Python虚拟环境和包管理工具Pipenv的使用详解--看完这一篇就够了
前言
Python虚拟环境是一个虚拟化,从电脑独立开辟出来的环境。在这个虚拟环境中,我们可以pip安装各个项目不同的依赖包,从全局中隔离出来,利于管理。
传统的Python虚拟环境有virtualenv,使用pip freeze -> requirements.txt 导出依赖。现在又有了一个新神器 -- Pipenv, 它是由大名鼎鼎的requests 作者 Kenneth Reitz 写的一个命令行工具,这个工具包装了virtualenv,使用Pipfile和Pipfile.lock管理,更加方便。
安装Pipenv
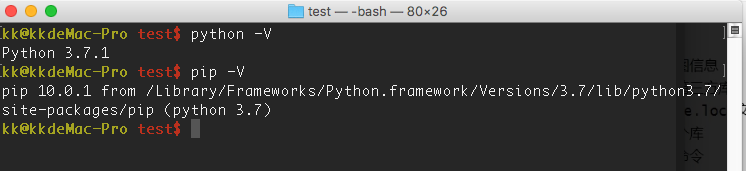
首先检查Python和Pip命令能否在命令行中正确执行
$ python -V$ pip -V

安装Pipenv:
$ pip install pipenv
验证是否成功安装:
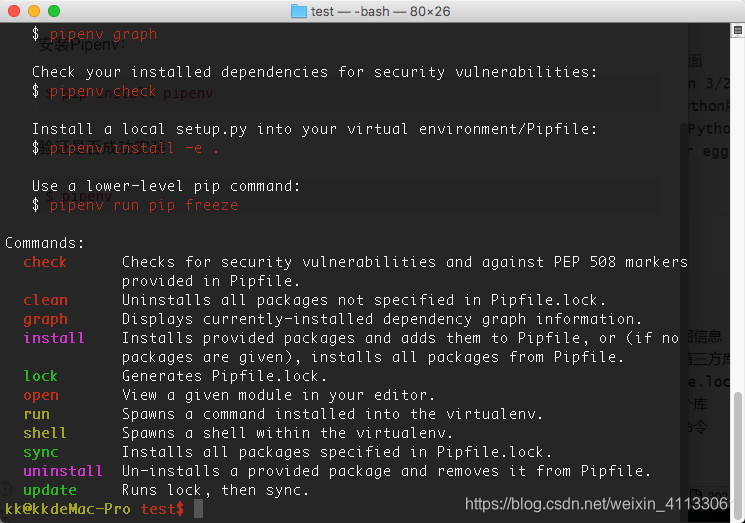
$ pipenv
出现以下则安装成功

创建虚拟环境
首先进入项目工程根目录
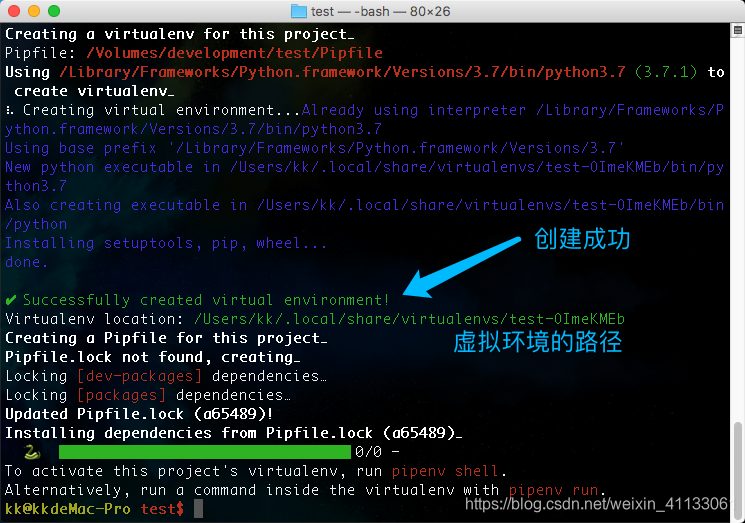
创建虚拟环境:
$ pipenv install
如果目录中没有Pipfile和Pipfile.lock,会自动生成。如果存在,则会自动安装Pipfile中的所有依赖

