jeecg之弹窗插件lhgdialog小结
说到弹窗,在jeecg中弹窗用到最多的地方无非是新增/编辑的弹窗。
1.列表页面新增编辑按钮触发的弹窗即lhgdialog,不论是add/update,最终走的都是curdtools.js中的createwindow
核心代码:
var mydialog = $.dialog({
content: 'url:'+addurl,
lock : true,
zIndex: getzIndex(),
width:width,
height:height,
title:title,
opacity : 0.3,
cache:false,
ok: function(){
iframe = this.iframe.contentWindow;
saveObj();
return false;
},
okVal: $.i18n.prop('dialog.submit'),
cancelVal: $.i18n.prop('dialog.close'),
cancel: true /*为true等价于function(){}*/
});
可以查阅官方api了解每个参数的意义:http://www.lhgdialog.com/api/
此处只解释一个属性:content: 'url:'+addurl
如果addurl传入的地址指向了一个页面,那么这个新的页面内容会以iframe的形式加载出来(需要注意的是弹窗本身并非iframe),那么正题来了,既然他的真面目是iframe,那么涉及iframe的传值、方法调用用在此处均可。
a.父页面调用子页面的方法 $("#iframeId")[0].contentWindow.childMethod(); 通过获取iframe的js对象调用其contentWindow.子页面的方法
b.子页面调用父页面的方法 parent.parentMethod();
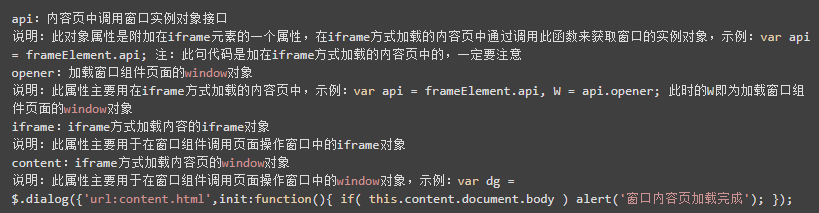
其实查阅lhgdialog api可以发现类似的的调用方法:

2.说完JS接下来需要探索一下css的修改,因为此弹窗的样式被改造过,所以按照官方文档可能有时达不到想要的效果,
1)每种风格有不同的样式效果,查看baseTag代码,可知每种风格下会引入哪些样式。
2)找到对应base中引入的skin-css,修改样式:
/**此样式为弹窗title的颜色*/
.ui_lt, .ui_rt, .ui_lb, .ui_rb, .ui_t, .ui_b {
background: #18a689!important;
}
/**此样式为弹窗确认按钮的样式*/
input.ui_state_highlight {
background: #18a689 none repeat scroll 0 0;
border: 1px solid #18a689;
color: #fff;
text-shadow: 0 -1px 1px #1c6a9e;
height: 30px;
}
3)插件位置:新版jeecg中lhgdialog被移至jeecg-common-plugin-ui项目中去了,也就是说在jeecg项目中无法直接修改lhgdialog相关的js/css。
jeecg之弹窗插件lhgdialog小结的更多相关文章
- (转)Jquery弹窗插件Lhgdialog的用法
Lhgdialog的用法 大家都知道用js可以实现,但是在使用js实现的弹窗时得考虑很东西:浏览器的兼容.页面的交互等等问题. 在这里简单介绍一下lhgdialog的用法. 参数有: Title:弹窗 ...
- java菜鸟篇<三> Jquery弹窗插件Lhgdialog的用法( 原文搬抄+添加,方便以后查找,书签太多了)
今天带我的大神让我做个消息提示,我准备用dialog作,于是乎百度+自己动动脑子 百度原文: Lhgdialog的用法 大家都知道用js可以实现,但是在使用js实现的弹窗时得考虑很东西:浏览器的兼容. ...
- Jquery弹窗插件Lhgdialog的用法
Lhgdialog的用法 大家都知道用js可以实现,但是在使用js实现的弹窗时得考虑很东西:浏览器的兼容.页面的交互等等问题. 在这里简单介绍一下lhgdialog的用法. 参数有: Title:弹窗 ...
