BMFont制作美术字体
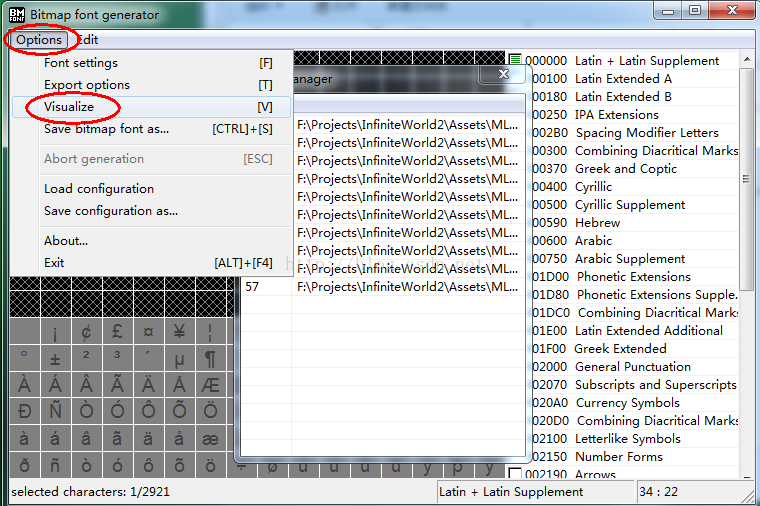
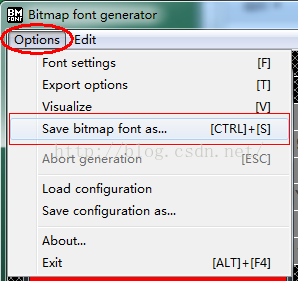
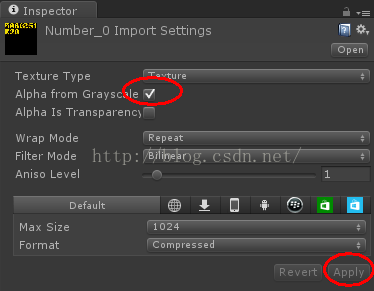
生成 Number.fnt、Number_0.png 两个文件,将其拖入Unity 相应位置,继续下一步
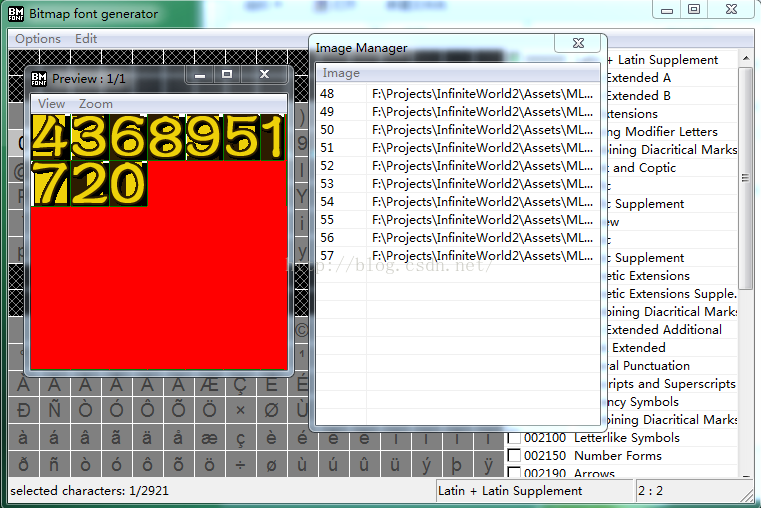
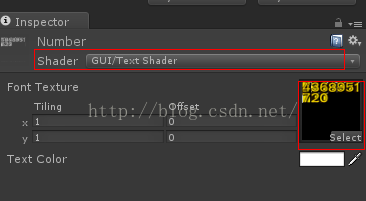
箭头所指就是我们要得到的最终目标,在文本处字体使用它就可以了。
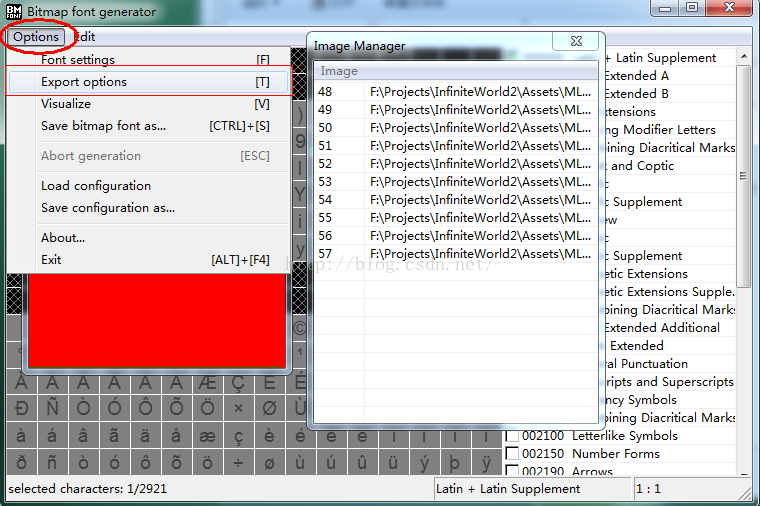
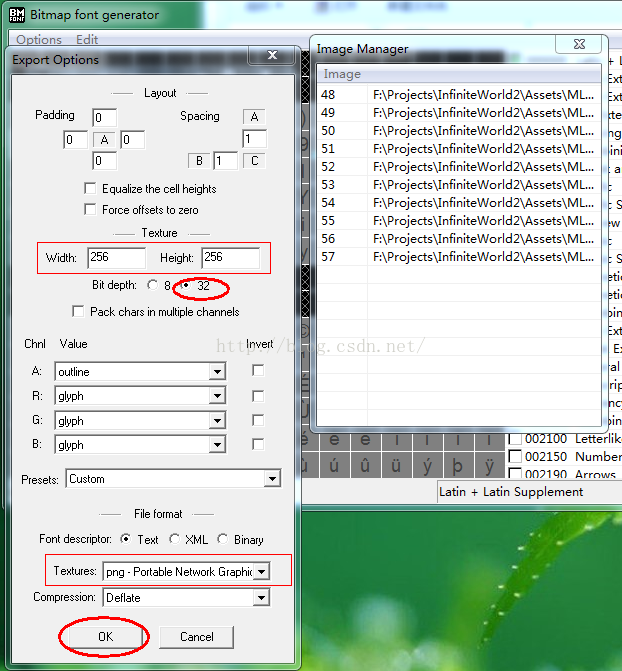
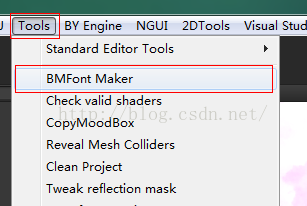
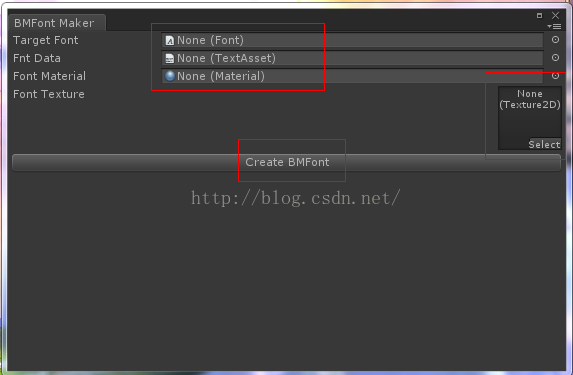
在使用 Tools -> BMFont Maker 之前得先完成以下步骤:
- using UnityEngine;
- using UnityEditor;
- public class BMFontEditor : EditorWindow
- {
- [MenuItem("Tools/BMFont Maker")]
- static public void OpenBMFontMaker()
- {
- EditorWindow.GetWindow<BMFontEditor>(false, "BMFont Maker", true).Show();
- }
- [SerializeField]
- private Font targetFont;
- [SerializeField]
- private TextAsset fntData;
- [SerializeField]
- private Material fontMaterial;
- [SerializeField]
- private Texture2D fontTexture;
- private BMFont bmFont = new BMFont();
- public BMFontEditor()
- {
- }
- void OnGUI()
- {
- targetFont = EditorGUILayout.ObjectField("Target Font", targetFont, typeof(Font), false) as Font;
- fntData = EditorGUILayout.ObjectField("Fnt Data", fntData, typeof(TextAsset), false) as TextAsset;
- fontMaterial = EditorGUILayout.ObjectField("Font Material", fontMaterial, typeof(Material), false) as Material;
- fontTexture = EditorGUILayout.ObjectField("Font Texture", fontTexture, typeof(Texture2D), false) as Texture2D;
