【编辑器】Visual Studio Code
1.官网:https://code.visualstudio.com/Download
2.插件:https://marketplace.visualstudio.com/VSCode
https://github.com/varHarrie/varharrie.github.io/issues/10
| 名称 | 简述 |
|---|---|
| Auto Close Tag | 自动闭合HTML标签 |
| Auto Import | import提示 |
| Auto Rename Tag | 修改HTML标签时,自动修改匹配的标签 |
| Babel JavaScript | babel插件,语法高亮 |
| Babelrc | .babelrc文件高亮提示 |
| Beautify css/sass/scss/less | css/sass/less格式化 |
| Better Align | 对齐赋值符号和注释 |
| Better Comments | 编写更加人性化的注释 |
| Bookmarks | 添加行书签 |
| Bracket Pair Colorizer | 用不同颜色高亮显示匹配的括号 |
| Can I Use | HTML5、CSS3、SVG的浏览器兼容性检查 |
| Code Outline | 展示代码结构树 |
| Code Runner | 运行选中代码段(支持多数语言) |
| Code Spellchecker | 单词拼写检查 |
| CodeBing | 快速打开Bing并搜索,可配置搜索引擎 |
| Color Highlight | 颜色值在代码中高亮显示 |
| Color Info | 小窗口显示颜色值,rgb,hsl,cmyk,hex等等 |
| Color Picker | 拾色器 |
| CSS-in-JS | CSS-in-JS高亮提示和转换 |
| Dash | 集成Dash |
| Debugger for Chrome | 调试Chrome |
| Document This | 注释文档生成 |
| DotENV | .env文件高亮 |
| EditorConfig for VS Code | EditorConfig插件 |
| Emoji | 在代码中输入emoji |
| endy | 将输入光标跳转到当前行最后面 |
| ESLint | ESLint插件,高亮提示 |
| File Peek | 根据路径字符串,快速定位到文件 |
| filesize | 状态栏显示当前文件大小 |
| Find-Jump | 快速跳转到指定单词位置 |
| Font-awesome codes for html | FontAwesome提示代码段 |
| ftp-sync | 同步文件到ftp |
| Git Blame | 在状态栏显示当前行的Git信息 |
| Git History(git log) | 查看git log |
| gitignore | .gitignore文件语法 |
| GitLens | 显示文件最近的commit和作者,显示当前行commit信息 |
| GraphQL for VSCode | graphql高亮和提示 |
| Guides | 高亮缩进基准线 |
| Gulp Snippets | Gulp代码段 |
| HTML CSS Class Completion | CSS class提示 |
| HTML CSS Support | css提示(支持vue) |
| HTMLHint | HTML格式提示 |
| htmltagwrap | 快捷包裹html标签 |
| htmltagwrap | 包裹HTML |
| Import Beautify | import分组、排序、格式化 |
| Import Cost | 行内显示导入(import/require)的包的大小 |
| Indenticator | 缩进高亮 |
| IntelliSense for css class names | css class输入提示 |
| JavaScript (ES6) code snippets | ES6语法代码段 |
| JavaScript Standard Style | Standard风格 |
| JS Refactor | 代码重构工具,提取函数、变量重命名等等 |
| JSON to TS | JSON结构转化为typescript的interface |
| JSON Tools | 格式化和压缩JSON |
| jumpy | 快速跳转到指定单词位置 |
| language-stylus | Stylus语法高亮和提示 |
| Less IntelliSense | less变量与混合提示 |
| Lodash | Lodash代码段 |
| Log Wrapper | 生产打印选中变量的代码 |
| markdownlint | Markdown格式提示 |
| MochaSnippets | Mocha代码段 |
| Node modules resolve | 快速导航到Node模块 |
| npm | 运行npm命令 |
