VUE 多页面配置(一)
1. 概述
1.1 说明
项目开发过程中会遇到需要多个主页展示情况,故在vue单页面的基础上进行配置多页面开发以满足此需求。
2. 实例
2.1 页面配置
2.1.1 默认首页
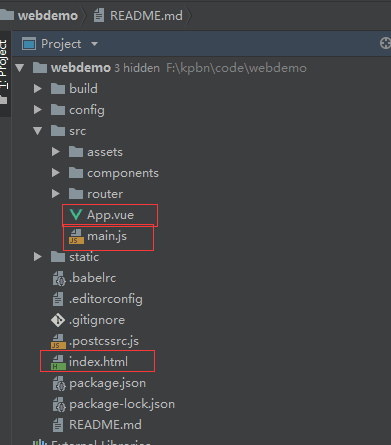
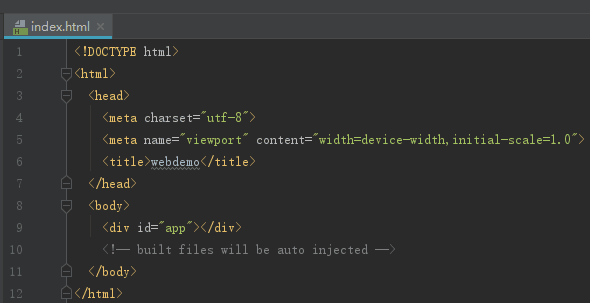
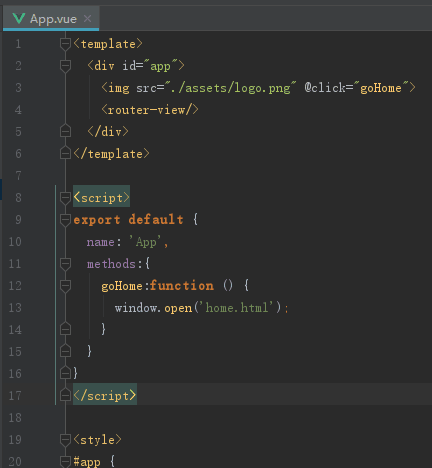
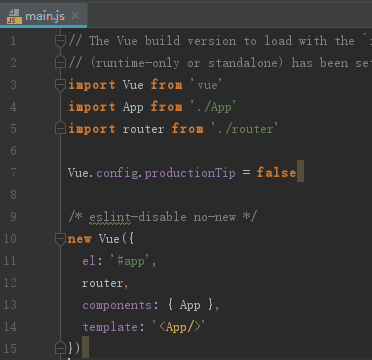
使用vue脚手架搭建后的首页信息:index.html,app.vue,main.js




2.1.2 测试首页
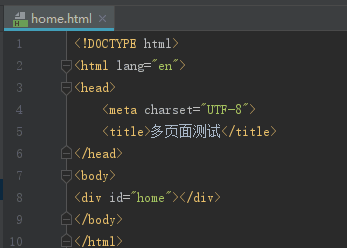
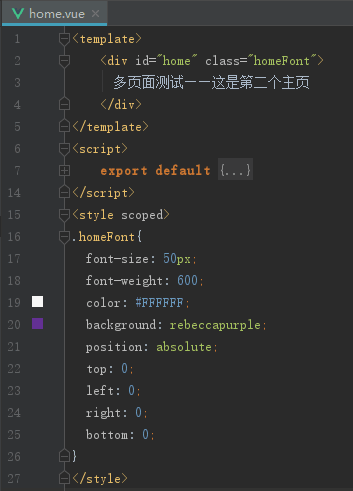
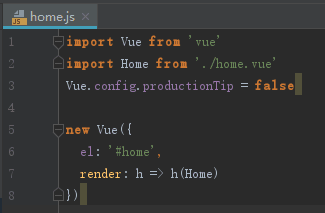
单独创建的首页信息:home.html ,home.vue,home.js




