NotBacon
What's It Do?
The application consists of two components:
- A Custom Vision Service project that allows you to build a custom image classifier to detect bacon in a photo.
- An Azure Web App to display a web interface for users to submit photos.

Configuration
Create a Custom Vision Service account
- Navigate to customvision.ai.
- Click Sign in and log in with your Microsoft Account.
Create and train a Custom Vision project
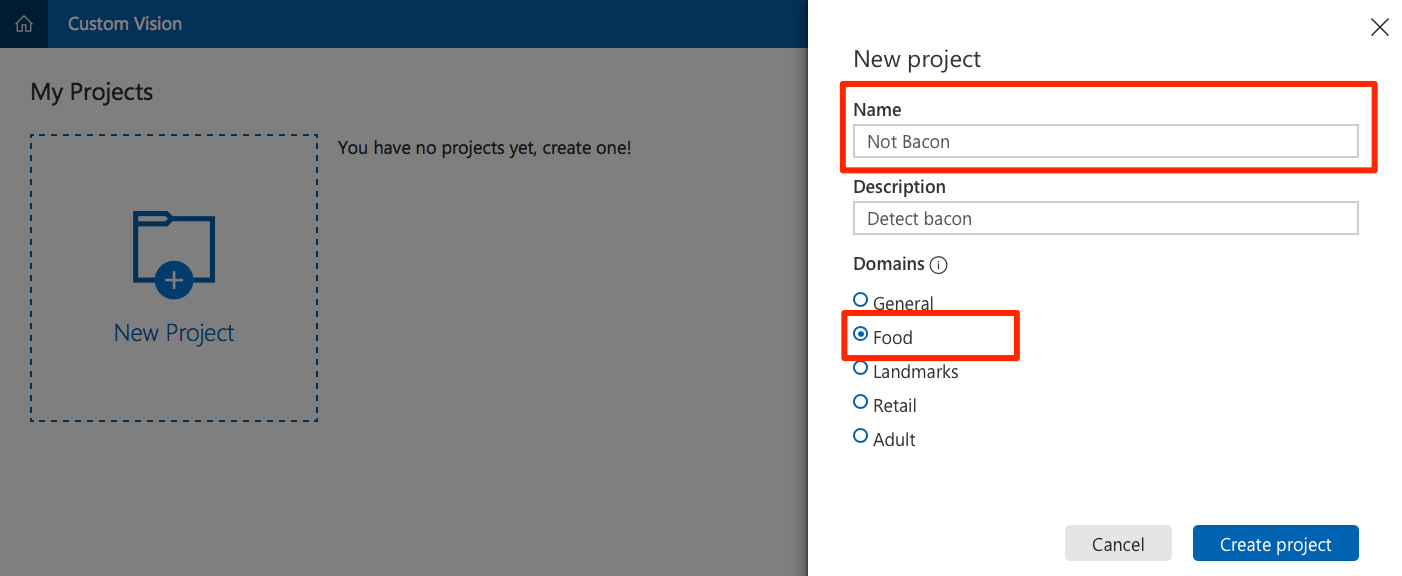
Click on New Project.
- Provide a name for the project.
Select Food as the domain to optimize the model to work with plates of food.

