html之css选择器学习
相关内容:
- 什么是css选择器
- 标签选择器
- 类选择器
- id选择器
- 并集选择器(分组选择器)
- 交集选择器
- 后代选择器
- 子标签选择器
- 属性选择器
- 相邻兄弟选择器
- 伪类选择器
- 伪元素选择器(伪对象选择器)
首发时间:2018-03-02
修改:
- 2018-04-30:修改了排版,增加了伪类选择器,伪元素选择器,在原本简略的介绍的基础上增加了描述并修改了某些术语描述。
- 2018-05-05:修改了部分伪类选择器的注解,由于之前发生了小迷糊,所以导致代码结果正确,但注解不是那个意思。虽然认识并没有错,但由于是后面才进行正确解释,所以前面可能造成误解,所以修改了部分伪类选择器的注解。
什么是css选择器:
介绍:
css可以设置标签的样式,为了更好的设置样式以及为了方便给某些标签指定样式(批量的给某些标签增加样式),所以有了css选择器,css选择器可以筛选出指定的标签。筛选出来之后就可以给对应的标签设置样式。
css选择器的语法:
css选择器的定义由两部分组成:一个是选择器,一个是样式定义,比如: 
标签选择器
介绍:
标签选择器直接根据标签名来选择标签,比如想筛选出所有div标签,可以使用
示例:
/* 选择出所有标签 */
*{
margin:;
padding:;
}
/* 选择出h1标签 */
h1 {color:red; font-size:14px;}
/* 选择出p标签 */
p { color: #ff0000; }
/* 选择出body标签 */
body {
margin:;
padding:;
}
补充:
- *代表所有标签,可以使用*{}来选择出所有标签。
类选择器:
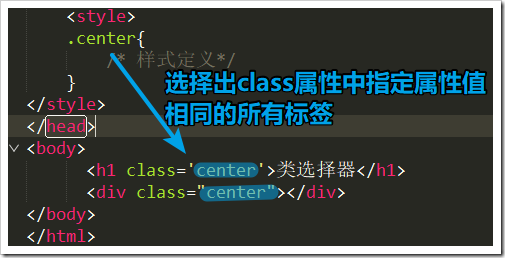
介绍:
- 类class是标签的一个属性
 ,类选择器选择所有标签中class的属性值等于类选择器指定的属性的所有标签(注意,类的属性值可以在多个标签中相同)。比如
,类选择器选择所有标签中class的属性值等于类选择器指定的属性的所有标签(注意,类的属性值可以在多个标签中相同)。比如
语法:
- 类选择器以一个点号代表 。点号后面跟对应的class中含有的属性值,即可选择出含有指定class属性值的标签。

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.center{
/* 样式定义*/
text-align: center;
}
.normal{
font-weight:normal;
}
</style>
</head>
<body>
<h1 class='center normal'>类选择器</h1>
<div class="center"></div>
</body>
</html>
补充:
- class中的属性值可以有多个,使用空格分隔,类选择器可以只针对其中一个属性值。

id选择器
介绍:
- 与类选择器功能类似,不过选择的属性是id,选择出id的属性值与id选择器相同的标签(理论上id的属性是唯一的,不同标签的id属性值应该不同)

语法:
- 使用#来进行id选择,#后面跟着id属性值,比如:

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#header{
/* 样式定义*/
background-color: orange;
width: 960px;
height: 100px;
margin:0 auto;
}
</style>
</head>
<body>
<div id="header"></div>
</body>
</html>
补充:
- 注意,id的属性值应该是唯一,所以id选择器只用来选择出某个标签。
并集选择器(分组选择器)
介绍:
并集选择器(分组选择器)由多个选择器组成,是将指定的多个选择器都定义同样的样式。多个选择器的关系是并立的,相当于在原本单独定义的基础上合并定义。
语法:
使用,来分隔多个选择器,比如 相当于
相当于 ,所以明显的并集选择器可以节省不少代码。
,所以明显的并集选择器可以节省不少代码。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#header,#footer{
width: 960px;
margin:0 auto;
}
#header{
background-color: orange;
height: 100px;
}
#footer{
background-color: skyblue;
height: 500px;
}
h1,h2,h3{
color: green;
margin:0;
}
</style>
</head>
<body>
<div id="header"></div>
<div id="footer">
<h1>百度</h1>
</div>
</body>
</html>
交集选择器:
介绍:
交集选择器由多个选择器组成,只有同时符合多个选择器的标签才会被选择出来。
语法:
多个选择器直接没有间隔,直接拼接起来。比如
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style >
div.a{ /* 选择div标签中class='a'的 */
background-color: blue;
}
</style>
</head>
<body>
<div class='a'>1</div> <!-- 选中这个 -->
<div >2</div>
<div>
<p class='a'>123</p> <!-- 与后代选择器不同,这个不会被选中 -->
</div>
</body>
</html>
补充:
- 要注意与下面的后代选择器的区别
后代选择器:
介绍:
- 后代选择器由多个选择器组成,后面的选择器选择范围基于前面的选择器。比如

