在ASP.NET中使用KindEditor富文本编辑器
以前一直用百度的UEditor。这次客户提了一个需求要在编辑器中插入Flash动画,但是不知道怎么用UEditor实现,于是选用了KindEditor。
更重要的一点是,客户的网站使用Framework2.0,但是UEditor只支持4.0或更高的版本(旧版本很难找到了)。
下面讲一下使用KindEditor的步骤
1、首先到官方网站下载最新版的UEditor
下载完成后解压,目录结构如下

可以看到,EEditor支持各种后端语言进行开发,由于我们使用的是ASP.NET,所以打开ASP.NET文件夹。

这里有两个很重要的文件file_manager_json.ashx和upload_json.ashx,他们用来负责处理客户端的文件上传请求。bin目录中有个LitJSON.dll类库,用来对对象进行序列化和反序列化操作。
2、将UEditor引用到项目中
<link href="/Js/KindEditor/themes/default/default.css" rel="stylesheet" charset="utf-8" type="text/css" />
<script src="/Js/KindEditor/kindeditor-all.js" charset="utf-8" type="text/javascript"></script>
<script src="/Js/KindEditor/lang/zh-CN.js" charset="utf-8" type="text/javascript"></script>
3、初始化UEditor
首先要做一些准备工作,在html代码中添加一个textarea用来当UEditor的容器。
<div class="divcontent">
<textarea id="content1" cols="100" rows="8" style="width:700px;height:200px;visibility:hidden;" runat="server"></textarea>
</div>
<div class="divfooter">
<input type="button" id="canceldoc" value="取消编辑" class="btnop" />
<input type="button" id="savedoc" value="保存文档" class="btnop"/>
</div>
所有的默认配置都在kindeditor-all.js文件中,如果你要对它们进行修改,可以在初始化时进行设置。
KindEditor.ready(
function (K) {
editor = K.create('#content1', {
//上传处理程序的路径
uploadJson: '/js/KindEditor/asp.net/upload_json.ashx',
imageSizeLimit: '10MB', //批量上传图片单张最大容量
imageUploadLimit : 30, //批量上传图片同时上传最多个数
//文件管理处理程序的路径
fileManagerJson: '/js/KindEditor/asp.net/file_manager_json.ashx',
allowFileManager: true,
//要取值设置这里 这个函数就是同步KindEditor的值到textarea文本框
afterCreate: function () {
var self = this;
K.ctrl(document, 13, function () {
self.sync();
K('form[name=example]')[0].submit();
});
K.ctrl(self.edit.doc, 13, function () {
self.sync();
K('form[name=example]')[0].submit();
});
},
//上传后执行的回调函数,获取上传图片的路径
afterUpload: function (data) {
alert(data);
},
//同时设置这里
afterBlur: function () {
this.sync();
},
width: '1000px;',
height: '500px;',
//编辑工具栏
items: [
'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage',
'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak',
'anchor', 'link', 'unlink', '|', 'about'
]
});
});
4、设置和获取KindEditor的数据
关于设置和获取可以参考官方给出的示例
下面是我在项目中用到的代码
$("#savedoc").click(function () {
if (confirm("是否要保存文档?")) {
if ($("#txttitle").val() == "") { alert("文档标题不能为空!"); return false; }
if (editor.html() == "") { alert("文档内容不能为空!"); return false; }var articleid = params.articleid;
$.post("../AjaxServer/ChannelServ.ashx", { method: "commitarticle",
content: editor.html(),
title: $("#txttitle").val(),
articleid: articleid }, function (data) {
if (data != "") {
alert("保存成功!");
location.href = 'articlelist.aspx?articleid=" + data;
} else {
alert("保存失败!");
}
});
}
});
$.get("../AjaxServer/ChannelServ.ashx", { method: "getarticlebyid", articleid: params.articleid }, function (data) {
var json = $.parseJSON(data);
if ($.parseHTML(json.Table[0].Content)[0].data) {
$("#txttitle").val(json.Table[0].Title);
editor.html($.parseHTML(json.Table[0].Content)[0].data);
} else {
$("#txttitle").val(json.Table[0].Title);
editor.html(json.Table[0].Content);
}
});
还有一点在开发时遇到的问题记录一下,在上传文件时会提示上传目录不存在的错误。打开upload_json.ashx查看后台代码发现没有设置好上传路径
//文件保存目录路径
String savePath = "../attached/"; //文件保存目录URL
String saveUrl = aspxUrl + "../attached/";
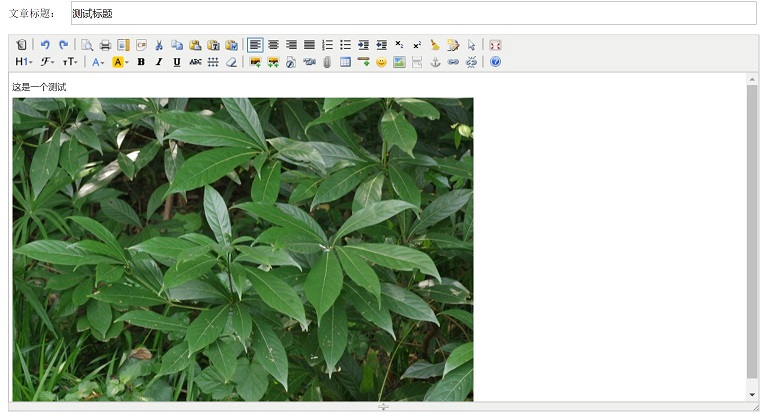
最后让我们看一下KindEditor的效果