Obtain a variety of photos. To properly train your model, you need at least 30 photos that contain bacon, and 30 that do not. Download and separate the photos into two folders:
baconandnot-bacon.Tip
A good place to find photos is by doing an internet image search for
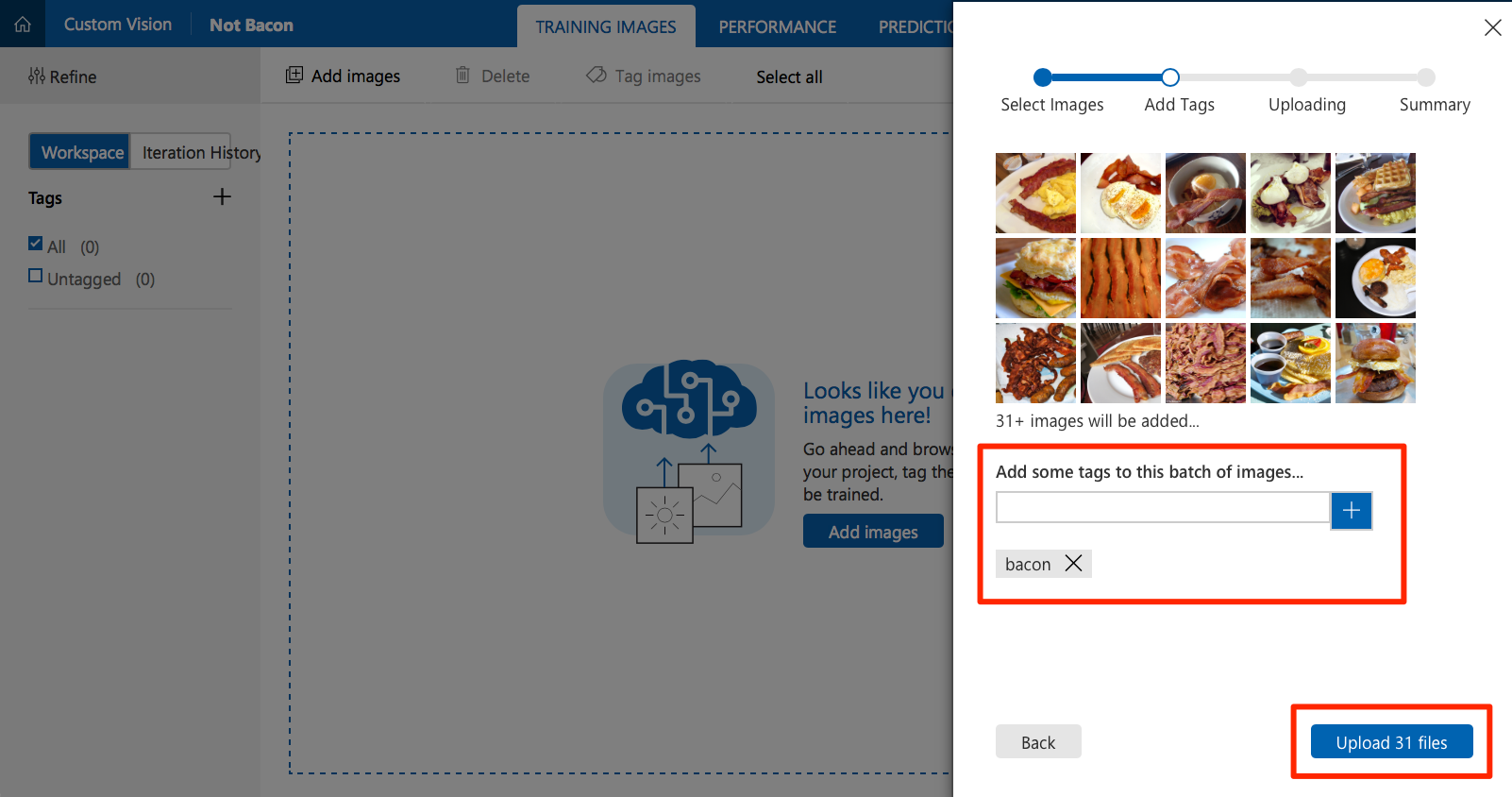
breakfast. The list of images used in the training set for this article is here.Click on Add Images and select all the photos you previously downloaded in the
baconfolder.- Create a tag named
baconand click + to add it.
- Create a tag named
Click Upload to upload the photos and tag them as bacon.