- 后代选择器可以选择出子标签,也可以选择出孙子标签,孙孙子标签。总之,它可以选择出它的后代。只要符合条件的后代就能被选择出来。
语法:
后代选择器中多个选择器用空格隔开。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#header h1{ /* 选择id为header的标签的后代中的h1标签 */
color: green;
}
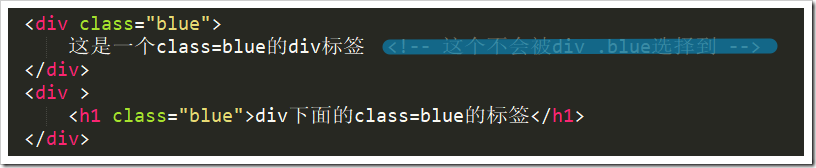
div .blue{/* 选择div标签的后代中class为blue的标签 */
color:blue;
}
</style>
</head>
<body>
<div id="header">
<h1>header的标签下的h1标签</h1>
</div>
<div class="blue">
这是一个class=blue的div标签 <!-- 这个不会被div .blue选择到 -->
</div>
<div >
<h1 class="blue">div下面的class=blue的标签</h1>
</div> </body>
</html>
补充:
- 后代选择器顾名思义,它只会在后代中查找

子标签选择器:
介绍:
同样由多个选择器组成,与后代选择器不同的是它只会选择直接子代,不会选择出孙子标签之类的非子标签。
语法:
子标签选择器比后代选择器多出一个>来标注只选择子标签。比如
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
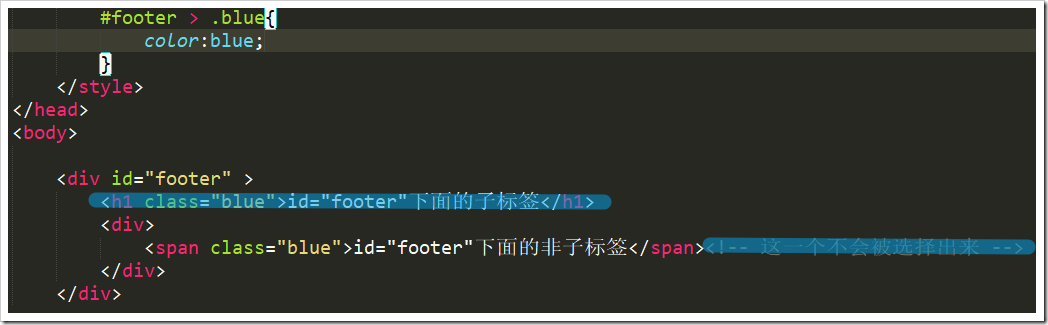
#footer > .blue{
color:blue;
}
</style>
</head>
<body> <div id="footer" >
<h1 class="blue">id="footer"下面的子标签</h1>
<div>
<span class="blue">id="footer"下面的非子标签</span><!-- 这一个不会被选择出来 -->
</div>
</div> </body>
</html>
属性选择器:
介绍:
属性选择器是根据属性选择出指定标签
语法:
属性选择器使用[]来包裹属性
- 仅针对属性时:[属性名]{} 比如

- 针对属性跟属性值时:
- 对应属性等于指定值:[属性名=属性值]{}

- 对应属性包含指定值(有些属性可以包含多个属性值,这个包含是指可以等于其中一个属性值):[属性名~=属性值]

