Android RecycleView多种布局实现(工厂模式)
RecycleView是个很常用的控件,很多APP中都可以看到它的身影,同时它也是个很难用的控件,主要就难在多种布局的实现。
在《第一行代码—Android》这本书里边有个RecycleView实现的聊天界面布局,左右两种布局写在了同一个文件中,如果是发送来的消息,就隐藏右侧布局,反之隐藏左侧布局,这种方式对于比较简单的、只有两种Item的界面是可行的,假如我们的Item有多种布局,那么这种方式就显得很笨重。对于多种布局,我们可以使用工厂模式来实现。
Github:https://github.com/imcloudfloating/DesignApp
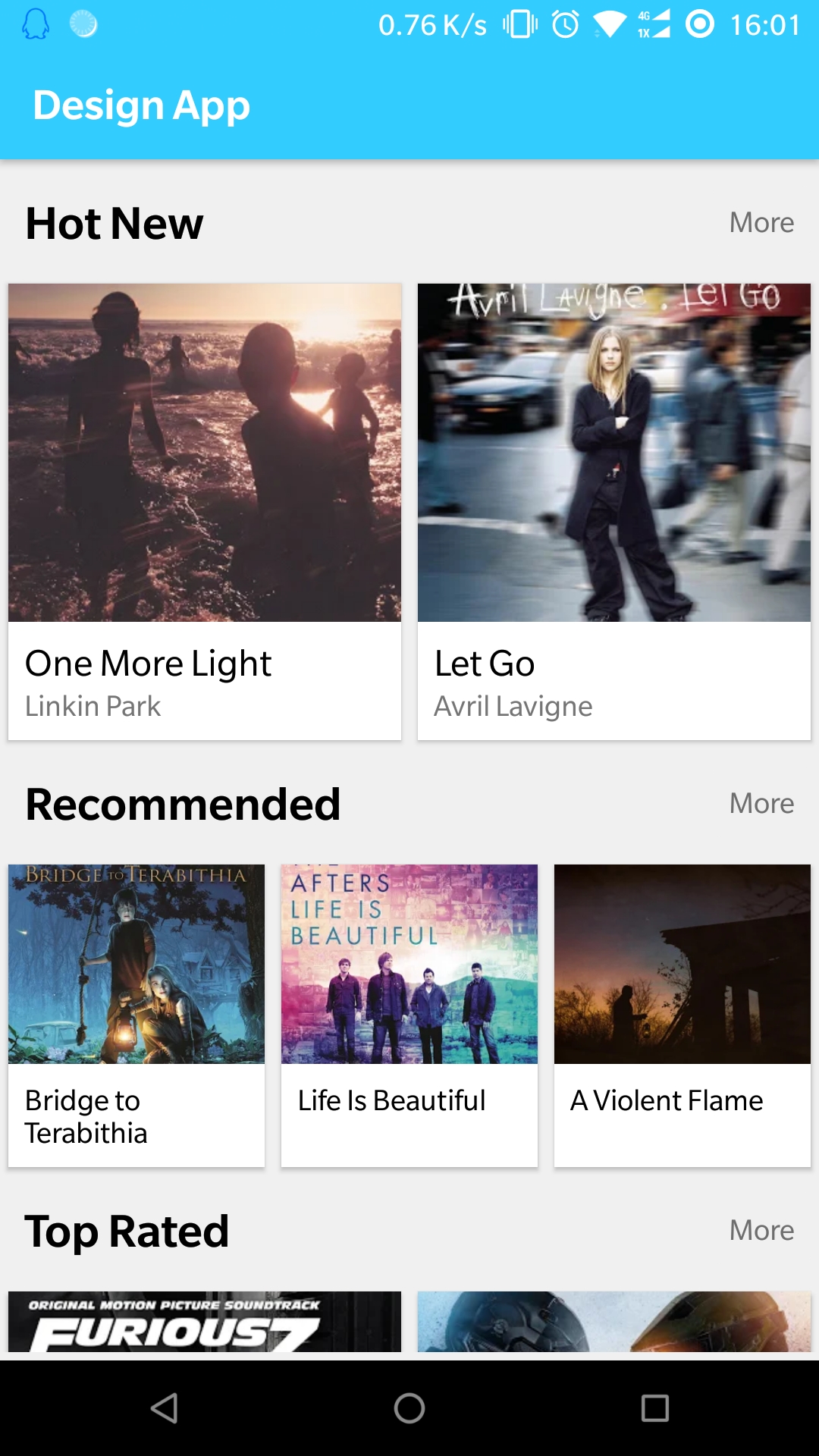
1.首先看看效果(GIF一直上传失败,只好传JPG了):

这里的LayoutManager使用GridLayoutManager,设置为6列,然后在Adapter类中根据不同的类型来设置所占列数,具体见Adapter类的setSpanCount方法。
2.然后是类图:

3.Adapter类:
适配器的代码很短,设置数据和绑定View的代码都写在了ItemHolder的子类里面;
List<Item>储存三种类型的Item数据,如果需要增加新的类型,只要实现Item接口就可以了;
在onBindViewHolder方法中调用ItemHolder的setData()方法来设置数据;
public class MultiListAdapter extends RecyclerView.Adapter<ItemHolder> {
private List<Item> mDataList;
public MultiListAdapter(List<Item> dataList) {
mDataList = dataList;
}
@NonNull
@Override
public ItemHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int type) {
return ItemHolderFactory.getItemHolder(viewGroup, type);
}
@Override
public void onBindViewHolder(@NonNull ItemHolder viewHolder, int i) {
//设置 Holder 数据
viewHolder.setData(mDataList.get(i));
}
@Override
public int getItemViewType(int position) {
return mDataList.get(position).getType();
}
@Override
public int getItemCount() {
return mDataList.size();
}
public void setSpanCount(GridLayoutManager layoutManager) {
layoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int i) {
int type = getItemViewType(i);
switch (type) {
default:
case ItemHolderFactory.ITEM_LARGE:
return 3;
case ItemHolderFactory.ITEM_SMALL:
return 2;
case ItemHolderFactory.ITEM_TITLE_BAR:
return 6;
}
}
});
}
}
4.ItemHolder抽象类:
setData方法用来设置Item布局的数据
public abstract class ItemHolder extends RecyclerView.ViewHolder {
public ItemHolder(View item) {
super(item);
}
public abstract void setData(Item itemData);
}
5.LargeItemHolder类:
另外两个类似
public class LargeItemHolder extends ItemHolder {
private ImageView mItemImage;
private TextView mTitle;
private TextView mSubTitle;
public LargeItemHolder(View item) {
super(item);
mItemImage = item.findViewById(R.id.item_image);
mTitle = item.findViewById(R.id.item_title);
mSubTitle = item.findViewById(R.id.item_sub_title);
}
@Override
public void setData(Item itemData) {