- if (GUILayout.Button("Create BMFont"))
- {
- BMFontReader.Load(bmFont, fntData.name, fntData.bytes); //借用NGUI封装的读取类
- CharacterInfo[] characterInfo = new CharacterInfo[bmFont.glyphs.Count];
- for (int i = 0; i < bmFont.glyphs.Count; i++)
- {
- BMGlyph bmInfo = bmFont.glyphs[i];
- CharacterInfo info = new CharacterInfo();
- info.index = bmInfo.index;
- info.uv.x = (float)bmInfo.x / (float)bmFont.texWidth;
- info.uv.y = 1 - (float)bmInfo.y / (float)bmFont.texHeight;
- info.uv.width = (float)bmInfo.width / (float)bmFont.texWidth;
- info.uv.height = -1f * (float)bmInfo.height / (float)bmFont.texHeight;
- info.vert.x = 0;
- info.vert.y = -(float)bmInfo.height;
- info.vert.width = (float)bmInfo.width;
- info.vert.height = (float)bmInfo.height;
- info.width = (float)bmInfo.advance;
- characterInfo[i] = info;
- }
- targetFont.characterInfo = characterInfo;
- if (fontMaterial)
- {
- fontMaterial.mainTexture = fontTexture;
- }
- targetFont.material = fontMaterial;
- fontMaterial.shader = Shader.Find("UI/Default");//这一行很关键,如果用standard的shader,放到Android手机上,第一次加载会很慢
- Debug.Log("Create Font <" + targetFont.name + "> Success");
- Close();
- }
- }
- }
将这个类放入工程中,这样在 Tools 中才可以找到 BMFont Maker,它的作用是赋予字体的详细信息,由于它是借助 NGUI 来实现的工具,所以得加上 NGUI 中的以下类:
BMFont制作美术字体的更多相关文章
- Unity3d之-使用BMFont制作美术字体
一.需求 游戏开发中经常遇到需要以美术字(而非字库)做数字显示的情况,通常美术会提供一组包含单个数字(也会有其它字符)的图片,可能是一张整图,也可能是每个数字分开的散图. 在此我以一张整图这种情况为例 ...
