vue中v-for的使用
本人正在开始学习Vue,每天写写基础的记录,希望对大家有帮助,如有错误还望指出,我也是一个小白,也希望大家能一起进步
v-for指令的使用:
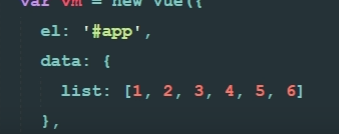
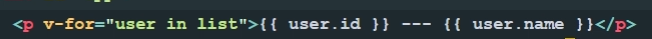
1.循环普通数组

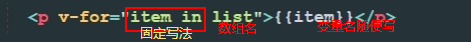
item in list 中的item是自己个想写什么名写什么名

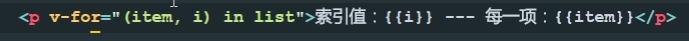
另一种写法 i 表示索引值

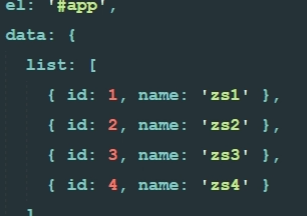
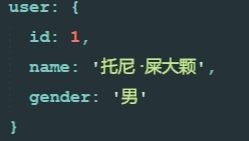
2.循环对象数组


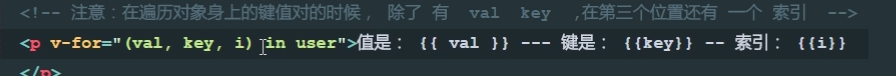
3.循环普通对象


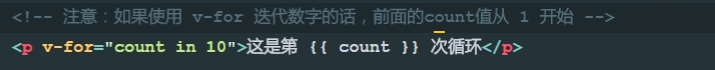
4.迭代数字

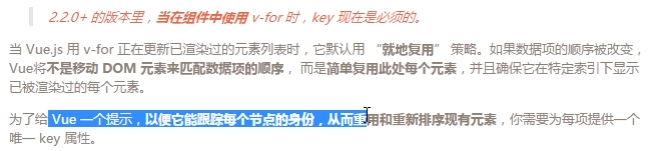
注意事项:


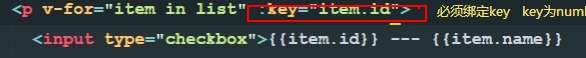
key为number或者String
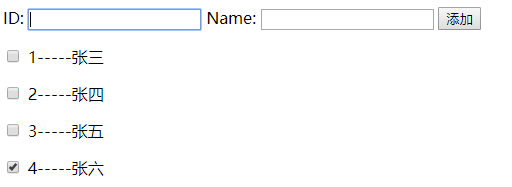
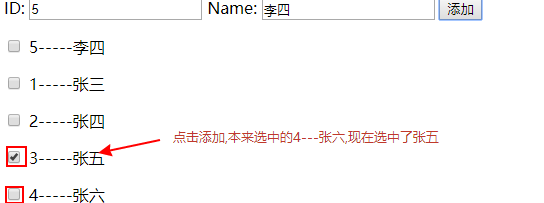
不加key,在使用数组的unshift方法时会出现以下的bug


