一行js代码识别Selenium+Webdriver及其应对方案
有不少朋友在开发爬虫的过程中喜欢使用Selenium + Chromedriver,以为这样就能做到不被网站的反爬虫机制发现。
先不说淘宝这种基于用户行为的反爬虫策略,仅仅是一个普通的小网站,使用一行Javascript代码,就能轻轻松松识别你是否使用了Selenium + Chromedriver模拟浏览器。
我们来看一个例子。
使用下面这一段代码启动Chrome窗口:
from selenium.webdriver import Chrome
driver = Chrome()
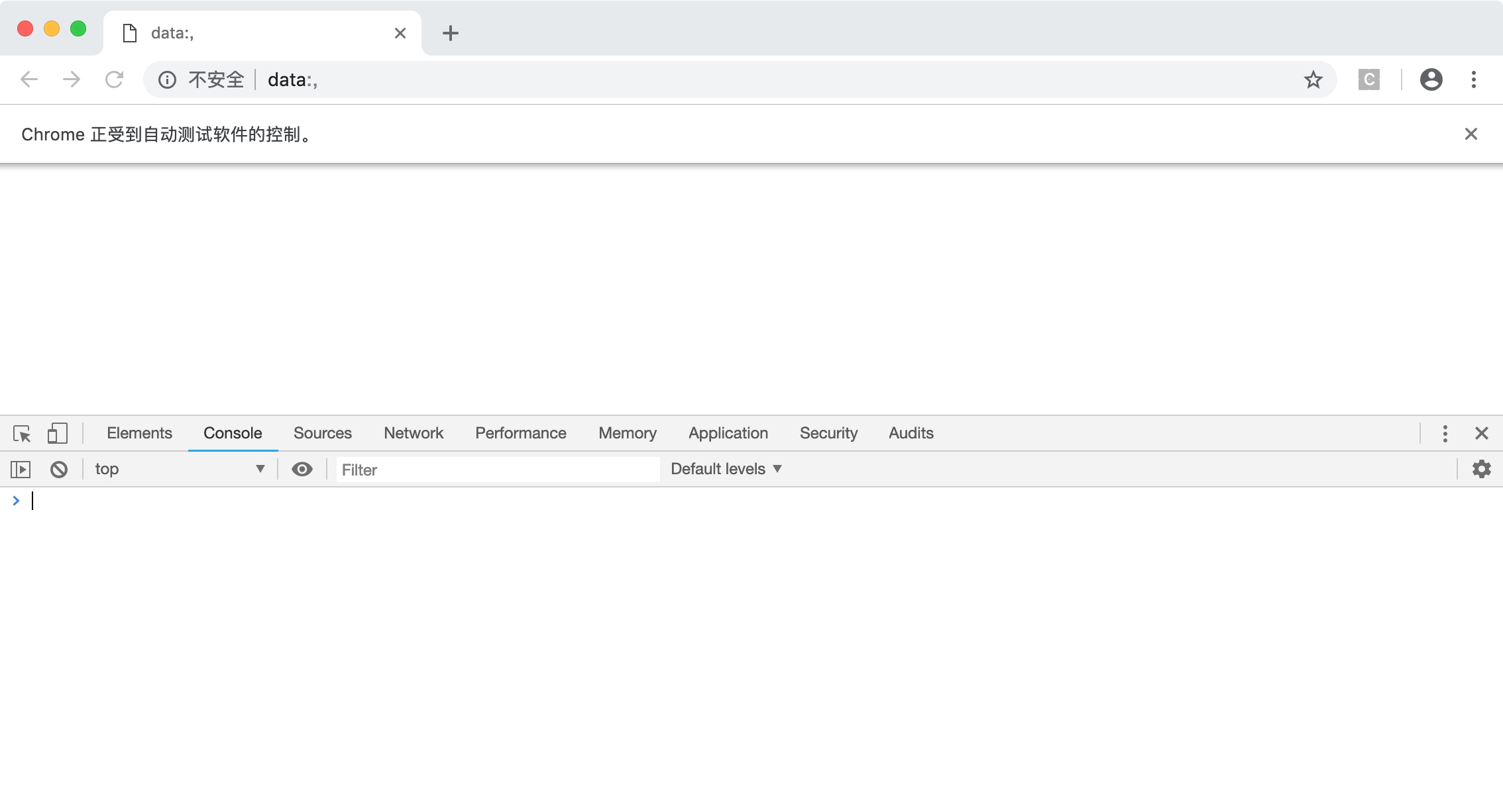
现在,在这个窗口中打开开发者工具,并定位到Console选项卡,如下图所示。

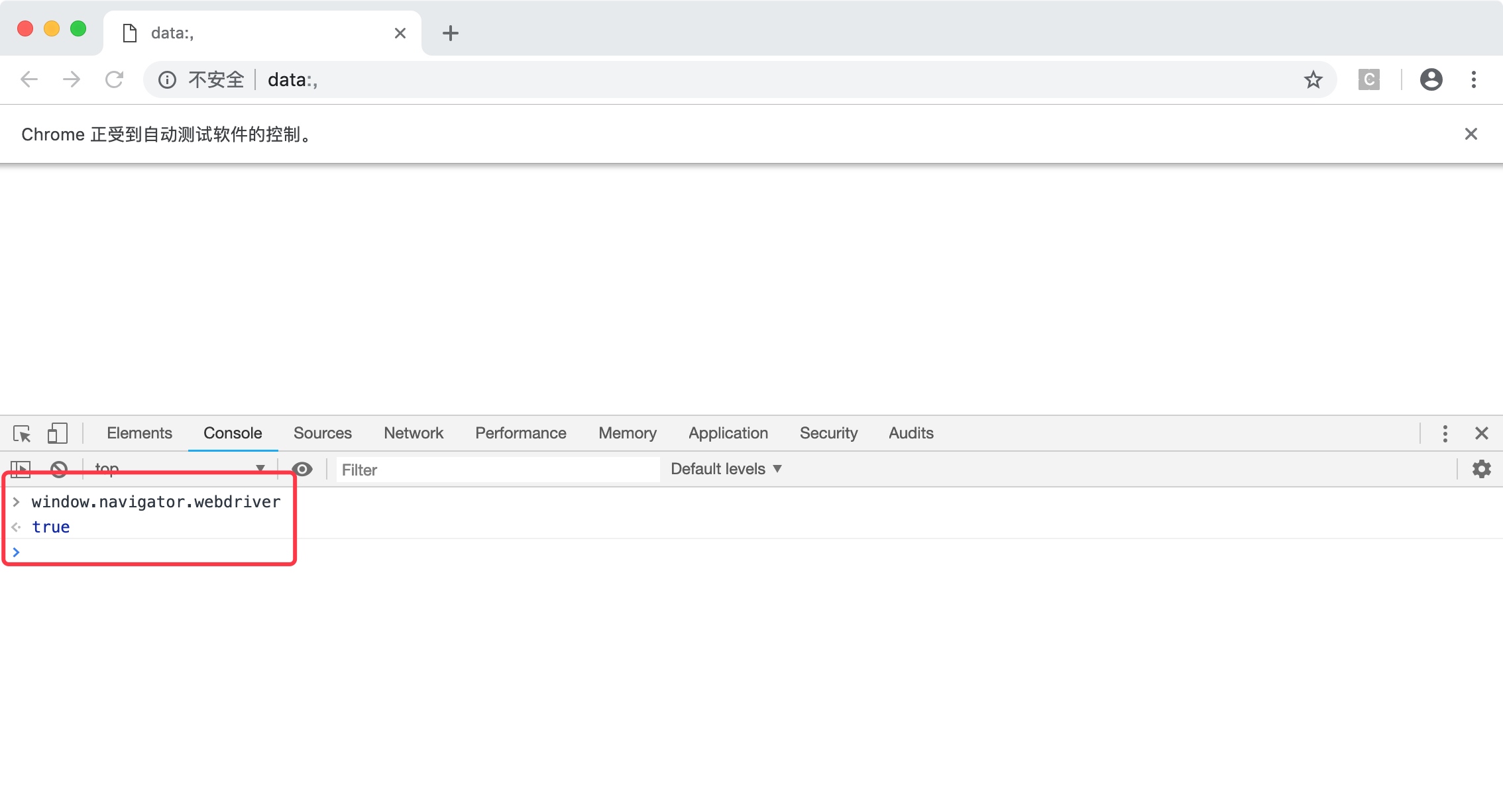
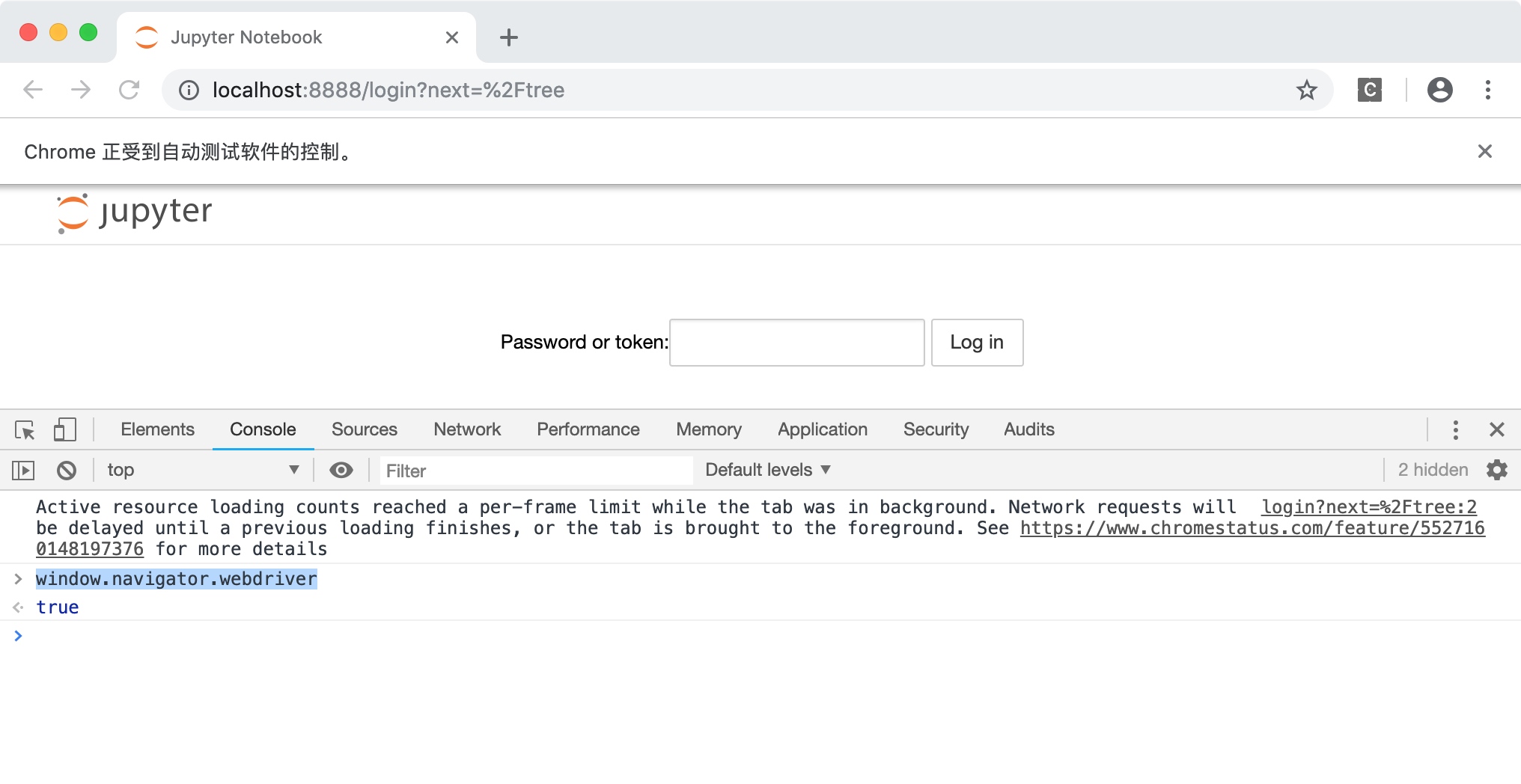
现在,在这个窗口输入如下的js代码并按下回车键:
window.navigator.webdriver
