js-完整轮播图
js-完整轮播图
今天写一个完整的轮播图,首先它需要实现三个功能:1.鼠标放在小圆点上实现轮播。2.点击焦点按钮实现轮播。3.无缝自动轮播。
轮播图的原理:
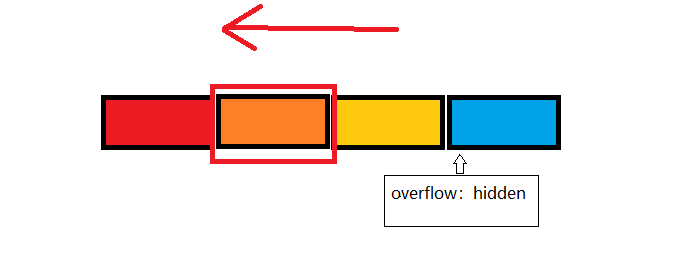
一系列的大小相等的图片平铺,利用CSS布局只显示一张图片,其余隐藏。通过计算偏移量(封装一个动画函数)自动播放,或通过手动点击事件切换图片。

html布局:
<div id="box" class="all">
<div class="inner"> <!-- 相框-->
<ul>
<li><a href="#"><img src="data:images/18.jpg" width="550" height="320" alt=""></a></li>
<li><a href="#"><img src="data:images/19.jpg" width="550" height="320" alt=""></a></li>
<li><a href="#"><img src="data:images/14.jpg" width="550" height="320" alt=""></a></li>
<li><a href="#"><img src="data:images/17.jpg" width="550" height="320" alt=""></a></li> </ul>
<ol> <!--里面存放小圆点--> </ol>
</div>
<div class="focusD" id="arr">
<span id="left"><</span>
<span id="right">></span>
</div>
</div>
css样式:
* {
margin: 0;
padding: 0;
}
/*<--清除底部三像素距离-->*/
img {
vertical-align: top;
}
.all {
width: 550px;
height: 320px;
margin: 100px auto;
padding: 5px;
border: 1px solid #ccc;
position: relative;
}
.inner {
position: relative;
width: 550px;
height: 320px;
background-color: pink;
overflow: hidden;
}
.inner ul {
width: 1000%;
list-style: none;
position: absolute;
top: 0;
left: 0;
}
.inner ul li {
float: left;
}
.focusD {
position: absolute;
left: 0;
top: 50%;
width: 550px;
padding: 0 10px;
height: 30px;
box-sizing: border-box;
display: none;
}
.inner ol {
position: absolute;
right: 30px;
bottom: 10px;
}
.inner ol li {
width: 15px;
display: inline-block;
height: 15px;
margin: 0 3px;
cursor: pointer;
line-height: 15px;
text-align: center;
background-color: #fff;
}
/*当前的高亮的小圆点*/
.inner ol .current {
background-color: orange;
color: #fff;
}
.focusD span {
display: inline-block;
width: 25px;
font-size: 24px;
height: 30px;
color: #ccc;
line-height: 30px;
text-align: center;
background: rgba(255, 255, 255, 0.3);
cursor: pointer;
}
#left {
float: left;
}
#right {
float: right;
}
显示效果:

js部分:
接下来我们要写js 代码 ,首先我们先获取我们需要的所有元素 。注:my$("id")即document.getElementById,为了简便即建的方法。
var index=0;
//获取最外面的div
var box = my$("box");
//获取相框
var inner = box.children[0];
//获取去相框的宽度
var imgWidth = inner.offsetWidth;
// 获取ul
var ulObj = inner.children[0];
//获取ul中所有的li
var list = ulObj.children;
//获取ol
var olObj = inner.children[1];
//获取焦点
var arr = my$("arr");
然后我们需要给它创建小按钮即小圆点并注册鼠标进入事件,再此之前 我们要明白,小圆点 1 2 3 并不是写死的,它是根据ul li中的图片张数来决定的 ,所以 我们要先在js中给div中的ol中的添加li(即小圆点),并且给ul中的图片几li添加索引值以便下一步的操作。
//创建小按钮-----根据ul中li的个数
for (var i = 0; i < list.length; i++) {
var liObjs = document.createElement("li");
olObj.appendChild(liObjs);
liObjs.innerHTML = (i + 1);
//在ol中每个li中增加自定义属性,添加索引值
liObjs.setAttribute("index", i);
//注册鼠标进入事件
liObjs.onmouseover = function () {
//先干掉所有背景颜色
for (var j = 0; j < olObj.children.length; j++) {
olObj.children[j].removeAttribute("class");
}
//设置当前鼠标进来的类样式
this.className = "current";
//获取ol中li的索引值
index = this.getAttribute("index");
//移动ul
animate(ulObj, -index * imgWidth); //移动动画函数
};
}
//设置第一个ol中li的背景颜色
olObj.children[0].className = "current";
要实现无缝滚动 就需要多一张图片才行 ,即克隆第一张图片,放到最后面。
//克隆ol中第一个li放到最后一个
ulObj.appendChild(ulObj.children[0].cloneNode(true));
下一步就要实现点击左右的按钮实现轮播
//点击右边按钮
my$("right").onclick=clickHandle;
function clickHandle() {
if (index==ulObj.children.length-1){
ulObj.style.left=0+"px";
