炫酷MD风之dialog各种对话框
这个demo也是我从别人那里学来的,不是本人写的代码,我也是个MD初学者。把这个demo分享给看到的你,希望对你有帮助。
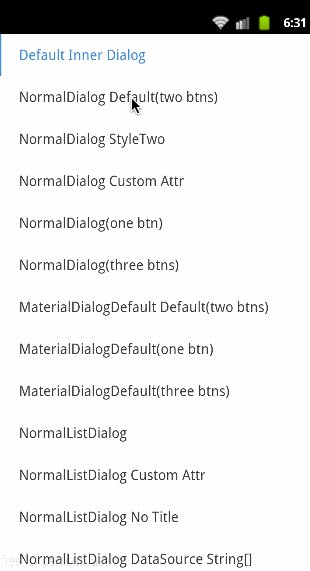
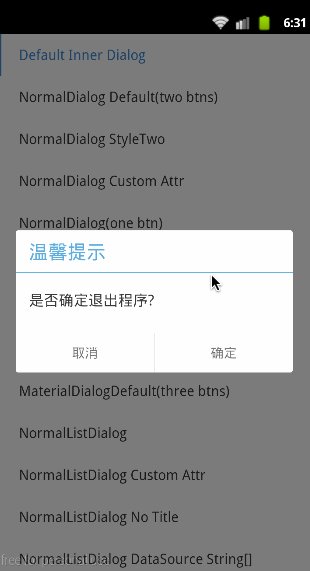
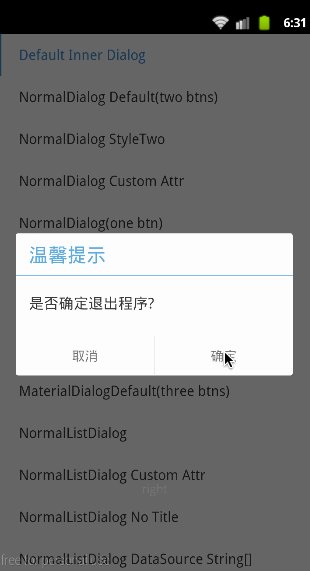
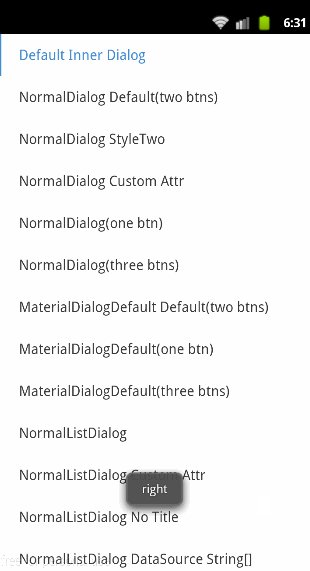
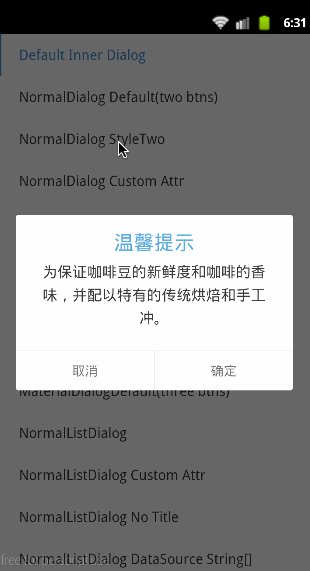
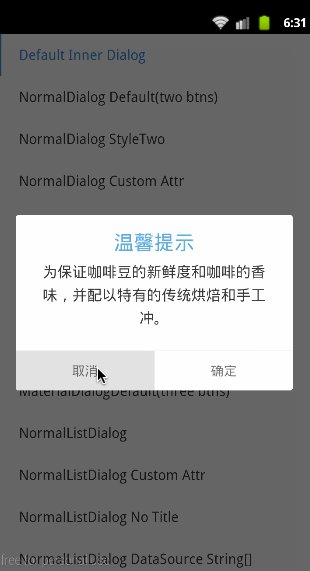
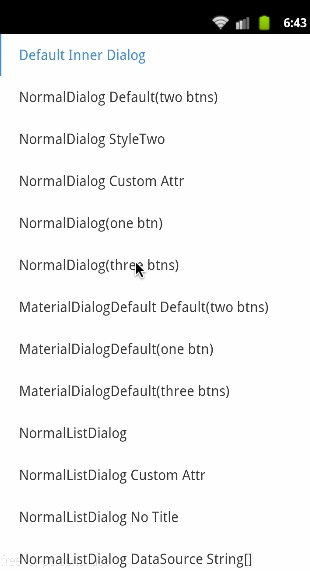
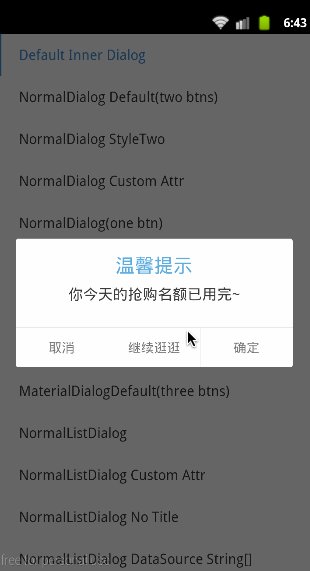
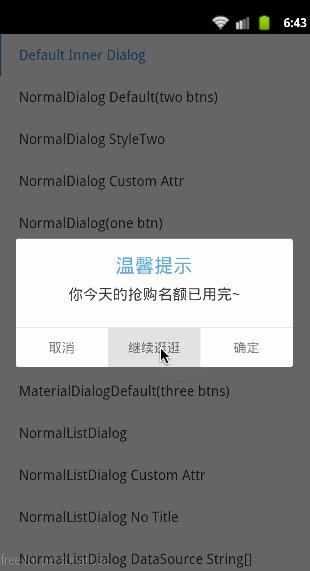