可以看到,开发者工具返回了true。如下图所示。

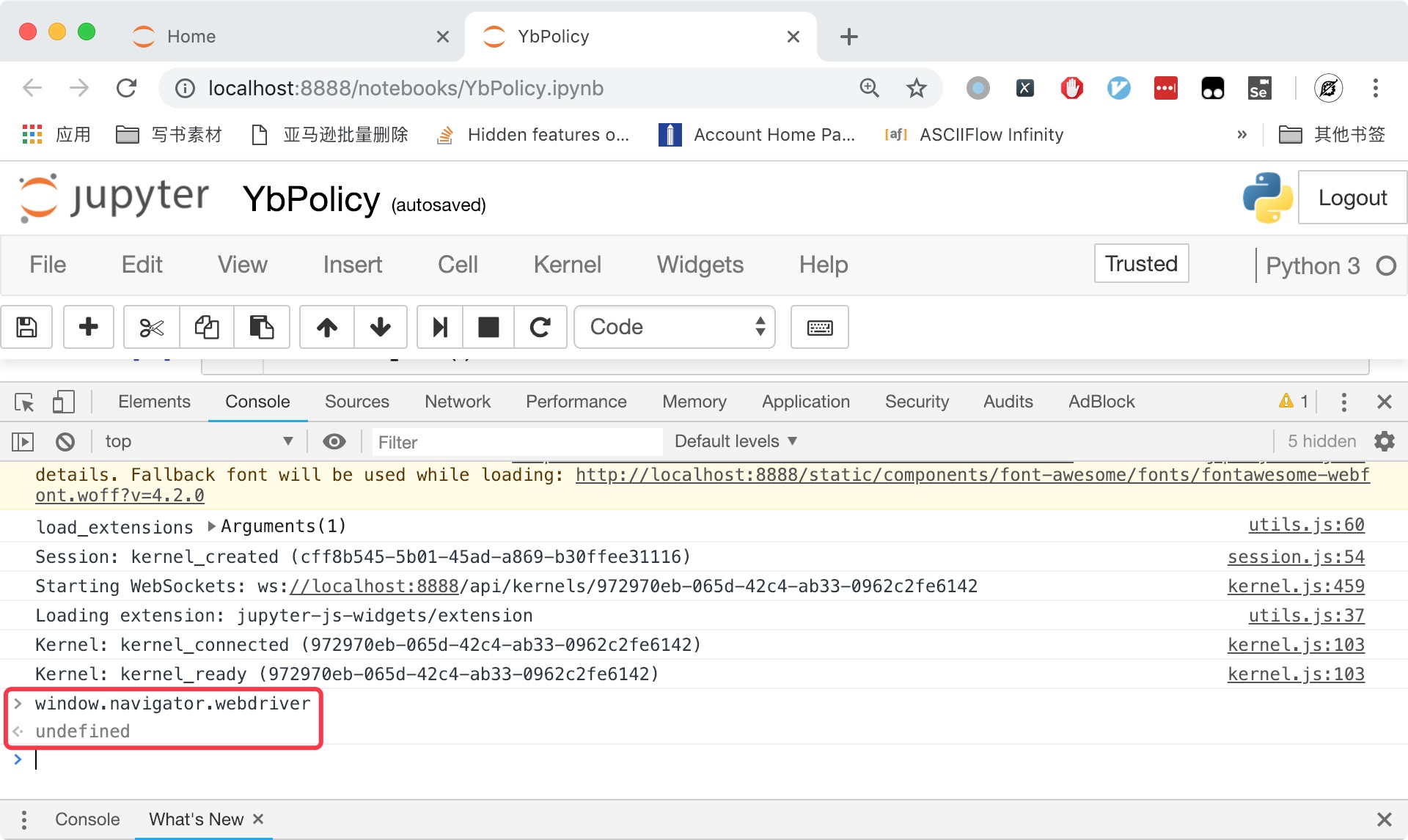
但是,如果你打开一个普通的Chrome窗口,执行相同的命令,可以发现这行代码的返回值为undefined,如下图所示。

所以,如果网站通过js代码获取这个参数,返回值为undefined说明是正常的浏览器,返回true说明用的是Selenium模拟浏览器。一抓一个准。这里给出一个检测Selenium的js代码例子:
webdriver = window.navigator.webdriver;
if(webdriver){
console.log('你这个傻逼你以为使用Selenium模拟浏览器就可以了?')
} else {
console.log('正常浏览器')
}
网站只要在页面加载的时候运行这个js代码,就可以识别访问者是不是用的Selenium模拟浏览器。如果是,就禁止访问或者触发其他反爬虫的机制。
那么对于这种情况,在爬虫开发的过程中如何防止这个参数告诉网站你在模拟浏览器呢?
