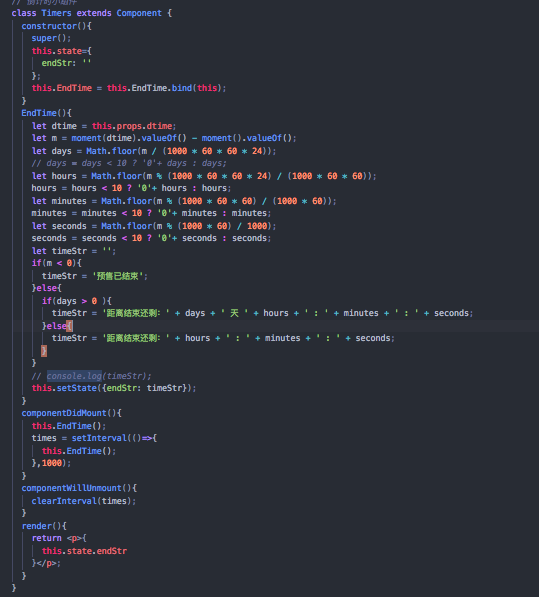
批量清除react中的计时器小组件



在Timers的父组件被卸载时,批量清除各个计时器。

批量清除react中的计时器小组件的更多相关文章
- React 深入系列1:React 中的元素、组件、实例和节点
文:徐超,<React进阶之路>作者 授权发布,转载请注明作者及出处 React 深入系列,深入讲解了React中的重点概念.特性和模式等,旨在帮助大家加深对React的理解,以及在项目中 ...
- React中的高阶组件,无状态组件,PureComponent
1. 高阶组件 React中的高阶组件是一个函数,不是一个组件. 函数的入参有一个React组件和一些参数,返回值是一个包装后的React组件.相当于将输入的React组件进行了一些增强.React的 ...
- React中的高阶组件
高阶组件(HOC, High-Order Component)是React中用于重组组件逻辑的高级技术,是一种编程模式而不是React的api. 直观来讲,高阶组件是以某一组件作为参数返回一个新组件的 ...
- 理解React中es6方法创建组件的this
首发于:https://mingjiezhang.github.io/(转载请说明此出处). 在JavaScript中,this对象是运行时基于函数的执行环境(也就是上下文)绑定的. 从react中的 ...
- react中直接调用子组件的方法(非props方式)
我们都知道在 react中,若要在父组件调用子组件的方法,通常我们会采用在父组件定义一个方法,作为props转给子组件,然后执行该方法,可以获取到子组件传回的参数以得到我们的目的. 显而易见,这个执行 ...
- 在React中写一个Animation组件,为组件进入和离开加上动画/过度
问题 在单页面应用中,我们经常需要给路由的切换或者元素的挂载和卸载加上过渡效果,为这么一个小功能引入第三方框架,实在有点小纠结.不如自己封装. 思路 原理 以进入时opacity: 0 --> ...
- React中使用Ant Table组件
一.Ant Design of React http://ant.design/docs/react/introduce 二.建立webpack工程 webpack+react demo下载 项目的启 ...
- React 中 Link 和 NavLink 组件 activeClassName、activeStyle 属性不生效的问题
首先 导航链接应该使用 NavLink 而不再是 Link NavLink 使用方法见 https://github.com/ReactTraining/react-router/blob/mas ...
- 如何在react中实现一个倒计时组件
倒计时组件 import React, { Component } from 'react' import $ from 'jquery' import "../../css/spellTE ...
随机推荐
- vue-cli+webpack在生成的项目中使用bootstrap的方法
在一个html页面中加入bootstrap是很方便,就是一般的将css和js文件通过Link和Script标签就行.那么在一个用vue-vli生成的前端项目中如何加入?因为框架不一样了,略微要适应一下 ...
- c#线程1
开启一个线程的方式: 方式一:Thread t1 = new Thread(Method_1); t1.Start();方式二:委托 Action ac = Method_1; ac.BeginInv ...
- 5.1、按键SW1控制LED1亮灭
从图中可以看出,P1_2引脚可以感知SW1的状态,SW1未按下P1_2=1高电平,按下后P1_2=0接地. 注意:P1_2引脚只是感知SW1,不影响SW1. #include "ioCC25 ...
- P3358 最长k可重区间集问题
题目链接 \(Click\) \(Here\) 这题的写法非常巧妙. 每个位置的点向它的下一个位置连一个容量为\(INF\)的边,从区间的左端点往右端点拉一条容量为\(1\),费用为区间长度的边,从起 ...
- weblogic优化(内存、线程数和启动速度)
一.为服务分配内存 1.一般如果服务所需的内存不一样,需要单独指定的话,我们是通过拷贝startWebLogic.sh文件,拷贝为startNode.sh(名字随意) 2.然后在startNode.s ...
- Unity 如何检测鼠标双击事件
代码如下: void OnGUI(){ Event e=Event.current; )) Debug.Log("用户双击了鼠标"); }
- java io系列13之 BufferedOutputStream(缓冲输出流)的认知、源码和示例
本章内容包括3个部分:BufferedOutputStream介绍,BufferedOutputStream源码,以及BufferedOutputStream使用示例. 转载请注明出处:http:// ...
- 01--STL算法(算法基础)
一:算法概述 算法部分主要由头文件<algorithm>,<numeric>和<functional>组成. <algorithm>是所有STL头文件中 ...
- C++回顾day02---<引用>---待补充
一:引用概念---引用就是为一个变量起一个别名 每个变量都是指向一块内存空间的标识,引用就是重新设置一个标识,但是这个标识还是指向同一个内存空间 和指针类似(其实引用本质就是使用了一个常指针 cons ...
- css 绝对定位实现水平垂直居中
负margin实现水平垂直居中 width: 500px; height: 500px; position: absolute; left: 50%; top :50%; margin-left: - ...
