GUI制作仿qq窗口
使用工具:python3.6, pycharm
使用模块:
tkinter模块:("Tk 接口")是Python的标准Tk GUI工具包的接口,位Python的内置模块,直接import tkinter即可使用
time模块:用于时间显示
注:关于tkinter模块可以参考http://www.cnblogs.com/kaituorensheng/p/3287652.html
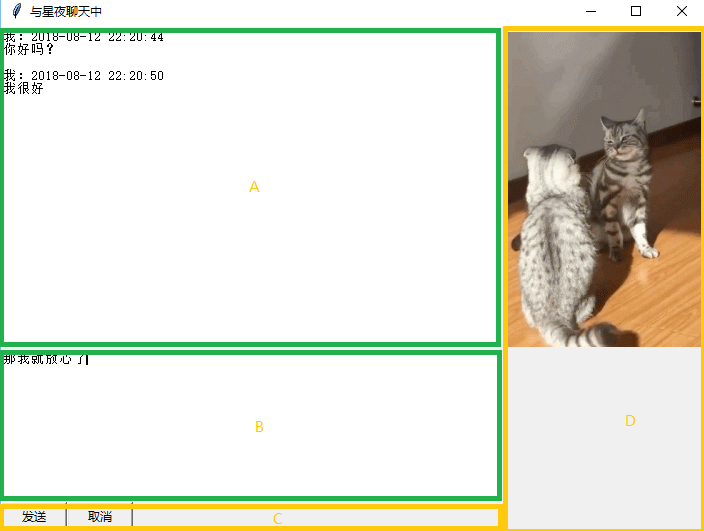
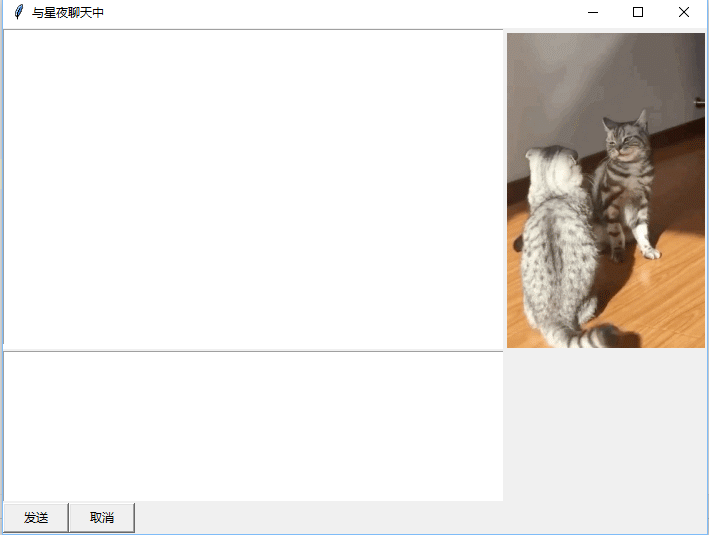
效果图:

如果想直接看所有代码,可以忽略之前所有,直接跳到第5步。
1.产生第一个窗口
from tkinter import *
import time
t = Tk()#实例化一个t对象
t.title('与星夜聊天中')#显示标题
t.mainloop()#命令,进入消息循环
看到的窗口可能没有显示完全标题,可以用鼠标拉伸窗口。

2.窗口已经有了,接下来就是布局,可以看到,窗口大概可以分为4个部分A,B,C,D.
