Django 学习第三天——模板变量及模板过滤器
一、模板路径的查找:
查找顺序:(现在哪找到就用那个)
首先在主目录的 setting.py 文件里的 TEMPLATES 中的 DIRS 里找;
其次如果 DIRS 中的 APP_DIRS : 'True' 的时候在 settings.py 中的 INSTALLED_APPS 里注册的 app 里找 templates;
静态页面:
不随着客户端的变化而变化;
动态页面:
内容随着时间或不同的用户变化而变化
二、模板变量使用规则:
1、语法:{{ 变量名 }}
2、命名由字母和数字及下划线组成,不能以下划线开头;不能有空格和标点符号
3、可以使用字典,方法,模板,函数,列表等
4、不要和 python 或 django 关键字重名
5、变量值可以时任何数据类型
注意:
1、如果 data 是一个字典,且有 items 这个键时 ,那么访问 data.items 时将会访问这个 key 名为 items 的值;当没有这个 items 作为键时,将会时使用 items 这个方法(将字典中的所有键值对以元祖形式列出);
2、点(.)在模板渲染时有特殊含义;变量名中点(.)表示查找;
3、如果结果是可调用的,则调用它时不带参数。调用结果成为模板的值;
4、渲染失败,返回 '' (空)
例:
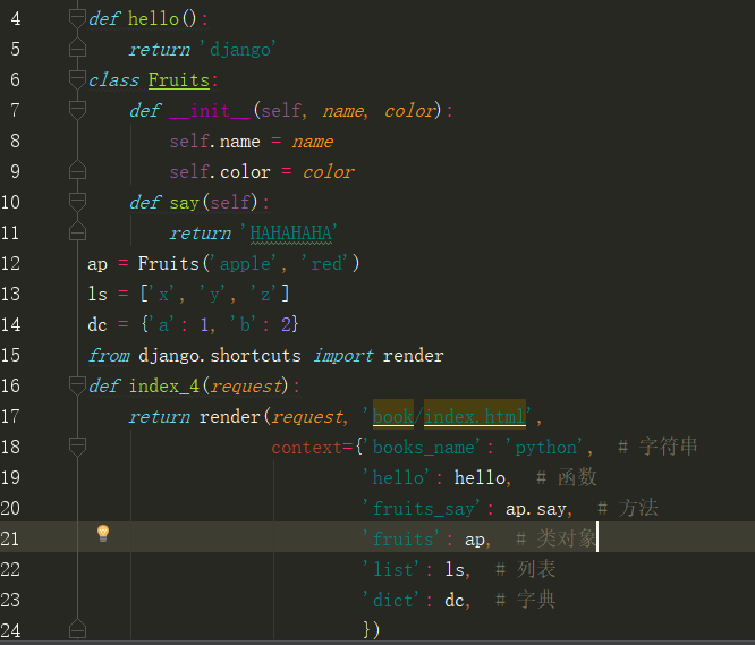
app book/views.py文件:

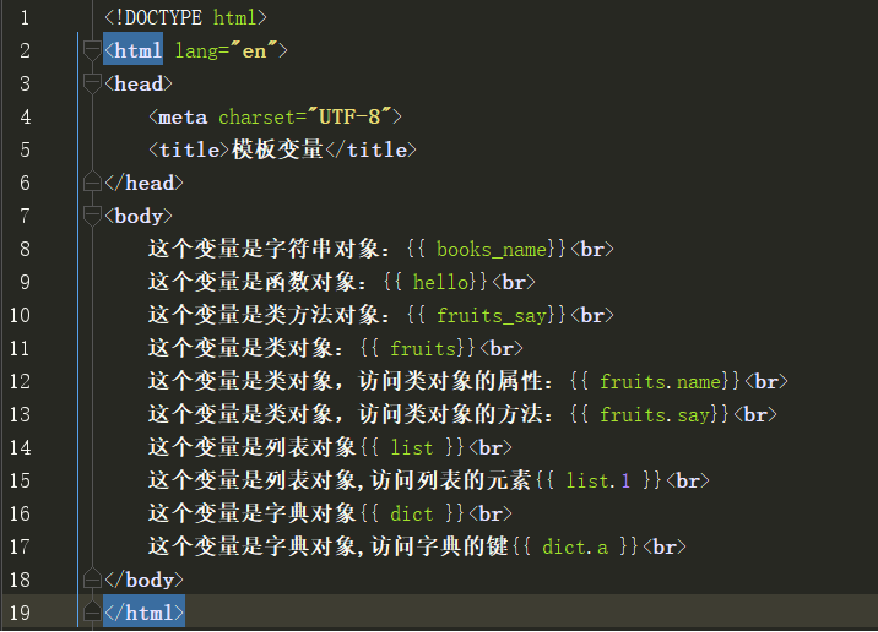
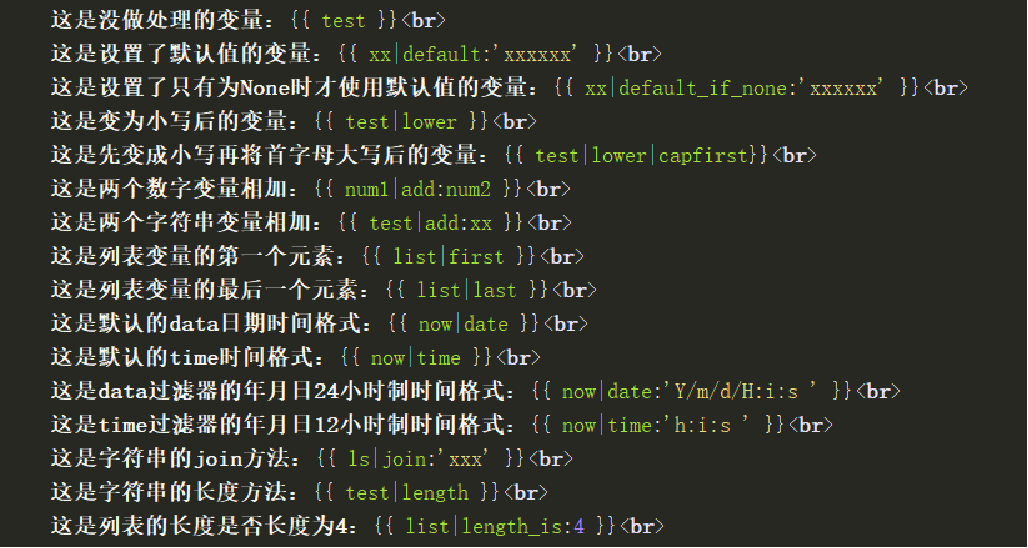
