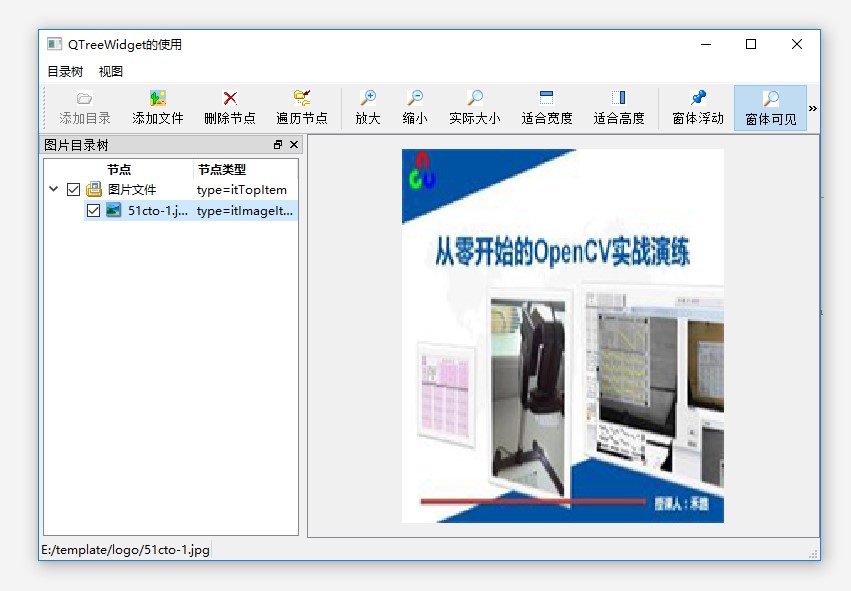
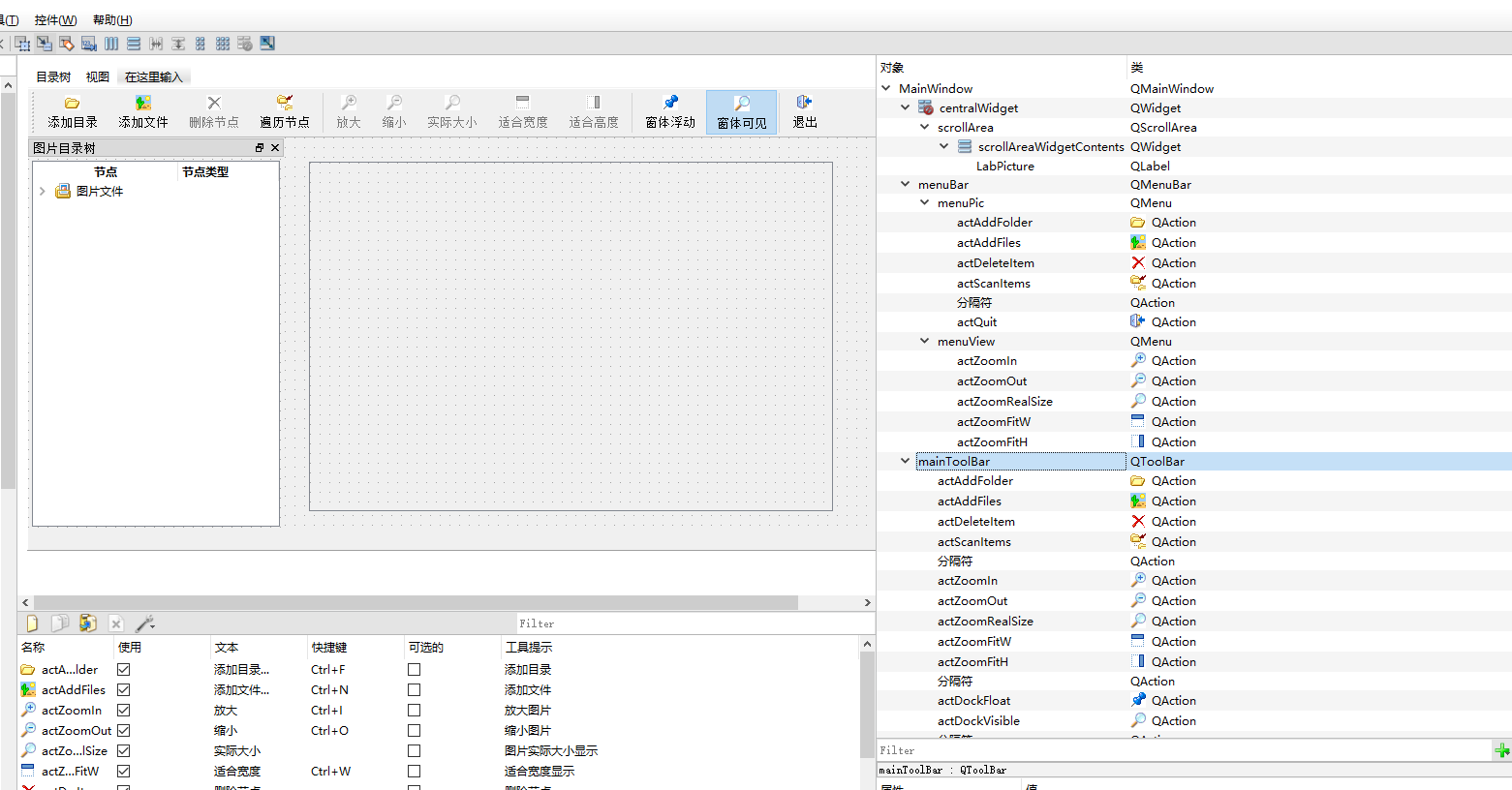
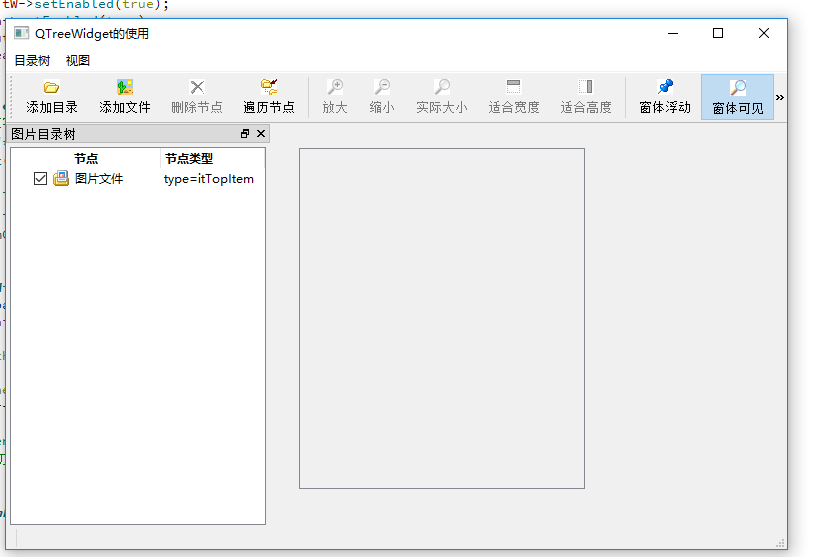
基础的基于QT的图像查看程序
代码来自《QT5.9c++开发指南》,因为实现了图片的遍历显示,对于将来编写ImageShop一类的图像程序来说将非常有用(这个程序目前存在一定问题,在研究过程中进行解决)




基础的基于QT的图像查看程序的更多相关文章
- 一、基于Qt的图像矩形区域改色
Qt环境下图像的打开和涂色 一.设计目标 能够在 Qt QtCreator 环境下打开常用图像格式文件,诸如 bmp.jpg.png 图像等,然后将他们转化为 Qt 中的 QImage 类,并进行矩形 ...
- 一个基于Qt的截屏程序
最近有一个arm板上的程序需要重写用户手册,在网上找了许久,没找到合适的截屏工具.于是只好自己动手做一个了. 因为arm板上有已经有了Qt环境,于是想到用 Qt的QPixmap::grabWindow ...
- 基于Qt的图像采集系统
硬件 Point Gray Camera 型号:FL3-U3-13S2C-CS 参数 Sony IMX035 CMOS, 1/3", 3.63 µm Rolling Shutter 1328 ...
- 【Qt程序】基于Qt词典开发系列<十二>呼叫讲述
我们知道,win7系统自带有讲述人,即能够机器读出当前内容,详细能够将电脑锁定.然后点击左下角的button就可以.之前在用Matlab写扫雷游戏的时候,也以前调用过讲述人来进行游戏的语音提示. 详细 ...