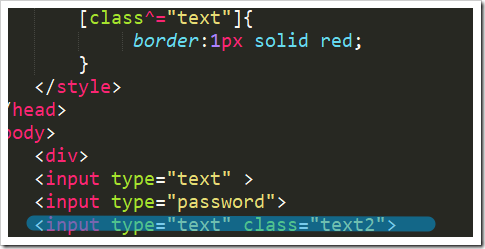
- 以指定值开头的属性值(CSS3支持):[属性值^=指定值]{}

- 以指定值结尾的属性值(CSS3支持):[属性值$=指定值]{}
- 属性值字符串包含指定值的(CSS3支持):[属性值*=指定值]{}
- 对应属性等于指定值:[属性名=属性值]{}
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
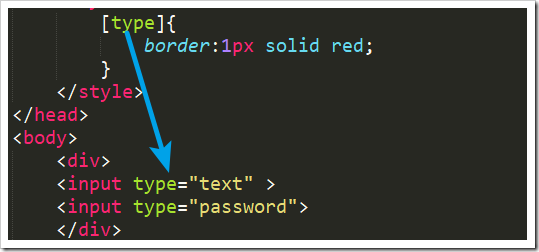
[type]{ /* 选中包含type 属性的标签 */
border:1px solid red;
}
[type="text"]{ /* 选中type属性="text"的标签 */
color:green;
}
[class~="t1"]{ /* 选中class属性包含t1的标签 */
color:blue;
}
[name^="user"]{ /* 选中name属性以user开头的标签 */
background-color: pink;
}
[name*="amy"]{ /* 选中name属性字符串包含amy的标签 */
background-color: purple;
}
</style>
</head>
<body>
<div>
<input type="text" >
<input type="password" class="t1">
<input type="text" name="username">
<input type="text" name="AamyB">
</div> </body>
</html>
相邻兄弟选择器:
介绍:
如果需要选择紧接在某个标签后的一个标签,而且二者有相同的父标签,可以使用相邻兄弟选择器
语法:
标签之间使用+来分隔。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
<style>
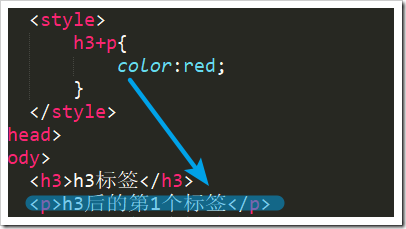
h3+p{ /* 选择h3后面的第一个p兄弟标签 */
color:red;
}
</style>
</head>
<body>
<h3>h3标签</h3>
<p>h3后的第1个标签</p>
<p>h3后的第2个标签</p>
<p>h3后的第3个标签</p>
<p>h3后的第4个标签</p> </body>
</html>
补充:
- 还有一种兄弟标签选择器使用~来分隔,这样的是选择后面的所有兄弟标签。

伪类选择器:
介绍:
伪类选择器本来是给某些标签添加某些特殊效果的(比如设置当鼠标移到的时候的样式)【后来增加了不少结构方面的选择器】
语法:
- 伪类选择器使用:来定义,比如
 。
。 - 一般使用其他选择器来与伪类选择器来配合使用:比如