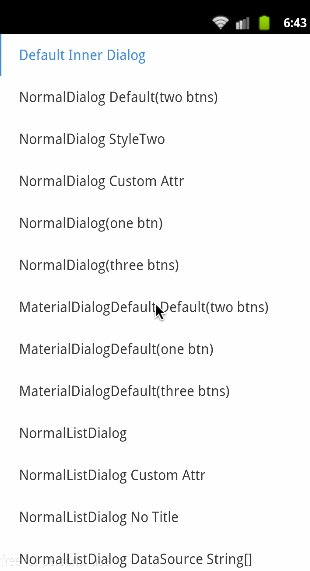
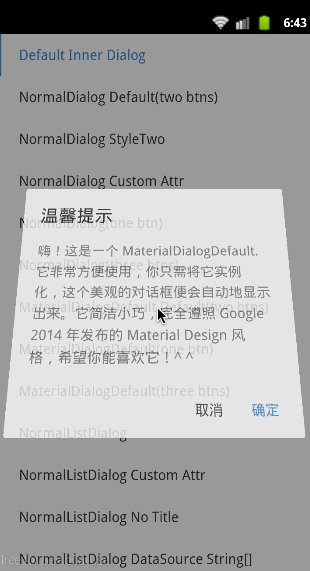
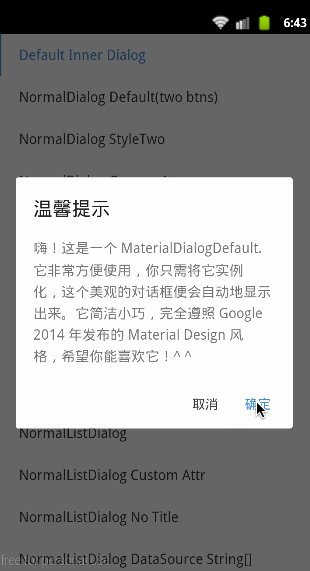
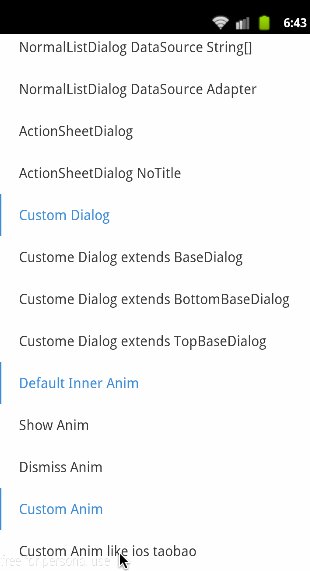
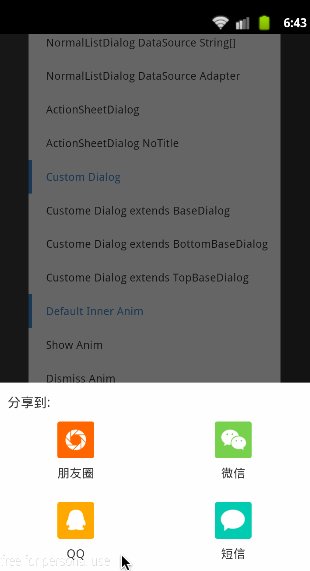
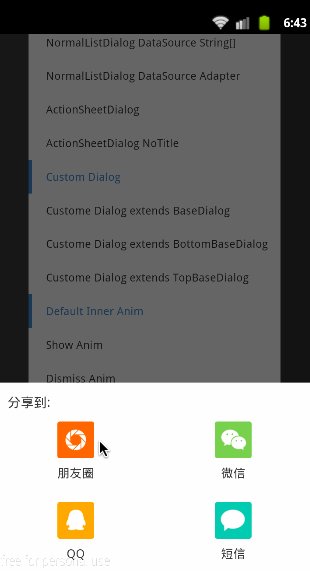
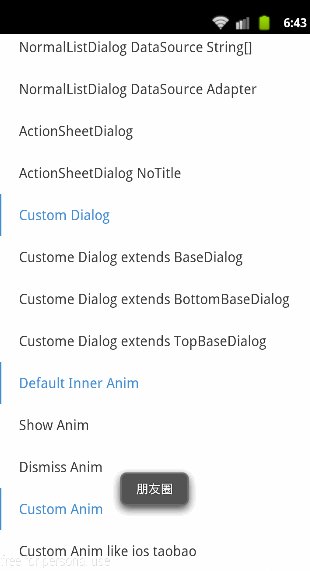
直接上图:












demo地址:百度网盘:链接:https://pan.baidu.com/s/1M2lDRUaLkAEse_Duvd9Edw 密码:9m7k
炫酷MD风之dialog各种对话框的更多相关文章
- Android开发之炫酷MD风格
文章转自:一点点征服的 http://www.cnblogs.com/ldq2016/p/5217590.html 安卓开发中非常炫的效果集合 这几天开发的时候,想做一些好看而且酷炫的特效,于是又开始 ...
- 炫酷的jQuery对话框插gDialog
js有alert,prompt和confirm对话框,不过不是很美体验也不是很好,用jQuery也能实现, 体验效果:http://hovertree.com/texiao/jquery/34/ 代码 ...
- 8个超炫酷仿HTML5动画源码
1.jQuery万年历插件 带农历老皇历功能 这是一款基于jQuery的日历插件,这款日历插件和之前分享的日历控件有很大差异,它是一本万年历,包含了农历已经老皇历的功能,是一个挑好日子的工具.同时日历 ...
- 手把手带你做一个超炫酷loading成功动画view Android自定义view
写在前面: 本篇可能是手把手自定义view系列最后一篇了,实际上我也是一周前才开始真正接触自定义view,通过这一周的练习,基本上已经熟练自定义view,能够应对一般的view需要,那么就以本篇来结尾 ...