| npm Intellisense | 导入模块时,提示已安装模块名称 |
| Output Colorizer | 彩色输出信息 |
| Partial Diff | 对比两段代码或文件 |
| Path Autocomplete | 路径完成提示(使用:~/或者/或者./) |
| Path Intellisense | 另一个路径完成提示 |
| Polacode | 将代码生成图片 |
| PostCss Sorting | css排序 |
| Prettier - Code formatter | prettier官方插件 |
| Prettify JSON | 格式化JSON |
| Project Manager | 快速切换项目 |
| Quokka.js | 不需要手动运行,行内显示变量结果 |
| React Native Storybooks | storybook预览插件,支持react |
| React Playground | 为编辑器提供一个react组件运行环境,方便调试 |
| React Standard Style code snippets | react standar风格代码块 |
| REST Client | 发送REST风格的HTTP请求 |
| Sass | sass插件 |
| Settings Sync | VSCode设置同步到Gist |
| Sort lines | 排序选中行 |
| Sort Typescript Imports | typescript的import排序 |
| String Manipulation | 字符串转换处理(驼峰、大写开头、下划线等等) |
| stylelint | css/sass/less代码风格 |
| SVG Viewer | SVG查看器 |
| Syncing | vscode设置同步到gist |
| Test Spec Generator | 测试用例生成(支持chai、should、jasmine) |
| TODO Parser | Todo管理 |
| TS/JS postfix completion | ts/js后缀提示 |
| TSLint | TypeScript语法检查 |
| Types auto installer | 自动安装@types声明依赖 |
| TypeScript Hero | TypeScript辅助插件,管理import、outline等等 |
| TypeScript Import | TS自动import |
| TypeScript Import Sorter | import整理排序 |
| Typescript React code snippets | React Typescript代码段 |
| TypeSearch | TS声明文件搜索 |
| Version Lens | package.json文件显示模块当前版本和最新版本 |
| vetur | 目前比较好的Vue语法高亮 |
| View Node Package | 快速打开选中模块的主页和代码仓库 |
| VS Live Share | 实时多人协助 |
| VSCode Great Icons | 文件图标拓展 |
| vscode-database | 操作数据库,支持mysql和postgres |
| vscode-icons | 文件图标,方便定位文件 |
| vscode-random | 随机字符串生成器 |
| vscode-spotify | 集成spotify,播放音乐 |
| vscode-styled-components | styled-components高亮支持 |
| vscode-styled-jsx | styled-jsx高亮支持 |
| Vue TypeScript Snippets | Vue Typescript代码段 |
| VueHelper | Vue2代码段(包括Vue2 api、vue-router2、vuex2) |
| Wallaby.js | 实时测试插件 |
| View in Brower | 在浏览器中查看 |
3.使用sublime风格的颜色主题
文件”——“首选项”——“颜色主题”--sublime的风格,就选择“Monokai”;
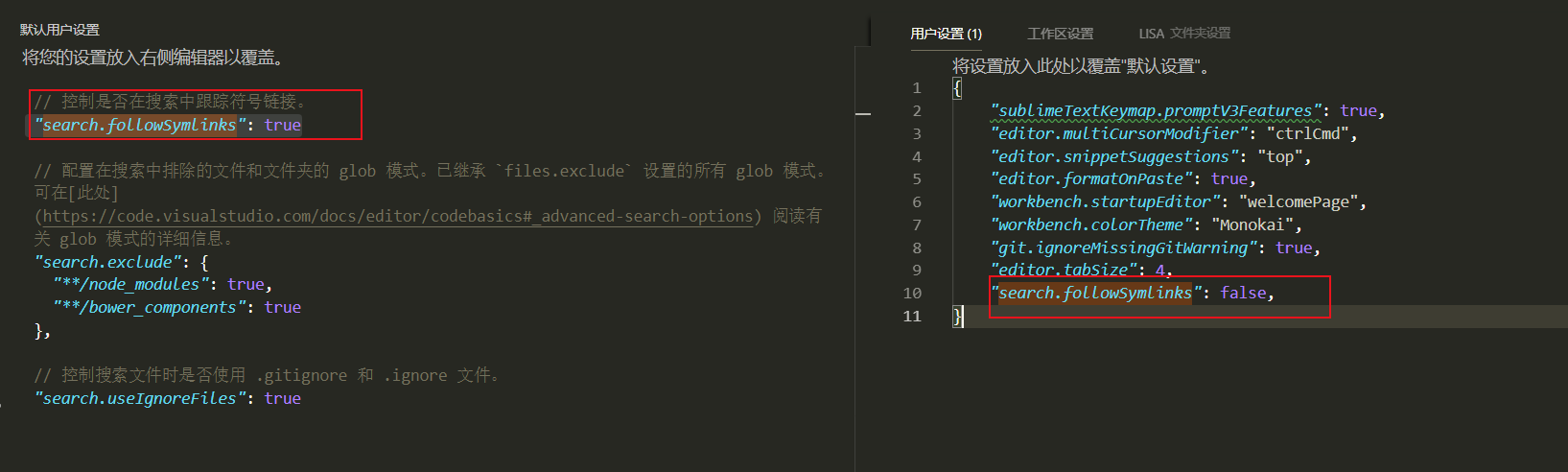
4.使用VSCode存在rg.exe占用cpu过高的问题
解决方案:安装1.18以上的版本,安装完成后, 将文件-----首选----设置中的"search.followSymlinks": true,设置为"search.followSymlinks": false,如图所示

5.同一个窗口同时打开多个项目
文件---------将文件夹添加到工作区
6. 命令框快捷键:ctrl+shift+p
作者:smile.轉角
QQ:493177502
【编辑器】Visual Studio Code的更多相关文章
- 代码编辑器——Visual Studio Code
一.介绍 Visual Studio Code(简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮.智能代码补全.自定义热键.括号匹配.代 ...
