3-5 Vue中的样式绑定
Vue中的样式绑定:
本案例,简单设计一个<div>的点击绑定事件来改变div的样式效果
方法一:【class】
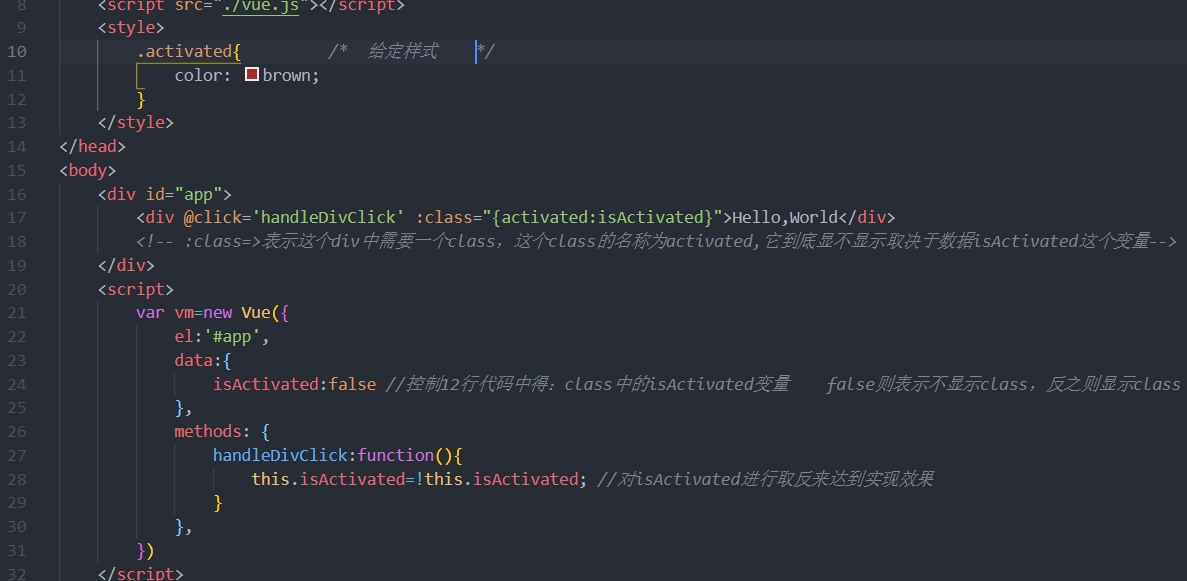
①(class和对象的绑定)

//如上,运用class和一个对象的形式来解决样式和数据的绑定效果,这种语法叫做class的对象绑定
//效果如下图:

//当点击div,右侧的html代码就会给div添加一个class,并且实现div中的文字变红色的效果。。。
======================================================
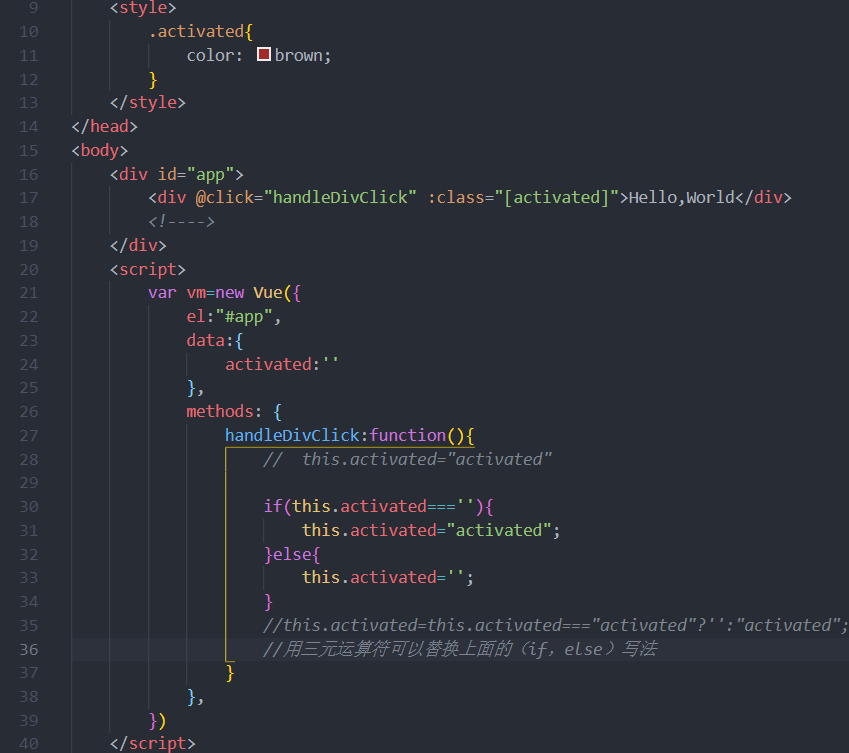
②(class和数组的绑定)