在ASP.NET中使用KindEditor富文本编辑器的更多相关文章
- django的admin或者应用中使用KindEditor富文本编辑器
由于django后台管理没有富文本编辑器,看着好丑,展示出来的页面不美观,无法做到所见即所得的编辑方式,所以我们需要引入第三方富文本编辑器. 之前找了好多文档已经博客才把这个功能做出来,有些博客虽然写 ...
- ASP.NET网站使用Kindeditor富文本编辑器配置步骤
1. 下载编辑器 下载 KindEditor 最新版本,下载页面: http://www.kindsoft.net/down.php 2. 部署编辑器 解压 kindeditor-x.x.x.zip ...
- springboot中使用kindeditor富文本编辑器实现博客功能
kindeditor在之前已经用过,现在在springboot项目中使用.并且也在里面使用了图片上传以及回显等功能. 其实主要的功能是图片的处理:kindeditor对输入的内容会作为html标签处理 ...
- django项目中使用KindEditor富文本编辑器。
先从官网下载插件,放在static文件下 前端引入 <script type="text/javascript" src="/static/back/kindedi ...
- django项目中使用KindEditor富文本编辑器
先从官网下载插件,放在static文件下 前端引入 <script type="text/javascript" src="/static/back/kindedi ...
- vue中使用kindeditor富文本编辑器
1.去官网下载kindeditor 2.将其放在一个名为kindeditor的文件夹里,并且将它放在vue里的static文件夹下 3.创建kindeditor.vue <template> ...
- vue中使用kindeditor富文本编辑器2
第一步,下载依赖 yarn add kindeditor 第二步,建立kindeditor.vue组件 <template> <div class="kindeditor& ...
- kindeditor富文本编辑器初步使用教程
下载kindeditor 可以选择去官网下载(http://kindeditor.net/down.php),不过要FQ:或者直接CSDNhttp://download.csdn.net/downlo ...
- (转)淘淘商城系列——KindEditor富文本编辑器的使用
http://blog.csdn.net/yerenyuan_pku/article/details/72809794 通过上文的学习,我们知道了怎样解决KindEditor富文本编辑器上传图片时的浏 ...
随机推荐
- Python全栈之路----Python基础元素
1.变量定义规则 声明变量 name = " Alex Li" 其中,name是变量名(标识符),"Alex Li" ...
- Reasoning With Neural Tensor Networks For Knowledge Base Completion-paper
https://www.socher.org/index.php/Main/ReasoningWithNeuralTensorNetworksForKnowledgeBaseCompletion 年份 ...
- Linux装agent
解压Linux.zip Linux的负载机链接:https://pan.baidu.com/s/1yrmsT3PYfuL9Wlh4FEYxaA 密码:s72n unzip Linux.zip chm ...
- 服务器-华为RH5885 V3-安装Windows Server 2008R2后设备管理器中存在大量的感叹号,并且无法识别网络适配器,没有网卡
问题描述:用引导盘安装Windows Server 2008R2后,出现如题的情况. 根源:驱动未安装. 解决方法: 1.下载驱动:https://support.huawei.com/enterpr ...
- 导入导出Oracle
- Python3根据基础概率随机生成选项
想要实现一个功能:不同事件发生的基础概率不同,根据基础概率来随机生成选项. 比如,北京的秋天有四种状态,并分别对应一个基础概率,然后随机生成某一天的天气情况. weatherlist = ['Sunn ...
- 在线HTML编辑器KindEditor
简介 KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE.Firefox.Chrome.Safari.Opera等主流浏览器.KindEdi ...
- cliipblard.js 实现点击复制
<script src="js/clipboard.min.js"></script> <script type="text/javascr ...
- live555 交叉编译移植到海思开发板
本文章参考了.http://blog.csdn.net/lawishere/article/details/8182952,写了hi3518的配置说明.特此感谢 https://blog.csdn.n ...
- Linux内核原理第八次作业
Linux内核如何装载和启动一个可执行程序 一.ELF可执行文件格式 ELF格式分类: 可重定位文件:用来和其他object文件一起创建可执行文件和共享文件 可执行文件:指出应该从哪里开始执行 共享文 ...