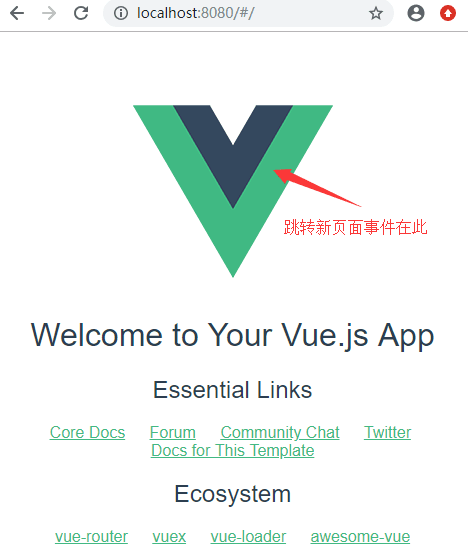
2.1.3 页面展示


2.2 webpack配置
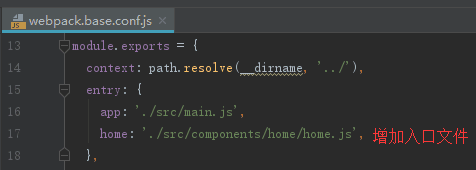
2.2.1 webpack基础配置:webpack.base.conf.js
增加入口时需要写入需要增加的文件的正确路径

2.2.2 webpack开发环境配置:webpack.dev.conf.js
新增对应的页面html打包(HtmlWebpackPlugin)

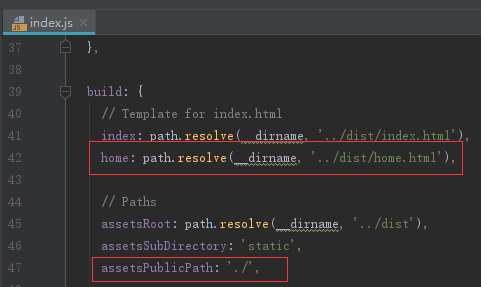
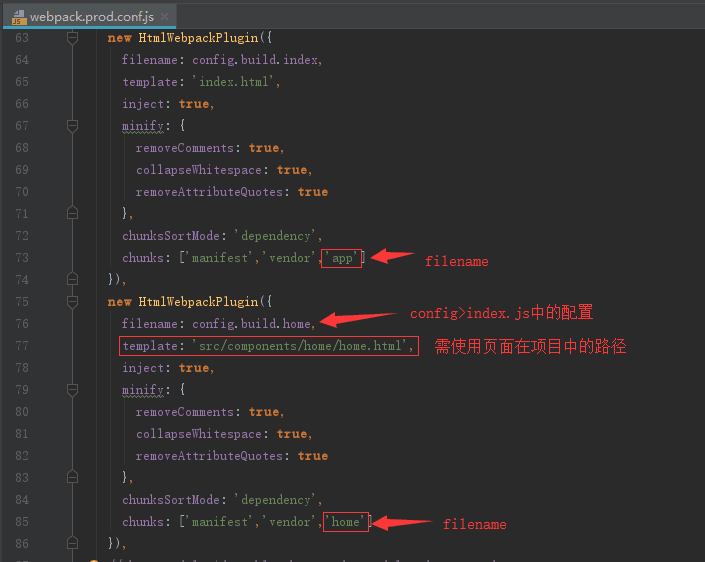
2.2.2 webpack生产环境配置:index.js与webpack.prod.conf.js
*** config>index.js进行打包基础配置