from tkinter import *
import time
def main():
t = Tk()#实例化一个t对象
t.title('与星夜聊天中')#显示标题
#创建Frame容器
A = Frame(width=500, height=320, bg='white')
B = Frame(width=500, height=150, bg='white')
C = Frame(width=500, height=30)
D = Frame(width=200, height=500)
#使用grid布局
A.grid()
B.grid()
C.grid()
D.grid(row=0, column=1, rowspan=3, padx=2, pady=3)
t.mainloop()#命令,进入消息循环
if __name__ == '__main__':
main()
页面框架已经出来

3.添加控件按钮发送,取消
from tkinter import *
import time
def main():
t = Tk()#实例化一个t对象
t.title('与星夜聊天中')#显示标题
#创建Frame容器
A = Frame(width=500, height=320, bg='white')
B = Frame(width=500, height=150, bg='white')
C = Frame(width=500, height=30)
D = Frame(width=200, height=500)
#使用grid布局
A.grid()
B.grid()
C.grid()
D.grid(row=0, column=1, rowspan=3, padx=2, pady=3)
txtMsglist = Text(A) # 展示文本的框框
txtMsg = Text(B) # 编辑文字
# 按钮,以及图片展示
btnSend = Button(C, text='发送', width=8)
btnCancel = Button(C, text='取消', width=8)
imageLink = PhotoImage(file="oEfV-hhnunsq0909655.gif") # 只能打开gif,双引号里面可以写自己的图片目录
lblImage = Label(D, image=imageLink) # 显示文件或图片
btnSend.grid(row=2, column=1)
btnCancel.grid(row=2, column=2)
lblImage.grid()
txtMsglist.grid()
txtMsg.grid()
t.mainloop()#命令,进入消息循环
if __name__ == '__main__':
main()
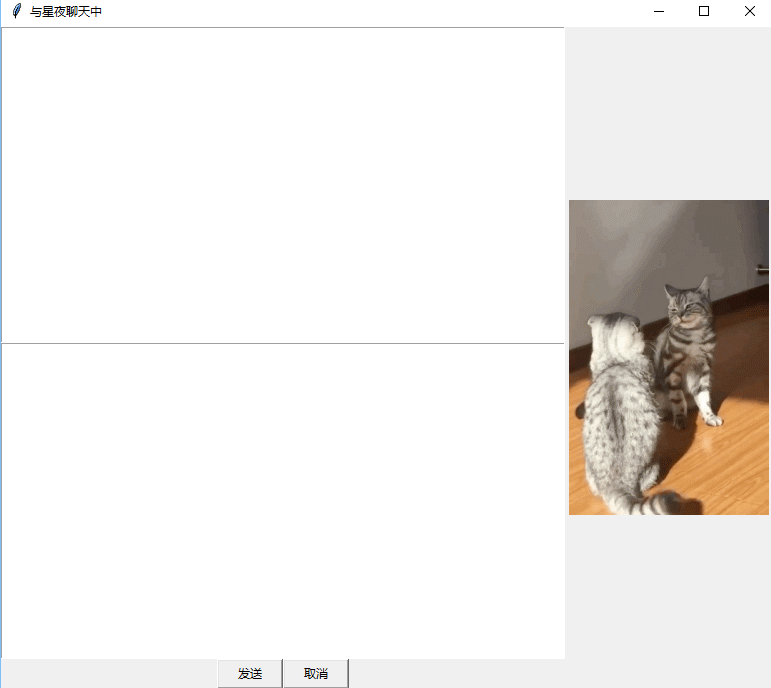
按钮图片都已经出来了,不过大小改变了

4.插件都会延伸,根据内容自动调节大小,所以要固定大小
from tkinter import *
import time
def main():
t = Tk()#实例化一个t对象
t.title('与星夜聊天中')#显示标题
#创建Frame容器
A = Frame(width=500, height=320, bg='white')
B = Frame(width=500, height=150, bg='white')
C = Frame(width=500, height=30)
D = Frame(width=200, height=500)
#使用grid布局
A.grid()
B.grid()
C.grid()
D.grid(row=0, column=1, rowspan=3, padx=2, pady=3)
txtMsglist = Text(A) # 展示文本的框框
txtMsg = Text(B) # 编辑文字
# 按钮,以及图片展示
btnSend = Button(C, text='发送', width=8)
btnCancel = Button(C, text='取消', width=8)
imageLink = PhotoImage(file="oEfV-hhnunsq0909655.gif") # 只能打开gif,双引号里面可以写自己的图片目录
lblImage = Label(D, image=imageLink) # 显示文件或图片
btnSend.grid(row=2, column=1)
