Vue(二十)项目初始化步骤
提:需要安装 node.js / npm淘宝镜像 / webpack / vue-cli脚手架构建工具
1.创建项目
- vue init webpack framework

https://github.com/standard/standard/blob/master/docs/RULES-zhcn.md (ESLint规范)
2.切换到项目文件目录下,安装项目依赖
- cd framework
- cnpm install

3.启动项目
- npm run dev

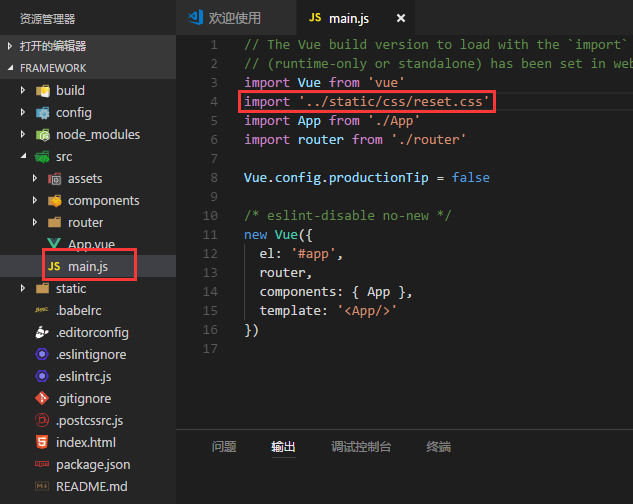
4.添加css初始化文件

在 main.js中引入css文件

5.安装vuex
- cnpm install vuex --save

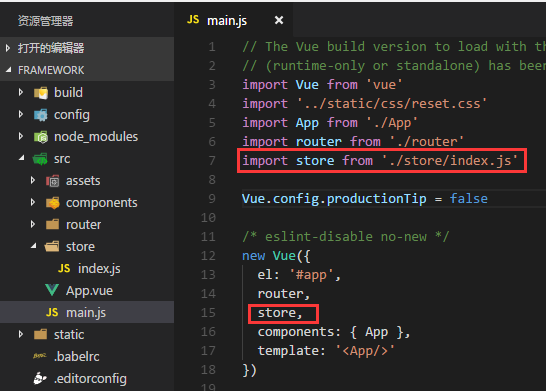
创建 store 目录 index.js 文件 ,在main.js文件中引入

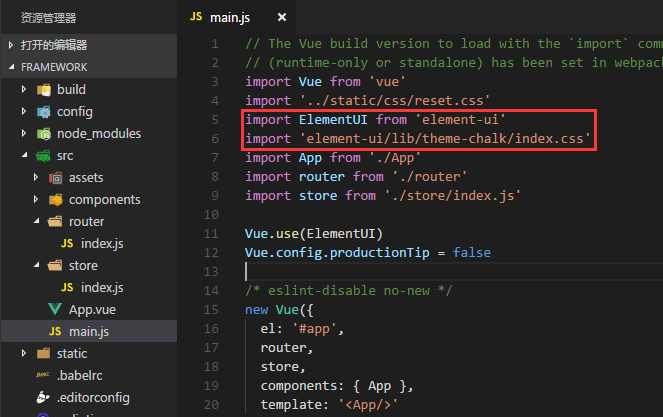
6.安装ElementUI
- cnpm install element-ui --save

在main.js中引入

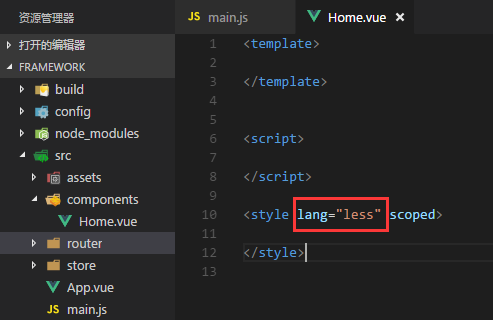
7.删掉自带组件 HelloWord.vue,创建自己的组件首页 Home.vue

安装sass
cnpm install node-sass --save-dev
cnpm install sass-loader --save-devwebpack.base.config.js在loaders里面加上 module -- rules (vue2.0)
{ test: /\.scss$/, loaders: ["style", "css", "sass"] }修改路由文件