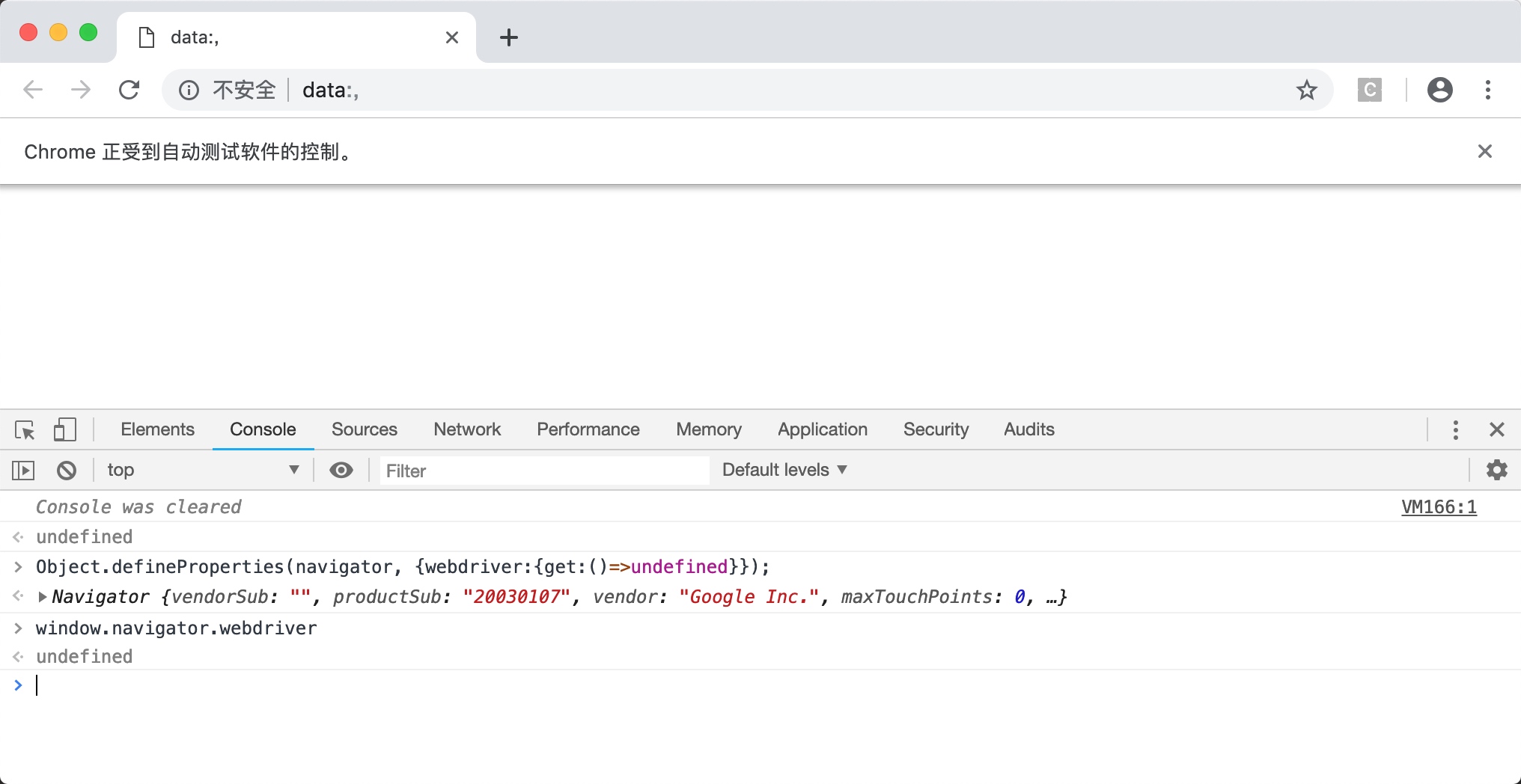
可能有一些会js的朋友觉得可以通过覆盖这个参数从而隐藏自己,但实际上这个值是不能被覆盖的:

对js更精通的朋友,可能会使用下面这一段代码来实现:
Object.defineProperties(navigator, {webdriver:{get:()=>undefined}});
运行效果如下图所示:

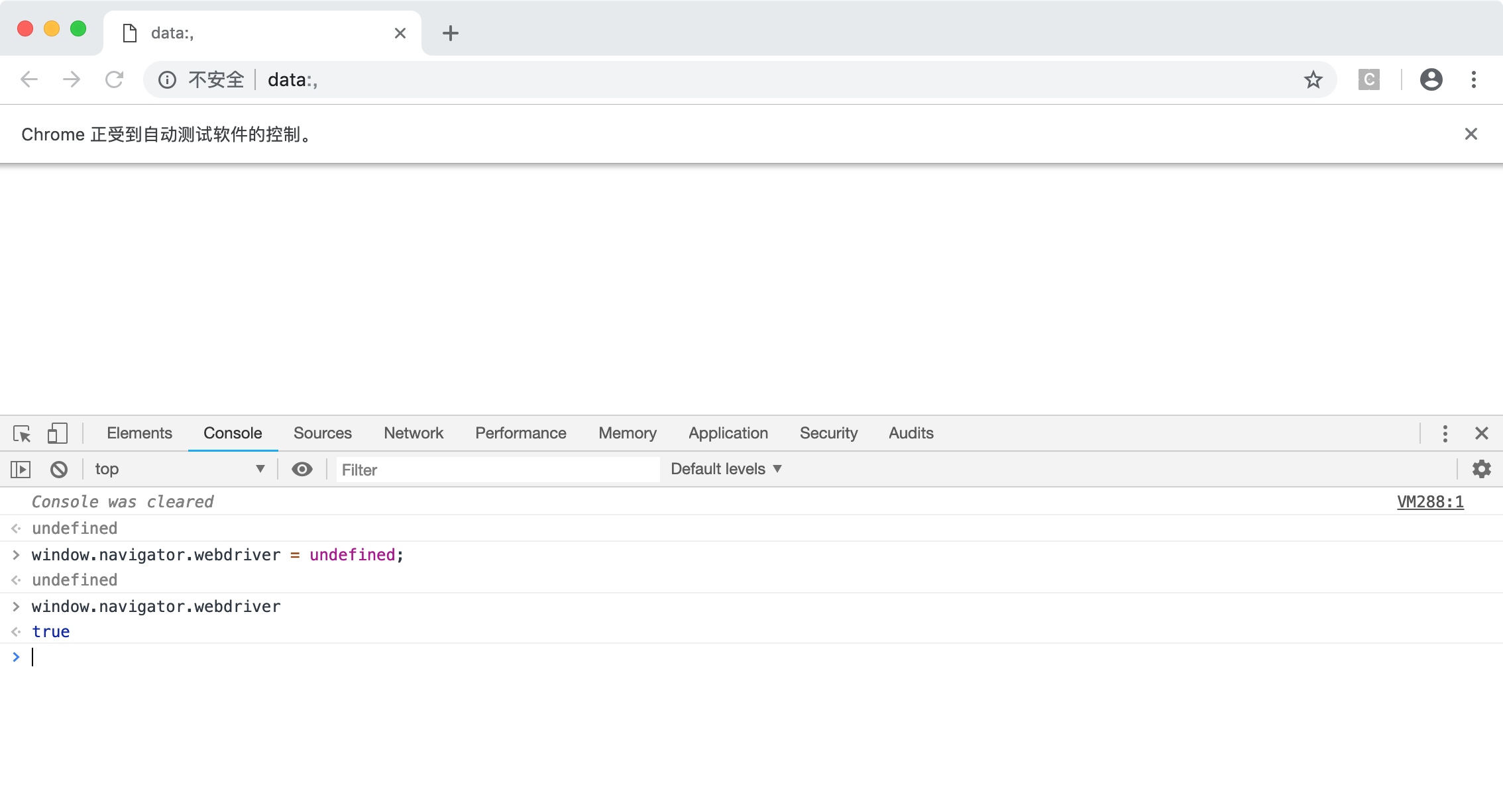
确实修改成功了。这种写法就万无一失了吗?并不是这样的,如果此时你在模拟浏览器中通过点击链接、输入网址进入另一个页面,或者开启新的窗口,你会发现,window.navigator.webdriver又变成了true。如下图所示。

那么是不是可以在每一个页面都打开以后,再次通过webdriver执行上面的js代码,从而实现在每个页面都把window.navigator.webdriver设置为undefined呢?也不行。
因为当你执行:driver.get(网址)的时候,浏览器会打开网站,加载页面并运行网站自带的js代码。所以在你重设window.navigator.webdriver之前,实际上网站早就已经知道你是模拟浏览器了。
