VUE基于ElementUI搭建的简易单页后台
一、项目链接
GitHub 地址: https://github.com/imxiaoer/ElementUIAdmin
项目演示地址:https://imxiaoer.github.io/ElementUIAdmin/dist/index
二、项目依赖
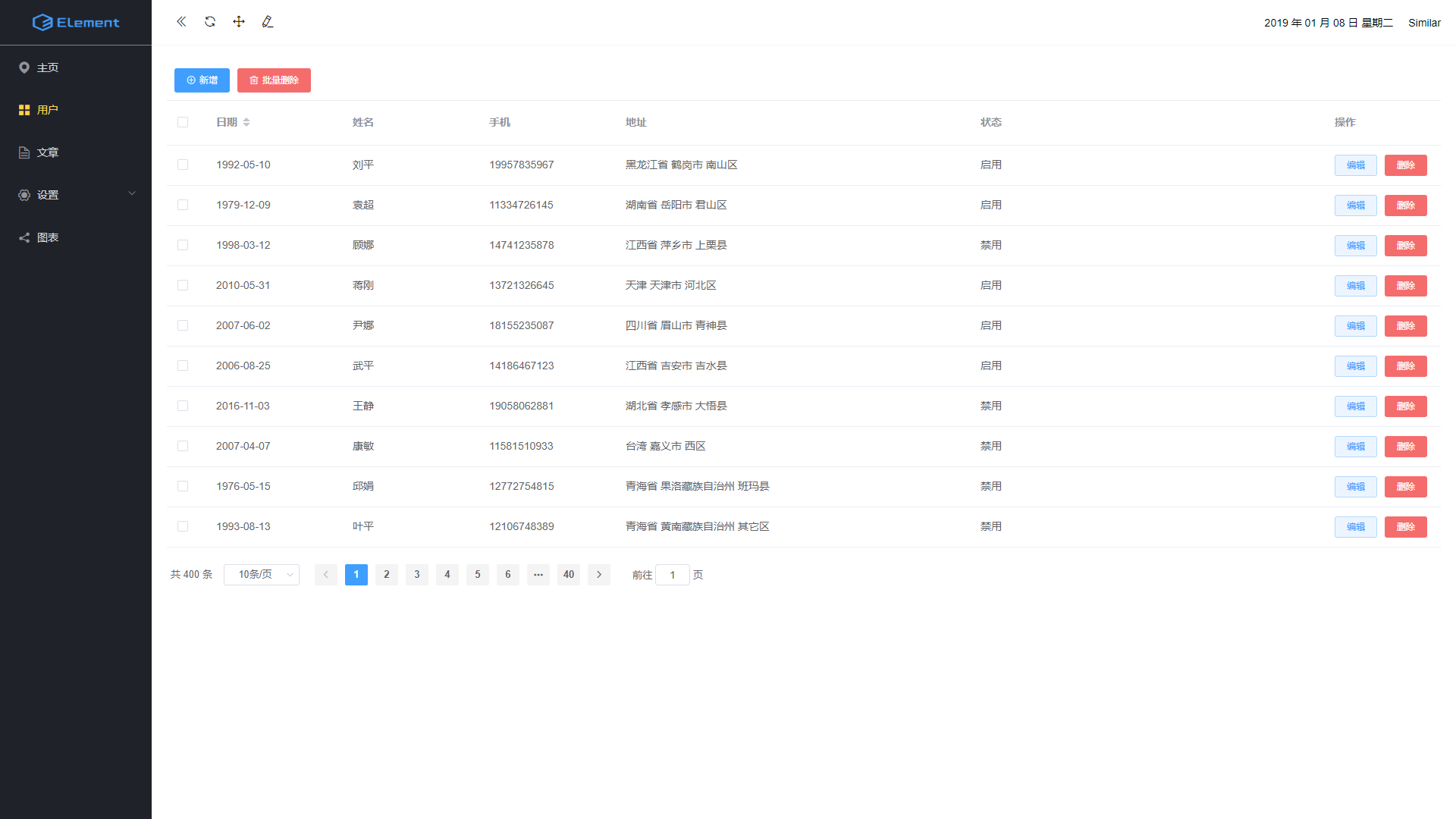
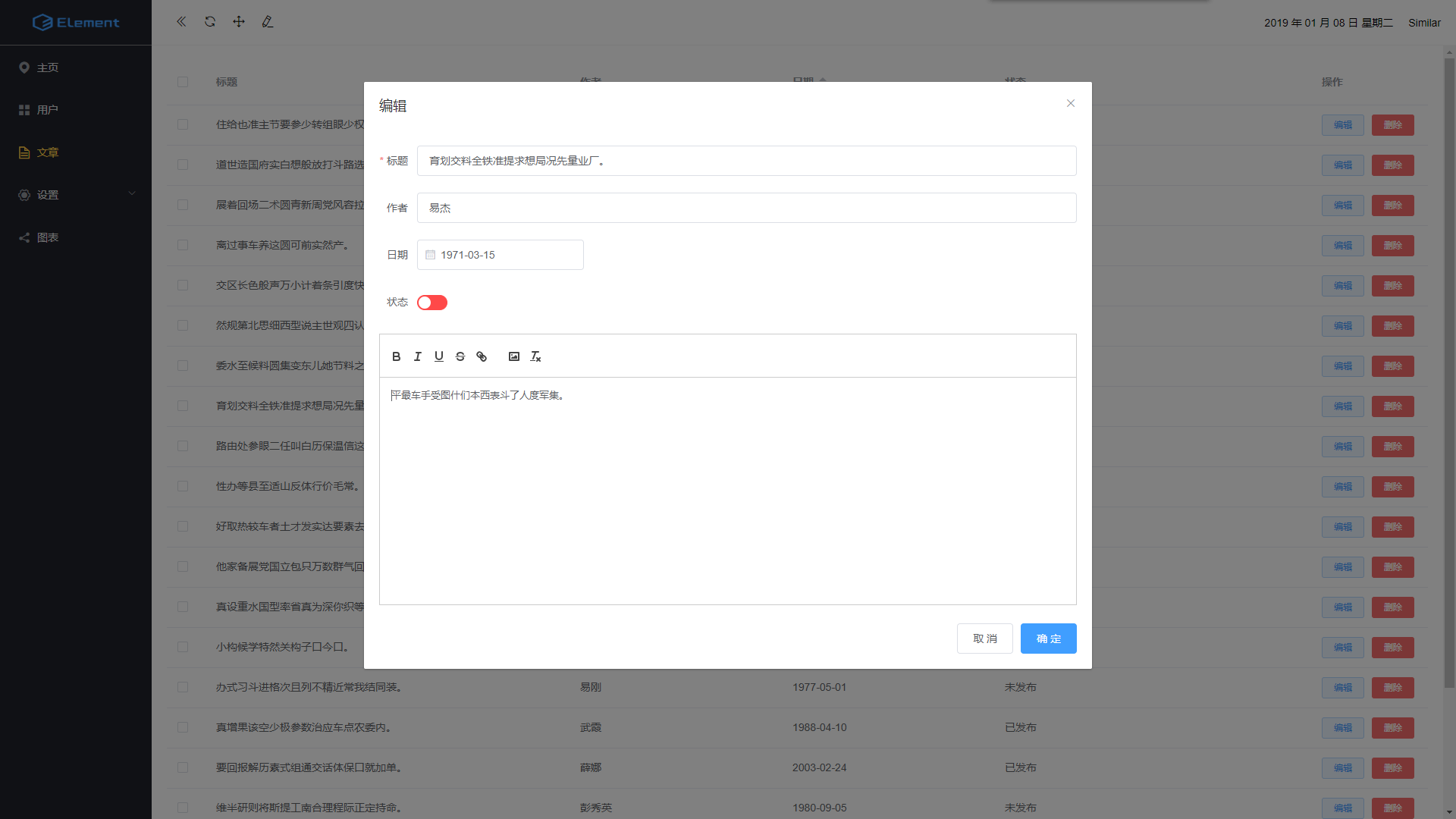
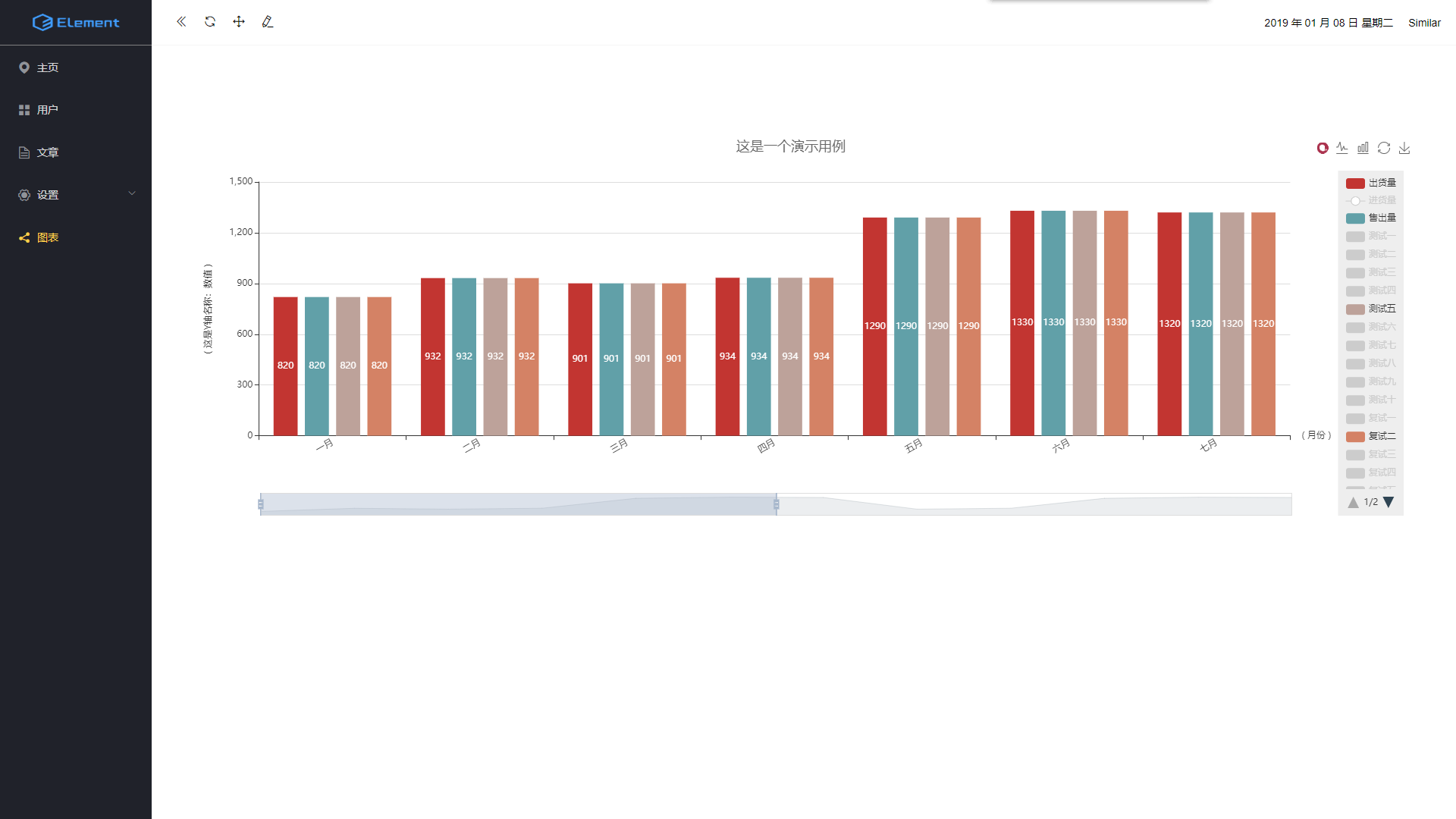
三、项目截图




四、部分代码
mock.js
import Mock from 'mockjs' const Random = Mock.Random // 用户数据
const userData = () => {
let users = []
for (let i = 0; i < 10; i++) {
let user = {
'id': i + 1,
'date': Random.date('yyyy-MM-dd'),
'name': Random.cname(),
'address': Mock.mock('@county(true)'),
'phone': Mock.mock(/^1[0-9]{10}$/),
'status': Random.integer(0, 1)
}
users.push(user)
}
return users
}