- Unity3D中使用BMFont制作图片字体 (NGUI版)
[旧博客转移 - 发布于2015年9月10日 16:07] 有时美术会出这种图片格式的文字,NGUI提供了UIFont来支持BMFont导出的图片字体 BMFont原理其实很简单,首先会把文字小图拼成 ...
- Unity教程之-UGUI美术字体的制作与使用
文章转载自:http://www.unity.5helpyou.com/3211.html 游戏制作中,经常需要使用各种花哨的文字或者数字,而字体库往往不能达到我们需要的效果,因此需要一种用图片替代文 ...
- Unity 使用BMFont制作字体
参考链接:http://blog.csdn.net/huang9012/article/details/32333913,作者:CSDN huang9012 NGUI版本:3.6.5 要自己制作字体, ...
- 详解利用ShoeBox制作位图字体
http://childhood.logdown.com/posts/190580/-details-using-shoebox-produce-bitmap-fonts?utm_source=tui ...
- bmp制作自定义字体(cocostudio使用)
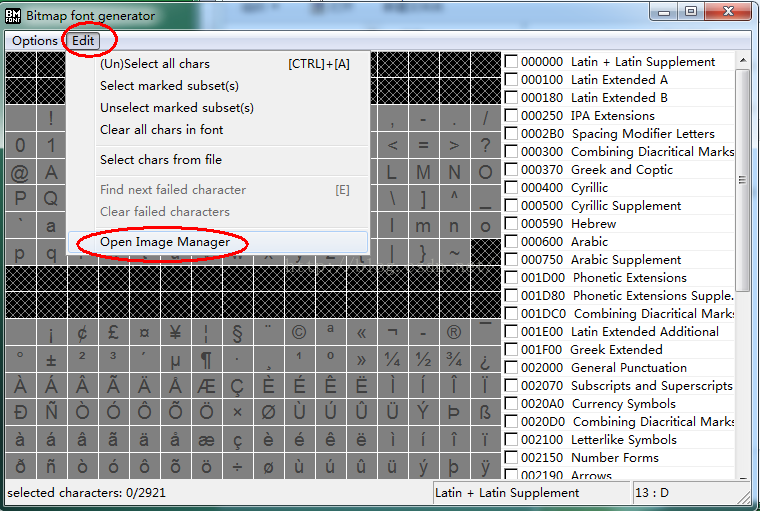
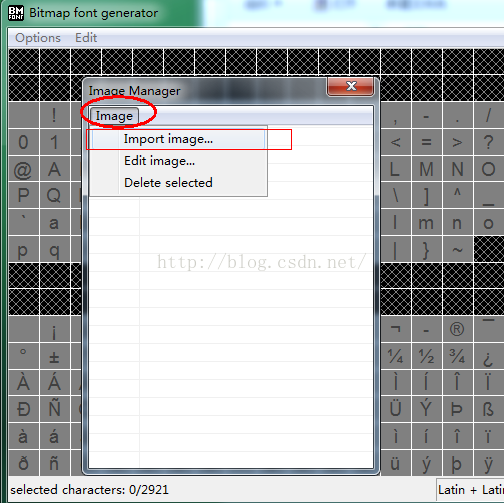
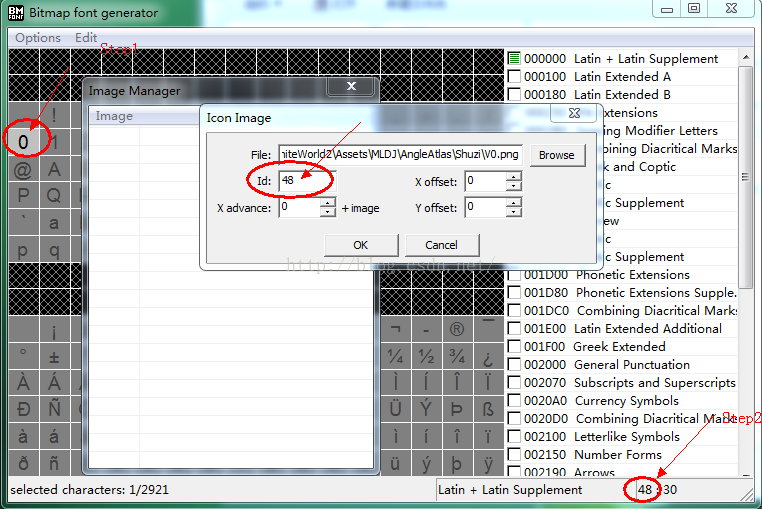
工具需求:bmpfont 1.步骤 (1)制作 * 把自己的字体放到一个txt文件中,写个脚本抽离出来, 重复了没有关系 * Edit->Select chars from fils(注意:Ed ...