//如上,运用class和数组相绑定的用法,当这个数组里面写了一个内容,这个内容是个变量。class上会显示这个变量对应的内容
//显示效果和之前一样
=========================================================
方法二:【style】
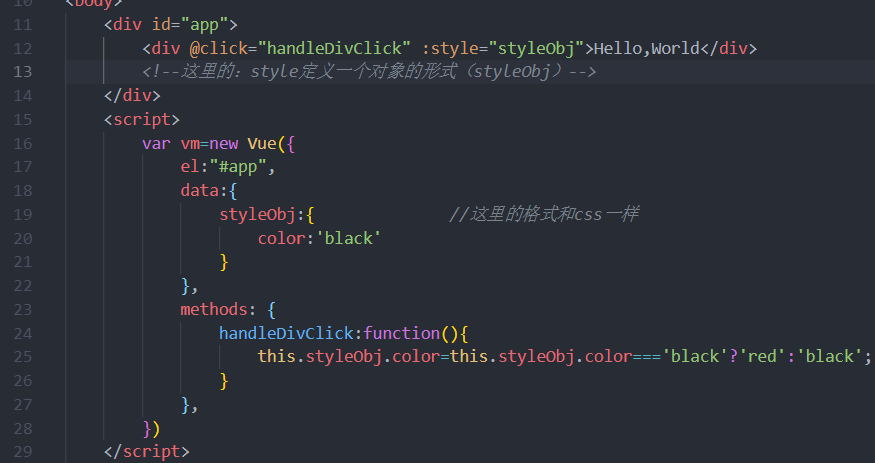
①(style和对象的绑定)

//这里运用style结合对象的形式来编写。data中接收传进来的styleObj对象,styleObj里面的书写格式和css一样
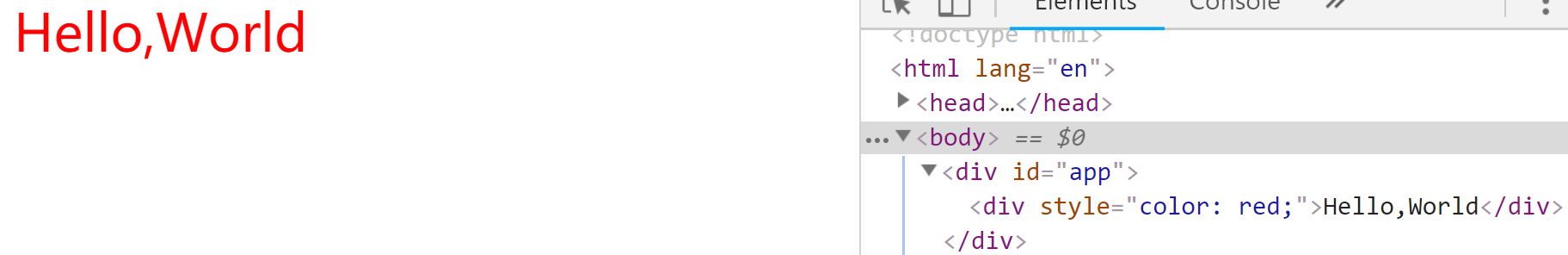
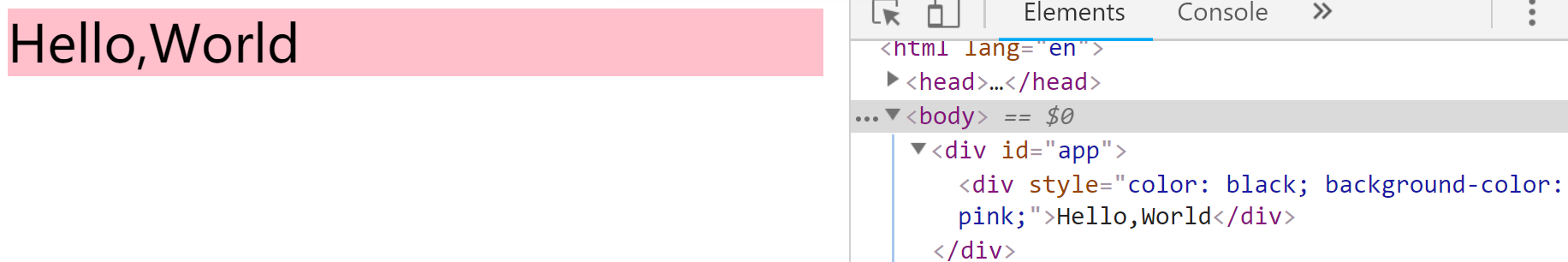
//显示效果如下图:

