如何消除img默认的间距
方案一:div{font-size:0};
方案二:img{ display:block};
方案三:img{vertical-align:top;}
方案四:div{ margin-bottom:-3px };
为什么会有间距呢?
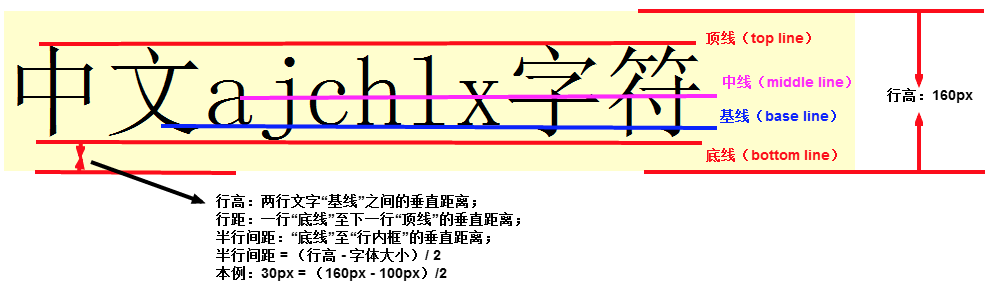
根本原因在于img标签为inline元素,该元素默认垂直对齐方式为以父元素的baseline,但是展示时又是以bottomline为对齐方式,因此造成了上下两个img标签之间的间隙。

解决方法说明
1、将其改变为block元素,但是该方法太过粗暴,相当于从根本上改变了img。
img { display:block};
img {vertical-align:top;}
div {font-size:};
div { margin-bottom:-3px };
如何消除img默认的间距的更多相关文章
- CSS:如何清除a标签之间的默认留白间距
即使我们使用了类似 *{margin: 0;padding: 0;} 这样的代码重置了浏览器默认样式,也会发现类似<a>标签这种inline-block元素,它们之间也还存在着间距. de ...
- 如何消除inline-block元素间间距问题(转)
一.现象描述 真正意义上的inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距,很简单的个例子: <input /> <input type=" ...
- 修改xshell的默认字间距和行间距
可能是不小心修改了xshell的某个配置,导致打开的会话中显示字间距和行间距都非常大,严重影响工作.参照官方手册也不能修改正常,详见:http://www.xshellcn.com/wenti/xiu ...
- 去掉img与img之间,video与video之间默认的间距(3种方式)
img,video{ /*第1种方式*/ border:; vertical-align: bottom; /*第2种方式*/ outline-width:0px; vertical-align:to ...
- css3+jquery制作3d旋转相册
首先来看一下今天的炫酷效果: 首先分析一下这张图片: 1.每张图片都有倒影 2.这11张图片呈圆形均匀排列 3.可旋转,上下移动(当然这是效果做出来以后,图片是分析不出来的) 那下面就开始吧. 一.准 ...
- 纯JS 10分钟 实现图片懒惰加载
知识点: 1:h5 新增选择器 document.querySelectorAll 2:JS 经典,防抖 3:距离判断:getBoundingClientRect 思路:通过浏览器滚动事件, 判断 ...
- 消除ListView, gridview中的选项单击是的默认黄色底色
要消除其默认的单击底色,只需要在**View定义时为其添加 android:cacheColorHint="#00000000" android:listSelector=&quo ...
- [前端]如何写一个水平导航栏?(浮动、inline-block+消除间距)
在看W3school时,看到一个很好的例子,如何制作一个水平的导航栏?没有任何要求,只需要达到下面的效果: 我认为这个例子包含了很多css布局需要了解的知识,因此单独写一下. W3school上面的方 ...
- 如何去除inline-block的默认间距
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title&g ...
随机推荐
- Deepin 系统下安装VMware并激活
1.打开深度商店:搜索VMware,并下载安装. 2.打开启动器:点击VMware-install. 3.填写管理员密码. 4.下一步,完成安装. 5.打开VMware Workstation,输入密 ...
- MySQL 5.7.14安装说明,解决服务无法启动
http://jingyan.baidu.com/article/f54ae2fc0affca1e92b84999.html http://www.myexception.cn/mysql/51431 ...
- react服务端渲染同构报错Browser history needs a DOM
https://github.com/nozzle/react-static/issues/343 去掉了browserRouter就不报错了,但是又会有其他报错..
- 121、Data Binding(数据绑定)(转载)
http://www.jianshu.com/p/b1df61a4df77 http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/060 ...
- sublime 安装ctags跳转以及跳转快捷键
在source insight中有一个很好用的功能,就是函数的跟踪跳转,在阅读别人的代码的时候轻松的浏览原函数.我们知道,在使用vim的时候有个插件叫ctags,同理,在sublime text中也能 ...
- Linux系统(本例以Ubuntu18.04为例)安装GCC编译器
Linux(本例以Ubuntu18.04为例)安装GCC编译器 一.安装 安装命令:sudo apt-get build-dep gcc 遇到 您希望继续执行吗? [Y/n] y 直接输入y回车即 ...
- springBoot整合ftp上传图片功能
知识点: springBoot后端项目,接收前端框架传到的图片,把图片上传到ftp图片服务器上 注意:在上传的过程中可能回出现,可以创建文件夹,但是图片上传不了的问题: 尝试了网上的很多方法,最后将f ...
- 转:Maven <resource>标签
maven资源文件的相关配置 构建Maven项目的时候,如果没有进行特殊的配置,Maven会按照标准的目录结构查找和处理各种类型文件. src/main/java和src/test/java 这 ...
- VC++每个版本对应的库
msvcp.msvcr60.71和80.dll,以及vcomp.dll(不带数字版本号)属于VC++2005版 msvcp.msvcr.vcomp90.dll属于 VC++2008版 msvcp.ms ...
- [LeetCode] Majority Element II 求大多数之二
Given an integer array of size n, find all elements that appear more than ⌊ n/3 ⌋ times. Note: The a ...