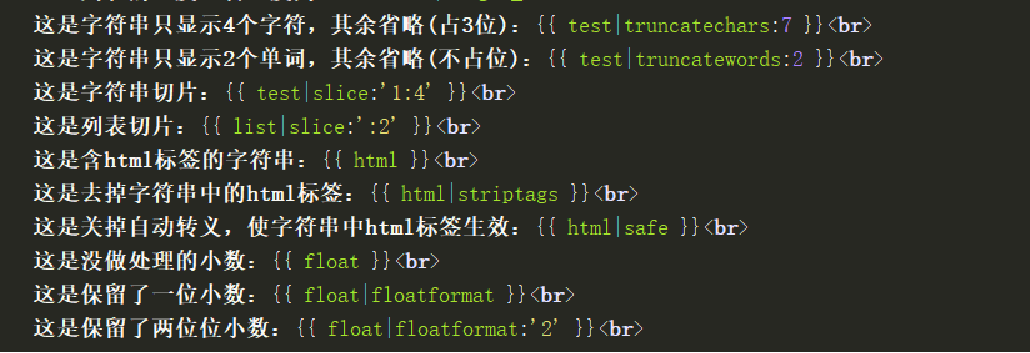
/templates/book/indes.html文件:

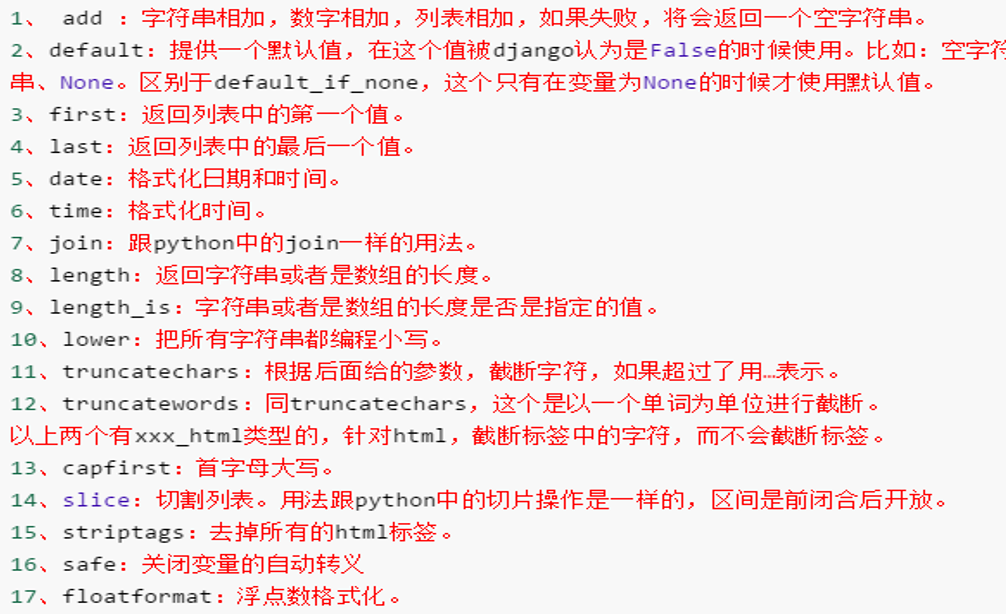
三、过滤器(filter):
作用:对变量进行过滤;在真正渲染出来之前,过滤器会根据功能处理好变量,然后得出结果后在替换原来的变量展示出来
add 将参数与值相加 首先尝试转换成整数相加,失败,则尝试所有可能,字符串,列表等。{{ value|add:"2" }}
capfirst 首字母大写,如果第一个字母不是字母则不起作用。{{ value|capfirst }}
date 日期格式化 {{ value|date:"D d M Y" }}
time 时间格式化 {{ value|time:"H:i" }} 格式化格式见官方文档:https://docs.djangoproject.com/en/2.1/ref/templates/builtins/#date
default 如果变量解析失败,使用给定的默认值。{{ value|default:"nothing" }}(注意如果value是''空字符串,输出将会是'nothing')
first 返回列表的第一个元素 {{ value|first }}
last 返回列表的最有一个元素 {{ value|last }}
slice 返回一个列表的切片 {{ some_list|slice:":2" }}
join 连接字符串列表 与str.join(list)一样 {{ value|join:" // " }}
floatformat 浮点数格式化 不指定小数位参数,默认保留一个为小数