- 输入DStream之基础数据源以及基于HDFS的实时wordcount程序
输入DStream之基础数据源以及基于HDFS的实时wordcount程序 一.Java方式 二.Scala方式 基于HDFS文件的实时计算,其实就是,监控一个HDFS目录,只要其中有新文件出现,就实 ...
- 基于QT的webkit与ExtJs开发CB/S结构的企业应用管理系统
一:源起 1.何为CB/S的应用程序 C/S结构的应用程序,是客户端/服务端形式的应用程序,这种应用程序要在客户电脑上安装一个程序,客户使用这个程序与服务端通信,完成一定的 ...
- 基于DCMTK的DICOM相关程序编写攻略
2008年09月10日 星期三 15:35 基于DCMTK的DICOM相关程序编写攻略 前言: 由于现在的医学影像设备的图像存储和传输正在逐渐向DICOM标准靠拢,在我们进行医学图像处理的过程中,经常 ...
- 基于QT的一个简易的安防
工程描述 opencv2.4.8 QT5 背景建模后,当有异物入侵时,把入侵的帧写到视频文件 使用BackgroundSubtractorMOG2背景建模 程序基于QT对话框 .pro #------ ...
- 基于Qt的P2P局域网聊天及文件传送软件设计
基于Qt的P2P局域网聊天及文件传送软件设计 zouxy09@qq.com http://blog.csdn.net/zouxy09 这是我的<通信网络>的课程设计作业,之 ...
随机推荐
- nw.js---创建一个hello word的方法
一.如果用nw.js 来开发桌面应用 首先到Nw.js中文网下载软件: https://nwjs.org.cn/download.html 下载下来进行解压就可以了,绿色的免安装的,整个目录结果是这样 ...
- python基础类型—字符串
字符串str 用引号引起开的就是字符串(单引号,双引号,多引号) 1.字符串的索引与切片. 索引即下标,就是字符串组成的元素从第一个开始,初始索引为0以此类推. a = 'ABCDEFGHIJK' p ...
- js 图片与base64互相转换
js将图片转化为base64 参考地址:http://www.cnblogs.com/mr-wuxiansheng/p/6931077.html var img = "imgurl" ...
- 13、cookie
一.cookie: 1.cookie cookie的应用: 1.用户名密码 自动登录 2.购物车商品的保存. <1>缓存信息,只存储特定的重要的信息.程序编程完成.缓存信息cookie技术 ...
- python使用matplotlib绘制折线图教程
Matplotlib是一个Python工具箱,用于科学计算的数据可视化.借助它,Python可以绘制如Matlab和Octave多种多样的数据图形.下面这篇文章主要介绍了python使用matplot ...
- 我了解到的新知识之---Cylance Protect是干吗的?
每家企业都会采购适合自己的杀毒软件来保护企业内的电脑处在安全的状态下,我所在的公司目前在用的是来自美国的初创企业的产品Cylance Protect.,目前这家公司已经在2018年11月份被黑莓公司收 ...
- day5_不能循环删除list-深拷贝、浅拷贝(import copy)
一.循环删list里面的元素,会导致下标错位,结果是不对的举例:想删除奇数 l = [1,1,1,2,3,4,5] for i in l: if i%2 !=0: l.remove(i) #删除后,导 ...
- 大数据量下的集合过滤—Bloom Filter
算法背景 如果想判断一个元素是不是在一个集合里,一般想到的是将集合中所有元素保存起来,然后通过比较确定.链表.树.散列表(又叫哈希表,Hash table)等等数据结构都是这种思路,存储位置要么是磁盘 ...
- 自动化安装-【kickstart】
批量自动安装软件介绍 kickstart 是一种无人值守的安装方式,工作原理是在安装过程中记录人工干预填写的各种参数,并生成以个名为ks.cfg(自动应答文件)的文件,如果在自动安装过程中出现要填写参 ...
- windows下cmd无法使用telnet命令解决方法 (原)
telnet不是内部或者外部命令,也不是可运行程序-----解决办法: (win7为例) 控制面板 --- > 程序(小图标下直接到[程序和功能]) --- >程序和功能 --- > ...