常见伪类选择器:
- 事件相关:
- link:设置超链接a在未被访问前的样式
- visited:设置超链接a在其链接地址已被访问过时的样式。
- hover:设置鼠标在标签上停留时的样式。
- active:设置元素被点击时的样式(鼠标点击到鼠标释放前的样式)
- focus:设置元素获得焦点时的样式
- 注意:link,visited,hover,active可以是a标签的四个状态,他们在定义的时候应该按照 l v h a 顺序来写,不然会失效。
- 结构伪类选择器:
- first-child:设置第一个孩子的样式【这类标签的意思是,符合选择条件的基础上,又是父标签的第一个标签才会被选中,比如body中有6个div,那么div:first-child,会选中第一个div,因为它是div标签,并且它是body标签的第一个孩子】
- last-child:设置最后一个孩子的样式 【CSS3开始】
- nth-child(n):设置第n个孩子的样式【CSS3开始】
- 注意,n的值可以有以下取值
- X,X为自然数,比如2;它会选择出位置为X的标签
- Xn,X为一个自然数,比如2n;它会选择出位置为X的倍数的标签,2n会选择出2,4,6,8….
- odd,选择出位置数为奇数的标签;even,选择出位置数为偶数的标签
- 也可以是一个计算式子:比如2n+1会取出奇数,
- nth-last-child(n):设置第n个孩子的样式(从末尾开始数)【CSS3开始】
- 注意:虽然带有child,但并不是选择子标签,div:first-child是选择第一个div标签
- 这类标签的选择是多个的,如果符合条件,那么会选择出多个。【比如div:first-child可以选择出body标签下的第一个孩子并且标签名为div的标签,也可以选择出div标签下的第一个孩子并且标签名为div的标签。】
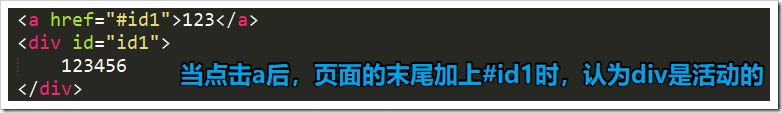
目标伪类选择器:
- target:选取当前活动的标签【与a标签结合使用,当a标签点击到本页中某个标签时,认为该标签是活动的】
示例:
事件相关的伪类选择器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
a{
font-size:100px;
}
a:link{ /* 给所有未点击过的a标签增加上样式*/
color: red;
text-decoration:none;
}
a:visited{ /* 给点击过的a标签增加上样式 */
color:purple;
}
a:hover{ /* 当鼠标移到a标签上时,增加上样式*/
color:green;
}
a:active{ /* 鼠标点击过程中显示的样式*/
background-color: pink;
}
#header:hover{
/* 当鼠标移到#header选择出的标签时,增加上样式*/
background-color: blue;
} </style>
</head>
<body>
<a href="#1">1</a>
<a href="#2">2</a>
<a href="#3">3</a>
<a href="#4">4</a>
<div id="header">
div的内容
</div>
</body>
</html>
结构伪类选择器:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
p{
font-size:20px;
}
p:first-child{/* 选择第1个*/
color:red;
}
p:last-child{ /* 选择最后一个*/
color:green;
}
p:nth-child(2){ /* 选择第二个*/
color:pink;
}
p:nth-child(2n){ /* 选择2,4,6,8.。。 */
background-color: gray;
}
p:nth-last-child(2n){/* 从后面开始数 选择2,4,6,8.。。 */
background-color: skyblue;
}
</style>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
</body>
</html>
目标伪类选择器:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div:target{ /* 当元素活动是增加样式 */
background-color: blue;
} </style>
</head>
<body>
<a href="#id1">123</a>
<div id="id1">
123456
</div>
</body>
</html>
补充:
- 上面的伪类选择器是常用的,但还有一些不常用的,如果想要了解更多,请查看官方文档。
伪元素选择器(伪对象选择器)
介绍:
伪元素选择器可以选择非整个标签的内容比如第一个字符(first-letter)、第一行(first-line);也可以像插入一个标签一样在某个位置插入内容(before,after)
语法:
伪元素选择器使用::来定义,比如
常见伪元素选择器
- first-letter:给第一个字符设置样式
 【要求使用的标签为块级标签】
【要求使用的标签为块级标签】 - first-line:给第一行设置样式
 【要求使用的标签为块级标签】
【要求使用的标签为块级标签】 - selection:给选择的文本设置样式 【有些浏览器无法显示所设置的样式,比如火狐】

- selection只能定义被选择时的background-color,color及text-shadow
- before:在标签之前插入一个内容

- 【与content属性配合使用,content的内容为插入的内容】
- 要注意的是,这个插入的内容有点类似标签,它能够设置背景颜色,字体颜色等等属性。【这个类似的标签是一个行内标签】
- after:在标签之后插入一个内容

