Android Material Design控件使用(二)——FloatButton TextInputEditText TextInputLayout 按钮和输入框
FloatingActionButton
1. 使用FloatingActionButton的情形
FAB代表一个App或一个页面中最主要的操作,如果一个App的每个页面都有FAB,则通常表示该App最主要的功能是通过该FAB操作的。
为了突出FAB的重要性,一个页面最好只有一个FAB
使用的时候需要导入desgin包,Android Studio 新版本都已经自动导入了,这里就不多说
compile 'com.android.support:design:25.1.0'
2. FloatingActionButton的大小一般有两种大小(官方)
- 56 * 56dp :默认的大小,最常用的尺寸。
- 40 * 40 dp :Mini版。
当然也是可以改变大小,不过一般使用
按钮中间图标大小官方推荐为 24*24dp
3.FloatingActionButton的属性
FloatingActionButton是继承ImageView,包含了ImageView的所有属性,除此之外,还有几个新增加的特殊属性,需要使用命名空间来使用。
引入命名空间:xmlns:app="http://schemas.android.com/apk/res-auto"
| 属性名 | 说明 |
|---|---|
| elevation | 阴影的高度 |
| fabSize | FAB的大小,为normal时,大小为:56 * 56dp ,为mini时,大小为: 40 * 40 dp |
| backgroundTint | FAB的背景颜色 |
| rippleColor | 点击FAB时,形成的波纹颜色 |
TextInputEditText
介绍
TextInputEditText是EditText的子类,相当于完善了有些EditText的缺点
当我们的界面处于全屏时,点击一个
EditText,默认情况下不是在它下面弹出键盘,而是进入到输入法的一个全屏的输入界面(通过配置android:imeOptions=”flagNoExtractUi”可以设为直接在当前界面显示)
如果我们给
EditText套上了一个TextInputLayout时,TextInputLayout会拿到EditText的hint显示出来并把EditText本身的hint设为空.这样我们在全屏的输入界面上,就显示不出来我们设置hint,因此TextInputEditText重写了EditText
TextInputLayout
介绍
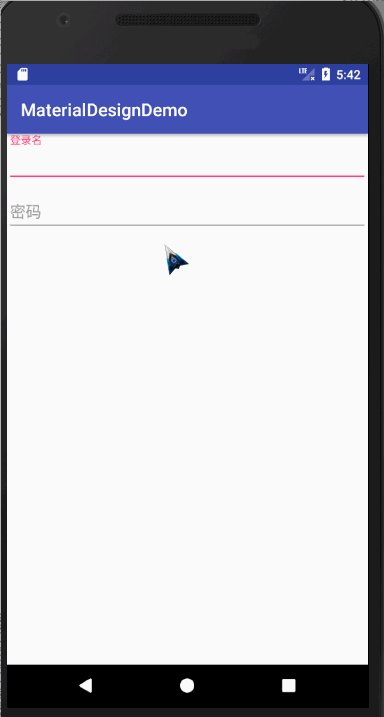
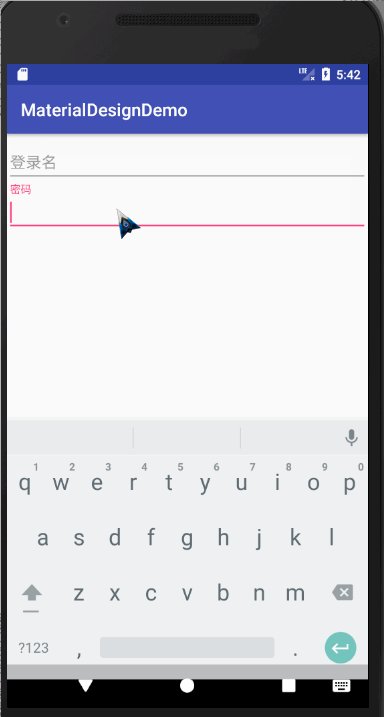
这个布局其实是与EditText连用,可以实现密码框的显示与隐藏,和点击输入的时候,会将提示文字浮现在上方

代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context="com.wan.homework.activity.Homework1Activity">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.TextInputEditText
android:id="@+id/username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="用户名"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:inputType="textPassword"
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="密码"/>
</android.support.design.widget.TextInputLayout>
</LinearLayout>
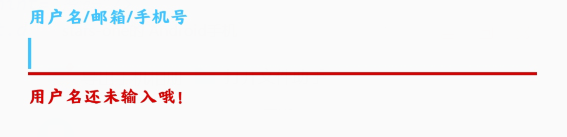
错误提示
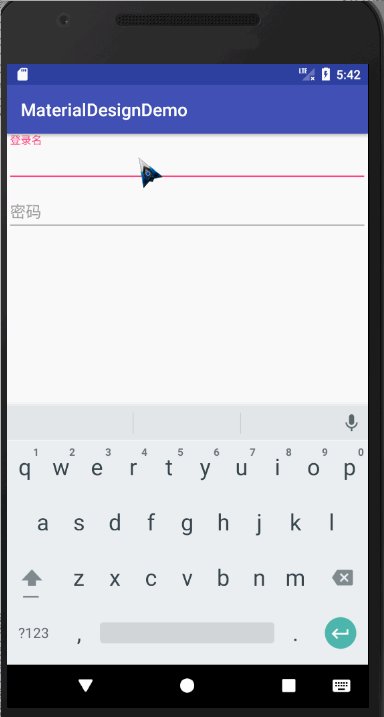
TextInputLayout其实内置了一个用来显示错误提示的方法,方法名为setError,效果如下

我们可以按钮的点击事件中,对用户的输入进行判断,从而显示错误信息
val userName = input_login_name.editText?.text.toString()
//验证用户输入
if (userName.isBlank()) {
input_login_name.error = "用户名还未输入哦!"