接下来,又有朋友提出,可以通过编写Chrome插件来解决这个问题,让插件里面的js代码在网站自带的所有js代码之前执行。
这样做当然可以,不过有更简单的办法,只需要设置Chromedriver的启动参数即可解决问题。
在启动Chromedriver之前,为Chrome开启实验性功能参数excludeSwitches,它的值为['enable-automation'],完整代码如下:
from selenium.webdriver import Chrome
from selenium.webdriver import ChromeOptions
option = ChromeOptions()
option.add_experimental_option('excludeSwitches', ['enable-automation'])
driver = Chrome(options=option)
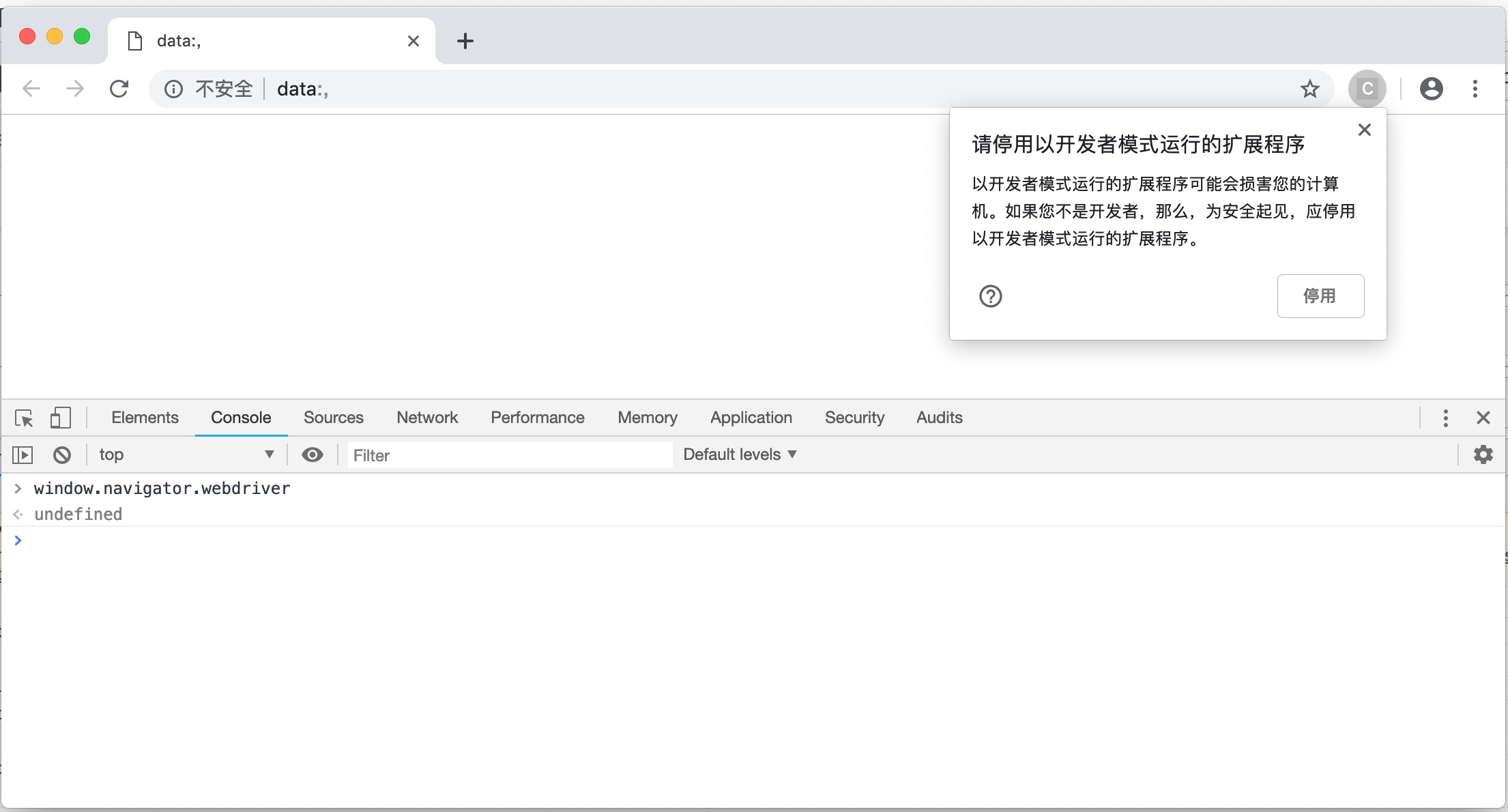
此时启动的Chrome窗口,在右上角会弹出一个提示,不用管它,不要点击停用按钮。