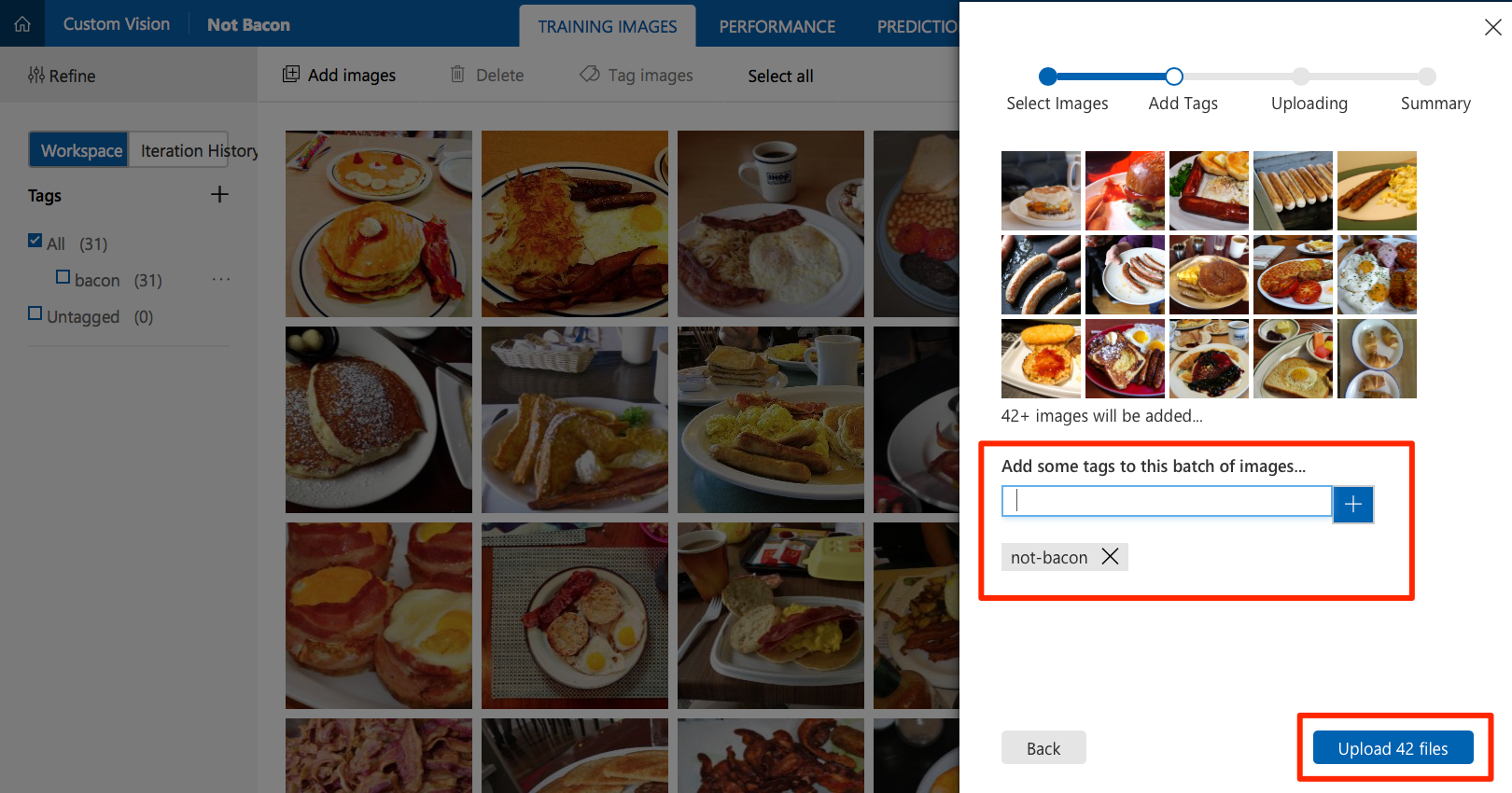
Click on Add Images again to add images from the not-bacon folder. This time, tag them as not-bacon.

