Javascript原型,原型链?有什么特点?
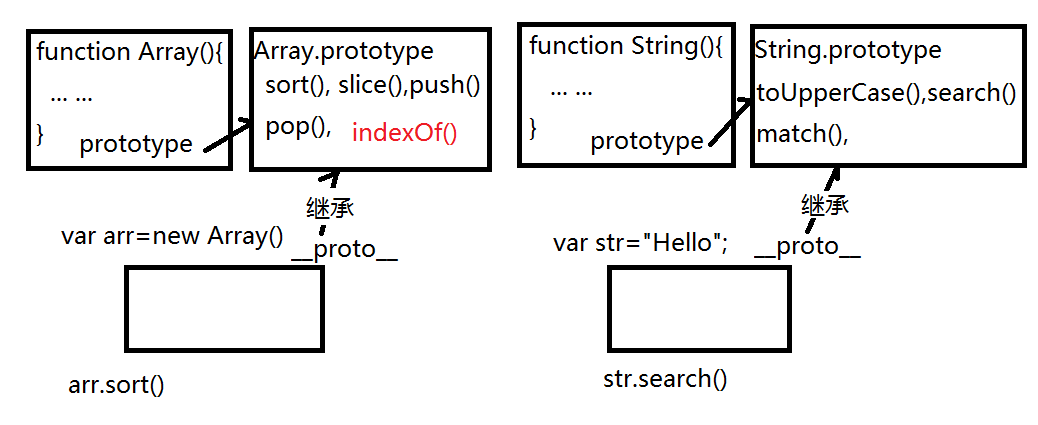
如何: js中继承都是通过原型对象实现的
什么是原型对象: 集中存储同一类型的所有子对象,共用成员的父对象
何时: 只要继承,必然原型对象
如何:
创建: 不用创建,买一赠一
每创建一个构造函数,都附赠一个原型对象
继承: 在创建子对象时,new的第2步自动设置子对象继承构造函数的原型对象
访问成员: 优先访问自有成员
自己没有,就去父对象(原型对象)中查找
将成员添加到原型对象中:
构造函数.prototype.成员=值
自有属性和共有属性:
自有属性: 保存在当前对象本地,仅归当前对象独有的属性
共有属性: 保存在父对象中,所有子对象共有的属性
读取属性值: 子对象.属性
修改属性值: 自有属性,必须通过子对象自己修改
共有属性,只能用原型对象修改!
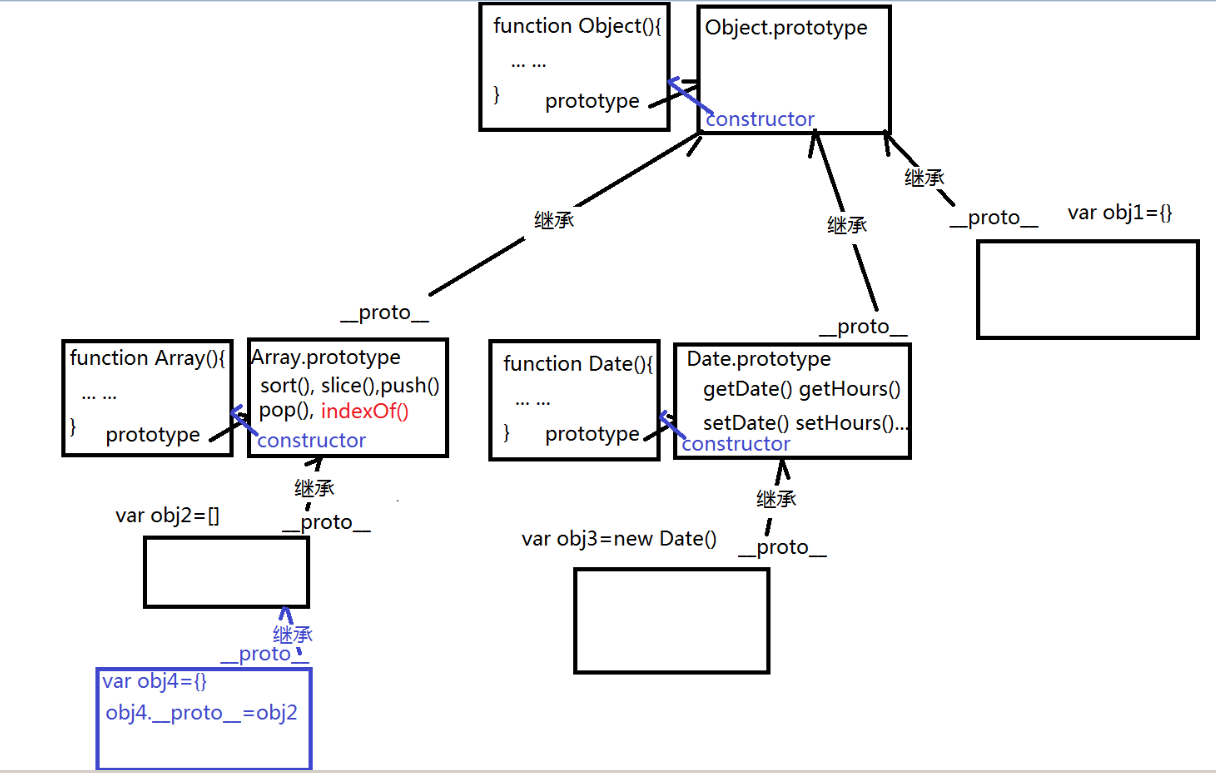
原型链:
什么是: 由多级父对象逐级继承,形成的链式结构
包含了: 所有对象的属性和方法
控制着: 属性和方法的使用顺序,以及共享范围


Javascript原型,原型链?有什么特点?的更多相关文章
- Javascript的原型链图
90%的前端或者js程序员或者老师们对Javascript懂得不比这个多 给手机看的 但是这个图里的所有褐色单向箭头链就是Javascript的原型链(颜色标注对理解js原型链很关键) 这图中的各个_ ...
