人人开源分模块,非原生html报错,很难查找问题所在,有vue语法
<!DOCTYPE html>
<html>
<head>
<title>学生表</title> #parse("sys/header.html")
</head>
<body>
<div id="rrapp" v-cloak>
<div v-show="!showGrade"> <div v-show="showList">
<div class="grid-btn">
<div class="form-group col-sm-2">
<input type="text" class="form-control" v-model="q.name"
@keyup.enter="query" placeholder="姓名">
</div>
#if($shiro.hasPermission("teststudent:list")) <a
class="btn btn-default" @click="query">查询</a>
#if($shiro.hasPermission("teststudent:save")) <a
class="btn btn-primary" @click="add"><i class="fa fa-plus"></i> 新增</a>
#end #if($shiro.hasPermission("teststudent:update")) <a
class="btn btn-primary" @click="update"><i
class="fa fa-pencil-square-o"></i> 修改</a> #end
#if($shiro.hasPermission("teststudent:delete")) <a
class="btn btn-primary" @click="del"><i class="fa fa-trash-o"></i> 删除</a>
#end #if($shiro.hasPermission("teststudent:delete")) <a
class="btn btn-primary" @click="querygrade"><i class=""></i> 查询成绩</a>
#end
</div>
<table id="jqGrid"></table>
<div id="jqGridPager"></div>
</div> <div v-show="!showList" class="panel panel-default">
<div class="panel-heading">{{title}}</div>
<form class="form-horizontal">
<div class="form-group">
<div class="col-sm-2 control-label">姓名</div>
<div class="col-sm-10">
<input type="text" class="form-control"
v-model="testStudent.name" placeholder="姓名" />
</div>
</div>
<div class="form-group">
<div class="col-sm-2 control-label">性别</div>
<div class="col-sm-10">
<input type="text" class="form-control" v-model="testStudent.sex"
placeholder="性别" />
</div>
</div>
<div class="form-group">
<div class="col-sm-2 control-label">年龄</div>
<div class="col-sm-10">
<input type="text" class="form-control" v-model="testStudent.age"
placeholder="年龄" />
</div>
</div>
<div class="form-group">
<div class="col-sm-2 control-label">分数</div>
<div class="col-sm-10">
<input type="text" class="form-control"
v-model="testStudent.score" placeholder="分数" />
</div>
</div>
<div class="form-group">
<div class="col-sm-2 control-label"></div>
<input type="button" class="btn btn-primary" @click="saveOrUpdate"
value="确定" /> <input type="button"
class="btn btn-warning" @click="reload" value="返回" />
</div>
</form>
</div>
</div>
<div v-show="showGrade" class="panel panel-default">
<div class="panel-heading">{{title}}</div>
<form class="form-horizontal">
<div class="form-group">
<div class="col-sm-2 control-label">姓名</div>
<div class="col-sm-10">
<input type="text" class="form-control" v-model="testStudent.name"
placeholder="姓名" />
</div>
</div>
<div class="form-group">
<div class="col-sm-2 control-label">语文成绩</div>
<div class="col-sm-10">
<input type="text" class="form-control"
v-model="testStudent.score" placeholder="分数" />
</div>
</div>
<div class="form-group">
<div class="col-sm-2 control-label">数学成绩</div>
<div class="col-sm-10">
<input type="text" class="form-control"
v-model="testStudent.score" placeholder="分数" />
</div>
</div>
<div class="form-group">
<div class="col-sm-2 control-label">英语成绩</div>
<div class="col-sm-10">
<input type="text" class="form-control"
v-model="testStudent.score" placeholder="分数" />
</div>
</div>
<div class="form-group">
<div class="col-sm-2 control-label"></div>
<input type="button" class="btn btn-primary" @click="query"
value="确定" /> <input type="button"
class="btn btn-warning" @click="reload" value="返回" />
</div>
</form>
</div>
</div>
<script
src="${rc.contextPath}/js/sys/teststudent.js?_${date.systemTime}"></script>
</body>
</html>
报错的html
打开页面保以下内容:一直误以为是html便签的 缺失或多了,想不到是vue的语法错误。
HTTP Status 500 - Could not load Velocity template for URL [sys/teststudent.html]; nested exception is org.apache.velocity.exception.ParseErrorException: Encountered "<EOF>" at sys/teststudent.html[line 117, column 7]
type Exception report
message Could not load Velocity template for URL [sys/teststudent.html]; nested exception is org.apache.velocity.exception.ParseErrorException: Encountered "<EOF>" at sys/teststudent.html[line 117, column 7]
description The server encountered an internal error that prevented it from fulfilling this request.
exception
org.springframework.core.NestedIOException: Could not load Velocity template for URL [sys/teststudent.html]; nested exception is org.apache.velocity.exception.ParseErrorException: Encountered "<EOF>" at sys/teststudent.html[line 117, column 7]
Was expecting one of:
"(" ...