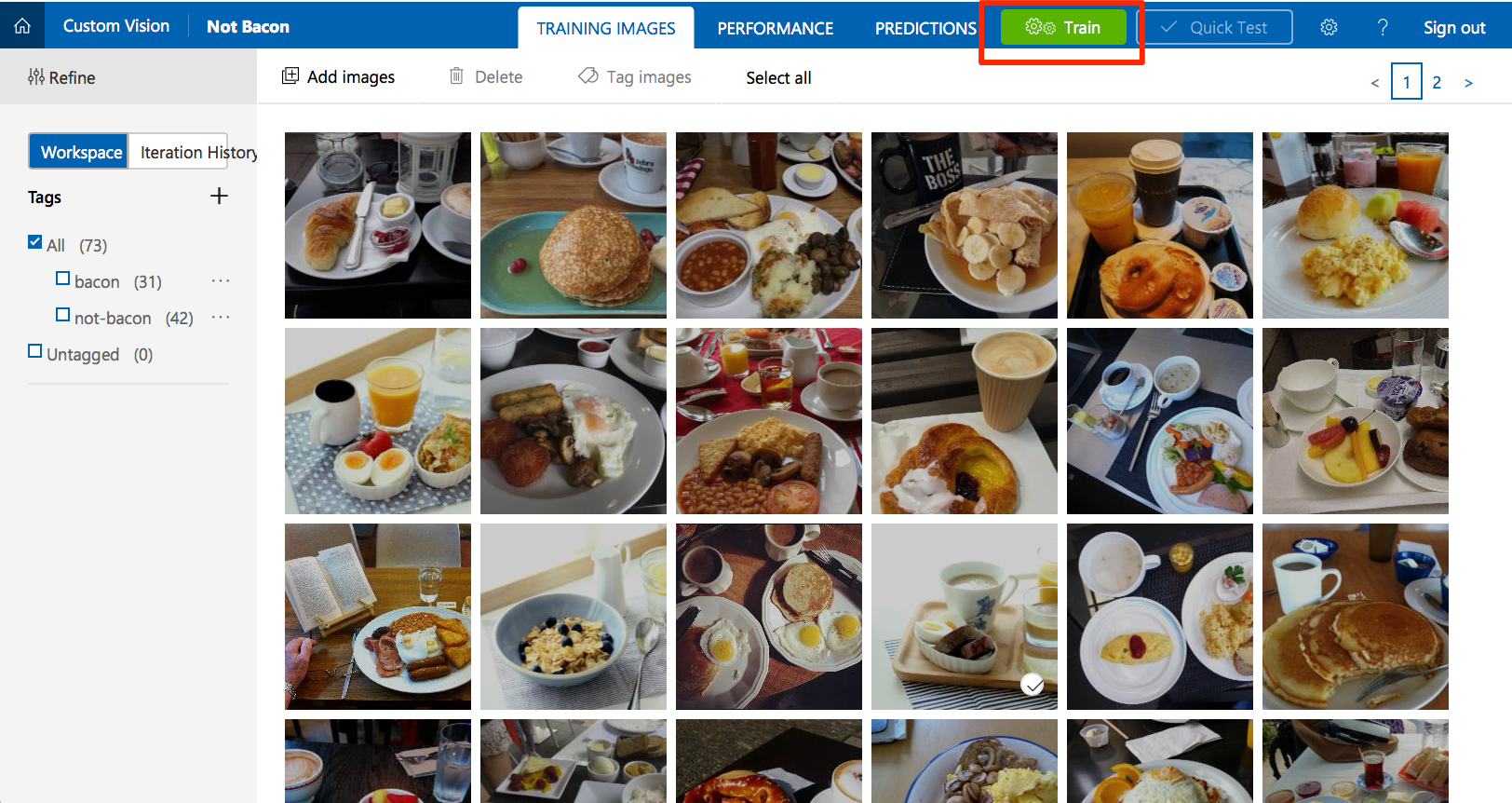
Click Train to train the image classifier. When training is complete, your model is ready to use.

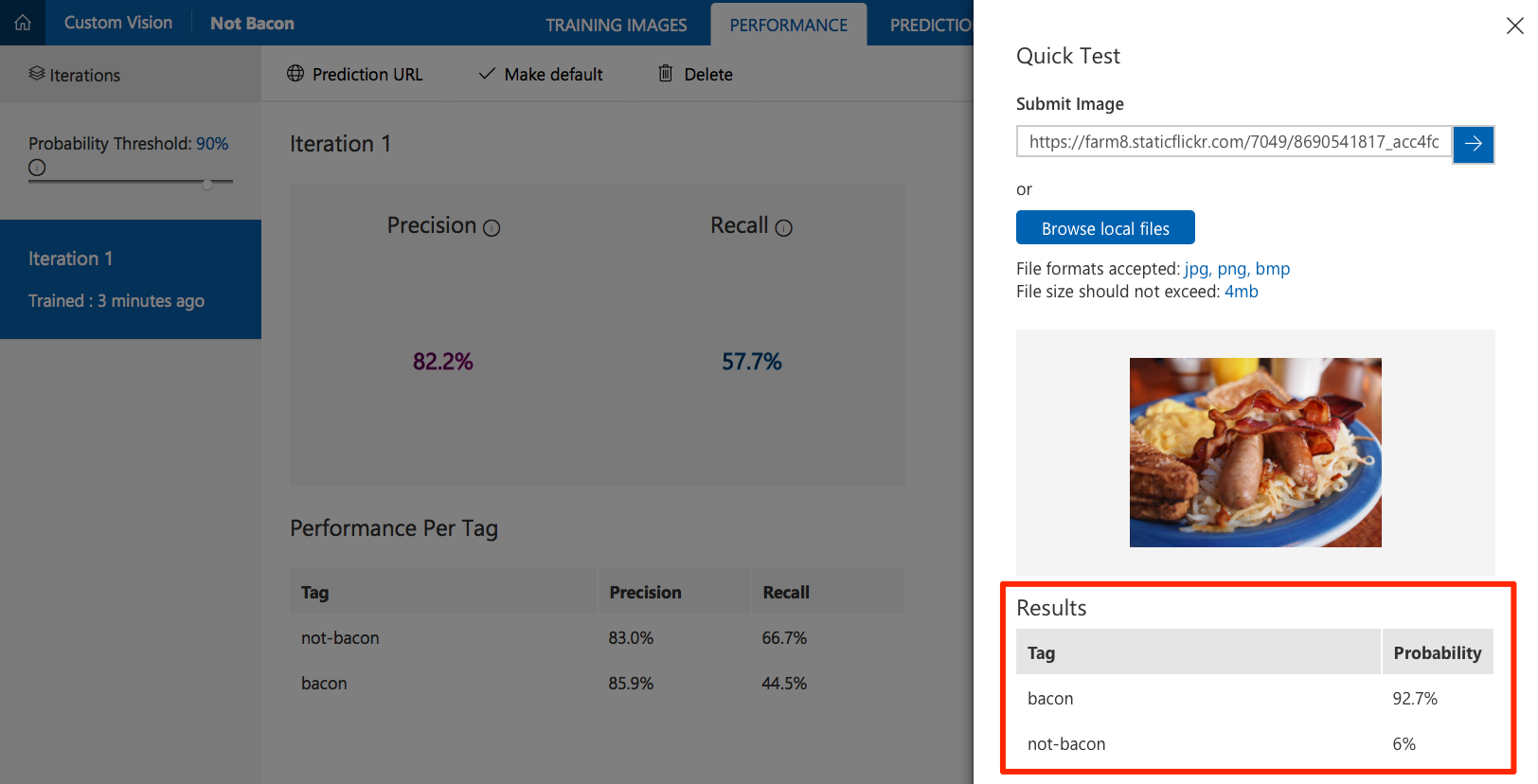
Click Quick Test to test your classifier. Find a photo that was not in your training set. Browse local files to upload it or enter its URL. Check that the model correctly predicted the tags for the photo.