再次在开发者工具的Console选项卡中查询window.navigator.webdriver,可以发现这个值已经自动变成undefined了。并且无论你打开新的网页,开启新的窗口还是点击链接进入其他页面,都不会让它变成true。运行效果如下图所示。

截至2019年02月12日20:46分,本文所讲的方法可以用来登录知乎。如果使用 Selenium 直接登录知乎,会弹出验证码;先使用本文的方法再登录知乎,能够成功伪装成真实的浏览器,不会弹出验证码。
实际上,Selenium+Chromedriver还有很多个特征可以被网站发现,如何隐藏其他特征?请扫描下面的二维码,关注我的微信公众号。
一行js代码识别Selenium+Webdriver及其应对方案的更多相关文章
- vue项目 一行js代码搞定点击图片放大缩小
一行js代码搞定xue项目需要点击图片放大缩小,其实主要用的是用到了vue:class的动态切换,内容比较简单.一开始我把维护的需求想得太复杂了,和测试小姐姐聊了一下才反应过来. 两个月不到跟了四个项 ...
- js封装的三级联动菜单(使用时只需要一行js代码)
前言 在实际的项目开发中,我们经常需要三级联动,比如省市区的选择,商品的三级分类的选择等等. 而网上却找不到一个代码完整.功能强大.使用简单的三级联动菜单,大都只是简单的讲了一下实现思路. 下面就给大 ...