ItemLarge item = (ItemLarge) itemData;
mItemImage.setImageBitmap(item.getImage());
mTitle.setText(item.getTitle());
mSubTitle.setText(item.getSubTitle());
}
}
6.Item接口:
public interface Item {
int getType();
}
7.ItemLarge类(一个图片、一个标题和一个副标题):
另外两个类似
public class ItemLarge implements Item {
private Bitmap mImage;
private String mTitle;
private String mSubTitle;
public ItemLarge(Bitmap bitmap, String title, String subTitle) {
mImage = bitmap;
mTitle = title;
mSubTitle = subTitle;
}
public Bitmap getImage() {
return mImage;
}
public String getTitle() {
return mTitle;
}
public String getSubTitle() {
return mSubTitle;
}
@Override
public int getType() {
return ItemHolderFactory.ITEM_LARGE;
}
}
8.工厂类ItemHolderFactory:
三个常量表示不同的布局类型,通过getItemHolder来创建ViewHolder。
public class ItemHolderFactory {
public static final int ITEM_LARGE = 0;
public static final int ITEM_SMALL = 1;
public static final int ITEM_TITLE_BAR = 2;
@IntDef({
ITEM_LARGE,
ITEM_SMALL,
ITEM_TITLE_BAR
})
@interface ItemType {}
static ItemHolder getItemHolder(ViewGroup parent, @ItemType int type) {
switch (type) {
default:
case ITEM_LARGE:
return new LargeItemHolder(LayoutInflater
.from(parent.getContext()).inflate(R.layout.item_large, parent, false));
case ITEM_SMALL:
return new SmallItemHolder(LayoutInflater
.from(parent.getContext()).inflate(R.layout.item_small, parent, false));
case ITEM_TITLE_BAR:
return new TitleBarItemHolder(LayoutInflater
.from(parent.getContext()).inflate(R.layout.item_title_bar, parent, false));
}
}
}
9.ListActivity类:
public class ListActivity extends AppCompatActivity {
List<Item> itemList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list);
initData();
GridLayoutManager layoutManager = new GridLayoutManager(this, 6);
MultiListAdapter adapter = new MultiListAdapter(itemList);
adapter.setSpanCount(layoutManager);
RecyclerView recyclerView = findViewById(R.id.recycle_view);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setAdapter(adapter);
}
private void initData() {
//添加数据
itemList.add(new ItemTitleBar("Hot New", null));
itemList.add(new ItemLarge(
BitmapFactory.decodeResource(getResources(), R.drawable.img_1),
"One More Light",
"Linkin Park"));
itemList.add(new ItemLarge(