Obtain Custom Vision Service API information
In order to configure the web application, you need some information about the Custom Vision Service project you created.
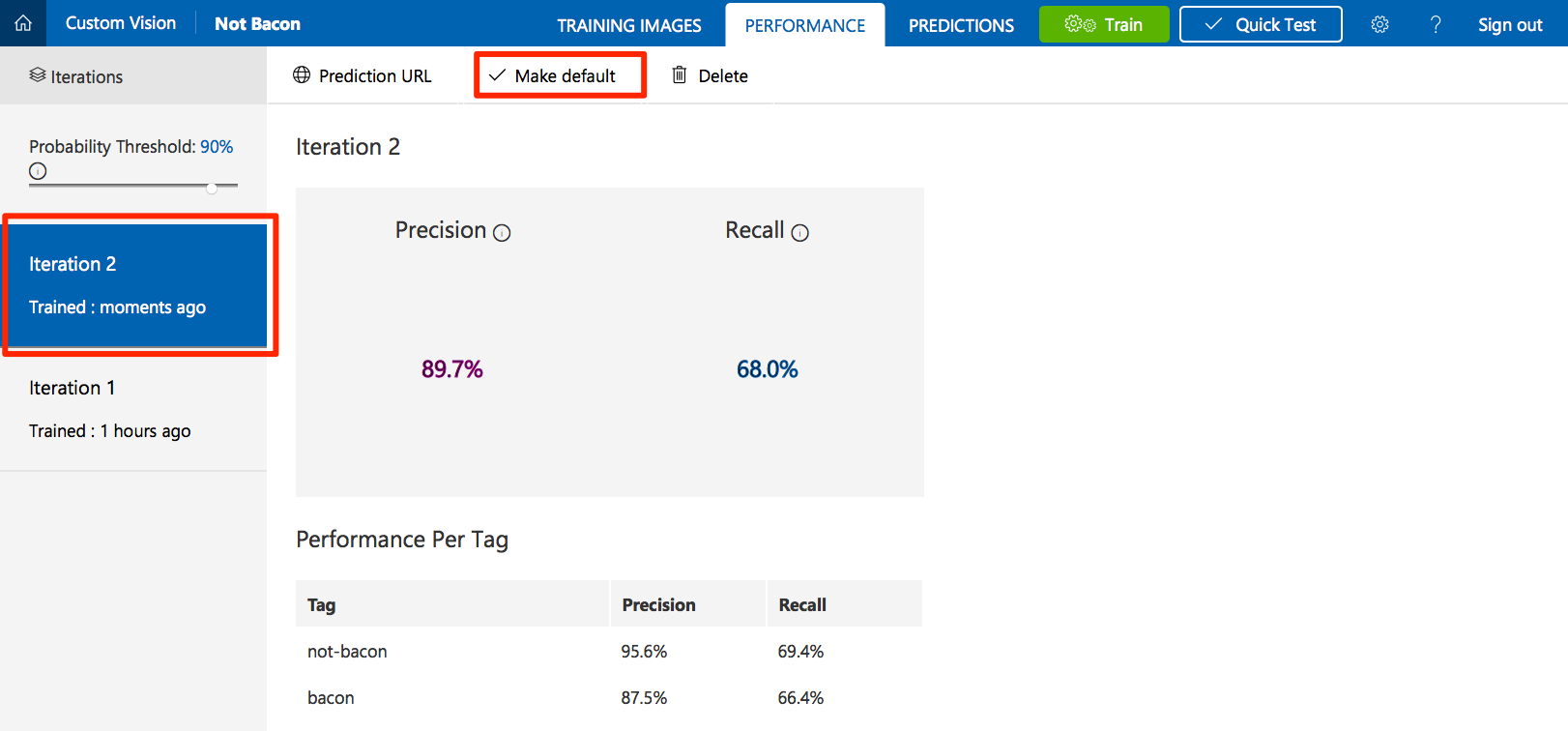
- Select the Performance tab in your project.
If you have trained your model more than once, select the latest iteration and click Make Default. The default REST API endpoint of your project is set to use this iteration of the model.