创建成功后,可以在根目录中看到两个文件:

Pipfile中保存着各个依赖包的版本信息,Pipfile.lock保存着依赖包的锁信息
由于pip源的速度过慢,我们可以修改Pipfile的源信息

常用的pip源地址如下:
- 清华:https://pypi.tuna.tsinghua.edu.cn/simple
- 阿里云:http://mirrors.aliyun.com/pypi/simple/
- 中国科技大学 https://pypi.mirrors.ustc.edu.cn/simple/
- 豆瓣:http://pypi.douban.com/simple/
安装第三方依赖包
到此为止,就可以安装依赖包了
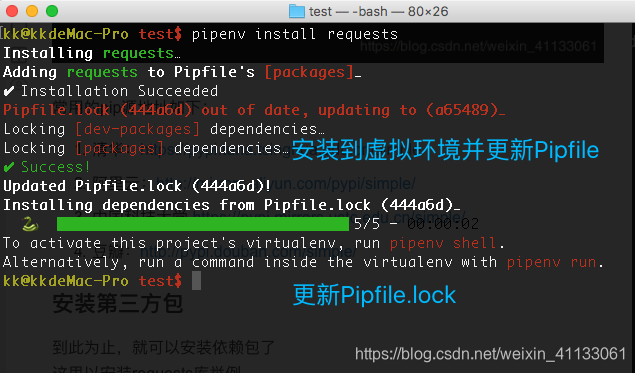
这里以安装requests库举例
# Pipfile文件目录下$ pipenv install requests

这里执行了两步操作:1.安装到虚拟环境中,更新Pipfile里面的依赖版本。2.使用sha256算法更新pipfile.lock文件。
注意:默认情况下会加锁,速度很慢,可以使用如下命令不加锁加快速度
$ pipenv install xxx --skip-lock
卸载第三方依赖包
$ pipenv uninstall requests

查看安装的所有第三方依赖
进入命令行交互模式:
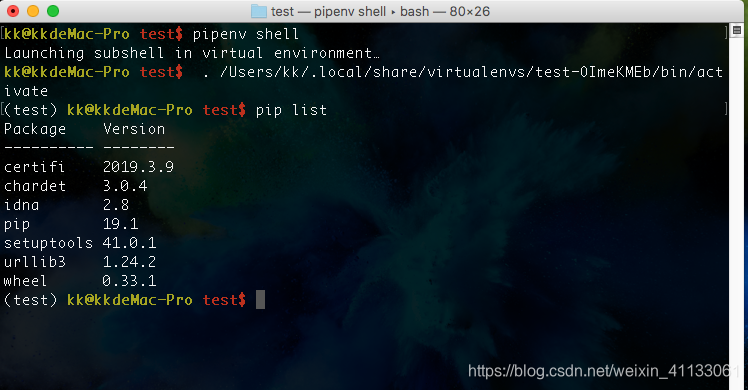
$ pipenv shell
使用pip list查看
$ pip list