- 如何制作图标字体(如何将svg转换为css可用的图标字体)
转自: 如何制作图标字体(如何将svg转换为css可用的图标字体) 具体描述 在项目开发当中,我们常常遇到需要将获取到的svg转换为,css可用的图标字体,那么具体该如何进行操作呢 具体操作 登录ic ...
- 使用bmfont制作字体
本地显示正常 将制作好的字体上传 别人用不好使 制作完场景没ctrl+s 保存 ctrl+s保存之后生成另外的文件
- 如何用Unity制作自定义字体——Custom Font
一.效果图 二.步骤 将美术做好的字体分块导入BMFont,使用BMFont工具生成艺术字库: 将上面的数据导入unity资源目录下:*.fnt文件中记录每个文字的状态信息: 导入*.png图片并设置 ...
随机推荐
- Windows 系统判断MD5 值的办法
Linux 系统的文件要传到Windows系统里面,传输过程中网络不稳定,为了判断文件是否完整传输,所以就用md5的方式判断是否同一个文件 Linux系统 [root@augusite ~]# md5 ...
- 【转】Java开发必须要知道的知识体系
Java Java是一门超高人气编程语言,拥有跨平台.面向对象.泛型编程等特性.在TIOBE编程语言排行榜中,连续夺得第一宝座,而且国内各大知名互联网公司,后端开发首选语言:非Java莫属.今天只是梳 ...
- weka的基本使用
目录: 1. 简介 2.界面初识 3.数据格式 4.数据准备 5.关联规则 6.分类与回归 7.聚类分析 8.Weka相关资料 9.Weka二次开发 10.Weka源代码导入 1. 简介 WEKA的全 ...
- day 58 bootstrap -part1
我们的bootstrap主要使用都是官网里面的内容,官网里面的都整理得很完备,有需要的时候就直接去里面找即可, 关于这个bootstrap,我所理解的就是,我们前面所学的那些,从html开始一直到后面 ...
- 利用图片的灰度平均值来进行分类实现手写图片识别(数据集50000张图片)——Jason niu
from collections import defaultdict import mnist_loader def main(): training_data, validation_data, ...
- 【JavaScript】快速入门
摘抄地址快速入门 No1: JavaScript严格区分大小写 No2: JavaScript不区分整数和浮点数,统一用Number表示 NaN表示Not a Number,当无法计算结果时用NaN表 ...
- vmware + centos 7安装vmtools时提示The path "" is not a valid path to the xxx kernel header
在安装vmtools时无意中出现了这样的问题 1.gcc错误 Searching for GCC- The path "" is not valid path to the gcc ...
- POJ 1988 Cube Stacking 【带权并查集】
<题目链接> 题目大意: 有几个stack,初始里面有一个cube.支持两种操作: 1.move x y: 将x所在的stack移动到y所在stack的顶部. 2.count x:数在x所 ...
- 【H5】-- FormData用法介绍以及实现图片/文件上传--【XUEBIG】
一.概述 FormData 对象的使用: 1.用一些键值对来模拟一系列表单控件:即把form中所有表单元素的name与value组装成一个queryString 2. 异步上传二进制文件. 二.使 ...
- 依赖配置中心实现注有@ConfigurationProperties的bean相关属性刷新
配置中心是什么 配置中心,通过key=value的形式存储环境变量.配置中心的属性做了修改,项目中可以通过配置中心的依赖(sdk)立即感知到.需要做的就是如何在属性发生变化时,改变带有@Configu ...