<RPAREN> ...
<ESCAPE_DIRECTIVE> ...
<SET_DIRECTIVE> ...
"##" ...
"\\\\" ...
"\\" ...
<TEXT> ...
"*#" ...
"*#" ...
"]]#" ...
<STRING_LITERAL> ...
<END> ...
<IF_DIRECTIVE> ...
<ELSEIF_DIRECTIVE> ...
<ELSE_DIRECTIVE> ...
<INTEGER_LITERAL> ...
<FLOATING_POINT_LITERAL> ...
<WORD> ...
<BRACKETED_WORD> ...
<IDENTIFIER> ...
<DOT> ...
"{" ...
"}" ...
<EMPTY_INDEX> ...
大概意思是,标签错误了,网页有没有提示出来,编译也可以通过,
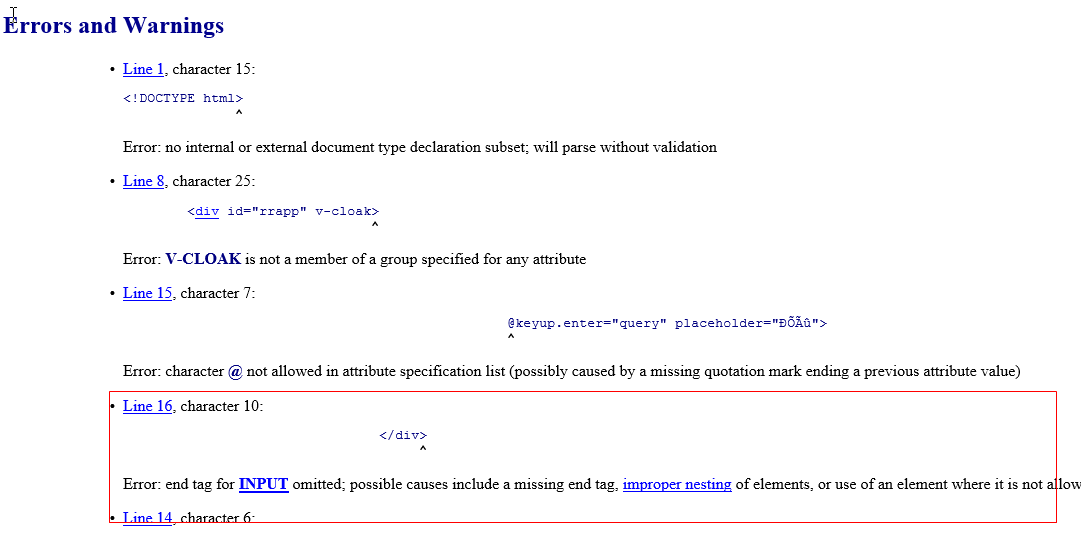
找到这个来检查 ==网上找到了个html检查的页面,后来发现然并卵。 http://www.htmlhelp.com/tools/validator/direct.html.en
此页面检查的是提示下方错误,以为是这个问题,后来也不是

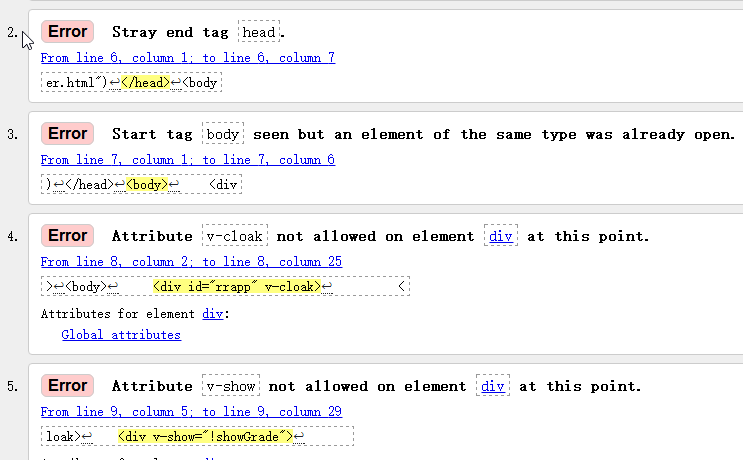
https://validator.w3.org/nu/#textarea
用这个网页提示如下,完全看不出来,一脸懵逼,

最后的最后:发现是 vue语法中我写少了 一个 #end,造成的 vue校验器无法通过,后台服务器无法生成 html页面返回。

建议:多用IDEA,个人经验,很多eclipse 报的错无法解答 用IDEA会有很不错的提示,也许能快速找到问题所在。
人人开源分模块,非原生html报错,很难查找问题所在,有vue语法的更多相关文章
- 关于人人开源renren-fast-vue 中npm install各种报错的解决方案
首先吐槽一下,因为这个问题我整了好几天,把报错信息复制百度,试遍了各种方法,node.js我是卸载了安装,安装了卸载,甚至renren-fast-vue我也删了再下,然后再删,无限循环.然而没有什么软 ...
