Vue -cli 入门 --项目搭建(一)
一、 安装node.js环境.
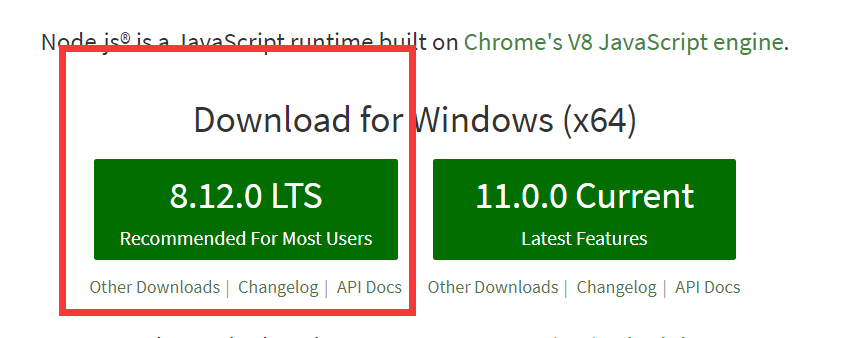
在node.js官网下载稳定版本(https://nodejs.org/en/)

下载完成后点击安装,安装过程很简单,一直next即可,安装完成会自动添加node及npm环境变量。
检验是否安装成功,在cmd输入命令 node -v,回车 及 npm -v,回车,如出现下图所示版本信息,表示安装成功

二、安装 Vue-cli
打开cmd命令行工具,输入npm install -g vue-cli,回车 全局安装vue-cli
(注:npm会有点慢,建议更改为国内淘宝的镜像,只换源即可。在cmd输入命令:npm config set registry https://registry.npm.taobao.org)!!!!!!可能电脑会卡!!!!!
三、构建项目
1.创建项目
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。
打开cmd,进入想要创建项目的目录下,输入:vue init webpack projectname
webpack默认是安装2.0版本,若要安装1.0版本,需在webpack后面加上版本号信息,
vue init webpack#1.0 project-name(安装1.0版本)
projextname是自定义的项目名称,例:我这里命名为 vuedemo

Project name:——项目名称
Project description:——项目描述
Author:——作者
Vue build:——构建模式,一般默认选择第一种
Install vue-router?:——是否安装引入vue-router,这里选是,vue-router是路由组件,后面构建项目会用到
Use ESLint to lint your code?:——这里强烈建议选no 否则你会非常痛苦,eslint的格式验证非常严格,多一个空格少一个空格都会报错,所以对于新手来说,一般不建议开启,会加大开发难度
Setup unit tests with Karma + Mocha 以及Setup e2e tests with Nightwatch这两个是测试,可以不用安装
2.安装依赖
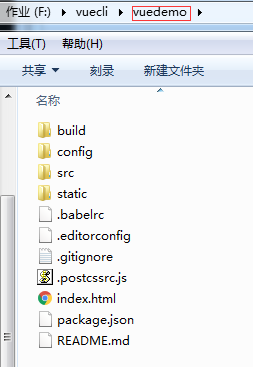
项目创建完成,打开文件夹可以看到目录结构如下

此时,项目已经初具雏形,但还未安装依赖,需打开cmd,进入项目所在根目录下,输入npm install,回车


我们此时再打开项目文件夹,可以看到多了node_modules文件夹,里面是各种需要的依赖包
安装依赖后项目结构

3.运行项目
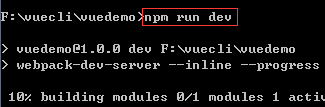
打开cmd,进入到项目所在目录下,输入npm run dev,回车,启动项目