*** build>webpack.prod.conf.js 进行打包配置

注意:打包后可安装http-server进行访问打包好的文件dist:http-server ./dist ;若没有安装依赖可使用命令安装: npm install http-server -g
VUE 多页面配置(一)的更多相关文章
- VUE 多页面配置(二)
1. 概述 1.1 说明 项目开发过程中会遇到需要多个主页展示情况,故在vue单页面的基础上进行配置多页面开发以满足此需求,此记录为统一配置出入口. 2. 实例 2.1 页面配置 使用vue脚手架搭建 ...
- [转] vue&webpack多页面配置
前言 最近由于项目需求,选择使用vue框架,webpack打包直接使用的vue-cli,因为需要多页面而vue-cli只有单页面,所以就决定修改vue-cli的配置文件来满足开发需求. html-we ...
- vue&webpack多页面配置
前言 最近由于项目需求,选择使用vue框架,webpack打包直接使用的vue-cli,因为需要多页面而vue-cli只有单页面,所以就决定修改vue-cli的配置文件来满足开发需求. html-we ...
- vue cli3超详细创建多页面配置
1.首先按照vue cli3 给的入门文档下载个vue cli3 如果之前下载了vue cli2的要先卸载之前的 2.检查安装是否成功 3.ok,现在环境搭建好了,新建项目 vue create he ...
- VUE 多页面打包webpack配置
思路:多配置一个main的文件,用于webpack入口使用, 然后路由的导向也应该默认指向新组件,最后通过webpack构建出一个新的独立的html文件. 缺点:生成多个html会new出多个vu ...
- vue 单页面应用实战
1. 为什么要 SPA? SPA: 就是俗称的单页应用(Single Page Web Application). 在移动端,特别是 hybrid 方式的H5应用中,性能问题一直是痛点. 使用 SPA ...
- Vue单页面骨架屏实践
github 地址: VV-UI/VV-UI 演示地址: vv-ui 文档地址:skeleton 关于骨架屏介绍 骨架屏的作用主要是在网络请求较慢时,提供基础占位,当数据加载完成,恢复数据展示.这样给 ...
- vue单页面打包文件大?首次加载慢?按需加载?是你打开方式不对
部署各vue项目,走了一遍坑.... vue单页面应用刷新404 找到nginx多网站配置文件:类似nginx/sites-available/www.baidu.com server { liste ...
- [转] 2017-11-20 发布 另辟蹊径:vue单页面,多路由,前进刷新,后退不刷新
目的:vue-cli构建的vue单页面应用,某些特定的页面,实现前进刷新,后退不刷新,类似app般的用户体验.注: 此处的刷新特指当进入此页面时,触发ajax请求,向服务器获取数据.不刷新特指当进入此 ...
随机推荐
- ASP.NET MVC 3 笔记
1. MVC设计模式 Ø Model:是指要处理的业务代码和数据操作代码. Ø View:主要用于跟用户打交道,并能够展示数据. Ø Controller:可以看作是 Model 和 Vie ...
- ASP.NET MVC利用PagedList分页(一)
前几天看见博客园上有人写ASP.NET MVC的分页思想,这让我不禁想起了PagedList.PagedList是NuGet上提供的一个分页的类库,能对任何IEnumerable<T>进行 ...
- 【noip 2014】提高组Day2T3.华容道
Description 小 B 最近迷上了华容道,可是他总是要花很长的时间才能完成一次.于是,他想到用编程来完成华容道:给定一种局面,华容道是否根本就无法完成,如果能完成,最少需要多少时间. 小 B ...
- Docker 容器文件导出 - 六
Docker 容器 导入导出 导入:import 导出:export 打tar包导出容器 nginx1 的文件系统: # docker export nginx1 > nginx1.tar.gz ...
- ubuntu完全卸载mysql
可以先用 dpkg --list|grep mysql 查看自己的mysql有哪些依赖 一.先卸载 mysql-common sudo apt-get remove mysql-common 二.然后 ...
- 【vue】中 $listeners 的使用方法
$listeners 的官方介绍: 包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器.它可以通过 v-on="$listeners" 传入内部组件——在 ...
- ORM映射和路由系统
ORM映射: OBJECT ====> 对象 RELATION ===> 联系 MODEL ===> 数据模型 安装pyMysql 安装flask-sqlAchemy 导入: fro ...
- webstorm更改scss输出路径
--no-cache --update $FileName$:$FileParentDir$\css\$FileNameWithoutExtension$.css $FileNameWithoutEx ...
- 《一头扎进SpringMvc视频教程》Rest风格的资源URL
5.@PathVariable和@RequestParam的区别 请求路径上有个id的变量值,可以通过@PathVariable来获取 @RequestMapping(value = "/ ...
- CF1096D Easy Problem
题目地址:CF1096D Easy Problem 比赛时高二dalaoLRZ提醒我是状压,然而,我还是没AC (汗 其实是一道很基础的线性dp \(f_{i,j}\) 表示序列第 \(i\) 个字符 ...
