小程序实践(三):九宫格实现及item跳转
效果图:

实现效果图红色线包含部分的九宫格效果,并附带item点击时间。
------------------------------------------------------------------------------------------------------
具体实现:
1、首先添加图片资源文件
在项目根目录新建一个目录,取名为images , 用于存放图片资源,然后添加进入几张图片

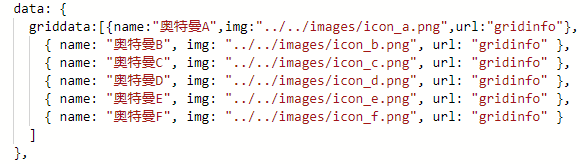
2、在home目录下的home.js 文件中(参照前两篇小程序实践文章) 进行数据源的配置

数据源为一个数组,每个数组元素为一个对象,该对象包含name(item文字),img(item示意图),url(点击该item跳转目录)
3、依据列表渲染的知识点进行home.wxml的编程
①、从效果图上每个item都被细线包围,这是构建思路是,外部一个view,绘制顶部边框线
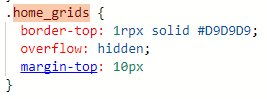
最外层view样式:

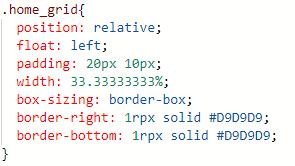
②、外部view里面每一个item绘制右侧和下侧的边框线, 每个item的宽度设为33.33333% 意味着一行显示均分显示3个item。

③、每个item内部包含一个图片和一个文字,且item可以点击跳转到各自指定的页面
这里使用navigation组件
navigation组件有一个属性url:当前小程序内的跳转链接 ,指定点击该组件跳转的页面路径
完整代码:
home.wxml文件
<view class="home_grids">
<block wx:for="{{griddata}}" wx:key="item.name">
<navigator url="../{{item.url}}/{{item.url}}" class='home_grid'>
<image src="{{item.img}}" class="home_icon"></image>
<view class="home_grid_text">{{item.name}}</view>
</navigator>
</block>
</view>
home.wxss文件
.home_grids {
border-top: 1rpx solid #D9D9D9;
overflow: hidden;
margin-top: 10px
}
.home_grid{
position: relative;
float: left;
padding: 20px 10px;
width: 33.33333333%;
box-sizing: border-box;
border-right: 1rpx solid #D9D9D9;
border-bottom: 1rpx solid #D9D9D9;
}
--------------------------------------------------------------------------------------
小程序实践(三):九宫格实现及item跳转的更多相关文章
- 小程序实践(五):for循环绑定item的点击事件
微信展示列表效果借助于 wx:for 简单写一个列表(wxml文件中): 对应的数据源(js文件中): 写一个点击监听: 效果: 以上.可以实现列表的item点击效果,但是无法到点击的item对应的 ...
- 小程序实践(十一):showModal的使用
显示模态对话框,确定和取消两个选择+标题+内容的对话框 . // 编辑用户性别 tapSex:function(res){ var that = this wx.showModal({ title: ...
- 小程序实践(十):textarea实现简单的编辑文本界面
textarea是官方的原生组件,用于多行输入 简单的例子,监听文本内容.长度,以及设置最大可输入文本长度 wxml <view class='textarea-Style'> <t ...
- 小程序实践(六):view内部组件排版
涉及知识点: 1.垂直排列,水平排列 2.居中对齐 示例: 1.默认排版 , 一个父组件里面两个子view 显示效果: 2.先给父view设置一个高度和颜色值,用于看效果 3.实现水平排列和垂直排列的 ...
- 小程序实践(二):swiper组件实现轮播图效果
swiper组件类似于Android中的ViewPager,实现类似轮播图的效果,相对于Android的Viewpager,swiper实现起来更加方便,快捷. 效果图: 首先看下swiper支持的属 ...
- 小程序实践(一):主页tab选项实现
官方文档 效果图: 实现底部Tab选项,只需要在项目根目录下的app.json下修改 如图: ----------------------------------------------------- ...
- 微信小程序把玩(三)tabBar底部导航
原文:微信小程序把玩(三)tabBar底部导航 tabBar相对而言用的还是比较多的,但是用起来并没有难,在app.json中配置下tabBar即可,注意tabBar至少需要两个最多五个Item选项 ...
- 微信小程序开发:学习笔记[8]——页面跳转及传参
微信小程序开发:学习笔记[8]——页面跳转及传参 页面跳转 一个小程序拥有多个页面,我们可以通过wx.navigateTo推入一个新的页面.在首页使用2次wx.navigateTo后,页面层级会有三层 ...
- 微信小程序:wx.navigateTo中url无法跳转问题(app.json中配置的tabBar与wx.navigateTo中url引用相同页面导致)
今天在做微信小程序时,设置wx.navigateTo页面跳转并传参数,点击始终没有效果,代码如下: //事件处理函数 newsDetail: function (event) { console.lo ...
随机推荐
- Web存储及文件拖拽
存储 实现内容的永久保存(localStorage) 保存: localStorage.自定义键名="123"; 获取: //判断是否有内容 if(localStorage.自定义 ...
- Python 游戏之旅(Pygame)
Pygame是跨平台Python模块,专为电子游戏设计,包含图像.声音.建立在SDL基础上,允许实时电子游戏研发而无需被低级语言(如机器语言和汇编语言)束缚.基于这样一个设想,所有需要的游戏功能和理念 ...
- VMware Workstation Pro网络配置(WiFi配置等)
常用技巧 连续按两下ctrl+alt,实现鼠标脱离 VMware Workstation Pro网络配置有几种模式: 桥接模式: 网络上的独立主机 占用路由器新IP资源 通过VMware Networ ...
- 说说React组件的State
说说React组件的State React的核心思想是组件化的思想,应用由组件搭建而成, 而组件中最重要的概念是State(状态). 正确定义State React把组件看成一个状态机.通过与用户的交 ...
- 2.Git基础-仓库的获取方式与Git文件的状态变化周期(生命周期)
1.仓库的获取 Git仓库的获取有两种方式: 1.从现有目录或者是项目中导入所有文件到Git中. 2.从一个服务器clone一个现有的Git仓库. 如果使用第一种方式,只需要在你希望被Git进行管理的 ...
- 解决关于:TypeError: Class constructor Model cannot be invoked without 'new'
问题描述:在工作过程中出现 TypeError: Class constructor Model cannot be invoked without 'new' 这个错误 以下是报错代码: class ...
- 通过appium-desktop定位元素
https://www.cnblogs.com/feng0815/p/8481679.html http://www.cnblogs.com/feng0815/p/8481495.html appiu ...
- HttpSessionListener的用法
Session创建事件发生在每次一个新的session创建的时候,类似地Session失效事件发生在每次一个Session失效的时候. 这个接口也只包含两个方法,分别对应于Session的创建和失效: ...
- 在eclipse中安装properties插件PropertiesEditor及设置(附图),ASCII码转换成中文
在eclipse中安装properties插件PropertiesEditor及设置(附图),ASCII码转换成中文安装成功后ASCII还是不能转换成中文的,原因是设置里面没有把编码设置为utf8的, ...
- Ubuntu 18.04.1 搭建Java环境和HelloWorld
一.搭建Java环境 系统环境 Ubuntu 18.04.1 JDK 8 IDEA 2018.2 1.下载JDK 官网地址:http://www.oracle.com/technetwork/java ...