- 个人工具,编辑器visual studio code
个人收集的使用方法:简化版 主要基于基础web前端开发,visual studio code教程——基础使用.扩展插件安装使用 下载地址: https://visualstudio.microsoft ...
- 代码编辑器 - Visual Studio Code
vscode的视图 1.Explorer 资源管理器 打开的编辑器:打开的正在编辑的文件,单击文件会覆盖前一个打开的文件tab,双击可使打开的文件并列显示 vue-server:你自己新建的项目目录, ...
- 编辑器 --- Visual Studio Code 英文界面转换成中文(简体)
打开编辑器 同时按下Ctrl+Shift+P打开命令面板: 之后输入"config"筛选可用命令表,最后选择配置语言命令进行选择或安装插件
- Visual Studio Code,完美的编辑器
今日凌晨,微软的文本(代码)编辑器 Visual Studio Code(简称 VS Code),发布了首个正式版,距离首个 beta 版上线时间刚好一年. 在十多年的编程经历中,我使用过非常多的的代 ...
- ubuntu14.04 LTS Visual Studio Code 编辑器推荐
除了ubuntu geany (茶壶图标) 这个一直爱好的编辑器,发现一个新的编辑器“Visual Studio Code”,也是很好用,记录下 https://code.visualstudio.c ...
- Visual Studio Code v0.9.1 发布
微软的跨平台编辑器 Visual Studio Code v0.9.1 已经发布,官方博客上发布文章Visual Studio Code – October Update (0.9.1):http:/ ...
- Visual Studio Code初探
作者:Grey 本文的GIF动画均使用ScreenToGif进行录制. 摘要 微软今年发布了一款运行于 OS X,Windows 和 Linux 之上的免费跨平台编辑器: Visual Studio ...
- 使用 Visual Studio Code 进行 Laravel 开发(转)
转自:https://laravelacademy.org/post/8016.html 关于 Laravel 代码开发工具大家各有所好,大部分应该在用 PHPStorm,Sublime 也有很多粉丝 ...
- 微软良心之作——Visual Studio Code 开源免费跨平台代码编辑器
微软良心之作——Visual Studio Code 开源免费跨平台代码编辑器 在 Build 2015 大会上,微软除了发布了 Microsoft Edge 浏览器和新的 Windows 10 预览 ...
随机推荐
- 2018-08-27 使用JDT核心库解析JDK源码后初步分析API命名
源自术语词典API项目 · Issue #85 · program-in-chinese/overview, 打算先用早先的代码提取JDK API中的类/方法/参数名, 看看有哪些词需要翻译. 源码在 ...
- Android为TV端助力 自定义view中findViewById为空的解决办法
网上说的都是在super(context, attrs);构造函数这里少加了一个字段, 其实根本不只这一个原因,属于view生命周期的应该知道,如果你在 自定义view的构造函数里面调用findVie ...
- Android为TV端助力 bitmap和数据流的互转
Bitmap aa = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher); InputStream input ...
- Kotlin入门教程——目录索引
Kotlin是谷歌官方认可的Android开发语言,Android Studio从3.0版本开始就内置了Kotlin,所以未来在App开发中Kotlin取代Java是大势所趋,就像当初Android ...
- 电脑端支付宝支付 -前端获取支付宝返回的form 以及submit 调用支付扫码页面
前端调取支付宝支付接口(后台进行封装,没有直接调取支付宝接口),调用返回的数据中,将会有一串的form表单数据返回,我们需要将此表单在当前调用页面submit下,以跳转到支付扫码页: 支付宝返回的fo ...
- (网页)swiper.js轮播图插件
Swiper4.x使用方法 1.首先加载插件,需要用到的文件有swiper.min.js和swiper.min.css文件.可下载Swiper文件或使用CDN. <!DOCTYPE html&g ...
- 关于正餐智能POS6.0.1.1改版后,订单模块无法进行部分退款的FAQ
适用版本:智能POS正餐V6.0.1.1+ 适用情况:订单模块,无法输入自定义金额进行部分退款. 原因:为让报表统计的数据更准确. 改版之后仍可适用部分退款的情况: 1.口碑先付订单,可在口碑模块,选 ...
- Nginx 出现 403 Forbidden 最终解决
Nginx 出现 403 Forbidden 最终解决 步骤一: 检查目录权限.权限不足的就加个权限吧. 例子:chmod -R 755 / var/www 步骤二: 打开nginx.conf 例子: ...
- 分组统计SQL
Itpub上遇到一个求助写SQL的帖子,感觉很有意思,于是写出来看看,要求如下: 有个计划表1, 记录物料的年度计划量 有个实际使用情况表2,记录实际使用情况. 最后要出个统计表,把计划和实际的数据结 ...
- Android 自定义ListView单击事件失效
因为自带的listView不能满足项目需求,通过实现自己的Adapter去继承ArrayAdapter 来实现自定义ListView的Item项目. 出现点击ListView的每一项都不会执行setO ...
