javascript-mqtt
js client使用paho-mqtt,官网地址:http://www.eclipse.org/paho/,参考http://www.eclipse.org/paho/clients/js/官网给出例子Getting Started,写出下面简单的测试代码。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Centos7 mosquitto test</title><script src="jquery-3.2.1.min.js"></script><script src="paho-mqtt-min.js"></script><script type="text/javascript">var hostname = "csxyz.xyz"; //主机IP 106.14.181.32var hostPort = 9001; //portvar sub_count = 0;var client;function MQTTconnect() { client = new Paho.MQTT.Client(hostname, hostPort, "test"); client.onMessageArrived = onMessageArrived; client.connect({onSuccess:onConnect}); console.log("Host="+ hostname + ", port=" + hostPort);};// called when the client connectsfunction onConnect() { console.log("onConnect succeeds");// client.subscribe('topic'); client.subscribe('#'); //订阅所有主题}// called when a message arrivesfunction onMessageArrived(message) { var topic = message.destinationName; var payload = message.payloadString; console.log("onMessageArrived:" + payload); sub_count++; $('#sub_count').val('收到订阅' + sub_count + '条'); $('#sub_message').prepend('<li>' + topic + ' = ' + payload + '</li>');}function button_onclick(){ var topic = $('#topicsend').val(); var text = $('#textsend').val(); if(topic=='' || text=='') { alert("noTopic or noText"); return; } var message = new Paho.MQTT.Message(text); message.destinationName = topic; message.qos=0; client.send(message);};$(document).ready(function() { MQTTconnect();});</script></head><body><h1>mosquitto pub</h1>topic:<input type='text' id='topicsend' size="60"/> <br>text :<input type='text' id='textsend' size="60"/> <input type='button' value="send" id='btn' onclick="button_onclick()"/></br><h1>mosquitto sub</h1><input type='text' id='sub_count' disabled /><ul id='sub_message' ></ul></body></html> |
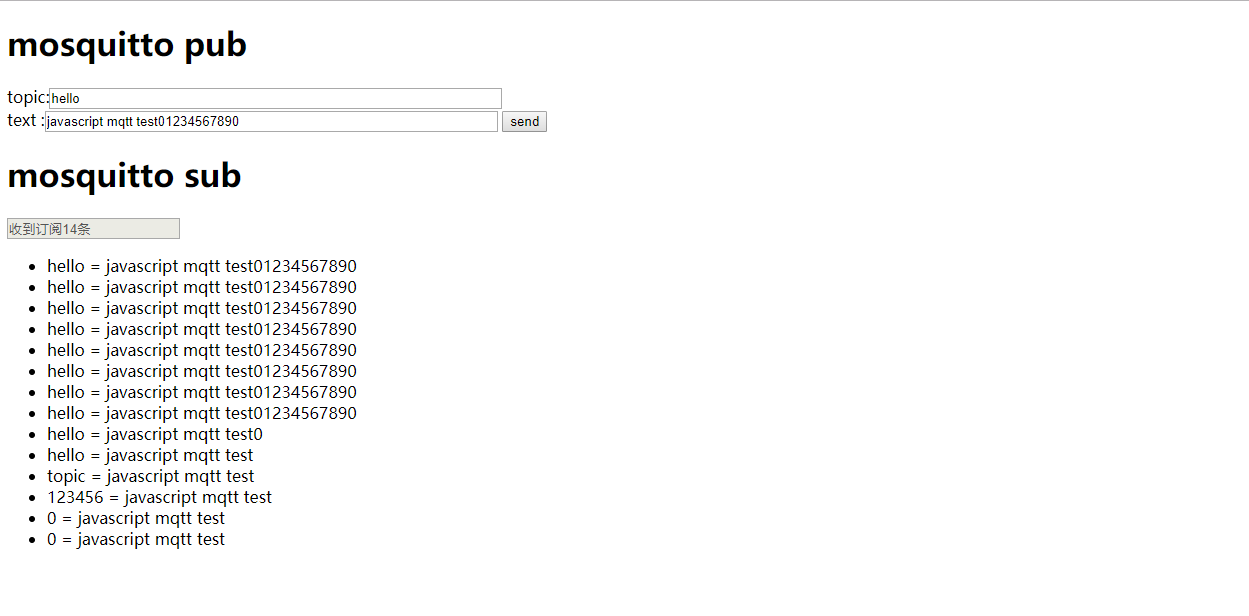
html在本地运行,测试结果:

在censtos的apache空间根目录下创建文件夹iot,将index.html和需要包含的js文件拷贝过去,使用浏览器打开csxyz.xyz/iot,也可以得到上面的结果。注意,文件上传的时候是在root用户下,需要更改权限,否则运行会报错的。
javascript-mqtt的更多相关文章
- javascript mqtt 发布订阅消息
js client使用paho-mqtt,官网地址:http://www.eclipse.org/paho/,参考http://www.eclipse.org/paho/clients/js/官网给出 ...