}
PS:如果想要清空错误信息,将错误信息设置为""即可
input_login_name.error = ""
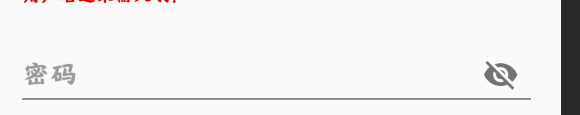
密码的显示与隐藏

如果想要实现此效果,只需要在将TextInputLayout的EditText的inputType属性设置为textpassword,将TextInputLayout的自定义属性passwordToggleEnabled设置为true即可
<android.support.design.widget.TextInputLayout
android:id="@+id/input_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:passwordToggleEnabled="true">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="密码"
android:inputType="textPassword"/>
</android.support.design.widget.TextInputLayout>
属性
| 属性名 | 说明 |
|---|---|
| app:Theme | 设置下划线或其他的颜色属性 |
| android.support.design:counterEnabled | 是否显示计数器 |
| android.support.design:counterMaxLength | 设置计数器的最大值,与counterEnabled同时使用 |
| android.support.design:counterTextAppearance | 计数器的字体样式 |
| android.support.design:counterOverflowTextAppearance | 输入字符大于我们限定个数字符时的字体样式 |
| android.support.design:errorEnabled | 是否显示错误信息 |
| android.support.design:errorTextAppearance | 错误信息的字体样式 |
| android.support.design:hintAnimationEnabled | 是否显示hint的动画,默认true |
| android.support.design:hintEnabled | 是否使用hint属性,默认true |
| android.support.design:hintTextAppearance | 设置hint的文字样式(指运行动画效果之后的样式) |
| android.support.design:passwordToggleDrawable | 设置密码开关Drawable图片,于passwordToggleEnabled同时使用 |
| android.support.design:passwordToggleEnabled | 是否显示密码开关图片,需要EditText设置inputType |
| android.support.design:passwordToggleTint | 设置密码开关图片颜色 |
| android.support.design:passwordToggleTintMode | 设置密码开关图片(混合颜色模式),与passwordToggleTint同时使用 |
Android Material Design控件使用(二)——FloatButton TextInputEditText TextInputLayout 按钮和输入框的更多相关文章
- Android Material Design控件学习(三)——使用TextInputLayout实现酷市场登录效果
前言 前两次,我们学习了 Android Material Design控件学习(一)--TabLayout的用法 Android Material Design控件学习(二)--Navigation ...
- Android Material Design控件学习(二)——NavigationView的学习和使用
前言 上次我们学习了TabLayout的用法,今天我们继续学习MaterialDesign(简称MD)控件--NavigationView. 正如其名,NavigationView,导航View.一般 ...
- Android Material Design控件学习(一)——TabLayout的用法
前言 Google官方在14年Google I/O上推出了全新的设计语言--Material Design.一并推出了一系列实现Material Design效果的控件库--Android Desig ...