Mock.mock('/api/users', userData) // 文章数据
const articleData = () => {
let articles = []
for (let i = 0; i < 20; i++) {
let article = {
'id': i + 1,
'date': Random.date('yyyy-MM-dd'),
'title': Random.csentence(),
'author': Random.cname(),
'content': Random.csentence(),
'status': Random.integer(0, 1)
}
articles.push(article)
}
return articles
}
Mock.mock('/api/articles', articleData)
main.js
import Vue from 'vue'
import axios from 'axios'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui'
import Utils from './common/utils'
import 'element-ui/lib/theme-chalk/reset.css'
import 'element-ui/lib/theme-chalk/index.css'
import './mock.js' Vue.config.productionTip = false
Vue.use(ElementUI)
Vue.prototype.$http = axios
Vue.prototype.Utils = Utils new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
五、说明
1. 为了能在Github上成功演示项目,修改了路径配置,路径配置在vue.config.js 中。本地 build 请删除路径配置
2. 此项目为个人学习项目,如有疑问欢迎留言。发现BUG或代码问题也麻烦提个醒,谢谢!如有帮助到你,给个star啦 :)
GitHub 地址: https://github.com/imxiaoer/ElementUIAdmin
项目演示地址:https://imxiaoer.github.io/ElementUIAdmin/dist/index
VUE基于ElementUI搭建的简易单页后台的更多相关文章
- 使用 Flask 和 Vue.js 来构建全栈单页应用
在这个教程中,我将向你展示如何将 Vue 的单页面应用和 Flask 后端连接起来. 简单的来说,如果想在 Flask 中使用 Vue 框架是没有什么问题的. 但在实际中存在一个明显的问题就是 Fla ...
- vue路由实现多视图的单页应用
多视图的单页应用:在一个页面中实现多个页面不同切换,url也发生相应变化. router-view结合this.$router.push("/pickUp")实现,效果如下: 当点 ...