- 使用 WebSocket 客户端连接 MQTT 服务器
简介 近年来随着 Web 前端的快速发展,浏览器新特性层出不穷,越来越多的应用可以在浏览器端或通过浏览器渲染引擎实现,Web 应用的即时通信方式 WebSocket 得到了广泛的应用. WebSock ...
- getting-started-with-mqtt
来自:https://dzone.com/refcardz/getting-started-with-mqtt SECTION 1 Why MQTT? The Internet of Things ( ...
- 未读消息(小红点),前端与 RabbitMQ实时消息推送实践,贼简单~
前几天粉丝群里有个小伙伴问过:web 页面的未读消息(小红点)怎么实现比较简单,刚好本周手头有类似的开发任务,索性就整理出来供小伙伴们参考,没准哪天就能用得上呢. 之前在 <springboot ...
- 使用javascript连接mqtt协议(自动重连问题)
因为之前是在rabbitmq的插件"RabbitMQ Web MQTT plugin "中看到使用了mqttws31.js的实例,由于对mqttws31不了解,网上下载了连接成功, ...
- JavaScript使用MQTT
1.MQTT Server使用EMQTTD开源库,自行安装配置: 2.JS使用Websocket连接通信. 3.JS的MQTT库为paho-mqtt,git地址:https://github.com/ ...
- TCP/IP, WebSocket 和 MQTT
按照OSI网络分层模型,IP是网络层协议,TCP是传输层协议,而HTTP和MQTT是应用层的协议.在这三者之间, TCP是HTTP和MQTT底层的协议.大家对HTTP很熟悉,这里简要介绍下MQTT.M ...
- MQTT 消息 发布 订阅
当连接向一个mqtt服务器时,clientId必须是唯一的.设置一样,导致client.setCallback总是走到 connectionLost回调.报connection reset.调查一天才 ...
- MQTT和WebSocket
严格来说,MQTT跟WebSocket关系不大.他们不是在一个层级的. MQTT和TCP.WebSocket的关系可以用下图一目了然: 参考资料: http://www.zhihu.com/q ...
- 在线聊天室的实现(1)--websocket协议和javascript版的api
前言: 大家刚学socket编程的时候, 往往以聊天室作为学习DEMO, 实现简单且上手容易. 该Demo被不同语言实现和演绎, 网上相关资料亦不胜枚举. 以至于很多技术书籍在讲解网络相关的编程时, ...
随机推荐
- SSM(Spring+SpringMvc+Mybatis)整合笔记
1.使用开发工具 jdk1.8 eclipse Tomcat7.0 MySql 2.创建数据库和表,由于重点是整合,所以数据库就随意加几条数据. 3.创建动态Web项目(推荐使用Maven可以用配置来 ...
- ServletConfig与ServletContext对象详解
一.ServletConfig对象 在Servlet的配置文件中,可以使用一个或多个<init-param>标签为servlet配置一些初始化参数.(配置在某个servlet标签或者整个w ...
- JavaScript--水平幻灯片
// 列表布局,图片左浮动,外侧容器设置overflow:hidden; // 组合使用构造函数模式(对象不共享的数据)和原型模式(对象共享的数据) <!DOCTYPE html> < ...
- Internet Download Manager IDM 破解器
IDM 全名Internet Download Manager 是一款国外的多线程下载神器(简称IDM),Internet Download Manager 支持多媒体下载.自动捕获链接.自动识别文 ...
- Python编程-从入门到实践 Eric Matthes 著 袁国忠 译 - - 第二章 动手试一试
因为第一章的动手试一试基本都是探索性的,所以直接进入第二章. # 2.2 动手试一试 # 2_1 简单消息: 将一条消息存储到变量中,再将其打印出来. message = 'python 编程从入门到 ...
- csharp: FTP Client Library using System.Net.FtpClient and FluentFTP,测试中存在的BUG修正
https://netftp.codeplex.com/ /// <summary> /// Gets a file listing from the server. Each FtpLi ...
- 根据需要扩展java中的ThreadPoolExecutor
经常被重写的三个方法 ThreadPoolExecutor是可扩展的,通过查看源码可以发现,它提供了几个可以在子类化中改写的方法:beforeExecute,afterExecute,terminat ...
- SQLServer Management Studio登录框中的“服务器名”填写
SQL Server Management Studio登录框中的“服务器名”填写 by:授客 QQ:1033553122 打开MSSQL Management Studio,如图,登录框中怎么填写? ...
- servlet及jsp之间的请求转发
1.servlet间的请求转发 <dependencies> <dependency> <groupId>javax.servlet</groupId> ...
- python常用模块之re模块(正则)
python种的re模块常用的5种方法,分别是re.match re.search re.findall re.split re.sub. 在介绍五种方法之前,需要介绍一下正则的基础. . ...
