H+ 后台主题UI框架
十年河东,十年河西,莫欺少年穷
学无止境,精益求精
今天得到了一个非常完美的后端管理系统框架:H+ 后台主题UI框架
H+ 后台主题UI框架
H+是一个完全响应式,基于Bootstrap3.3.6最新版本开发的扁平化主题,她采用了主流的左右两栏式布局,使用了Html5+CSS3等现代技术,她提供了诸多的强大的可以重新组合的UI组件,并集成了最新的jQuery版本(v2.1.4),当然,也集成了很多功能强大,用途广泛的jQuery插件,她可以用于所有的Web应用程序,如网站管理后台,网站会员中心,CMS,CRM,OA等等,当然,您也可以对她进行深度定制,以做出更强系统。
当前版本:v4.1.0
定价:¥988(不开发票,不议价)
H+ 后台主题UI框架官网:http://www.zi-han.net/theme/hplus/
在官网你需要花费 998 RMB
源码截图如下:

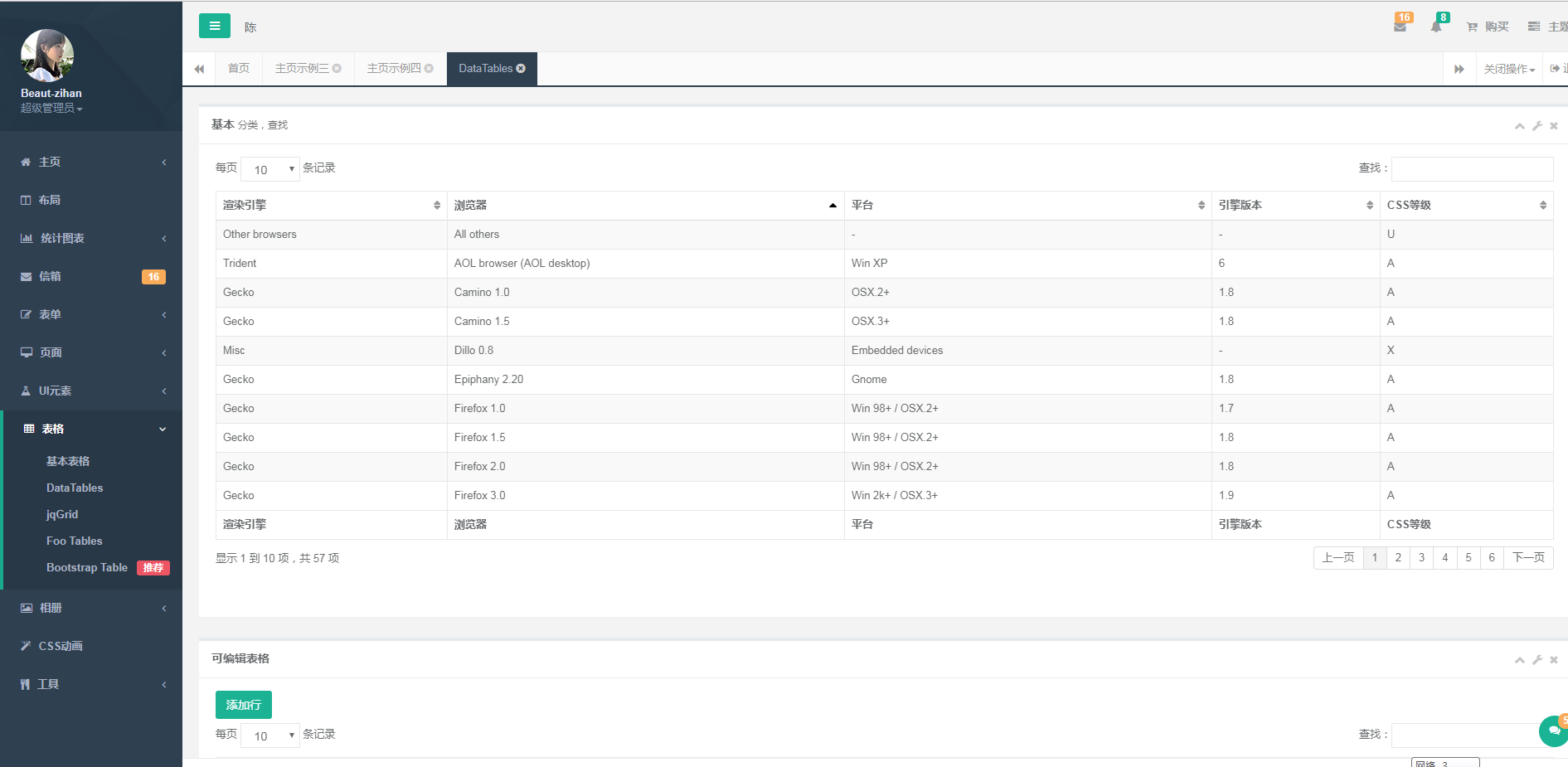
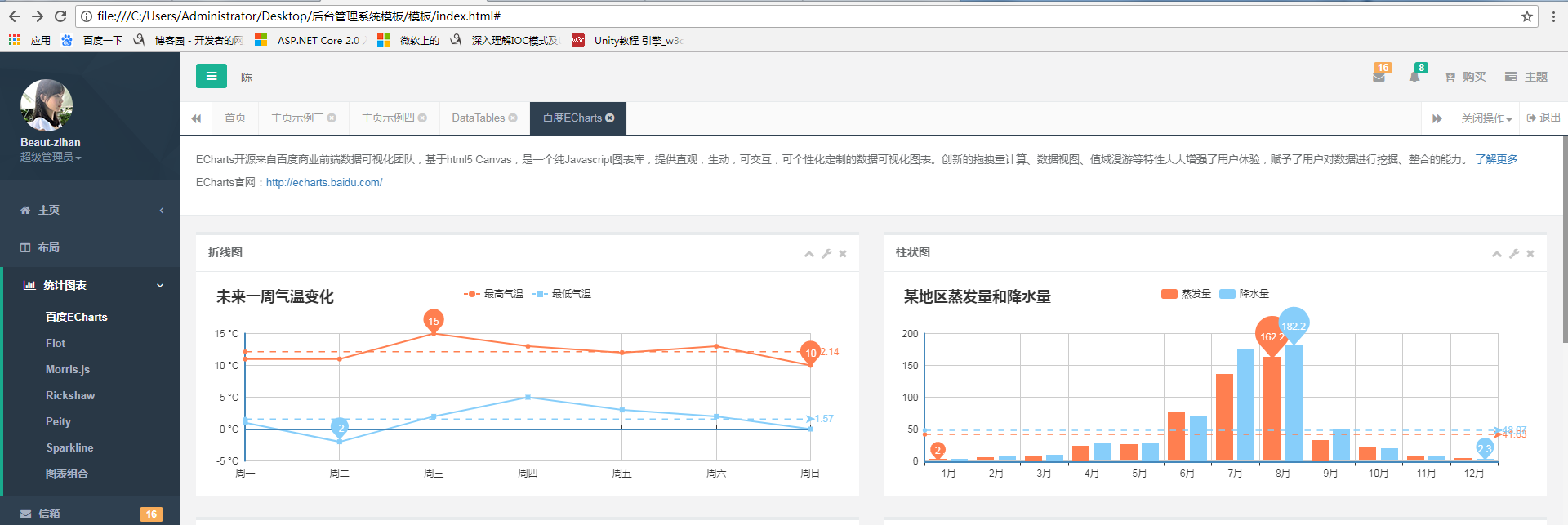
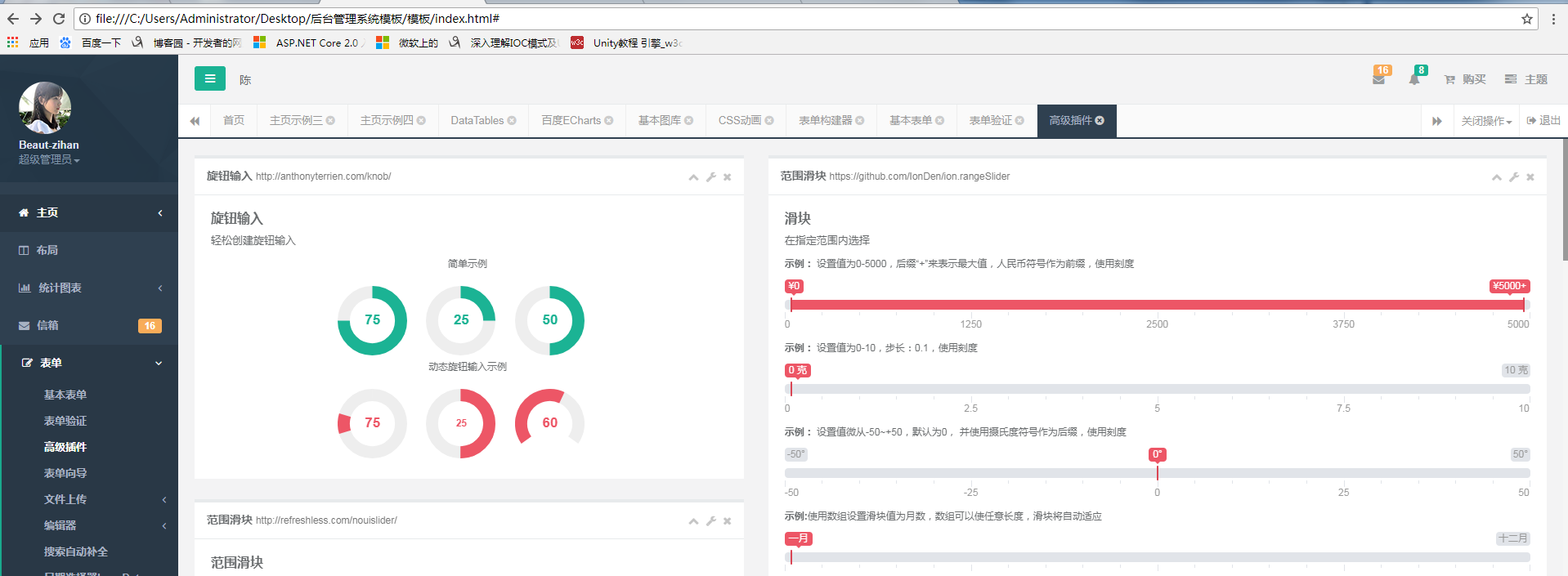
然后效果图如下:

...

