sass基础常用指南
一、变量
$global-color:red;
.nav{
background:$global-color;
}
二、sass命名时横杠和下划线不区分
$global-color:yellow;
.nav{
background-color:$global_color
}
.footer{
background-color:$global-color
}
三、变量中可以套用变量
$global-color:red;
$global-border:1px solid $global-color;
.nav{
backhround:$global-color;
border:$global-border;
}
四、嵌套规则
#head{
.nav{
background:red;
.logo{
float:left;
}
}
p{
color:red
}
}
五·、伪类和直接调用父级符号&
#head{
a{
color:biue;
&:hover{
color:red
}
}
}
六、sass的导入
@import "header";
.main{
color:red;
}
@import "fotter";
七、嵌套导入
@import "header";
.main{
color:red;
@import "main";
}
@import "fotter";
八、关于注释
以下注释会被编译
/*
*时间:2017-11-18
*auther:liumingwang
*
*/ 以下注释不会被编译 //color 静默注释
九、默认变量
@import "header";
$color:red!default; //这里是默认变量,“header”里面有个这个变量就用header里面的,header里面没有,就用此页面的默认变量
.head{
color:$color;
}
十、混合器的使用mixin
@mixin border-radius{
-moz-border-radius:5px;
-webkit-border-radius:5px;
-o-border-radius:5px;
-ms-border-radius:5px;
border-radius:5px;
}
.header{
&-nav{
@include border-radius;
}
}
十一、混合器mixin传参数
@mixin links-color($nomal,$hover,$visited,$active){
color:$nomal;
&:hover{
color:$hover;
}
&:visited{
color:$visited
}
&:active{
color:$active
}
}
.header{
@include links-color(red,blue,green,yellow)
}
十二:继承
.center{
margin:0 auto;
}
.main{
@extend .center
}
十三:占位符
%center{
margin: 0 auto;
}
.main{
@extend %center;
}
注意:占位符和继承的区别:以上占位符的%center不会被编译,只有.main中会编译,然后继承的.center和.main都会被编译
十四、注意事项
1、所有引用或者用到sass语句的最后都要加上封号(“;”)否则会报错
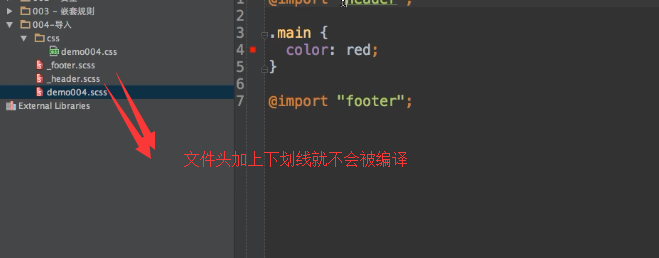
2、sass文件头加上下划线就不会被编译(可以用一个主文件来引用这些下划线的sass,然后最后编译主文件)
欢迎加入大前端交流群!群号:277942610,VIP新群
sass基础常用指南的更多相关文章
- [转]前端利器:SASS基础与Compass入门
[转]前端利器:SASS基础与Compass入门 SASS是Syntactically Awesome Stylesheete Sass的缩写,它是css的一个开发工具,提供了很多便利和简单的语法,让 ...
- JavaScript对象属性的基础教程指南
JavaScript是使用“对象化编程”的,或者叫“面向对象编程”的.所谓“对象化编程”,意思是把JavaScript能涉及的范围划分成大大小小的对象,对象下面还继续划分对象直至非常详细为止,所有的编 ...
- 【linux配置】Redhat6.5基础配置指南
Redhat6.5基础配置指南 本文针对鄙人在工作中常用系统配置加以说明,通常公司用于生产和测试的服务器基本上都不能连接外网,需要针对刚刚安装好的系统做一系列的常用配置. 一.常用基础系统配置 1.关 ...
