sui.js和workflow2.js内容详解
一、

二、
var config=$("div[name=lwnf]").sui().getConfig()~var config = this.zoo.getConfig();等同

三、注册组件

var zoos = {};
function register(name, com){
com.prototype = Zoo;
zoos[name.toLowerCase()] = com;
}
"com" 为函数或者说是对象
注册的组件都可以用 $(selector).sui().methodname()或者this.zoo.methodname()调取方法。
注册组件就是对已有的封装使用 包括各种验证 属性设置
富文本编辑器 wangEdit
上传编辑删除

sui.js
function render(data){
addBtn(data);
$.each(data, function(index, item) {
var $tr = buildTr(item);
$tableBody.append($tr);
SUI.init($.noop, $tr);
if(typeof config.onRenderRow === "function"){
config.onRenderRow.call(dom, $tr[0], item);
}
});
}
SUI.init($.noop, $tr);
function init(callback, context){
for(var type in zoos){
var zooDefine = $(".sui-" + type, context);
zooDefine.each(function(){
build(this);
});
}
$.type(callback)==="function"&&callback();
}
build(this);
function build(element, type){
if($(element).sui()){
return element;
}
if(!type){
var suitype = element.className.match(/sui-(\S+)/i); // / ../i 忽略大小写 \S非空白字符 \s空白字符 match匹配正则,返回数组
if(suitype&&suitype[1]){
type = suitype[1];
}else{
return element;
}
}
var el = create(type, element);
var isui = $(el).attr("isui");
if(!isui){
$(el).attr("sui",true);
}
var conf = el.zoo.parse(element);
el.zoo.init(conf);
$(el).on('change', function(){
var _conf = el.zoo.getConfig();
if(_conf&&_conf.mode=="editable"&&_conf.validate){
el.zoo.validate();
}
});
return el;
}
create(type, element)
function create(type, dom){
type = type.toLowerCase();
var element = new zoos[type](dom);
element.zoo.type = type;
$(element).addClass('sui-component sui-'+type); // addclass()方法,如果是添加多个类名(空格隔开),如果原class已经存在类名,就会被隐藏。
return element;
}
function register(name, com){
com.prototype = Zoo;
zoos[name.toLowerCase()] = com;
}
workflow2.js
加载流程