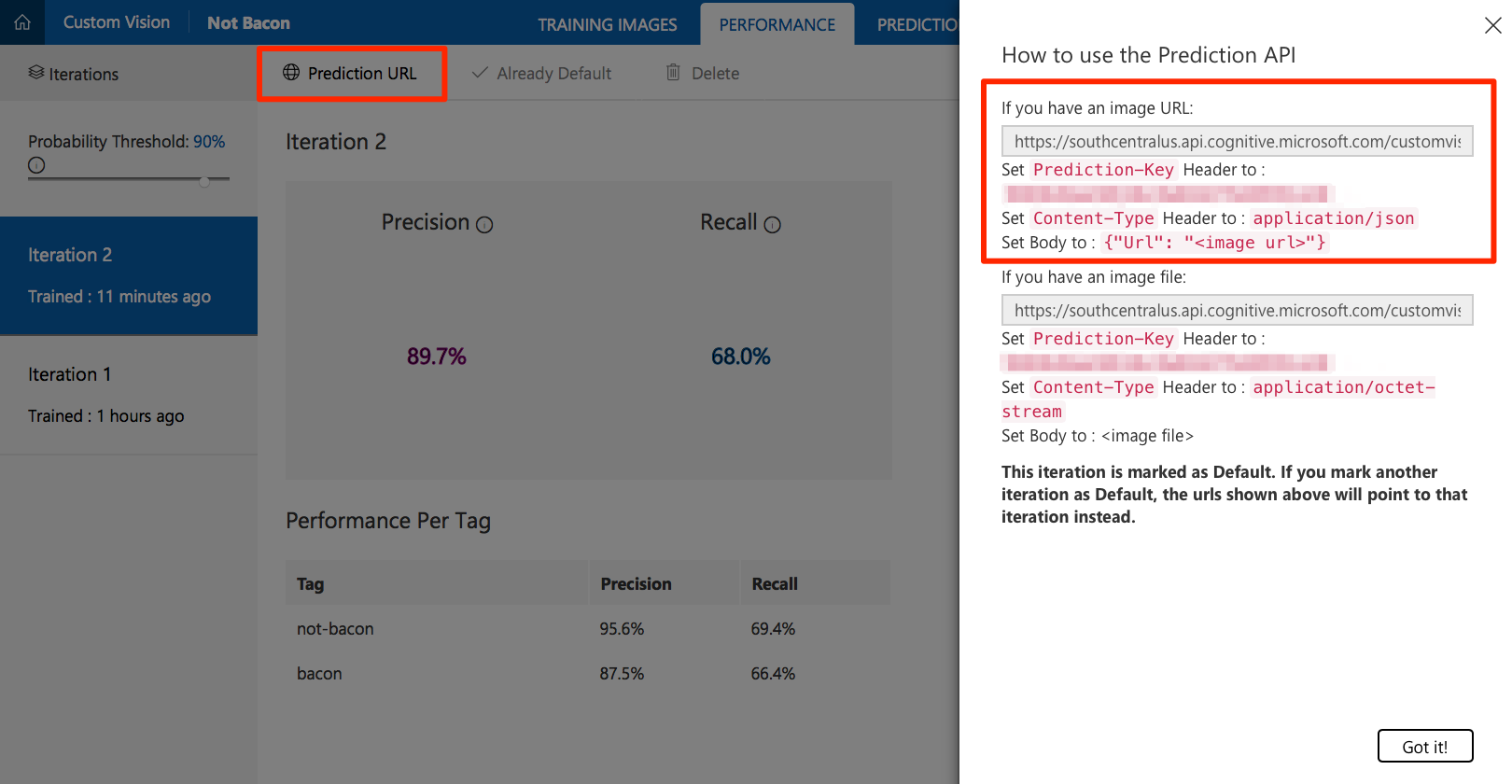
Click on Prediction URL. Under the "If you have an image URL" section, copy the API endpoint URL and the prediction key value for use in the next step.

Deploy to a Web App
- Click the Deploy to Azure link here or the button at the top of this page.
- If prompted, sign in to your Azure account.