- javascript 之原型、原型链-14
原型 原型是一个对象,每个函数对象(在javascript 之对象中说过函数也是对象 )都有一个属性(prototype)指向这个对象--原型对象,这个对象的作用是让所有对象实例共享原型对象中的属性. ...
- javaScript系列 [04]-javaScript的原型链
[04]-javaScript的原型链 本文旨在花很少的篇幅讲清楚JavaScript语言中的原型链结构,很多朋友认为JavaScript中的原型链复杂难懂,其实不然,它们就像树上的一串猴子. 1.1 ...
- JavaScript prototype原型和原型链详解
用过JavaScript的同学们肯定都对prototype如雷贯耳,但是这究竟是个什么东西却让初学者莫衷一是,只知道函数都会有一个prototype属性,可以为其添加函数供实例访问,其它的就不清楚了, ...
- 三张图搞懂JavaScript的原型对象与原型链
对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与__proto__混淆,二来它们之间的各种指向实在有些复杂,其实市面上已经有非常多的文章在尝试说清楚,有一张 ...
- 三张图搞懂JavaScript的原型对象与原型链 / js继承,各种继承的优缺点(原型链继承,组合继承,寄生组合继承)
摘自:https://www.cnblogs.com/shuiyi/p/5305435.html 对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与__pro ...
- [转]浅谈 JavaScript的原型对象与原型链
看到这篇文章写的很好,转过来以便今后阅读. 原文地址:http://www.cnblogs.com/shuiyi/p/5305435.html 对于新人来说,JavaScript的原型是一个很让人头疼 ...
- JavaScript的原型链继承__propt__、prototype、constructor的理解、以及他们之间相互的关系。
回想自己已经工作了有一段时间了,但是自己对JavaScript的原型链.和继承的理解能力没有到位,最近他们彻底的整理并且复习了一遍. 本案例中部分文案来自网络和书籍,如有侵权请联系我,我只是把我的理解 ...
- javascript prototype原型链的原理
javascript prototype原型链的原理 说到prototype,就不得不先说下new的过程. 我们先看看这样一段代码: <script type="text/javasc ...
- 浅谈javascript的原型及原型链
浅谈javascript的原型及原型链 这里,我们列出原型的几个概念,如下: prototype属性 [[prototype]] __proto__ prototype属性 只要创建了一个函数,就会为 ...
随机推荐
- JVM(一):方法区
方法区(Method Area) 在JVM中,类型信息和类静态变量都保存在方法区中,需要注意的一点是,常量池也存放于方法区中. 类型信息包括: 1.类型的全名(The fully qualified ...
- 接口测试工具-Jmeter使用笔记(九:跨线程组传递变量)
使用场景: 请求API需要授权令牌,但是授权令牌只需要获取一次,即可调用服务器上其他业务接口. 所以我想要把授权操作放在单独的一个线程,业务流放在其他线程. 这就需要我把从授权线程获取的令牌传入业务流 ...
- python框架之Django(14)-rest_framework模块
APIView django原生View post请求 from django.shortcuts import render, HttpResponse from django import vie ...
- 绿色版mssql
1.安装2008绿色版,缺少对应的企业管理器,安装官方版本的提示电脑没有重启(已经重启后) 2.选择一个可用版本的mssql,2000的可以用,MSSQL2000-HaoSQL,自带企业管理器和查询器
- 六种方式读取properties资源文件
conf.properties文件内容: reportStationName=xx供电局 JBM=0318 文件路径: 其中xxx为项目名 import java.io.BufferedInputSt ...
- zabbix-agent 在SElinux Enforcing 状态的文件权限问题及解决办法
因为某种原因必须要开启SElinux,用yum装了一个zabbix-agent 替换了一下配置文件结果悲剧了 # systemctl restart zabbix-agent ● zabbix-age ...
- test6
- 以选项卡的故事扯扯js面向对象
在现在的网页中,选项卡(我自己这样子叫)是非常普遍的,也是比较基础,学了原型实现选项卡也挺久了,最近在学ES6,学了用类实现选项卡,今天就在此做个总结,别的废话也不多说. 以"貌" ...
- Hdu2033 人见人爱A+B (贪心)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2033 人见人爱A+B Time Limit: 2000/1000 MS (Java/Others) ...
- 给datagrid的日期格式化成年月日
$('#infos').datagrid({ title:'系统版本列表', iconCls:'icon-view', method:'POST', singleSelect:false, fit : ...