value Template Output
34.23234 {{ value|floatformat }} 34.2
34.23234 {{ value|floatformat:3 }} 34.232
length 返回字符串或列表的长度 {{ value|length }}
length_is 判断字符串或列表长度是否指定的值,相等返回True {{ value|length_is:"4" }}
lower 字符串中的字母都变小写{{ value|lower }}
upper 字符串中的字母都变大写{{ value|upper }}
cut 剪切 {{ value|cut:" " }} —— 把字符串中所有空格去掉
title 标题化,首字母大写 {{ value|title }}
safe 关闭变量的自动转义,使html标签生效{{ value|safe }} ———— XSS: 跨域脚本攻击
注意:
使用参数的时候,冒号和参数之间不能有任何空格,一定要紧挨着

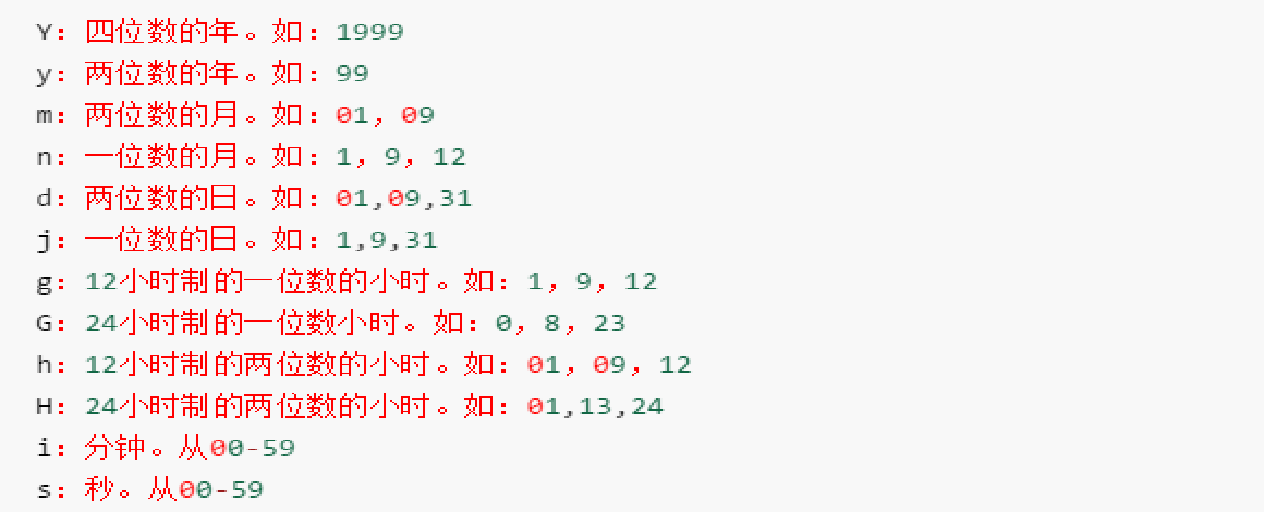
date 和 time 过滤器格式:

例:



关于自动转义:
自动转义是将变量的一些特殊字符,比如左右箭头(< >)转义成 html 代码,这样做的目的时为了处理一些不安全的变量
< —— 转义成 <
> —— 转义成 >
' —— 转义成 '
" —— 转义成 "
& —— 转义成 &
四、静态文件目录:
在项目目录下创建 static 的目录,为了区分开各种类型的文件分别创建 css,image,js 的目录;
配置:
