基于Vue2.0+Vue-router构建一个简单的单页应用
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6185492.html
一、介绍
二、环境搭建
我们使用vue-cli脚手架工具构建
#安装 vue-cli
npm install -g vue-cli
#使用vue-cli初始化项目
vue init webpack vue-vuerouter-demo
#进到目录
cd vue-vuerouter-demo
#安装依赖
npm install
#开始运行
npm run dev
浏览器访问http://localhost:8080
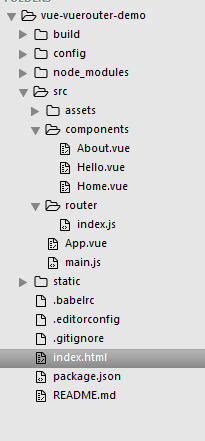
构建完成之后基本目录结构如下:

流程说明:
1、首先会打开首页 也就是我们看到的index.html文件
2、使用webpack打包之后默认加载main.js文件并将其引入到index.html文件中
三、开发
我们在main.js文件中引入相关模块以及组件
import Vue from 'vue'
import App from './App'
import router from './router' //这里引入的是router目录,会默认识别里面的index.js文件(不能是其他名字) // 引入并使用vue-resource网络请求模块
import VueResource from 'vue-resource'
Vue.use(VueResource)
实例化vue对象配置选项路由及渲染App组件
new Vue({
el: '#app', //这里绑定的是index.html中的id为app的div元素
router,
render: h => h(App)
// 这里的render: h => h(App)是es6的写法
// 转换过来就是: 暂且可理解为是渲染App组件
// render:(function(h){
// return h(App);
// });
})
App.vue文件是我们的组件入口,之后所有的开发在这里面进行
<template>
<div id="app">
<!-- <hello></hello> -->
<div class="nav">
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<ul>
<li><router-link to="/home">Home</router-link></li>
<li><router-link to="/about">About</router-link></li>
</ul>
</div>
<div class="main">
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</div>
</template> <script>
// import Hello from './components/Hello' export default {
name: 'app',
components: {
// Hello
}
}
</script> <style>
body{
background-color: #f8f8ff;
font-family: 'Avenir', Helvetica, Arial, sans-serif;
color: #2c3e50;
} .nav{
position: fixed;
width: 108px;
left: 40px;
}
.nav ul{
list-style: none;
margin: 0;
padding: 0;
}
.nav ul li{
width: 108px;
height: 48px;
line-height: 48px;
border:1px solid #dadada;
text-align: center;
}
.nav ul li a{
text-decoration: none;
} .main{
height: 400px;
margin-left: 180px;
margin-right: 25px;
} </style>
要使用路由我们首先要在router/index.js文件中创建路由并配置路由映射 ,并通过export输出router到main.js文件中
// 这里面负责写路由映射,便于管理 // 引入路由模块并使用它
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // 创建路由实例并配置路由映射
// path:'*',redirect:'/home' 重定向到path是/home的映射
const router = new VueRouter({
routes:[{
path: '/home', component: require('../components/Home.vue')
},{
path: '/about', component: require('../components/About.vue')
},{
path:'*',redirect:'/home'
}]
}) // 输出router
export default router;
上面配置了2个组件映射 分别Hme.vue组件和About组件,配置好之后我们就可以开始使用路由了
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<ul>
<li><router-link to="/home">Home</router-link></li>
<li><router-link to="/about">About</router-link></li>
</ul>
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
点击home和about导航会映射到对应的组件,然后将组件渲染在</router-view>这里面
到此,整个流程我们已经走通了。
接下来我们使用vue-resource网络插件动态加载数据并显示出来
1、先在main.js文件中引入并使用vue-resource网络请求模块
import VueResource from 'vue-resource'
Vue.use(VueResource)
2、创建Home.vue组件
我们需要在created钩子函数中去请求网络,这里我们使用豆瓣的API去请求电影列表数据,请求成功之后我们将其数据显示到页面中
<template>
<div class="home">
<h1>{{ msg }}</h1>
<ul>
<li v-for="article in articles"> <div class="m-img inl-block"><img v-bind:src="article.images.small"/></div>
<div class="m-content inl-block">
<div>{{article.title}}</div>
<div>年份:{{article.year}}</div>
<div>类型:{{article.subtype}}</div>
</div>
</li>
</ul>
</div>
</template> <script> // mounted 钩子函数 这里去请求豆瓣数据 export default {
name: 'home',
data () {
return {
msg: '电影列表',
articles:[]
}
},
created:function(){ //这里mounted和created生命周期函数区别
this.$http.jsonp('https://api.douban.com/v2/movie/top250?count=10', {}, {
headers: { },
emulateJSON: true
}).then(function(response) {
// 这里是处理正确的回调
console.log(response);
this.articles = response.data.subjects
// this.articles = response.data["subjects"] 也可以 }, function(response) {
// 这里是处理错误的回调
console.log(response)
});
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
ul{
list-style: none;
margin: 0;
padding: 0;
}
ul li{
border-bottom: 1px solid #999;
padding: 10px 0;
} .inl-block{
display: inline-block;
} .m-img{ }
.m-content{
margin-left: 20px;
}
</style>
3、最后我们运行npm run dev命令查看页面显示效果

OK,可以看到我们的数据成功加载出来了,可以点击左侧的导航来进行导航内容切换
代码我已经上传到github上面去了,想看的童鞋去上面看,喜欢的话可以给个Star哦~
Github地址 https://github.com/fozero/vue-vuerouter-demo
基于Vue2.0+Vue-router构建一个简单的单页应用的更多相关文章
- 快速构建一个简单的单页vue应用
技术栈 vue-cli webpack vux,vux-loader less,less-loader vue-jsonp vue-scroller ES6 vue-cli:一个vue脚手架工具,利用 ...