- Android Material Design控件使用(四)——下拉刷新 SwipeRefreshLayout
使用下拉刷新SwipeRefreshLayout 说明 SwipeRefreshLayout是Android官方的一个下拉刷新控件,一般我们使用此布局和一个RecyclerView嵌套使用 使用 xm ...
- Android Material Design控件使用(一)——ConstraintLayout 约束布局
参考文章: 约束布局ConstraintLayout看这一篇就够了 ConstraintLayout - 属性篇 介绍 Android ConstraintLayout是谷歌推出替代PrecentLa ...
- Android Material Design 控件常用的属性
android:fitsSystemWindows="true" 是一个boolean值的内部属性,让view可以根据系统窗口(如status bar)来调整自己的布局,如果值为t ...
- Android Material Design控件使用(三)——CardView 卡片布局和SnackBar使用
cardview 预览图 常用属性 属性名 说明 cardBackgroundColor 设置背景颜色 cardCornerRadius 设置圆角大小 cardElevation 设置z轴的阴影 ca ...
- Android Support Design 控件 FloatingActionButton
经常刚可以看到悬浮控件,比如印象笔记的下面那个绿色的悬浮按钮,这个控件非常简单也是来自Design Support Library中同理需要在android studio中加入依赖库:design库 ...
- Android自己定义控件系列二:自己定义开关button(一)
这一次我们将会实现一个完整纯粹的自己定义控件,而不是像之前的组合控件一样.拿系统的控件来实现.计划分为三部分:自己定义控件的基本部分,自己定义控件的触摸事件的处理和自己定义控件的自己定义属性: 以下就 ...
随机推荐
- python学习总结(一)
1.编码格式发展历史 ASCII 255 Ibytes --> 1980 gb2312 7000+ -->1995 GBK1.0 2W+ -->2000 GB18030 2.7W+ ...
- Promise(一)
每个Promise对象就是一个值的代理,这个值在Promise创建时可以是未知的.Promise对象允许你为异步事件的成功操作和失败操作分别绑定对应的处理方法,让异步方法可以像同步方法那样返回值,但不 ...
- MySQL9:索引实战
索引 无论是面试,还是实际工作中,对于一个Java程序员来说,数据库优化是避不开的一个技术点,关于数据库的优化,在性能达不到要求的情况下,我大致给出以下几个方向: (1)优化表结构,对常用字段和非常用 ...
- Python编程练习:使用 turtle 库完成叠边形的绘制
绘制效果: 源代码: # 叠边形 import turtle turtle.setup(650,350,200,200) turtle.penup() turtle.fd(-100) turtle.l ...
- spring cloud 入门,看一个微服务框架的「五脏六腑」
Spring Cloud 是一个基于 Spring Boot 实现的微服务框架,它包含了实现微服务架构所需的各种组件. 注:Spring Boot 简单理解就是简化 Spring 项目的搭建.配置.组 ...
- xampp运行MySQL shutdown unexpectedly解决方案
昨天晚上自己的网站突然打不开了,以为被人黑了.想想不应该啊,这小站不会有人关注的,于是登录服务器看了下,发现是Mysql打不开了 很奇怪,因为今天白天还是可以打开的,下班后也没有碰过服务器 首先看看是 ...
- PHP全栈学习笔记18
php基础知识,JavaScript,jQuery,ajax基础知识 linux基础知识,mysql数据库的基础与优化 程序设计,PHP框架基础知识,算法,逻辑思维,高并发 PHP基础知识 引用变量, ...
- Python的基础语法(一)
0. 前言 最近正在重新整理Python的基础知识,以便更好地学习新知识.这一部分主要是讲述Python基础语法的演示.下面的语法都是基于Python3的语法. 1. 注释 注释:Python的注释方 ...
- Python之父:为什么操作符很有用?
这是我在python-ideas上发布的一些东西,但我认为这些很有趣,应该分享给更多的人. 最近有很多关于合并两个dict(词典)的运算符的讨论. 这促使我思考为什么有些人喜欢运算符,我想起了30多年 ...
- 神奇的CSS3混合模式
神奇的css3混合模式 对于前端开发人员应该都很熟悉Photoshop的图层混合模式,就是几个图层按不同的模式进行混合,实现不同的图像效果.但是当我们前端同学在切这些效果图的时候,基本上就是一刀切的, ...