在主目录的 settings.py 文件中添加 STATICFILES_DIRS 设置静态文件目录路径,同 templates
STATIC_URL = '/static/' 两个 / 都要加,静态文件的存放位置;自定义,可以自定义写(想些什么写什么)

引用:
第一种:
硬编码,通过 STATIC_URL 来引入
<link rel="stylesheet" href="/STATIC_URL定义的值/找到对应的文件/">
第二种:
通过模板标签
在要使用的 html 文件上面加上 {% load static %}
<link rel="stylesheet" href="{% static '所需文件的相对路径' %}">

Django 学习第三天——模板变量及模板过滤器的更多相关文章
- Django学习系列12:把Python变量传入模板中渲染
从视图的Python代码中把变量传入HTML模板. 模板中使用哪种句法引入Python对象,要使用的符号{{...}},它会以字符串的形式显示对象: <html> <head> ...
- Django框架基础知识03-模板变量及模板过滤器
模板变量及模板过滤器. 1.模板路径的查找 -查找顺序 1.尝试,在app目录下存放模板. -两种方案 1.app项目文件夹下存放. 2.templates文件夹下分类存放. 首先查找项目settin ...
- Django-2- 模板路径查找,模板变量,模板过滤器,静态文件引用
模板路径查找 路径配置 2. templates模板查找有两种方式 2.1 - 在APP目录下创建templates文件夹,在文件夹下创建模板 2.2 - 在项目根目录下创建templates文件夹, ...