- simple-spa 一个简单的单页应用实例
上两篇文章说过要写一个简单的单页应用例子的, 迟迟没有兑诺, 实在有愧 哈哈.这篇写给小白用户哈. 正好趁今天风和日丽,事情不多, 把从项目里的代码扣取了一下, 整理了一个简单的例子.因为我们生产项目 ...
- ionic 最简单的路由形式,头部固定,下面tab切换-------一个简单的单页切换起飞了
<ion-header-bar class="bar-dark" align-title="left"> <h1 class="ti ...
- 基于vue2.0的一个豆瓣电影App
1.搭建项目框架 使用vue-cli 没安装的需要先安装 npm intall -g vue-cli 使用vue-cli生成项目框架 vue init webpack-simple vue-movie ...
- struts1:(Struts重构)构建一个简单的基于MVC模式的JavaWeb
在构建一个简单的基于MVC模式的JavaWeb 中,我们使用了JSP+Servlet+JavaBean构建了一个基于MVC模式的简单登录系统,但在其小结中已经指出,这种模式下的Controller 和 ...
- 构建一个简单的基于MVC模式的JavaWeb
零晨三点半了,刚刚几个兄弟一起出去吼歌,才回来,这应该是我大学第二次去K歌,第一次是大一吧,之后每次兄弟喊我,我都不想去,因为我还是很害怕去KTV,或许是因为那里是我伤心的地方,也或许是因为我在那里失 ...
- 基于vue2.0打造移动商城页面实践 vue实现商城购物车功能 基于Vue、Vuex、Vue-router实现的购物商城(原生切换动画)效果
基于vue2.0打造移动商城页面实践 地址:https://www.jianshu.com/p/2129bc4d40e9 vue实现商城购物车功能 地址:http://www.jb51.net/art ...
- 基于vue2.0的分页组件开发
今天安排的任务是写基于vue2.0的分页组件,好吧,我一开始是觉得超级简单的,但是越写越写不出来,写的最后乱七八糟的都不知道下句该写什么了,所以重新捋了思路,小结一下- 首先写组件需要考虑: 要从父组 ...
- 手把手教你用vue-cli构建一个简单的路由应用
上一章说道:十分钟上手-搭建vue开发环境(新手教程)https://www.jianshu.com/p/0c6678671635 开发环境搭建好之后,那么开始新添加一些页面,构建最基本的vue项目, ...
随机推荐
- 网址http换成https ----js
<script type="text/javascript"> var url = window.location.href; if (url.indexOf(&quo ...
- jq制作圣诞主题页面
今天制作的是有飘雪效果的圣诞主题页面,个人灰常喜欢. 首先还是放张效果图: 当看到这这页面的时候我们要注意四点: 1.图片的轮播 2.文字的滚动效果 3.音乐播放 4.飘雪效果 那我们就一点一点来完成 ...
- Microsoft Dynamics CRM 2013 Js Odata 查询
实现功能: 在新建记录时,(大区,省区,城市)的值默认为当前用户的值.tips:字段均为lookup类型; function Default_region(){ var fromtype=Xrm. ...
- GDAL生成Erdas Imagine
GDAL原生支持超过100种栅格数据类型,涵盖所有主流GIS与RS数据格式,包括• ArcInfo grids, ArcSDE raster, Imagine, Idrisi, ENVI, GRAS ...
- android 自定义控件——(五)按钮点击变色
----------------------------------按钮点击变色(源代码下有属性解释)------------------------------------------------- ...
- Android MVP 设计模式
1.基本概念 Model : 模型 负责处理数据的加载或者存储,比如从网络或本地数据库获取数据等: View : 视图 负责界面数据的展示,与用户进行交互: Presenter ...
- Oracle学习笔记五 SQL命令(三):Group by、排序、连接查询、子查询、分页
GROUP BY和HAVING子句 GROUP BY子句 用于将信息划分为更小的组每一组行返回针对该组的单个结果 --统计每个部门的人数: Select count(*) from emp group ...
- Spark编译与打包
编译打包 Spark支持Maven与SBT两种编译工具,这里使用了Maven进行编译打包: 在执行make-distribution脚本时它会检查本地是否已经存在Maven还有当前Spark所依赖的S ...
- Juniper SSG5 PPTP VPN 619错误解决
公司分部的客户端需要使用PPTP VPN连接总部,将网关更换为Juniper SSG5后,客户端出现了每几个小时自动断开的现象,错误619. 解决:Security —— ALG —— 开启PPTP协 ...
- 【Pyrosim案例】02:简单燃烧
1 案例说明 本案例介绍一个简单的燃烧模拟. 本案例通过指定热释放率(Heat Release Rate,HRR)来定义一个500kW的燃烧火焰.利用热释放率来定义燃烧火焰在火灾安全工程中描述火焰的一 ...