- Python使用requests模块访问HTTPS网站报错`certificate verify failed`
使用requests模块访问HTTPS网站报错: SNIMissingWarning: An HTTPS request has been made, but the SNI (Subject Nam ...
- Python3 fake_useragent 模块的使用和报错解决方案
在使用 Python 做爬虫的时候,我们需要伪装头部信息骗过网站的防爬策略,Python 中的第三方模块 fake_useragent 就很好的解决了这个问题,它将给我们返回一个随机封装了好的头部信息 ...
- Python的ConfigParser模块读取ini配置文件 报错(持续更新总结)
1.ConfigParser.MissingSection什么的错误巴拉巴拉一堆,其实根本上就是没有读到配置文件,然后我去检查了一遍路径,发现没有问题,我是将文件的路径作为一个字符串拼接好传到另一个专 ...
- myeclipse中导入的js文件报错(出现红叉叉,提示语法错误)
为了做一个页面特效,导入了一个jquery文件,怎想,myeclipse竟然报错说是语法错误,但是这个js文件我是从官网上下载的,不应该出错才对,百度谷歌之后终于找到了解决办法: 选中报错的js文件, ...
- MyEclipse10中导入的jquery文件报错(出现红叉叉,提示语法错误)
为了做一个页面特效,导入了一个jQuery文件,怎想,myeclipse竟然报错说是语法错误,但是这个js文件我是从官网上下载的,不应该出错才对,百度谷歌之后终于找到了解决办法: 选中报错的js文件, ...
- python文件名不要跟模块名相同,报错AttributeError: 'module' object has no attribute 'Differ'
python中的文件都会生成pyc文件,包括模块也是这样,所以调用模块的时候,实际上会调用模块.pyc文件:在这个前提下,如果将文件名命名成跟模块名一样,在同一目录下就会生成一个跟模块名一样的pyc文 ...
- 【mongodb分片中mogos启动的报错】
- myeclipse9中导入的jquery文件报错(出现红叉叉,提示语法错误)
选中报错的js文件, 右键选择 MyEclipse-->Exclude From Validation : 然后继续右键执行MyEclipse-->Run Validation 即可
随机推荐
- 斯坦福大学公开课机器学习:advice for applying machine learning | diagnosing bias vs. variance(机器学习:诊断偏差和方差问题)
当我们运行一个学习算法时,如果这个算法的表现不理想,那么有两种原因导致:要么偏差比较大.要么方差比较大.换句话说,要么是欠拟合.要么是过拟合.那么这两种情况,哪个和偏差有关.哪个和方差有关,或者是不是 ...
- fiddler接口测试,js代码修改日志展示(埋点用)
fiddler 通过fiddler 发送接口信息: http://blog.csdn.net/java2013liu/article/details/53380381 rules--automatic ...
- cookie猜数字游戏(上)---------------思路分析(踩坑)
说明:用户第一次请求页面的时候,同时会产生一个随机数,用户点提交表单的时候,会将输入的数字与第一次请求产生的数字进行一个对比. 问题一:如何保存用户每次提交的数据 我们常见的在服务器中保存数据的方式是 ...
- java中一维数组的定义和遍历
public class ArrayDemo1{ public static void main(String[] args){ //1 定义数组 并同时赋值 int[] arr = new int[ ...
- win7,win10系统激活工具下载
1.关于激活win10: 工具下载地址:链接:https://pan.baidu.com/s/1ZqYbXnp7P8EhE8m0BvVMBA 密码:gklw 这个工具可以激活office,win10 ...
- Linux系统中/etc/rc.local和/etc/rc.d/rc.local的区别
/etc/rc.d/rc.local 用于添加开机启动命令 /etc/rc.local是/etc/rc.d/rc.local的软连接
- Matplotlib中柱状图bar使用
一.函数原型 matplotlib.pyplot.bar(left, height, alpha=1, width=0.8, color=, edgecolor=, label=, lw=3) 1. ...
- JAVA-try-catch-finally-自定义异常例子(适合初学者)
package com.net.xinfang.reflect; import java.io.IOException; import java.util.Scanner; /*** * 运行try块 ...
- 【转】C语言中的符号优先级
转自: http://blog.csdn.net/huangblog/article/details/8271791 虽然在日常使用中,添加括号来明确规定运算符优先级是一种常识,但毕竟学校考试就喜欢考 ...
- Debugger for chrome
Debugger In VScode Getting Started Install the extension Debugger for chrome Config the launch.json ...