因为之前卸载了requests,所以依赖不见了。
退出命令行交互模式:
$ exit
注意:千万不要使用deactivate命令,否则会出错!
常用选项
显示虚拟环境实际文件路径
pipenv --venv
显示虚拟环境python解释器所在路径
pipenv --py
显示项目文件所在路径
pipenv --where
删除虚拟环境
pipenv --rm
安装第三方依赖但不加锁(加快速度)
pipenv install xxx --skip-lock
常用命令参数:
锁定并生成pipfile.lock文件
pipenv lock
查看依赖关系
pipenv graph
在虚拟环境中运行python程序
pipenv run xxx.py
检查安全漏洞
pipenv check
Python虚拟环境和包管理工具Pipenv的使用详解--看完这一篇就够了的更多相关文章
- Pipenv——最好用的python虚拟环境和包管理工具
pipenv 是Kenneth Reitz大神的作品,能够有效管理Python多个环境,各种包.过去我们一般用virtualenv搭建虚拟环境,管理python版本,但是跨平台的使用不太一致,且有时候 ...
- python 工具链 虚拟环境和包管理工具 pipenv
Pipenv is a tool that aims to bring the best of all packaging worlds (bundler, composer, npm, cargo, ...
- python版本管理工具pyenv和包管理工具pipenv
一.pyenv版本管理工具 pyenv是一个python版本管理工具,可以实现轻松切换多个python版本 它可根据每个用户更改全局python版本,也可以为每个项目指定python版本,还可以管理v ...
- 关于Python虚拟环境与包管理你应该知道的事
关于我 一个有思想的程序猿,终身学习实践者,目前在一个创业团队任team lead,技术栈涉及Android.Python.Java和Go,这个也是我们团队的主要技术栈. Github:https:/ ...
- Python黑帽编程1.3 Python运行时与包管理工具
Python黑帽编程1.3 Python运行时与包管理工具 0.1 本系列教程说明 本系列教程,采用的大纲母本为<Understanding Network Hacks Attack and ...
- Debian的软件包管理工具命令 (dpkg,apt-get)详解
本文转载于:http://blog.chinaunix.net/uid-20769502-id-106056.html 1.dpkg包管理工具 dpkg --info "软件包名&quo ...
- python 包管理工具Pipenv
Kenneth Reitz的最新工具Pipenv可以用于简化Python项目中依赖项的管理. 它汇集了Pip,Pipfile和Virtualenv的功能,是一个强大的命令行工具. 入门 首先使用pip ...
- 给ambari集群里的kafka安装基于web的kafka管理工具Kafka-manager(图文详解)
不多说,直接上干货! 参考博客 基于Web的Kafka管理器工具之Kafka-manager的编译部署详细安装 (支持kafka0.8.0.9和0.10以后版本)(图文详解)(默认端口或任意自定义端口 ...
- 关于python中的包,模块导入的问题详解(一)
最近由于初学python,对包,模块的导入问题进行了资料的搜集,查阅,在这里做一个总结: 一: import 模块 在import的过程中发生了什么?我们用一个实验来说明: 以上截图表明:在impor ...
随机推荐
- csharp: sum columns or rows in a dataTable
DataTable dt = setData(); // Sum rows. //foreach (DataRow row in dt.Rows) //{ // int rowTotal = 0; / ...
- 用JS来实现的第一个简单游戏 :贪吃蛇
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 数组去重(ES5、ES6)
对象赋值思想:(接收后台数据绘制统计图用到了该想法) // ES5 /** * 数组.字符串去重 * @param {[string/array]} [数组] * @return {[array]} ...
- CloudSim源代码学习——任务单元(Cloudlet)
/* * Title: CloudSim Toolkit * Description: CloudSim (Cloud Simulation) Toolkit for Modeling and Sim ...
- Apktool(1)——Apktool的安装
Apktool是google提供的apk的编译工具,有了它就可以做很多事情.比如获取apk的源码,apk汉化,对手机rom包做一些美化. 首先来看看apktool的安装(配置): 以下内容主要翻译字A ...
- C语言编程比赛WBS
- vs2012碰到生成时报该错误:项目中不存在目标“GatherAllFilesToPublish”
手头一个vs2010升级到vs2012后,web项目发布到本地目录时项目报错:“该项目中不存在目标“GatherAllFilesToPublish”” 通过谷歌大神的帮助,找到了解决方法.共享之. 原 ...
- mybatis学习系列--逆向工程简单使用及mybatis原理
2逆向工程简单测试(68-70) SqlSessionFactory sqlSessionFactory=getSqlSessionFactory(); SqlSession session = sq ...
- Python基础知识:字典
1.字典中键-值为一对,keys()返回一个列表,包含字典中所有键,values()返回所有值 favorite_languages ={ 'jack':"python", 'al ...
- MySQL 聚簇索引和非聚簇索引的认识
聚簇索引是对磁盘上实际数据重新组织以按指定的一个或多个列的值排序的算法.特点是存储数据的顺序和索引顺序一致.一般情况下主键会默认创建聚簇索引,且一张表只允许存在一个聚簇索引. 在<数据库原理&g ...
