解决linux用户切换失败 su:execute /usr/bin 没有权限
问题描述:
回宿舍前,在root用户中安装fish,并修改其shell为fish。回宿舍之后,在图形界面用root用户进行登陆,莫名其妙登陆失败。没有任何提示信息,直接回到登陆界面。用非root用户登陆后,执行su root命令切换到root用户,报错:su execute /usr/bin/ 权限不够。
经过了一番查询,网友们的操作是将/usr/bin目录权限修改为777,还有一些我看不懂的操作。这么做当然是无效的!
解决办法:
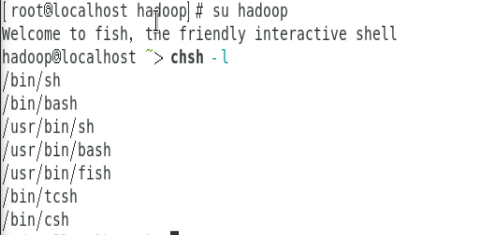
通过查看/etc/passwd,发现/usr/bin是root用户的shell。想到这里,很自然地产生了一个想法,将root用户的shell换成/usr/bin/bash。然后继续执行su root,成功!
成功的原因:
/usr/bin不是shell。root无法把它当做一个登陆shell。因此只需要将它换成一个当前计算机已经安装好的shell就行了。

导致这个错误的原因:
安装fish时,错误地将root的shell修改为/usr/bin。而它本身就不是一个shell,因此无法登陆、无法切换到该目录。
解决linux用户切换失败 su:execute /usr/bin 没有权限的更多相关文章
- 解决方案-问题001:物理机、虚机等等Linux操作系统/usr/bin目录权限误操作,导致无法切换root
导语:平常运维人员会误操作一些目录权限,导致一些问题,那么如何恢复呢? 问题:物理机.虚机等等Linux操作系统/usr/bin目录权限误操作,导致无法切换root? 实验环境: ip地址 是否目录正 ...
- 安装vmtools Error: Unable to execute "/usr/bin/vmware-uninstall-tools.pl.
Error: Unable to execute "/usr/bin/vmware-uninstall-tools.pl. 安装vmware tools错误解决办法 很多朋友都在用vmwar ...
- E0264 Unable to execute '"/usr/bin/codesign" ...'
E0264 Unable to execute '"/usr/bin/codesign" ...' http://docwiki.embarcadero.com/RADStudio ...
- Linux 系统中用户切换(su user与 su - user 的区别)
1. Linux系统中用户切换的命令为su,语法为: su [-fmp] [-c command] [-s shell] [--help] [--version] [-] [USER [ARG]] 参 ...
- linux系统命令学习系列-用户切换命令su,sudo
先复习一下上节内容: 用户组添加groupadd 用户组修改groupmod 用户组删除groupdel 作业创建一个id为501的组group1,然后改成group2, 同时id变为502,最后删除 ...
- Linux 用户切换、修改用户名、修改密码
一.用户切换 "$":普通用户提示符 "#":root用户提示符 1.普通用户到root: 方式一:命令:su然后输入root密码 此种方式只是切换了root身 ...
- Linux用户切换
1,查看当前user: whoami 2,普通用户切换到root,会要求输入密码: su 3,root切换到普通用户: su - username
- linux 用户切换 标签: linux 2016-07-30 13:57 144人阅读 评论(0) 收藏
一.指令修改 1.普通用户切换到root用户: su root 需要输入密码 2.root用户切换到普通用户: su 用户名 不需要输入密码 二.直接注销,再用新用户登录 注:1.两种方式存在差别,用 ...
- Linux用户切换和密码修改
1.普通用户切换到root su - 再输入root密码,密码正确,成功切换,再输入exit则切换回普通用户 2.root切换到其他用户,例user su - user 再输入exit,则切换回roo ...
随机推荐
- JavaScript显示文本框后自动获取焦点
废话少说,见官方文档: 他的用法是:document.getElementById('username').focus(); 这样写在display:block;显 ...
- Ajax请求中的async:false/true的作用[转]
test.html <a href="javascript:void(0)" onmouseover="testAsync()"> asy.js f ...
- 如何设计一个"好的"测试用例?
什么才算是“好的”测试用例? 好的测试用例一定是一个完备的集合,它能够覆盖所有等价类以及各种边界值,而跟能否发现缺陷无关. "好的"测试用例必须具备哪些特征? 一个“好的”测试用例 ...
- Linux之系统优化
查看系统版本 [root@luffy- /]# cat /etc/redhat-release CentOS release 6.9 (Final) [root@luffy- /]# uname -m ...
- 移动HTML5前端性能优化指南
概述 1. PC优化手段在Mobile侧同样适用 2. 在Mobile侧我们提出三秒种渲染完成首屏指标 3. 基于第二点,首屏加载3秒完成或使用Loading 4. 基于联通3G网络平均338KB/s ...
- linux 压缩文件或文件夹
zip demo.mp4.zip demo.mp4 zip -r videos.zip videos # 压缩文件夹需要加-r
- 解决 双显卡 y7000笔记本 (Dual Graphics) Ubuntu 18.04 GDM3 无法外接显示器
sudo gedit /lib/systemd/system/gdm3.service 把其中的 ExecStartPre=/usr/share/gdm/generate-config 更改为 Exe ...
- dep包安装与依赖库
安装 点击下载 .deb 包:使用sudo dpkg -i xxx.deb 命令安装 依赖库问题 用sudo apt-get install -f解决依赖问题,解决后重新运行dpkg -i安装命令 验 ...
- zabbix 应用监控作业笔记 ansible-playbook
目录 目录结构 zabbix-web.yaml zabbix-backup.yaml zabbix-nfs.yaml zabbix-mysql.yaml zabbix-server.yaml zabb ...
- 【angularJS】过滤器
1.分类: <1>内置过滤器(见4) <2>自定义过滤器 2.作用:接收一个输入,通过某个规则进行处理,然后返回处理后的结果 3.应用: <1>在模板中使用 用法 ...