index=0;
}
index++;
animate(ulObj,-index*imgWidth);
if (index==list.length-1){
olObj.children[0].className="current";
olObj.children[olObj.children.length-1].className="";
}else {
for (var i=0;i<olObj.children.length;i++){
olObj.children[i].className="";
}
olObj.children[index].className="current";
}
};
//点击左边按钮
my$("left").onclick=function () {
if (index==0){
index=list.length-1;
ulObj.style.left=-index*imgWidth+"px";
}
index--;
animate(ulObj,-index*imgWidth);
for (var i=0;i<olObj.children.length;i++){
olObj.children[i].className="";
}
olObj.children[index].className="current";
};
最后一步就是自动轮播,即可以创建一个定时器,每隔一段时间就调用左右按钮的点击事件,相当于点按钮,但是要注意的是当鼠标放进相框的时候要清除定时器,不然在你点击的时候它还是会自动轮播。
完整js代码:
<script>
var index=0;
//获取最外面的div
var box = my$("box");
//获取相框
var inner = box.children[0];
//获取去相框的宽度
var imgWidth = inner.offsetWidth;
// 获取ul
var ulObj = inner.children[0];
//获取ul中所有的li
var list = ulObj.children;
//获取ol
var olObj = inner.children[1];
//获取焦点
var arr = my$("arr"); //创建小按钮-----根据ul中li的个数
for (var i = 0; i < list.length; i++) {
var liObjs = document.createElement("li");
olObj.appendChild(liObjs);
liObjs.innerHTML = (i + 1);
//在ol中每个li中增加自定义属性,添加索引值
liObjs.setAttribute("index", i);
//注册鼠标进入事件
liObjs.onmouseover = function () {
//先干掉所有背景颜色
for (var j = 0; j < olObj.children.length; j++) {
olObj.children[j].removeAttribute("class");
}
//设置当前鼠标进来的类样式
this.className = "current";
//获取ol中li的索引值
index = this.getAttribute("index");
//移动ul
animate(ulObj, -index * imgWidth); //移动动画函数
};
}
//设置第一个ol中li的背景颜色
olObj.children[0].className = "current";
//克隆ol中第一个li放到最后一个
ulObj.appendChild(ulObj.children[0].cloneNode(true)); var timeId=setInterval(clickHandle,3000); my$("box").onmouseover=function(){
arr.style.display="block";
clearInterval(timeId);
};
//点击右边按钮
my$("right").onclick=clickHandle;
function clickHandle() {
if (index==ulObj.children.length-1){
ulObj.style.left=0+"px";
index=0;
}
index++;
animate(ulObj,-index*imgWidth);
if (index==list.length-1){
olObj.children[0].className="current";
olObj.children[olObj.children.length-1].className="";
}else {
for (var i=0;i<olObj.children.length;i++){
olObj.children[i].className="";
}
olObj.children[index].className="current";
}
};
//点击左边按钮
my$("left").onclick=function () {
if (index==0){
index=list.length-1;
ulObj.style.left=-index*imgWidth+"px";
}
index--;
animate(ulObj,-index*imgWidth);
for (var i=0;i<olObj.children.length;i++){
olObj.children[i].className="";
}
olObj.children[index].className="current";
}; my$("box").onmouseout=function(){
arr.style.display="none";
timeId=setInterval(clickHandle,3000);
}; // 设置一个元素,移动到指定位置
function animate(element, target) {
clearInterval(element.timeId);
element.timeId = setInterval(function () {
var current = element.offsetLeft;
var step = 9;
step = current > target ? -step : step;
current += step;
if (Math.abs(target - current) > Math.abs(step)) {
element.style.left = current + "px";
} else {
clearInterval(element.timeId);
element.style.left = target + "px";
}
}, 10);
}
function my$(id) {
return document.getElementById(id);
}
</script>
js-完整轮播图的更多相关文章
- 使用原生js将轮播图组件化
代码地址如下:http://www.demodashi.com/demo/11316.html 这是一个轮播图组件,这里是代码地址,需要传入容器的id和图片地址,支持Internet Explor ...