设置属性值

//回填数据
if(callback) callback(entity,function(data){
form.sui().setValue(data);
});
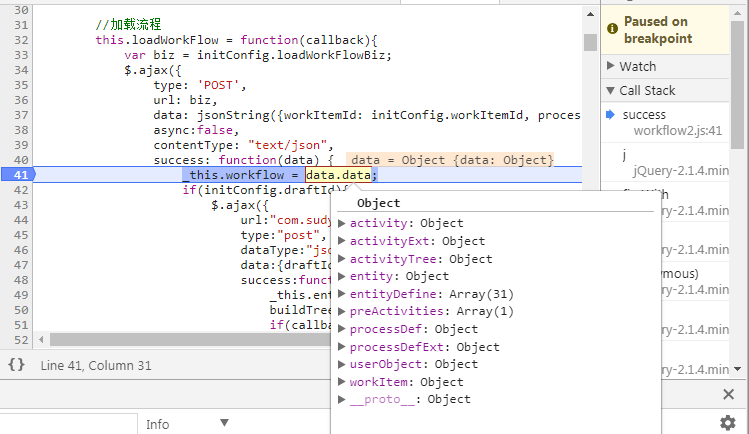
workflow2.js中调用sui的方法
var entity = $.extend(true, {}, this.entity);
SUI.init(function(){
var workItem = _this.workflow.workItem ||{};
//初始化下一步
var activityTree = _this.workflow.activityTree;
var partis = $(".sui-participates").sui();
var morePartis = $(".sui-moreparticipates").sui();
if(partis && activityTree){
var attrs = activityTree.exts?activityTree.exts.attrs : {};
var attach = attrs.attach;
var config = partis.getConfig();
config.tree = activityTree;
config.process = workItem.processDefName;
config.processInstId = workItem.processInstID;
config.properties.attach = attach;
config.processExt = _this.workflow.processDefExt.attrs;
config.properties.opinionAtTop = attrs.opinionAtTop;
partis.setConfig(config);
}
if(morePartis && activityTree){
var attrs = activityTree.exts?activityTree.exts.attrs : {};
var attach = attrs.attach;
var config = morePartis.getConfig();
config.tree = activityTree;
config.process = workItem.processDefName;
config.processInstId = workItem.processInstID;
config.properties.attach = attach;
config.processExt = _this.workflow.processDefExt.attrs;
config.properties.opinionAtTop = attrs.opinionAtTop;
morePartis.setConfig(config);
}
if($(".sui-multiopinion").length>0){
$(".sui-multiopinion").each(function(){
var config = $(this).sui().getConfig();
config.properties.workItemId = initConfig.workItemId;
$(this).sui().setConfig(config);
});
}
//回填数据 这是调用form组件中的方法form.sui().setValue(data);
if(callback) callback(entity,function(data){
form.sui().setValue(data);
});
});
//form表单组件
获取data对象的对应的属性值
function getDataValue(data, name){
if(!name){
return;
}
var splits = name.split(".");
var temp = data;
for(var i =0; i < splits.length; i++){
var key = splits[i];
temp = temp[key]; // 获取对象的属性的方法有二: 1是用“.name” 2是 [name]
if(!temp){
break;
}
}
return temp;
}
回填数据的方法 , 这是真正的回填数据,上面的只是调用。
this.setValue = function(data){
value = data;
var children = [];
getChildren(dom, children);
$.each(children, function(i, el){
var zoo = el.zoo;
var val = getDataValue(data, zoo.name);
if(zoo.notForm|| typeof val ==="undefined" || val==="undefined"){
return;
}
zoo.setValue(val);
});
}
sui.js和workflow2.js内容详解的更多相关文章
- js中鼠标滚轮事件详解
js中鼠标滚轮事件详解 (以下内容部分内容参考了http://adomas.org/javascript-mouse-wheel/ ) 之前js 仿Photoshop鼠标滚轮控制输入框取值中已使用 ...
- ext.js的mvc开发模式详解
ext.js的mvc开发模式详解和环境配置 在JS的开发过程中,大规模的JS脚本难以组织和维护,这一直是困扰前端开发人员的头等问题.Extjs为了解决这种问题,在Extjs 4.x版本中引入了MVC开 ...
- 微信JS接口汇总及使用详解
这篇文章主要介绍了微信JS接口汇总及使用详解,十分的全面.详尽,包含分享到朋友圈,分享给朋友,分享到QQ,拍照或从手机相册中选图,识别音频并返回识别结果,使用微信内置地图查看位置等接口,有需要的小伙伴 ...
- js对象浅拷贝和深拷贝详解
js对象浅拷贝和深拷贝详解 作者:i10630226 字体:[增加 减小] 类型:转载 时间:2016-09-05我要评论 这篇文章主要为大家详细介绍了JavaScript对象的浅拷贝和深拷贝代码,具 ...
- JS中的event 对象详解
JS中的event 对象详解 JS的event对象 Event属性和方法:1. type:事件的类型,如onlick中的click:2. srcElement/target:事件源,就是发生事件的 ...
- js中中括号,大括号使用详解
js中中括号,大括号使用详解 一.总结 一句话总结:{ } 是一个对象,[ ] 是一个数组 1.js大括号{}表示什么意思? 对象 { } 大括号,表示定义一个对象,大部分情况下要有成对的属性和值,或 ...
- amazeui中的js插件有哪些(详解功能)
amazeui中的js插件有哪些(详解功能) 一.总结 一句话总结: 二.amazeui中的js插件有哪些 1.UI 增强 警告框Alert 按钮交互Button 折叠面板Collapse 下拉组件D ...
- [转帖]Windows注册表内容详解
Windows注册表内容详解 来源:http://blog.sina.com.cn/s/blog_4d41e2690100q33v.html 对 windows注册表一知半解 不是很清晰 这里学习一下 ...
- pyhanlp 共性分析与短语提取内容详解
pyhanlp 共性分析与短语提取内容详解 简介 HanLP中的词语提取是基于互信息与信息熵.想要计算互信息与信息熵有限要做的是 文本分词进行共性分析.在作者的原文中,有几个问题,为了便于说明,这 ...
随机推荐
- Java学习前的一些准备
1.JDK - (Java SE Development Kit) JDK是Java开发所需要的环境,就跟我们想玩某个网游一样,玩之前一定是需要先安装相应的程序包的.那这个JDK就是我们准备登陆Jav ...
- MATLAB 出一张好看的图
1.坐标轴的视点(viewpoint):从哪个方向看整个坐标系统,这决定了坐标轴的方向和位置,通过view函数实现视点的设置:view([z y ]):(将坐标系统想象为一座房子,而自己是个会飞的天使 ...
- pywin32安装教程
下载 pywin32-224-cp37-cp37m-win32.whl 放在 Scripts 目录下,然后cmd 安装 pip install pypiwin32 即可成功 此次安装成功对应的pyth ...
- 算法之Python实现 - 003 : 换钱的方法数
[题目]给定数组arr,arr中所有的值都为正数且不重复.每个值代表一种面值的货币,每种面值的货币可以使用任意张,再给定一个整数aim代表要找的钱数,求组成aim的方法数. [代码1]递归 impor ...
- 解决easyUI中翻页后前面已钩选项自动变为未选择的问题
在easyUI的datagrid中,必须在属性的第一条就要写 idField:'id' (只要创建数据表格,就必须要加idField),其中id是页面数据的主键名称. 这样设置之后,表格翻页之后,前面 ...
- mapreduce 内存分配
稍微有点mapreduce使用经验的同学肯定对OOM不陌生,对的,我目前在mapReduce里面遇到的最多的报错也是内存分配出错,所以看到好多hadoop执行脚本里面有好多关于内存的参数,虽然是知道和 ...
- linux卸载erlang
rpm -qa | grep erlang | xargs rpm -e --nodeps
- 大数据入门到精通19--mysql 数据导入到hive数据中
一.正常按照数据库和表导入 \\前面介绍了通过底层文件得形式导入到hive的表中,或者直接导入到hdfs中,\\现在介绍通过hive的database和table命令来从上层操作.sqoop impo ...
- day44 mysql高级部分内容
复习 1.多表查询 2.navicat 3.pymysql 1.视图 ***(是一个虚拟表,非真实存在的) 引子 select * from emp left join dep on emp.dep_ ...
- springboot+dubbo+mybatis多模块项目invalid boundexception
invalid boundexception的原因大抵是因为mybatis扫描不到mapper映射文件(xml),无法将mapper接口类(java)中的接口与mapper映射器绑定起来.这可能是因为 ...