- hexo的next主题个性化教程:打造炫酷网站
看到有些next主题的网站很炫酷,那么是怎么配置的呢?接下来我会讲一讲如何实现一些炫酷的效果 主要有以下32种: 在右上角或者左上角实现fork me on github 添加RSS 添加动态背景 实 ...
- 推荐 2 款超牛逼、炫酷、实用的Docker管理工具!
Docker技术的火热程度,想必每个互联网IT技术人员都能时时感受的到,的确,近些年,国内对于Docker容器技术的应用需求越来越强烈!! 人均年薪80万以上,docker到底是什么?为什么这么火? ...
- 2019基于Hexo快速搭建个人博客,打造一个炫酷博客(1)-奥怪的小栈
本文转载于:奥怪的小栈 这篇文章告诉你如何在2019快速上手搭建一个像我一样的博客:基于HEXO+Github搭建.并完成SEO优化,打造一个炫酷博客. 本站基于HEXO+Github搭建.所以你需要 ...
- iOS炫酷动画图案、多种选择器、网络测速、滑动卡片效果等源码
iOS精选源码 对网络进行测速 自实现大标题,配合原生骨架屏demo 简单方便的pickerVIew记录数据 LZPickerView 科技风绘制组件,简单快速"画"出炫酷图案 R ...
- 利用CSS变量实现炫酷的悬浮效果
最近,我从 Grover网站 上发现以一个好玩儿的悬停动画,这个动画是将鼠标移动到订阅按钮上移动光标,会跟随光标实现相应的彩色渐变. 这个想法很简单,但是它能使这个按钮脱颖而出,人们一下子就注意到它了 ...
随机推荐
- thinkphp5 部署注意事项
配置tp5 需要修改设置 1. 通过yum安装的Apache,会默认安装在/etc/httpd因此配置文件也在相应的目录中 修改文件vim /etc/httpd/conf/httpd.confhttp ...
- 对象的API
entries keys values is assign create toSting ProetydefineProperty(obj,key,propety) Object.entries(), ...
- SAP Solution Manager 能够连接到 SAP Service Marketplace
使用 在该步骤中,您要确保 SAP Solution Manager 能够连接到 SAP Service Marketplace. 作业 SAP Support Portal(SAPOSS)的 RFC ...
- 爬虫之scrapy
一.项目简单流程 1.创建项目 scrapy startproject 项目名 2.创建Spider cd 项目名 scrapy genspider 爬虫名 域名 class YokaSpider(s ...
- JS时间戳转时间
function timestampToTime(timestamp) { S = timestamp, T = new Date(1E3 * S), Format = function(Q){ret ...
- Tesseract-OCR的使用记录
参考: http://www.cnblogs.com/cnlian/p/5765871.html http://www.cnblogs.com/wzben/p/5930538.html 1.下载 Te ...
- 第五篇、Python之迭代器与生成器
1.迭代和递归等概念 循环(loop):指的是在满足条件的情况下,重复执行同一段代码.比如,while语句,for循环. 迭代(iterate):指的是按照某种顺序逐个访问列表中的每一项.比如,for ...
- 关于VS2010 在设计窗口时控件消失问题
我特喵的,见鬼了. 几个相同的Tabpage中添加相同toolStrip控件,每次都是第二个Tabpage中的消失,但是查看设计器下面又显示控件存在,点击也会出现,运行后就没有了,真的是奇怪. 最后经 ...
- chrome浏览器 新建 标签 页面 跳转到主页(或跳转到谷歌)
我的浏览器是跳转到自己设置的主页.我在贴吧看到的以下方式,然后就可以了: 地址栏输入 chrome://flags 搜索 Enable doodles on the local NTP 这一项改为di ...
- ios 信任charles https 证书
https://www.charlesproxy.com/documentation/using-charles/ssl-certificates/ https://support.apple.com ...