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
p:first-child::first-letter{ /* 给第一个字符设置样式 */
font-size:30px;
}
p:nth-child(2)::first-line{ /* 给第一行设置样式*/
background-color: skyblue;
}
p:nth-child(3)::selection{
background-color: orange;
}
p::before{ /* 在所有p标签之前加上《论语》 */
content:"《论语》";
font-size:30px;
}
p::after{ /* 在所有p标签之前加上 鲁迅表示很无辜 */
content:" 鲁迅表示说的对";
font-size:30px;
}
</style>
</head>
<body>
<p>学而时习之,不亦说乎</p>
<p>子曰:“学而时习之,不亦说乎?有朋自远方来,不亦乐乎?人不知而不愠,不亦君子乎?”</p>
<p>曾子曰:“吾日三省吾身:为人谋而不忠乎?与朋友交而不信乎?传不习乎?”</p> </body>
</html>
补充:
- 在旧版CSS中使用:带定义伪元素选择器,在CSS3中使用::
html之css选择器学习的更多相关文章
- CSS选择器学习小结
关于CSS选择器的问题,在实际项目中,以及一般的前端面试中会经常遇到.下面对此做一小结,梳理和巩固相关方面知识.(如有不妥之处,还望大家及时批评指正,以免误导他人) 一.选择器种类 1.id选择器(# ...
- css选择器学习(一)
1.通用选择器“*”和元素选择器 <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- CSS 选择器学习总结
1.id 选择器 #idname{color:red;} 2.class选择器 .classname{} 3.标签选择器 div{} 4.通配符选择器 *{} 5. 属性选择器 [id]{ } 5.选 ...
- 记录:CSS选择器学习
常用选择器:标签选择器.类选择器.ID选择器 子选择器(Child selectors) 还有一个比较有用的选择器子选择器,即大于符号(>),用于选择指定标签元素的第一代子元素. .con> ...
- css选择器学习(二)属性选择器
属性选择器 /*******************************************css2中的属性选择器*************************************** ...
- css 选择器 (学习笔记)
参考 http://zachary-guo.iteye.com/blog/605116 1. div+p 选择紧接在 <div> 元素之后的所有 <p> 元素.解释 : fi ...
- XPath、CSS 选择器 -学习地址
http://www.w3school.com.cn/cssref/css_selectors.asp http://www.w3school.com.cn/xpath/xpath_syntax.as ...
- 第七十节,css选择器
css选择器 学习要点: 1.选择器总汇 2.基本选择器 3.复合选择器 4.伪元素选择器 本章主要探讨 HTML5中 CSS选择器,通过选择器定位到想要设置样式的元素.目前CSS选择器的版本已经升 ...
- HTML&CSS基础学习笔记1.33-元素选择器
元素选择器 最常见的 CSS 选择器是元素选择器.换句话说,文档的元素就是最基本的选择器: p { text-indent:10px; color:blue; } 什么情况下使用元素选择器,一般我们这 ...
随机推荐
- The EntityFramework package is not installed on project
VS2015 使用EF的code first 报错 Get-Package : 找不到与参数名称“ProjectName”匹配的参数.所在位置 packages\EntityFramework.6.1 ...
- Navicat 连接Oracle的教程以及注意事项
今天使用Navicat 连接Oracle时晕倒了一些坑,特此记录一下! 楼主就是64位win10系统,安装的Navicat是64位的,刚开始配置32位的oci.配置后连接还是提示“Connot loa ...
- 图片base64上传时可能遇到的问题
base64上传图片时服务器接到的值可能会丢失字符串 解决方法如下:(分为单个上传和多个上传) <?php $BASE_DIR = "../"; //文件上传 $img = ...
- SLG手游Java服务器的设计与开发——架构分析
微信公众号[程序员江湖] 作者黄小斜,斜杠青年,某985硕士,阿里 Java 研发工程师,于 2018 年秋招拿到 BAT 头条.网易.滴滴等 8 个大厂 offer,目前致力于分享这几年的学习经验. ...
- 从零开始学 Web 之 Vue.js(四)Vue的Ajax请求和跨域
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- vue-11-路由嵌套-参数传递-路由高亮
1, 新建vue-router 项目 vue init webpack vue-router-test 是否创建路由: 是 2, 添加路由列表页 在 component下创建 NavList 页面 & ...
- Eureka 2.0 开源流产,真的对你影响很大吗?
本文首发于 http://blog.didispace.com/Eureka-2-0-discontinued/ 最近连续发烧四天,偶尔刷两下朋友圈都能看到好几条来自不同号的关于<Eureka ...
- JVM(二)—— 类加载机制
问题 1.为什么要有类加载机制(类加载机制的意义是什么) 2.类加载机制的过程,这些步骤可以颠倒顺序么?,每个步骤的作用是什么? 3.什么情况下必须对类进行初始化 类加载的过程 加载--验证--准备- ...
- IIS应用程序池_缓存回收
本人最近由于公司业务,需要把问卷的问题和答案存入缓存中已提高问卷加载速度,减少数据库压力. 缓存关键代码(公司代码已做封装,这里只贴出关键代码): HttpRuntime.Cache.Insert(k ...
- ife2018 零基础学院 day 4
第四天,背景边框列表链接和更复杂的选择器 背景,边框,列表,链接相关属性 背景 MDN 背景 W3School 背景 元素的背景是指,在元素内容.内边距和边界下层的区域. 属性 描述 backgrou ...