...

...

...

...
等等吧
总之:表单样式,表单验证,DataTable,分页,布局,弹出框,统计视图,UI元素,字体,动画,小插件,日期选择,日历,万年历,等一有尽有!
对于那些有洁癖的童鞋,这将是一个非常非常清爽且功能及其强大的后端框架!
鄙人打算结合anglarJS并用C#语言打造一个强有力的后端管理系统!
另外,点击左侧菜单,局部刷新!这也是我个人一直要求的,H+框架对我来说真是爱不释手!
如需帮助,请私信我!
在此,谢谢给我提供源码的同事!沈飞童鞋!
@陈卧龙的博客
H+ 后台主题UI框架的更多相关文章
- H+后台主题UI框架---整理(三)
这里面介绍下H+后台主题UI框架里面插件的应用,不过都是最最简单最初级的功能.主要有日历插件,input单选多选(icheck)插件,input下拉搜索(chosen)插件. 一.日历插件 有如下几种 ...
- H+后台主题UI框架---整理(二)
本篇文章是针对H+后台主题UI框架的整理的第二部分.主要只有一个point.如下: 其代码如下: <div class="ibox float-e-margins"> ...
- H+后台主题UI框架---整理(一)
本篇文章是对H+这种框架进行整理,顺便了解一下标准的代码规范的写法. 一.表单: 1).下面是一个基本表单: 现在来看这个表单的结构: 1.整个表单的外框结构是一个div,至于padding和marg ...
- H+后台主题UI框架---整理
本篇文章是对H+这种框架进行整理,顺便了解一下标准的代码规范的写法. 一.表单: 1).下面是一个基本表单: 现在来看这个表单的结构: 1.整个表单的外框结构是一个div,至于padding和marg ...
- 中小后台系统UI框架--EasyUI
后台开发人员不擅长前端UI界面,而小型软件公司没有专职美工岗位,开发人员只能借助开源UI框架,复用已有组件,完成用户操作界面.EasyUI是基于jQuery的UI插件集合体,可帮助开发者轻松构建网页. ...
- ASP.NET MVC搭建项目后台UI框架—1、后台主框架
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- ASP.NET MVC搭建项目后台UI框架—4、tab多页签支持
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- ASP.NET MVC搭建项目后台UI框架—5、Demo演示Controller和View的交互
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- ASP.NET MVC搭建项目后台UI框架—6、客户管理(添加、修改、查询、分页)
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
随机推荐
- Sublime Text3 安装 markdownediting插件 报错 Error loading syntax file "Packages/Markdown/Markdown.tmLanguage":
问题: Error loading syntax file "Packages/Markdown/Markdown.sublime-syntax": 解决方法: ./Data/Lo ...
- mysqlclient and mysql-python安装出错方法
Collecting mysql-python Using cached https://files.pythonhosted.org/packages/a5/e9/51b544da85a36a68d ...
- 小技巧-mac修改finder菜单栏
效果: 方法: 添加:打开finder后,长按command,可以将其他app拖到菜单栏. 删除:同理,长按command,将不需要的图标拖出菜单栏即可. PS:强烈推荐gotoshell这个小工具, ...
- [20171128]rman Input or output Memory Buffers.txt
[20171128]rman Input or output Memory Buffers.txt --//做一个简单测试rman 的Input or output Memory Buffers. 1 ...
- 对Spring的理解(简单)!
1.Spring是对j2EE诸多功能进行封装了的一个工具集:它的核心就是提供了一种新的机制来管理业务对象及依赖关系:具体就是控制反转.依赖注入,Aop(面向切面). Spring的底层实现机制是用De ...
- oracle权限管理学习
Oracle 权限 权限允许用户访问属于其它用户的对象或执行程序,ORACLE系统提供三种权限:Object 对象级.System 系统级.Role 角色级.这些权限可以授予给用户.特殊用户pub ...
- pip更新及Requirement already up-to-date解决方法
pip更新及Requirement already up-to-date解决方法 文:铁乐与猫 2018-9-11 更新命令 将pip更新到最新版本 python -m pip install --u ...
- 【PAT】B1071 小赌怡情(15 分)
水题一道,直接贴代码 #include<cstdio> #include<string.h> int main(){ //玩家的筹码数.以及 int T,K;scanf(&qu ...
- jweixin-1.1.0.js微信接口“分享给朋友”文字和图片配置
在npm官网找到了:微信官方 js-sdk CommonJS 版https://www.npmjs.com/package/weixin-js-sdk 步骤一:引入JS文件在需要调用JS接口的页面引入 ...
- 环境变量(environment variable)
环境变量是什么 环境变量指的就是操作系统当中的一些变量.可以通过修改环境变量,来对计算机进行配置(主要是来配置一些路径的) 查看环境变量右键 计算机(此电脑),选择属性——系统界面左侧选择 高级系统设 ...