//运用这种方法,div中添加了style属性,默认为black。当点击div,style的值就变成了red。因此达到实现效果。。。
======================================================
②(style和数组的绑定)


3-5 Vue中的样式绑定的更多相关文章
- vue.js(7)--vue中的样式绑定
vue中class样式与内联样式的绑定 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- vue中的样式绑定
样式绑定 样式绑定有class绑定和style绑定,这里我们分别说说 class绑定 class样式绑定与有两种语法:对象语法(v-bind:class='{active:isActive}').数组 ...
- 黑马vue---16、vue中通过属性绑定为元素设置class类样式
黑马vue---16.vue中通过属性绑定为元素设置class类样式 一.总结 一句话总结: 这里就是为元素绑定class样式,和后面的style样式区别一下 vue中class样式绑定方式的相对于原 ...
- 黑马vue---17、vue中通过属性绑定绑定style行内样式
黑马vue---17.vue中通过属性绑定绑定style行内样式 一.总结 一句话总结: 如果属性名中带有短线必须加引号,比如: h1StyleObj: { color: 'red', 'font-s ...
- Vue学习笔记七:Vue中的样式
目录 两种样式 class样式 内联样式 两种样式 Vue中使用样式方式有两种,一种是class样式,一种是内联样式也就是style class样式 class样式使用的方式有5种,HTML如下 &l ...
- VUE中CSS样式穿透
VUE中CSS样式穿透 1. 问题由来 在做两款H5的APP项目,前期采用微信官方推荐的weui组件库.后来因呈现的效果不理想,组件不丰富,最终项目完成后全部升级采用了有赞开发的vant组件库.同时将 ...
- 深入理解 vue 中 scoped 样式作用域的规则
哈喽!大家好!我是木瓜太香,今天我们来聊一个 vue 的样式作用域的问题,通常我们开发项目的时候是要在 style 上加上 scoped 来起到规定组件作用域的效果的,所以了解他们的规则也是很有必要的 ...
- Vue.js:样式绑定
ylbtech-Vue.js:样式绑定 1.返回顶部 1. Vue.js 样式绑定 Vue.js class class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v- ...
- Vue基础语法(样式绑定,事件处理,表单,Vue组件)
样式绑定 事件处理 表单 Vue组件 样式绑定 <!DOCTYPE html> <html> <head> <meta charset="utf-8 ...
随机推荐
- cdnbest区域自定义配置里添加防xss攻击配置
把下面代码复制进去即可: <!--#start 300 --><config> <response action='allow' > <table name= ...
- [leetcode]35. Search Insert Position寻找插入位置
Given a sorted array and a target value, return the index if the target is found. If not, return the ...
- [leetcode]43. Multiply Strings高精度乘法
Given two non-negative integers num1 and num2 represented as strings, return the product of num1 and ...
- 指定某个方法在站点的Application_Start之前执行
指定某个函数方法在站点的Application_Start之前执行:PreApplicationStartMethodAttribute 先预备一个类,用于Start时调用 public static ...
- Heartbleed心脏出血漏洞原理分析
Heartbleed心脏出血漏洞原理分析 2017年01月14日 18:14:25 阅读数:2718 1. 概述 OpenSSL在实现TLS和DTLS的心跳处理逻辑时,存在编码缺陷.OpenSS ...
- 五子棋 AI(AIpha-beta算法)
博弈树 下过五子棋的人都应该知道,越厉害的人,对棋面的预测程度越深.换句话讲,就是当你下完一步棋,我就能在我的脑海里假设把我所有可能下的地方都下一遍,然后考虑我下完之后你又会下在哪里,最后我根据每次预 ...
- 动态iframe 分享
function createIframe() { var i = document.createElement("iframe"); i.src = "/RSK/Rsk ...
- java多线程系列11 juc包下的队列
队列分为两类 阻塞队列 BlockingQueue提供如下两个支持阻塞的方法: (1)put(E e): 尝试把e元素放如BlockingQueue中,如果该队列的元素已满,则阻塞该线程. ...
- 解决跨域脚本攻击 XSS
配置Content Security Policy 传送门:作者: 阮一峰 http://www.ruanyifeng.com/blog/2016/09/csp.html [前端安全]JavaS ...
- drf1 rest & restful规范
web服务交互 我们在浏览器中能看到的每个网站,都是一个web服务.那么我们在提供每个web服务的时候,都需要前后端交互,前后端交互就一定有一些实现方案,我们通常叫web服务交互方案. 目前主流的三种 ...