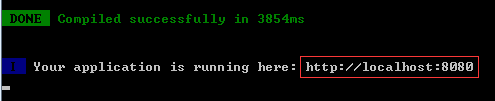
完成后,监听端口8080, 复制一下路径,在浏览器中打开。

可以在浏览器看到如下画面,恭喜你,已成功构建vue-cli项目,接下来就可以开始开发啦

Vue -cli 入门 --项目搭建(一)的更多相关文章
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- vuejs学习——vue+vuex+vue-router项目搭建(三)
前言 vuejs学习——vue+vuex+vue-router项目搭建(一) vuejs学习——vue+vuex+vue-router项目搭建(二) 为什么用vuex:组件之间的作用域独立,而组件之间 ...
- vuejs学习——vue+vuex+vue-router项目搭建(二)
前言 最近比较忙,所有第二章发布晚了,不好意思各位. vuejs学习——vue+vuex+vue-router项目搭建(一) 中我们搭建好了vue项目,我相信大家已经体验了vue其中的奥妙了,接下来我 ...
- 前端——Vue CLI 3.x搭建Vue项目
一.Node安装 windows 1. Node.js (>=8.9, 推荐8.11.0+) Node官网下载 .msi 文件,按步骤下载安装即可. 安装完之后在cmd中输入 node -v,若 ...
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- vuejs学习——vue+vuex+vue-router项目搭建(一)
前言 快年底了却有新公司邀请了我,所以打算把上家公司的学到一下技术做一些总结和分享. 现在vuejs都2.0了,我相信也有很多朋友和我一样实际项目还是选择vue1.0的或者给新手一些参考,不管在选择哪 ...
- vue多页面项目搭建(vue-cli 4.0)
1.创建vue项目 cmd命令执行 vue create app (app 自定义的项目名) 一般都会选择后者,自己配置一下自己需要的选项(空格为选中) 这是我个人需要的一些选项,路由Router.状 ...
- VUE+Ionic,项目搭建&打包成APK
安装Vue&创建Vue工程 1.安装Vue CLI: npm install -g vue-cli 2.创建新的Vue项目,创建最后一步会提醒是否使用npm install 自动安装,如果选择 ...
随机推荐
- 065、容器在Weave中如何通信和隔离?(2019-04-08 周一)
参考https://www.cnblogs.com/CloudMan6/p/7491831.html 在host2上执行如下命令: weave launch host1_ip 必须 ...
- Java面试题系列(四)强引用、软引用、弱引用、幻象引用有什么区别?
序言 资料 https://blog.csdn.net/weixin_38729727/article/details/82259507
- 利用PHP+MySql+Ajax操作实现年月日联动功能
PHP+MySql+Ajax实现年月日的三级联动 <!DOCTYPE html><html> <head> <meta charset=& ...
- Tensorflow Python 转 Java(一)
一.背景描述 最近python的tensorflow想办法给弄到线上去.网络用的Tensorflow现成的包.写篇博客,记录下过成.数据用kaggle中的数据为例子. 数据地址: https://ww ...
- python中的PEP是什么?怎么理解?(转)
PEP是什么? PEP的全称是Python Enhancement Proposals,其中Enhancement是增强改进的意思,Proposals则可译为提案或建议书,所以合起来,比较常见的翻译是 ...
- bean的装配方式(注入方式,构造注入,setter属性注入)
bean的装配方式有两种,构造注入和setter属性注入. public class User { private String username; private String password; ...
- oracle.sql.TIMESTAMP转为java.sql.TIMESTAMP的方法
/** * @reference oracle.sql.Datum.timestampValue(); * @return */ private Timestamp getOracleTimestam ...
- 洛谷P2699小浩的幂次运算
二分走一波,没想到题解的大佬做法 p_q 注意爆long long,所以先对数取一下上限 二分确定下限,然后输出 #include<stdio.h> #include<math.h& ...
- Java基础_0302:类和对象
定义类 class Book { // 定义一个新的类 String title; // 书的名字 double price; // 书的价格 /** * 输出对象完整信息 */ public voi ...
- python作业高级FTP
转载自:https://www.cnblogs.com/sean-yao/p/7882638.html 作业需求: 1. 用户加密认证 2. 多用户同时登陆 3. 每个用户有自己的家目录且只能访问自己 ...