启动项目

8.项目链接

https://pan.baidu.com/s/1pNso7uN
密码:tn15
解压后安装项目依赖再启动
- cnpm install
- npm run dev
Vue(二十)项目初始化步骤的更多相关文章
- vue项目初始化步骤
项目初始化:() 1. 安装vue-cli : npm install -g vue-cli 2.初始化项目: vue init webpack my-project 3.进入项目: c ...
- Vue + Element UI项目初始化
1.安装相关组件 1.1安装Node 检查本地是否安装node node -v 如果没有安装,从Node官网下载 1.2安装npm npm -v 如果没有安装:使用该指令安装: npm install ...
- 使用VUE框架搭建项目基本步骤
ps:初入Vue坑的小伙伴们,对于独立做一个项目可能不清楚需要使用哪些资源,这篇随笔希望对大家有所帮助. 第一步:参照vue的官方文档,建立一个vue的项目 # 全局安装 vue-cli $ npm ...
- Vue.js-创建Vue项目(Vue项目初始化)并不是用Webstrom创建,只是用Webstrom打开
我犯的错误:作为vue小白,并不知道还要单独去创建初始的vue项目,于是自己在webstrom中建了一个Empty Project, 在其中新增了一个js文件,就开始import Vue from “ ...
- vue前端项目初始化的步骤
前端项目初始化的步骤 1. 安装vue脚手架 2.通过vue脚手架创建项目 可以直接 vue create 项目名 也可以 vue ui 3.配置vue路由 4.配置Element-ui 组件 ...
- Vue+koa2开发一款全栈小程序(5.服务端环境搭建和项目初始化)
1.微信公众平台小程序关联腾讯云 腾讯云的开发环境是给免费的一个后台,但是只能够用于开发,如果用于生产是需要花钱的,我们先用开发环境吧 1.用小程序开发邮箱账号登录微信公众平台 2.[设置]→[开发者 ...
- 基于Vue的WebApp项目开发(二)
利用webpack解析和打包.vue组件页面 相关知识: vue项目中的每个页面其实都是一个.vue的文件,这种文件,Vue称之为组件页面,必须借助于webpack的vue-loader才能运行,所以 ...
- 前端Vue项目——初始化及导航栏
一.项目初始化 创建webpack模板项目如下所示: MacBook-Pro:PycharmProjects hqs$ vue init webpack luffy_project ? Project ...
- vue项目基本步骤
首先查看电脑是否已经安装vue并查看版本: window+R快捷打开命令行,cmd,输入node -v回车 如果未安装操作步骤如下: 1:$ cnpm install vue(新电脑安装Vue,永久) ...
随机推荐
- Windows Azure 搭建网络代理 Proxy
额 题目起的有点大 其实就是在 Linux 上使用代理 不过是用的 Azure 上的 Liunx 虚拟机而已 如何在 Azure 上搭建 VPN 见上篇:http://www.cnblogs.com/ ...
- [转] React之Immutable学习记录
从问题说起:熟悉 React 组件生命周期的话都知道:调用 setState 方法总是会触发 render 方法从而进行 vdom re-render 相关逻辑,哪怕实际上你没有更改到 Compone ...
- fputcsv导出大量数据
<?php set_time_limit(0); ini_set('memory_limit', '128M'); $fileName = date('YmdHis', time()); hea ...
- Kafka Manager
1.kafka Manager 1.上传压缩包kafka-manager-1.3.3.15.zip到集群 2.解压到/opt/module 3.修改配置文件conf/application.conf ...
- Python GUI - tkinter
目录: Tkinter 组件 标准属性 几何管理 代码实例: 1. Label & Button 2. Entry & Text 3.Listbox列表 4.Radiobutton单选 ...
- Maya cmds pymel 快速选择hard edges(硬边)
Maya cmds pymel 快速选择hard edges(硬边) import maya.cmds as cmds cmds.polySelectConstraint(m = 3, t = 0x8 ...
- win10系统桌面快捷键图标异常解决方法
win10系统桌面快捷键图标异常解决方法 前言: 有一次我的一个图标变成白色,找到:https://jingyan.baidu.com/article/948f5924148e67d80ef5f947 ...
- thinkphp5 Request请求类
获取请求类的几种方式: 1.助手函数(严格不算ba ) input('post.name'): 2.$request=\think\Request::instance(); 3.控制器中必须继承Con ...
- Running Median POJ - 3784 (对顶堆/优先队列 | 链表)
For this problem, you will write a program that reads in a sequence of 32-bit signed integers. After ...
- HDU 1385 Minimum Transport Cost (输出字典序最小路径)【最短路】
<题目链接> 题目大意:给你一张图,有n个点,每个点都有需要缴的税,两个直接相连点之间的道路也有需要花费的费用.现在进行多次询问,给定起点和终点,输出给定起点和终点之间最少花费是多少,并且 ...