- Enter the information for your new application, such as the resource group name, site name, etc.
- Fill in the Custom Vision API Key and Custom Vision API URL with the values that you previously copied.

- Click Next and then Deploy.
Test the web application

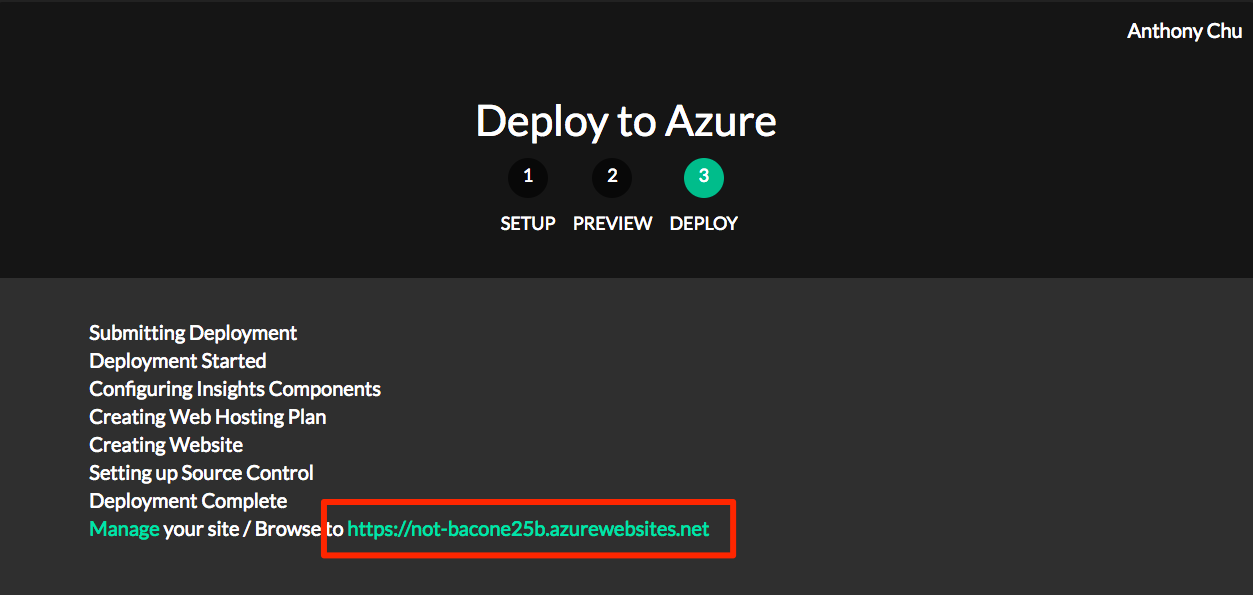
- If the application is successfully deployed, the Deploy to Azure tool displays a URL. Open the application by clicking on the link.