- (!(~+[])+{})[--[~+""][+[]]*[~+[]] + ~~!+[]]+({}+[])[[~!+[]]*~+[]]一行js代码的原理分析
再说这行代码之前,咱们先来预习一下知识. 我们都知道计算机操作系统分为32位或者64位.那么这个32位或64位指的是什么意思呢?其实,要想解释它并不难,其实这就是计算机处理数据的机制,32位表示计算机 ...
- AngularJS:一行JS代码实现控件验证效果
如上图所示,我们需要实现如下这些验证功能: 控件都是必输控件 都需要控制最大长度 第一次打开页面,控件不能显示为错误状态 输入内容再清空后,必输控件需要显示为错误状态 只有所有输入合法后,发布按钮才能 ...
- 一行JS代码,解决DedeCMS TAG标签错误输入符号问题
在维护内容的时候, Tag标签输入经常要来回切换输入法, 只能通过','号分隔. 中文用户, 输入法出来的经常是全角的, 经常弄错, 增加了检查的工作量, 现在只要一句JS代码, 就自动替换所有 ...
- 一行js代码实现时间戳转时间格式
javascript时间戳转换,支持自定义格式,可以显示年,月,周,日,时,分,秒多种形式的日期和时间. 推荐一个JavaScript常用函数库 jutils jutils - JavaScript常 ...
- JS代码识别扫码设备
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- selenium常用操作,查找元素,操作Cookie,获取截图,获取窗口信息,切换,执行js代码
目录: 1. 常用操作 2. 查找元素 3. 操作Cookie 4. 获取截图 5. 获取窗口信息 6. 切换 7. 执行JS代码 简介 selenium.webdriver.remote.webdr ...
- 将一行很长的js代码格式化输出方便查看
之前的一行js代码,有2万多字符,打开这个网址,粘贴到左边空白框,点下面格式化: 参考下面文章: 数千行的js代码变成了一行,如何复原,该换行的换行,该对齐的对齐_开发工具_小邯韩的博客-CSDN博客 ...
随机推荐
- 3.go语言的转译字符
go语言的转译字符 \a 匹配响铃符 (相当于 \x07) 注意:正则表达式中不能使用 \b 匹配退格符,因为 \b 被用来匹配单词边界, 可以使用 \x08 表示退格符. \f 匹配换页符 (相当于 ...
- mac下 改变了ssh连接的端口 git怎么修改
1. 情况是这样的,为了安全起见,我们的服务器ssh连接端口改为了33 sudo vi /etc/ssh/ssh_config port 33 2. 因为git是基于ssh发送数据的,并且git服务 ...
- Java 关键字详解(持续更新中)
abstract: 表明类或者成员方法具有抽象熟悉. 修饰类,抽象类: 抽象类不能被实例化: 抽象类中可以有属性.方法.构造,都是用来给子类继承的: ...
- Python3的List操作和方法
列表函数: len(list):列表元素个数 max(list):返回list中最大的元素 min(list):返回list中最小的元素 list(seq):将元组转换为列表 列表方法: list.a ...
- influxdb 全家桶运行
一个简单的demo,集成了telegraf,influxdb,chronograf,kapacitor,nginx,一张来自官方的参考图 组件集成图 环境准备 使用docker-compose doc ...
- HBASE 优化之REGIONSERVER
HBASE 优化之REGIONSERVER 一,概述 本人在使用优化regionserver的过程有些心得,借此随笔的机会,向大家介绍我的心得,有些是网上拿来的有些是自己在使用过程自己的经验,希望对大 ...
- Java BitSet解决海量数据去重
先提一个问题,怎么在40亿个整数中找到那个唯一重复的数字? 第一想法就是Set的不可重复性,依次把每个数字放入HashSet中,当放不去进去的时候说明这就是重复的数字,输出这个数字. if(hs.co ...
- sql语句实例练习
1.最晚入职员工查询 select * from employees where hire_date = (select max(hire_date) from employees) 2.倒数第三 ...
- Ntrip协议简介(转)
原文地址:https://blog.csdn.net/sinat_19447667/article/details/67637167 1 什么是Ntrip? CORS(Continuously Ope ...
- 【配置阿里云 I】申请配置阿里云服务器,并部署IIS和开发环境,项目上线经验
https://blog.csdn.net/vapaad1/article/details/78769520 最近一年在实验室做web后端开发,涉及到一些和服务器搭建及部署上线项目的相关经验,写个帖子 ...