- python 3.x 爬虫基础---常用第三方库(requests,BeautifulSoup4,selenium,lxml )
python 3.x 爬虫基础 python 3.x 爬虫基础---http headers详解 python 3.x 爬虫基础---Urllib详解 python 3.x 爬虫基础---常用第三方库 ...
- Git 基础 —— 常用命令
Git 基础学习系列 Git 基础 -- 安装 配置 别名 对象 Git 基础 -- 常用命令 Git 基础 -- 常见使用场景 Git基础 -- Github 的使用 git init 创建 Git ...
- css基础--常用css属性02
上篇地址:css基础--常用css属性01 本文参考菜鸟教程和w3school 1 浮动和清除浮动 在上篇的第十一节--定位中说道: CSS 有三种基本的定位机制:普通流.浮动和绝对定位. 普通流和 ...
- Sass基础——Rem与Px的转换
rem是CSS3中新增加的一个单位值,他和em单位一样,都是一个相对单位.不同的是em是相对于元素的父元素的font-size进行计算:rem是相对于根元素html的font-size进行计算.这样一 ...
- 基础常用JS函数和语法
100多个基础常用JS函数和语法集合大全 来源:http://www.cnblogs.com/hnyei/p/4605103.html 网站特效离不开脚本,javascript是最常用的脚本语言,我 ...
- java基础--常用函数总结
java基础--常用函数总结 2019-3-16-23:28:01-----云林原创 1.split()字符串分割函数 将一个字符串分割为子字符串,然后将结果作为字符串数组返回. 2.Math.flo ...
随机推荐
- Python【每日一问】01
问:深拷贝.浅拷贝.直接赋值的区别是什么?并举例说明 1.区别 (1)直接赋值:对象的引用 (2)浅拷贝(copy):拷贝父对象,不会拷贝对象的内部的子对象 (3)深拷贝(deepcopy): cop ...
- 第27课 可变参数模板(8)_TupleHelper
1. TupleHelper的主要功能 (1)打印:由于tuple中的元素是可变参数模板,外部并不知道内部到底是什么数据,有时调试时需要知道其具体值,希望能打印出tuple中所有的元素值. (2)根据 ...
- Android 开发 HandlerThread详解 转载
转载请注明出处:http://blog.csdn.net/vnanyesheshou/article/details/75073307 对于Handler不太懂的可以参考我的这两篇文章: Androi ...
- C++学习基础十六-- 函数学习笔记
C++ Primer 第七章-函数学习笔记 一步一个脚印.循序渐进的学习. 一.参数传递 每次调用函数时,都会重新创建函数所有的形参,此时所传递的实参将会初始化对应的形参. 「如果形参是非引用类型,则 ...
- servlet cdi注入
@WebServlet("/cdiservlet")//url映射,即@WebServlet告诉容器,如果请求的URL是"/cdiservlet",则由NewS ...
- leetcode394
class Solution { public: string decodeString(string s) { stack<string> chars; stack<int> ...
- 14-background
一.background-color:设置该元素的背景颜色 一共有三种:单词.rgb表示法.十六进制表示法 1.rgb:红色 绿色 蓝色 三原色 光学显示器,每个像素都是由三原色的发光原件组成的,靠明 ...
- 接口自动化测试链接https://www.cnblogs.com/finer/
https://www.cnblogs.com/finer/ 测试框架的基本原则:业务逻辑与测试脚本分离,测试脚本与测试数据分离: 接口自动化的两种方式:工具(jmeter).代码(使用的是pytho ...
- HTML 元素大小
1.元素的偏移量 元素的可见大小是由其高度.宽度决定,包括所有的内边距.滚动条和边框大小(不包括外边距). offsetHeight :元素在垂直方向上占用的空间大小,以像素计算.包括元素的高度,水平 ...
- c++ 面试题(操作系统篇)
1,消息队列: https://kb.cnblogs.com/page/537914/ 2,fork中父进程和子进程的资源联系: https://blog.csdn.net/weixin_422506 ...