- 【UGUI】 (三)------- 背包系统(上)之简易单页背包系统及检索功能的实现
背包系统,无论是游戏还是应用,都是常常见到的功能,其作用及重要性不用我多说,玩过游戏的朋友都应该明白. 在Unity中实现一个简易的背包系统其实并不是太过复杂的事.本文要实现的是一个带检索功能的背包系 ...
- 从零搭建一个IdentityServer——单页应用身份验证
上一篇文章我们介绍了Asp.net core中身份验证的相关内容,并通过下图描述了身份验证及授权的流程: 注:改流程图进行过修改,第三方用户名密码登陆后并不是直接获得code/id_token/acc ...
- vue基于element-ui的三级CheckBox复选框
最近vue项目需要用到三级CheckBox复选框,需要实现全选反选不确定三种状态.但是element-ui table只支持多选行,并不能支持三级及以上的多选,所以写了这篇技术博文供以后学习使用. 效 ...
- vue使用elementUI组件提交表单(带图片)到node后台
1.方法一(图片与表单分开,请求2次) 1.1 前台代码 // elementUI表单 <el-form ref="form" class="forms" ...
- VUE,基于vue-cli搭建创建vue项目
前提:必须安装node.js,官方地址:https://nodejs.org/en/ 然后安装vue-cli 安装方式:cmd命令行安装:打开cmd命令符输入进行全局安装脚手架:npm install ...
- vue基于 element-ui 实现菜单动画效果,任意添加 li 个数均匀撑满 ul 宽度
%)%)%%%))) .) .) .) .) .) .) .) .) .) .) .) .) .) .) .) .% %% %deg);}
- vue + element-ui 制作tab切换(适用于单页切换不同标记显示不同内容)
本篇文章使用vue结合element开发tab切换单页不同的标记显示不同的内容. 1.安装element-ui npm install element-ui --save 2.在main.js中引入e ...
随机推荐
- php 从2维数组组合为四维数组分析(项目中前台侧边栏导航三级分类显示)
foreach函数(循环函数)内嵌套循环函数时,当内层完全循环完后,才会向上一级循环 数组要注意问题 array_merge----合并一个或多个数组 将一个或多个数组的单元合并起来,一个数组中的值附 ...
- Android NDK学习(六): so文件兼容之abiFilters的使用
最近项目中遇到了要使用opencv的情况,涉及到了abi兼容的选择.因为如果全部都适配的话,包很大,这样兼容那些用户数极少的cpu就很不划算,所以我只适配了armeabi-v7a这一个.但是今天在x6 ...
- Swift5 语言指南(四) 基础知识
Swift是iOS,macOS,watchOS和tvOS应用程序开发的新编程语言.尽管如此,Swift的许多部分对您在C和Objective-C中的开发经验都很熟悉. 雨燕提供了自己的所有基本C和Ob ...
- maven配置多仓库的方法
刚接触maven就是在公司里配置好的,所以一直以来使用都没毛病,所以一直没有去动这些固有的东西. 但是,后来把公司的电脑拿回家之后,发现有的东西就搞不起来了.原因也看一下就明白了,因为在公司的时候用的 ...
- 从零搭建java后台管理系统(二)mysql和redis安装
接上篇开始安装mysql和redis 注意了,如果用阿里云服务器,外网访问的端口必须在安全组开启,否则外网访问不通 三.服务器安装redis和mysql 本次环境搭建将所有第三方服务会安装在阿里云服务 ...
- kubernetes集群搭建(3):master节点安装
1.master节点上执行: yum -y install kubernetes flannel etcd 2.修改etcd配置为: [root@k8s-master ~]# vi /etc/etcd ...
- Angular使用总结 --- 通过指令动态添加组件
之前自己写的公共组件,都是会先引入,需要调起的时候再通过service控制公共组件状态.值.回调函数什么的.但是有一些场景不适合这种方式,还是动态添加组件更加好.通过写过的一个小组件来总结下. 创建组 ...
- 排序算法系列:快速排序算法JAVA版(靠谱、清晰、真实、可用、不罗嗦版)
在网上搜索算法的博客,发现一个比较悲剧的现象非常普遍: 原理讲不清,混乱 啰嗦 图和文对不上 不可用,甚至代码还出错 为了不误人子弟耽误时间,推荐看一些靠谱的资源,如[啊哈!算法]系列: https: ...
- [Leetcode]394.字符串解码
题目与解释 给定一个经过编码的字符串,返回它解码后的字符串. 编码规则为: k[encoded_string],表示其中方括号内部的 encoded_string 正好重复 k 次.注意 k 保证为正 ...
- css实现纯文字内容元素透明背景(兼容IE6)
HTML: <div class="title-wrapper"> <span class="title"> <span clas ...