BitmapFactory.decodeResource(getResources(), R.drawable.img_2),
"Let Go ",
"Avril Lavigne"));
itemList.add(new ItemTitleBar("Recommended", null));
itemList.add(new ItemSmall(
BitmapFactory.decodeResource(getResources(), R.drawable.img_3),
"Bridge to Terabithia"));
itemList.add(new ItemSmall(
BitmapFactory.decodeResource(getResources(), R.drawable.img_4),
"Life Is Beautiful"));
itemList.add(new ItemSmall(
BitmapFactory.decodeResource(getResources(), R.drawable.img_5),
"A Violent Flame"));
itemList.add(new ItemTitleBar("Top Rated", null));
itemList.add(new ItemLarge(
BitmapFactory.decodeResource(getResources(), R.drawable.img_6),
"Furious 7: Original Motion Picture Soundtrack",
"Various Artists"));
itemList.add(new ItemLarge(
BitmapFactory.decodeResource(getResources(), R.drawable.img_7),
"Halo 5: Guardians (Original Soundtrack)",
"Kazuma Jinnouchi"));
}
}
10.布局文件(item_large.xml):
layout_width用match_parent是为了Item在网格中居中,此处match_parent相当于宽度为Item所占的列数。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:background="#ffffff"
android:elevation="2dp"> <ImageView
android:contentDescription="@id/item_title"
android:id="@+id/item_image"
android:layout_width="match_parent"
android:layout_height="170dp"
android:scaleType="centerCrop"
tools:src="@drawable/img_7" /> <TextView
android:id="@+id/item_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:paddingStart="8dp"
android:paddingEnd="8dp"
android:lines="1"
android:ellipsize="end"
android:textColor="#000000"
android:textSize="18sp"
tools:text="Item Title" /> <TextView
android:id="@+id/item_sub_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:paddingStart="8dp"
android:paddingEnd="8dp"
android:lines="1"
android:ellipsize="end"
android:textSize="14sp"
tools:text="Sub Title" /> </LinearLayout>
Android RecycleView多种布局实现(工厂模式)的更多相关文章
- Android设计模式(五岁以下儿童)--简单工厂模式
1.面试的时候问这个问题: 在ListView 的item小程序.很多不同的显示风格.或者是,为了更好地维护,不同的样式,应该怎么做? 我一下就想到的是工厂的模式,利用project,编写ViewFa ...
- 抽象工厂模式(Java与Kotlin版)
前文推送 设计模式 简单工厂模式(Java与Kotlin版) 工厂方法模式(Java与Kotlin版) Kotlin基础知识 Kotlin入门第一课:从对比Java开始 Kotlin入门第二课:集合操 ...
- .Net简单工厂模式,工厂模式,抽象工厂模式实例
1.定义 简单工厂模式:是由一个工厂对象决定创建出哪一种产品类的实例.简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现. 工厂模式:定义一个用于创建对象的接口, ...
