vue实现简单的全选、反选、不选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../js/vue.min.js"></script>
</head>
<body>
<div id="app">
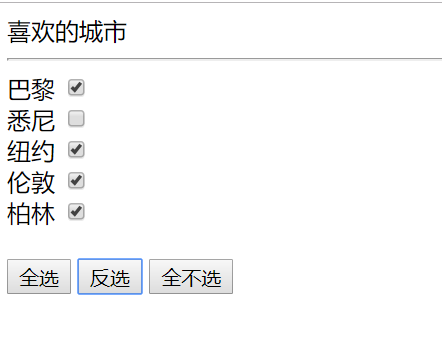
喜欢的城市
<hr>
<div v-for="item in arr">
{{item.city}}
<input type="checkbox" value="" v-model="item.checked">
</div>
<br />
<button @click="checkall">全选</button>
<button @click="inverse">反选</button>
<button @click="uncheckall">全不选</button>
</div>
<script>
/* *** v-model中只能传数据变量 不能写成v-model = "true"、v-model = "{b:true}" 报错 只能用数据
v-model = "数据" ***在v-for中如果要循环数组,还要使用v-model,
那么model中的值,应该传成arr[key],在改变数据的时候
使用赋值的方式更改数据。 如果是对象,不能使用赋值的方式更改数据。
*/
new Vue({
el:'#app',
data:()=>{
return {
arr:[
{city:'巴黎',checked:false},
{city:'悉尼',checked:true},
{city:'纽约',checked:false},
{city:'伦敦',checked:false},
{city:'柏林',checked:false}
]
}
},
methods:{
checkall(){
this.arr.forEach(item=>{
item.checked = true;
})
},
inverse(){
this.arr.forEach(item=>{
item.checked = !item.checked;
})
},
uncheckall(){
this.arr.forEach(item=>{
item.checked = false;
})
}
} });
</script>
</body>
</html>

vue实现简单的全选、反选、不选的更多相关文章
- VUE实现简单的全选/全不选
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- JQ实现复选框的全选反选不选
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- wpf--------------datagrid全选反选 多选进行删除操作 前后台
前台绑定 <DataGrid.Columns> <DataGridTemplateColumn > <DataGridTemplateColumn.HeaderTempl ...
- Android开发 ---基本UI组件5:监听下拉选项,动态绑定下拉选项、全选/反选,取多选按钮的值,长按事件,长按删除,适配器的使用,提示查询数据,activity控制多按钮
效果图: 效果描述: 1.当点击 1 按钮后,进入选择城市的页面,会监听到你选中的城市名称:动态为Spinner绑定数据 2.当点击 2 按钮后,进入自动查询数据页面,只要输入首字母,就会动态查找以该 ...
- JQuery 全选 反选 获取Table 中指定td的元素值
//全选 function initTableCheckbox() { var $thr = $('table thead tr'); var $checkAllTh = $('<th>& ...
- 简单JS全选、反选代码
1<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org ...
- vue+vant-UI框架写的购物车的复选框全选和反选
购物车页面的设计图 商品的列表 代码: <ul v-if="shoppingListData.rows.length"> <li v-for="(ite ...
- 用javascript实现全选/反选组件
以下是本人制作的全选/反选 组件,供广大同行参考.指正: 效果如图: 在实现的过程中,全选和全部取消选中这两个功能较为简单,只需用for循环遍历所有复选框为true或false即可.反选也较为简单,也 ...
- 利用jQuery实现CheckBox全选/全不选/反选
转自:http://www.cnblogs.com/linjiqin/p/3148259.html jQuery有些版本中实现CheckBox全选/全不选/反选会有bug,经测试jquery-1.3. ...
随机推荐
- android sqlite boolean 类型
sql语句中 boolean (bit)类型的字段 ,insert 数据的时候 , 有null ,0 (false),1(true) 三个数可以选择. 例如: insert into pos valu ...
- Tarjan求有向图强连通详解
Tarjan求有向图强连通详解 注*该文章为转发,原文出处已经不得而知 :first-child { margin-top: 0; } blockquote > :last-child { ma ...
- luogu5019 [NOIp2018]铺设道路 (贪心)
和NOIp2013 积木大赛一模一样 我在堆一格的时候,我把它尽量地往右去延伸 于是如果对于一个i,a[i-1]<a[i],那i在之前一定只堆过a[i-1]那么多,所以要再堆a[i]-a[i-1 ...
- Pro Git
1.安装 Linux: $ yum install git $ apt-get install git windows: 打开 http://git-scm.com/download/win,下载会自 ...
- HEOI2013 Segment
传说中的“李超树”. 大意:给你若干线段,试求横坐标x上的最上方一条线段的编号.无则输出零. 解:用线段树维护. 插入的时候保存自己这个区间上可能成为最大值的线段,被抛弃的则看情况下放. 查询时从最底 ...
- A1124. Raffle for Weibo Followers
John got a full mark on PAT. He was so happy that he decided to hold a raffle(抽奖) for his followers ...
- 第二十九篇-Fragment动态用法
效果图: 上节学习了静态添加Fragment的方法,这节学习动态添加方法. 主页面 layout.xml Fragment页面 layout2.xml 实现功能,当点击主页面的button时,将Fra ...
- golang与vscode的安装与配置
一.golang的下载与安装 以下都是win10的安装与配置 go语言官方下载地址:https://golang.org/dl/ 找到适合你系统的版本下载 傻瓜式安装开始... 二.golang环境变 ...
- R语言绘图(FZ)
P-Value Central Lmit Theorem(CLT) mean(null>diff) hist(null) qqnorm(null) qqline(null) pops<-r ...
- 测试唯一ID支持多大的并发量
昨天突然考虑到这个问题,在并发比较大的情况下,你用于生成唯一ID的函数是否还能正常运行?也就是说比如我一下子进来40000个订单,你需要生成不重复的订单ID吧? 对于这个问题我以前没考虑过,但是可能是 ...