- JQuery插件使用小结
JQuery插件使用小结
- Web APP & 弹窗插件
Web APP & 弹窗插件 移动端弹窗插件 alert.confirm.toast.notice 四种类型弹窗 jQuery & Zepto https://github.com/s ...
- jquery弹窗插件layer:layer.layui.com
这两天在做抽奖转盘功能,浏览器自带的alert弹出框太low,本人又基本不会前端, 于是借鉴前人用fancybox插件做的效果 结果没看懂其写法(http://www.0101shop.com/goo ...
- thinkphp 点击某个class提交post值,返回回来用一个弹窗插件,提示返回来要说的话
下一篇文章有讲到弹窗插件的怎么使用,自写教程 如果能帮到你,给点个赞鼓励一下 <============= 控制器 =================> public function ...
- 【JEECG技术文档】JEECG在线聊天插件功能集成文档
原文地址:http://jeecg.iteye.com/blog/2320670 JEECG在线聊天插件功能集成文档 前提: 采用jeecg_3.6.3版本以上(Maven工程) 插件项目: 在线聊天 ...
- JS编写简单的弹窗插件(含有demo和源码)
最近项目做完了 事情不是很多,今天正好也在调休,所以趁着这个时间研究了一下简易的JS弹窗功能,当然网上这块插件非常多,本人也没有仔细看网上的插件源码 只是凭着日常使用过的弹窗插件有这么多功能 来实现自 ...
随机推荐
- steam商店正式支持RMB直接结算
前两天看到新闻, 想不到这么快: http://tech.sina.com.cn/s/2015-10-26/doc-ifxizwsm2369244.shtml 今天登陆steam发现标价已经成了RMB ...
- 使用LFSR搭建误差补偿系统
使用LFSR搭建误差补偿系统 首先弄明白什么是LFSR 线性反馈移位寄存器(LFSR)是内测试电路中最基本的标准模块结构,既用作伪随机测试码产生器,也作为压缩测试结果数据的特征分析器. 一个n阶的LF ...
- 转载----五种开源协议(GPL,LGPL,BSD,MIT,Apache)
原文地址:https://www.oschina.net/question/54100_9455 五种开源协议(GPL,LGPL,BSD,MIT,Apache) 什么是许可协议? 什么是许可,当你为你 ...
- Web高级 Ajax和跨域CORS
Asynchronous JavaScript and XML 1. XMLHttpRequest 前端开发都知道,不多说. var xhr = new XMLHttpRequest(); xhr.o ...
- @RequestParam、@ReqeustBody、@ReponseBody认识
简介: @RequestParam和@RequestBody均是处理request body部分的注解,都用于获取请求部分的参数. @ResponseBody是用于响应部分的注解 1. @Reques ...
- JavaScript栈和队列
栈和队列:JavaScrip没有专门的栈和队列,是[数组]模拟的 栈:一端封闭另一端打开 先进入的在最下面何时使用:永远使用最后进入数组的元素的时候,栈结构 队列:是一种遵从先进先出(FIFO)原则的 ...
- 酒店web认证802.11x+ROS共享NAT上网
网络环境: 维也纳酒店-上网方式 web认证上网(wifi有线) 设备-ROS RB952Ui-5AC2ND一台笔记本电脑一台 web认证的三个特征,我们下面ROS的设置就是为了满足下面三个条件来分布 ...
- 网页中HTML代码如何实现字体删除线效果
有的朋友在制作网站的时候,需要给字体制作删除线,例如:选择题,错误标识等!那么我们就需要用到了<s>这个标签写法如下 字体删除线: <s>这里是内容</s> 效果如 ...
- MySQL查询语句报错 sql_mode=only_full_group_by 问题
升级MySQL到5.7后,查询语句总是报sql_mode=only_full_group_by问题,总结归纳了两种解决方案,推存第二种解决方案. 报错信息: [Err] 1055 - Expressi ...
- SurfaceView绘图时刷新问题,尝试各种办法无法解决,请教高手
/** * */ 源码:http://pan.baidu.com/s/1i3FtdZZ 画图时最左面,第一帧总是出现一个黑条,其它的帧没有问题package com.macrosoft.testewa ...