- Django学习(三)---Models(ORM框架)
1) Django 中Models是与数据库相关的,与数据库相关的代码一般写在 models.py中,Django 支持 sqlite3, MySQL, PostgreSQL等数据库,只需要在sett ...
- Java学习笔记三:Java的变量、常量、变量的类型及使用规则
Java的变量.常量.变量的类型及使用规则 每一种语言都有一些具有特殊用途的词,Java也不例外,它们被称为关键字.关键字对 Java 的编译器有着特殊的意义. 一:Java中的关键字: 注:Java ...
- Django(十五)模板详解:模板标签、过滤器、模板注释、模板继承、html转义
一.模板的基础配置及使用 [参考]https://docs.djangoproject.com/zh-hans/3.0/topics/templates/ 作为Web框架,Django提供了模板,用于 ...
- Django 学习笔记(四)模板变量
关于Django模板变量官方网址:https://docs.djangoproject.com/en/1.11/ref/templates/builtins/ 1.传入普通变量 在hello/Hell ...
- Django 学习笔记(三)模板导入
本章内容是将一个html网页放进模板中,并运行服务器将其展现出来. 平台:windows平台下Liunx子系统 目前的目录: hello ├── manage.py ├── hello │ ├── _ ...
- The Definitive Guide To Django 2 学习笔记(七) 第四章 模板 (三)使用模板系统
接下来,我们开始学习如何使用模板系统,但我们并不和前面说的View相结合,我们的这里的目的是展示模板系统是如何独立于Django框架运行的.下面是在pyhon代码中使用Django模板系统的基础例子: ...
随机推荐
- java 接口实现的概念整理
1.在java语言中接口由类实现,以便使用接口中的方法,重写接口中的方法,实现接口的类必须重写接口中的所有类,由于接口中的方法一定是 public abstract方法,所以类重写接口中的方法不仅要去 ...
- antDesign 使用Form并进行表单验证
import React from 'react'; import {Form,Input,Select,Button ...} from 'antd'; class PageName extends ...
- 关于Mybaits10种通用的写法
用来循环容器的标签forEach,查看例子 foreach元素的属性主要有item,index,collection,open,separator,close. item:集合中元素迭代时的别名, i ...
- 论文阅读笔记十四:Decoupled Deep Neural Network for Semi-supervised Semantic Segmentation(CVPR2015)
论文链接:https://arxiv.org/abs/1506.04924 摘要 该文提出了基于混合标签的半监督分割网络.与当前基于区域分类的单任务的分割方法不同,Decoupled 网络将分割与分类 ...
- IDEA加载项目的设置是tomcat
- 微信小程序--代码构成---JS 交互逻辑
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击.获取用户的位置等等.在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作. <view>{{ msg }}&l ...
- 20165206 2017-2018-2 《Java程序设计》第8周学习总结
20165206 2017-2018-2 <Java程序设计>第8周学习总结 教材学习内容总结 进程:进程是程序的一次动态执行过程,对应了从代码加载.执行至执行完毕的一个完整过程,这个过程 ...
- 史上最简单的SpringCloud教程 | 第六篇: 分布式配置中心(Spring Cloud Config)
一.简介 在分布式系统中,由于服务数量巨多,为了方便服务配置文件统一管理,实时更新,所以需要分布式配置中心组件. 在Spring Cloud中,有分布式配置中心组件spring cloud confi ...
- 解决notepad++64位没有plugin manager的问题
安装了最新的notepad++版本发现没有插件管理器,很难受. 后来上官网发现了这样一句话 Note that the most of plugins (including Plugin Manage ...
- win10远程桌面出现身份验证错误。要求的函数不受支持
打开组策略,依次展开“计算机配置”->“管理模板”->“系统”->“凭据分配”,设置名称: “加密 Oracle 修正” 为已启用,并设置保护级别为“易受攻击”