- 原生js焦点轮播图
原生js焦点轮播图主要注意这几点: 1.前后按钮实现切换,同时注意辅助图2.中间的button随着前后按钮对应切换,同时按button也能跳转到相应的index3.间隔调用与无限轮播.4.注意在动画时 ...
- 原生js实现轮播图
原生js实现轮播图 很多网站上都有轮播图,但找到一个系统讲解的却很难,因此这里做一个简单的介绍,希望大家都能有所收获,如果有哪些不正确的地方,希望大家可以指出. 原理: 将一些图片在一行中平铺,然后计 ...
- js实现轮播图效果(附源码)--原生js的应用
1.js实现轮播图效果 <!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- js编写轮播图,广告弹框
1.轮播图 js编写轮播图,需要用到setInterval(计时器):先给一个div,里面放轮播图的图片,将轮播图的图片明明为相同样式的:如:banner1.jpg,banner2.jpg,banne ...
- js实现轮播图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 封装一个简单的原生js焦点轮播图插件
轮播图实现的效果为,鼠标移入左右箭头会出现,可以点击切换图片,下面的小圆点会跟随,可以循环播放(为了方便理解,没有补2张图做无缝轮播).本篇文章的主要目的是分享封装插件的思路. 轮播图我一开始是写成非 ...
- 原生JS实现轮播图的效果
原生JS实现轮播图的效果: 只要缕清了全局变量index的作用,这个轮播图也就比较容易实现了:另外,为了实现轮这个效果,有几处clearInterval()必须写上.废话不多说,直接上代码,修复了几个 ...
- 用原生js封装轮播图
原生js封装轮播图 对于初学js的同学来说,轮播图还是一个难点,尤其是原生js封装轮播图代码,下面是我之前做的一个轮播图项目中封装好的一些代码,有需要的同学可以看一下,有什么不懂的可以看注释,注释看不 ...
- 原生js焦点轮播图的实现
继续学习打卡,武汉加油,逆战必胜!今日咱们主要探讨一下原生js写轮播图的问题, 简单解析一下思路: 1,首先写好css样式问题 2,考虑全局变量:自动播放的定时器,以及记录图片位置的角标Index 2 ...
随机推荐
- spring 装配机制
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w ...
- python 打包成 windows .EXE
1. 升级pip python -m pip install --upgrade pip 2.安装 pyinstall (打包程序) pip install pyinstaller 3 开始打包(打包 ...
- java 日志体系目录
java 日志体系目录 1.1 java 日志体系(一)log4j1.log4j2.logback.jul.jcl.slf4j 1.2 java 日志体系(二)jcl 和 slf4j 2.1 java ...
- 认识JavaScript Promise
参考: EC前端 - Promise - http://www.ecmaer.com/javascript/nativeObj/promise.html 关于Promise: 什么是 Promise? ...
- DWR使用总结
这两天学了下DWR,现在总结一下. DWR是方便使用AJAX连接JS和JAVA的的一个框架,把服务器端 Java 对象的方法公开给 JavaScript 代码. 如果是用dwr2.0的jar包,还 ...
- 将地图定位封装为ng指令
一.HTML结构<div tabindex="-1" class="modal fade in active modal-map" role=" ...
- Maven引入自定义jar包
1.将项目打成jar包 或者下载某个jar包 放在某个目录下(随便吧,桌面也行),这里是放在F:/ jar包为 alipay.jar 2.给jar包取个名字 用原名也行(maven打包默认会 ...
- IDEA导入Maven多项目(Mac下)
主界面Import Project 选择maven项目目录文件夹 选择Import project from external model 中的maven选项,Next下一步 Sources和Docu ...
- 使用kbmMWConfiguration 让 kbmmw smartservice 更聪明
以前的文章介绍了 很多 kbmmw smartservice 的使用,尤其是 rest 服务,所有的的配置都是通过 开发时写编码实现的,这样就可能导致,针对不同的应用环境,我们要重新编译代码,当然也可 ...
- thinkphp 把小程序码二进制流存储到本地
public function getxcxm(){ $id = input('id'); $astk = json_decode($this->getasstk())->access_t ...