btnCancel.grid(row=2, column=2)
lblImage.grid()
txtMsglist.grid()
txtMsg.grid()
A.grid_propagate(0)
B.grid_propagate(0)
C.grid_propagate(0)
D.grid_propagate(0)
t.mainloop()#命令,进入消息循环
if __name__ == '__main__':
main()
大小固定了,基本框架已经完成

5.在发送窗口可以发送文字,也可以取消文字,显示窗口显示时间,人,消息。
from tkinter import *
import time def main():
#发送作用
def sendMsg():
strMsg = '我:' + time.strftime("%Y-%m-%d %H:%M:%S",time.localtime()) + '\n'
txtMsglist.insert(END,strMsg)
txtMsglist.insert(END,txtMsg.get('0.0',END))
txtMsg.delete('0.0',END) #取消
def cancelMsg():
txtMsg.delete('0.0', END) t = Tk()#实例化对象
t.title('与星夜聊天中')
#1.创建frame容器,框架
A = Frame(width=500,height=320,bg='white')
B = Frame(width=500,height=150,bg='white')
C = Frame(width=500,height=30)
D = Frame(width=200,height=500) #2.布局
A.grid()
B.grid()
C.grid()
D.grid(row=0,column=1,rowspan=3,padx=2,pady=3)
#添加控件
#文本框----可以显示多行文本
txtMsglist = Text(A)#展示文本的框框
txtMsg = Text(B)#编辑文字 #按钮,以及图片展示
btnSend = Button(C,text='发送',width=8,command=sendMsg)
btnCancel = Button(C,text='取消',width=8,command=cancelMsg)
imageLink = PhotoImage(file="oEfV-hhnunsq0909655.gif")#只能打开gif
lblImage = Label(D,image=imageLink)#显示文件或图片 btnSend.grid(row=2,column=1)
btnCancel.grid(row=2,column=2)
lblImage.grid()
txtMsglist.grid()
txtMsg.grid()
#插件都会延申,根据内容自动调节大小,所以要固定大小
A.grid_propagate(0)
B.grid_propagate(0)
C.grid_propagate(0)
D.grid_propagate(0)
t.mainloop()#命令,进入消息循环 if __name__ == '__main__':
main()
仿qq窗口已经完成了。

GUI制作仿qq窗口的更多相关文章
- Android仿QQ窗口的抖动的动画效果
就是仿照QQ窗口的抖动效果,在项目的res下创建anim文件夹,再创建两个xml文件:cycle.xml . myanim.xml cycle.xml : <?xml version ...
- 高仿QQ即时聊天软件开发系列之三登录窗口用户选择下拉框
上一篇高仿QQ即时聊天软件开发系列之二登录窗口界面写了一个大概的布局和原理 这一篇详细说下拉框的实现原理 先上最终效果图 一开始其实只是想给下拉框加一个placeholder效果,让下拉框在未选择未输 ...
- 高仿QQ即时聊天软件开发系列之二登录窗口界面
继上一篇高仿QQ即时聊天软件开发系列之一开端之后,开始做登录窗口 废话不多说,先看效果,只有界面 可能还有一些细节地方没有做,例如那个LOGO嘛,不要在意这些细节 GIF虽短,可是这做起来真难,好吧因 ...
- 循序渐进实现仿QQ界面(一):园角矩形与双缓冲贴图窗口
印象里仿QQ界面的程序应该有很多,搜了一下,虽然出来一大堆,排除了重复的,却只有两三个,没我想象的好.经常看到CSDN上有人问,QQ这个功能怎么实现,那个界面怎么实现,归纳了一下,决定写这么一个仿QQ ...