- Find a photo on the internet, paste its URL in the URL text box, and click Submit.
- The application should display whether or not bacon was detected in the photo.
How it works
The web application calls the Custom Vision Service REST API with the URL of the image to be analyzed in the body. Here is an example of the JSON response:
{"Id": "38d1249f-7153-4c2b-aa11-292bf9bd7085","Project": "736b29fa-0c84-4f3e-87ee-201012399fd7","Iteration": "d27e017e-c162-4c10-9610-19772d5e5049","Created": "2017-08-21T17:48:26.2785384Z","Predictions": [{"TagId": "017dab76-8630-4ef4-9cd0-46cec6b01655","Tag": "bacon","Probability": 0.845978856},{"TagId": "bf9f817a-ed74-4bb3-8e9d-49f1b3b7a4bb","Tag": "no-bacon","Probability": 0.041467078}]}
NotBacon的更多相关文章
随机推荐
- bootstraptable 分页查询
1.前端配置 2.后台输出格式化数据 1.前端配置 @{ Layout = null; } <!DOCTYPE html> <html> <head> <me ...
- 从零开始搭建django前后端分离项目 系列二(项目搭建)
在开始项目之前,假设你已了解以下知识:webpack配置.vue.js.django.这里不会教你webpack的基本配置.热更新是什么,也不会告诉你如何开始一个django项目,有需求的请百度,相关 ...
- linux驱动编写之poll机制
一.概念 1.poll情景描述 以按键驱动为例进行说明,用阻塞的方式打开按键驱动文件/dev/buttons,应用程序使用read()函数来读取按键的键值.这样做的效果是:如果有按键按下了,调用该re ...
- django url之path默认参数
url path指向视图创建和更新数据 实例: from django.urls import path from . import views urlpatterns = [ path('blog/ ...
- ASP.NET Core 发布之后通过命令控制监听地址和环境变量
添加Command支持 新建一个ASP.NET Core 项目,打开Program.cs 添加下面的代码: public class Program { public static void Main ...
- NO NEWS IS GOOD NEWS
从客户那传来一个噩耗:要求每个表单在保存之后,要在页面上弹一个 “ 保存成功 ” 的对话框. 客户代表志得意满地说这样用户体验更好,略带谴责意味地傲娇道,“你们早该想到的”.呵呵…… 可不是嘛,我刚入 ...
- JqGrid分页按钮图标不显示的bug
开发中遇到的一个小问题,记录一下,如果有朋友也遇到了相同的问题,可以少走些弯路少花点时间. 如图: 分页插件使用了JqGrid,但是分页栏里出现了问题,上一页.下一页这些按钮的图标都显示为空,记得以前 ...
- Python-Urllib库详解
官方文档地址:https://docs.python.org/3/library/urllib.html 什么是Urllib: Urllib是python内置的HTTP请求库: urllib.requ ...
- 使用Comparable接口自定义排序
Employee: package textq; /** * 调用接口Comparable排序 * @author Administrator * */ public class Employee i ...
- Yii1.1框架关于日志的配置的简单使用
最近开始接触新项目,新项目用的框架是Yii1.1版本的,通过看框架文档大致熟悉了解了Yii在日志方面的使用. 首先在protected/config/main.php配置文件中加入日志相关配置,如下图 ...
