- 微信小程序与手机APP区别
微信小程序与手机APP区别 ------------------<><><><>------------------ 微信小程序自去年年初,张小龙放话要 ...
- 体验报告:微信小程序在安卓机和苹果机上的区别
很多人可能会问:微信小程序和在微信里面浏览一个网页有什么区别? 首先,小程序的运行是全屏的,界面跟进入了一个APP很像,更为沉浸跟在微信里面访问h5不一样:其次,它的浏览体验更为稳定. 不过,这还不够 ...
- 【微信小程序】 wx:if 与 hidden(隐藏元素)区别
wx:if 与 hidden 都可以控制微信小程序中元素的显示与否. 区别: wx:if 是遇 true 显示,hidden 是遇 false 显示. wx:if 在隐藏的时候不渲染,而 hidden ...
- 转载:【微信小程序】 wx:if 与 hidden(隐藏元素)区别
条件渲染 顾名思义所谓的条件渲染,就是通过条件来判断是否需要渲染该代码块.条件渲染主要是用到wx:if 和 block wx:if 这两个,第一个相信好理解,第二个是在block里面进行条件渲染,这里 ...
- 微信小程序组件——bindtap和catchtap的区别
了解知识点 DOM模型是一个树形结构,在DOM模型中,HTML元素是有层次的.当一个HTML元素上产生一个事件时,该事件会在DOM树中元素节点与根节点之间按特定的顺序传播,路径所经过的节点都会收到该事 ...
- 微信小程序之数组操作:push与concat的区别
微信小程序中需要用到数组的操作,push和concat二者功能很相像,但有两点区别. 先看如下例子: var arr = []; arr.push(); arr.push(); arr.push([, ...
- 只会Vue怎么开发小程序?vue和微信小程序的到底有哪些区别?
写了vue项目和小程序,发现二者有许多相同之处,在此想总结一下二者的共同点和区别. 一.生命周期 先贴两张生命周期图对比下: vue生命周期 小程序生命周期 相比之下,小程序的钩子函数要简单得多. v ...
- 微信小程序var和let以及const有什么区别
微信小程序var和let以及const的区别: 在JavaScript中有三种声明变量的方式:var.let.const. var:声明全局变量,换句话理解就是,声明在for循环中的变量,跳出for循 ...
- 深入分析:微信小程序与H5的区别
作为前端工程师,从前端的视角,为大家分析下微信小程序和HTML5与之间的主要区别 第一条是运行环境的不同. 传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览 ...
随机推荐
- CMake--List用法
list(LENGTH <list><output variable>) list(GET <list> <elementindex> [<ele ...
- Bootstrap 字体图标(Glyphicons)
http://www.runoob.com/bootstrap/bootstrap-glyphicons.html 什么是字体图标? 字体图标是在 Web 项目中使用的图标字体.虽然,Glyphico ...
- 10分钟让你的代码更加pythonic
参考: https://blog.csdn.net/g8433373/article/details/80709116
- Django--ORM和单表查询
一 . ORM ORM是“对象-关系-映射”的简称.(Object Relational Mapping,简称ORM) 二. 单表操作 要想将模型转为mysql数据库中的表,需要在setting里面写 ...
- Java语言支持的3种变量类型
类变量(静态变量):独立于方法之外的变量,用 static 修饰. 实例变量(全局变量):独立于方法之外的变量,不过没有 static 修饰. 局部变量:类的方法中的变量. 例子如下: public ...
- vue之v-for使用说明
demo.html <!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/19 ...
- c++ 实现拓扑排序
要简洁大方地实现拓扑排序,首先要了解两个标准模板 std::queue 和 std::vector 1 queue 添加头文件 #include<queue> 定义一个int类型的队列 q ...
- css 媒体查询 注意点
1, 媒体查询表达式之间还可以用逗号,@media (max-width:800px), print 它表示或的意思 @media (max-width: 800px) OR print; 2, n ...
- UNIX口令破解机
在编写我们的UNIX口令破解机时,我们需要使用UNIX 计算口令hash 的crypt()算法.Python 标准库中已自带有crypt 库.要计算一个加密的UNIX 口令hash,只需调用函数cry ...
- luogu P1077 摆花
这道题看似好难,但是其实很简单 先把题目中所让你设的变量都设好,该输入的都输入 你会发现这道题好像成功了一半,为什么呢??? 因为设完后你会发现你不需要再添加任何变量,已经足够了. 可能最难的地方,就 ...