- JS简单仿QQ聊天工具的制作
刚接触JS,对其充满了好奇,利用刚学到的一点知识,写了一个简单的仿QQ聊天的东西,其中还有很多的不足之处,有待慢慢提高. 功能:1.在输入框中输入内容,点击发送,即可在上方显示所输入内容. 2.点击‘ ...
- < JAVA - 大作业(2)仿qq即时通讯软件 >
< JAVA - 大作业(2)仿qq即时通讯软件 > 背景 JAVA上机大作业:设计一个仿qq即时通讯软件 任务简要叙述:设计一款仿QQ的个人用户即时通讯软件,能够实现注册,登陆,与好友聊 ...
- 仿QQ大战—界面篇
之前在<仿QQ大战-服务器的搭建(ServerSocket)>中实现了服务器的搭建,以及一个简单地传递数据的实现,现在就是来实现类似与QQ聊天通信的功能.首先是界面的实现: 首先:服务器和 ...
- Socket实现仿QQ聊天(可部署于广域网)附源码(1)-简介
1.前言 本次实现的这个聊天工具是我去年c#程序设计课程所写的Socket仿QQ聊天,由于当时候没有自己的服务器,只能在机房局域网内进行测试,最近在腾讯云上买了一台云主机(本人学生党,腾讯云有个学生专 ...
- 用duilib制作仿QQ2013动态背景登录器
转载请说明原出处,谢谢~~ 在上一篇博客里,我修复了CActiveXUI控件的bug,从而可以使用flash动画来制作程序的背景,这篇博客说明一下应该怎么使用CActiveXUI控件创建透明无窗体的背 ...
随机推荐
- 通过view实现rest api接口
Django rest framwork之view 基于Django的View实现Json数据的返回: # _*_ encoding:utf-8 _*_ __author__ = 'LYQ' __da ...
- delphi中退出是弹出让你确定的几种确定对话框怎么写?
procedure TForm2.btn1Click(Sender: TObject); begin if MessageBox(Handle, '你确定要退出系统吗?', '信息提示', MB_OK ...
- 洛谷 P1498 南蛮图腾
题目描述 自从到了南蛮之地,孔明不仅把孟获收拾的服服帖帖,而且还发现了不少少数民族的智慧,他发现少数民族的图腾往往有着一种分形的效果,在得到了酋长的传授后,孔明掌握了不少绘图技术,但唯独不会画他们的图 ...
- 【NLP】How to Generate Embeddings?
How to represent words. 0 . Native represtation: one-hot vectors Demision: |all words| (too large an ...
- myclipse里有感叹号的问题,希望可以帮到各位
今天,我在myeclipse中导入一个项目的时候就发现一个问题:项目有红色感叹号,并且项目有红色错误提示.我首先看了这个红色错误提示的地方,发现这个根本不应该报错,想必是这个红色感叹号的原因. 于 ...
- 2010 SD - ICPC D - Emergency
D - Emergency Time Limit:1000MS Memory Limit:65536KB 64bit IO Format:%lld & %llu Submit ...
- LOJ2255. 「SNOI2017」炸弹 (线段树)
本文为线段树做法 (听说可以tarjan缩点+拓扑? 感觉差不多..而且这样看起来方便很多 找到左端点的过程可以看作 点 -> 区间内lowerbound最小的点 -> lowerboun ...
- AXURE 8弄一个轮播图的步骤
这个图是网上找到,7.0可以使用. 如果是8.0.没有找到"动态面板"这个地方,如下图所示
- vue路由原理剖析
单页面应用(SPA)的核心之一是: 更新视图而不重新请求页面, 实现这一点主要是两种方式: 1.Hash: 通过改变hash值 2.History: 利用history对象新特性(详情可出门左拐见: ...
- 「JLOI2015」城池攻占 解题报告
「JLOI2015」城池攻占 注意到任意两个人的战斗力相对大小的不变的 可以离线的把所有人赛到初始点的堆里 然后做启发式合并就可以了 Code: #include <cstdio> #in ...