ps:试了一下,加key,如果集合本来存在多个重复的item.id是不影响的,如果在输入的时候重复输入相同id,而又选中了刚输入的id会受影响,如果间接输入重复id则不受影响(我也不知道为啥会这样子,嫌麻烦就弄唯一key属性吧)
vue中v-for的使用的更多相关文章
- vue中的vue-cli
在前面的学习过程中我相信你们已经对vue有了一定的了解,现在我们来看一下vue中的vue-cli. 学习这个我们首先需要的是node环境的,如果你的网络环境慢的话建议安装淘宝镜像,在cmd中输入 np ...
- Vue学习笔记七:Vue中的样式
目录 两种样式 class样式 内联样式 两种样式 Vue中使用样式方式有两种,一种是class样式,一种是内联样式也就是style class样式 class样式使用的方式有5种,HTML如下 &l ...
- vue 中 直接操作 cookie 及 如何使用工具 js-cookie
转载:https://www.cnblogs.com/xiangsj/p/9030648.html vue 中直接操作 cookie 以下3种操作方式 set: function (name, val ...
- vue中动态添加div
知识点:vue中动态添加div节点,点击添加,动态生成div,点击删除,删除对应的div,其中数组的长度是动态改变的,如在from表单中应用,直接在提交方法中,获得list,获取所填的元素即可 效果: ...
- vue中$watch源码阅读笔记
项目中使用了vue,一直在比较computed和$watch的使用场景,今天周末抽时间看了下vue中$watch的源码部分,也查阅了一些别人的文章,暂时把自己的笔记记录于此,供以后查阅: 实现一个简单 ...
- 025——VUE中事件的基本使用与VUE中差异
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 024——VUE中filter的使用
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 023——VUE中数据排序sort() / 数据反转 reverse() 的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 022——VUE中remove()方法的使用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 内置组件 && vue中强大的缓存机制之keep-alive
vue中强大的缓存机制之keep-alive 最近在用vue做项目,在切换页面时发现切换回原来的页面无法保存原来的状态. 如A页面需要ajax请求数据,然后切换到B页面做某些事情,再切换回A页面时,A ...
随机推荐
- 通过TCPView工具查看foxmail用exchange方式连接exchange时用什么端口
TCPView下载地址 https://docs.microsoft.com/zh-cn/sysinternals/downloads/tcpview
- apue第九章之孤儿进程组
1. 为什么会有孤儿进程组的概念,APUE没直接写,但是GNU有规定: 孤儿进程组不可以获得终端,这是为了保证控制进程死掉后他的终端可以安全分配给新session.posix要求向新孤儿进程组中停止状 ...
- C语言程序实现,统计字符串里面各个字符的个数在总字符个数中的比例,并打印输出。
#include<stdio.h> int main() { char *ppp= "aaassadddeeds"; ] = {};//存放字符 uint32 ccnt ...
- 算法之Python实现 - 001 : 换钱的最少货币数
[题目]给定数组arr,arr中所有的值都为正数且不重复.每个值代表一种面值的货币,每种面值的货币可以使用任意张,再给定一个整数aim代表要找的钱数,求组成aim的最少货币数. [代码1]:时间与额外 ...
- Loadrunner 50个Vusers并发创建3000个账号脚本调试以及场景运行
目标:用50个并发用户创建3000个账号到HP Web Server 分析: 1. Vugen录制脚本时,打开首页http://127.0.0.1:1080/WebTours/,进入注册账号界面不用重 ...
- ECharts折线图多个折线每次只显示一条
echart 两条折线图如何默认只显示一条,另一条隐藏呢 只需要在legend后加上, selectedMode: 'single', selectedMode [ default: true ] 图 ...
- C++ 数组和字符串
数组和字符串的基本知识 目录 一.数组的声明 二.字符串 一.数组的声明 1.1.存储在每个元素中的值得类型: 1.2.数组名: 1.3.数组中的元素数. ];//short 数组元素值的类型,a数组 ...
- github 绑定域名
github的域名其实就两种,一种是个人主页,即所谓的每个账号只有一个的个人主页,XXXX.github.io,分支是master: 另一种是项目主页,可以有无数个,网上说分支应该是gh-pages, ...
- python 练习题(1-15)
1.给定一个整数数组和一个目标值,找出数组中和为目标值的两个数. 2.生成双色球 3.逻辑运算(运算符优先级) 4.输入一个整数,判断这个数是几位数 5.用while循环计算 1-2+3-4...-9 ...
- Spring 配置 定时任务
官档地址:https://docs.spring.io/spring/docs/5.1.4.RELEASE/spring-framework-reference/integration.html#sc ...