- Android ListView Adapter的getItemViewType和getViewTypeCount多种布局
<Android ListView Adapter的getItemViewType和getViewTypeCount多种布局> 在Android的ListView中.假设在一个Lis ...
- 《Android源码设计模式》--抽象工厂模式
No1: 4种MediaPlayer Factory分别会生成不同的MediaPlayer基类:StagefrightPlayer.NuPlayerDriver.MidiFile和TestPlayer ...
- Android开发之ListView添加多种布局效果演示
在这个案例中展示的新闻列表,使用到ListView控件,然后在适配器中添加多种布局效果,这里通过重写BaseAdapter类中的 getViewType()和getItemViewType()来做判断 ...
- Android KK后为何工厂模式下无法adb 无法重新启动机器 ?
前言 欢迎大家我分享和推荐好用的代码段~~ 声明 欢迎转载,但请保留文章原始出处: CSDN:http://www.csdn.net ...
- Android设计模式(十二)--抽象工厂模式
问题: 抽象工厂模式,是一个,狠恶心的模式,那么这个模式在Android有没实用到过呢? 1.定义: 抽象工厂模式:为创建一组相关或者是相互依赖的对象提供一个接口,而不须要指定他们的详细类. 2.使用 ...
- android多种布局的列表实现
最近有一个列表效果,需要一个列表有多种布局,最终效果如下: 这个我也问了同事以及开发群里的朋友,居然都没得到最优的实现方式的回答,看来这种复杂列表的需求还是比较少的,我自己也走了一些弯路,把我几个实现 ...
随机推荐
- Python并发目录
Python并发目录 Python-socket网络编程 Python网络编程-IO阻塞与非阻塞及多路复用 Python进程-理论 Python进程-实现 Python进程间通信 Python进程池 ...
- 编码之痛:操作系统迁移后redis缓存无法命中
前几天一台内网服务器从ubuntu迁移到了centos,检查一切正常后就没有太在意. 今天有同事反馈迁移后的机器上的服务一个缓存总是无法获取,对比了下环境.JVM参数,尝试了war包替换等方式照样复现 ...
- vue内置指令与自定义指令
一.内置指令 1.v-bind:响应并更新DOM特性:例如:v-bind:href v-bind:class v-bind:title v-bind:bb 2.v-on:用于监听DOM事件: 例 ...
- MongoDB加auth权限
目录 裸奔有多危险 mongoDB修改默认端口号 关闭MongoDB 重启MongoDB 设置密码 吹个牛B,自己的MongoDB裸奔了快半年,从未遭受黑客攻击.也不知道是自己运气好,还是黑客对我的乞 ...
- Struts1入门实例(简单登录)
Struts1入门实例(简单登录) 现在开始加入公司的核心项目,但由于项目开发比较早,所以使用的技术不是很新潮,前台用的还是struts1. 虽然不是什么新技术,但仍可以从中学到好多东西的.花了一个晚 ...
- CSS有哪些属性是可以继承的?
个人总结的,虽然不全,但是常见: 1.字体系列属性 font-family:字体系列 font-weight:字体的粗细 font-size:字体的大小 font-style:字体的风格 2.文本系列 ...
- ELK实践(一):基础入门
虽然用了ELK很久了,但一直苦于没有自己尝试搭建过,所以想抽时间尝试尝试.原本打算按照教程 <ELK集中式日志平台之二 - 部署>(作者:樊浩柏科学院) 进行测试的,没想到一路出了很多坑, ...
- 函数式编程之-Partial application
上一篇关于Currying的介绍,我们提到F#是如何做Currying变换的: let addWithThreeParameters x y z = x + y + z let intermediat ...
- git版本管理规范
一.基本开发流程: 二.分支命名 2.1主分支 ① master :随时可供在生产环境中部署的代码 ② dev: 保存当前稳定并且最新的开发分支(多人开发同一分支) 2.2辅助分支 主要用于新功能的并 ...
- 【原创】驱动加载之CreateService
SC_HANDLE WINAPI CreateService( _In_ SC_HANDLE hSCManager, _In_ LPCTSTR lpServiceName, _In_opt_ LPCT ...
