[干货教程]仿网易云课堂微信小程序开发实战经验
本篇文章想跟大家分享下:我们公司“湖北诚万兴科技”最近刚帮客户定制开发、目前已上线的“哎咆课堂”微信小程序的开发经验分享。首先大概介绍下这个小程序所涉及到的主要技术点:微信登录、微信支付、微信小程序Flex布局以及微信小程序视频播放器的使用。
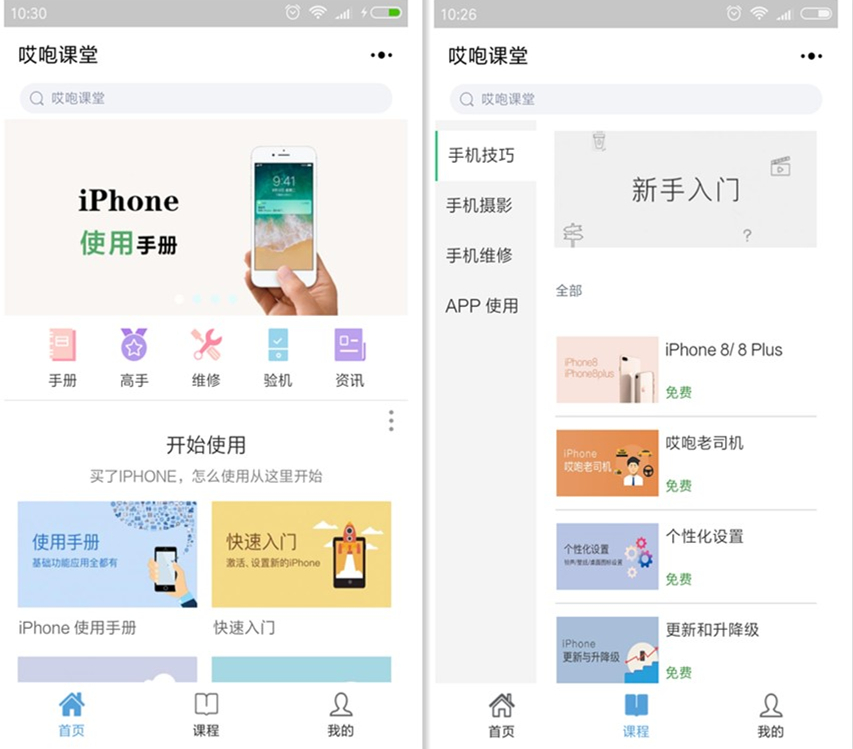
首先,任何一个微信小程序开发之前都需要先设计界面效果图;既然是仿网易云课堂App,那么界面上都有不少地方是借鉴其布局排版,先一睹为快看下首页和课程分类界面的效果吧

界面效果图确定,下面就开始做程序开发,这也是本文要讲的重点,主要经验总结如下:
1.使用"that"
建议在 page{}外面定义一个that变量,然后在onLoad中赋值为this,以后所有的地方,都可以使用that,这样就避免有些地方,this并不是指向page的上下文对象
//上下文对象
var that;
page({
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
that = this;
} ...
that.setData({
xxx: xxx,
})
})
2.page的生命周期
只有onload中有options参数,可以获取页面传值等等,onload只会执行一次
但是onShow可以每次切换页面的时候执行,所以,需要每次刷新页面的数据请求,可以放在onShow中,测试过,性能体验基本无影响
page的生命周期没有Android那么丰富,页面之间传值也有一定的限制。
可以通过普通的url的传值方式传值,xxx?key = value ,但是要注意:我们传的值其实是相当于字符串和url拼接在一起,请不要直接传一个对象,因为对象没有toString方法。
传递json对象的步骤为:
把json对象变成字符串,如果本身就是那就直接用,如果是json对象,需要 parseString(json)
和url进行参数拼接?key=value
取得时候在onload的options里面取出,
onLoad: function (options) {
var value= options.key
}然后JSON.stringify(value)转为json对象使用
3.页面间跳转
从主页跳转一个新的界面 新界面处理完逻辑 成功与否 结束之后怎么通知 主页结果?
这种情况,一般是没有办法解决的。经过测试,如果你想要从二级非主页界面直接navigator打开主页,是不行的,会报错。
所以,我们采用的策略是:二级界面处理完数据之后,直接返回,然后在主页界面重新拉取数据。所以会出现,我们的请求接口是在onShow方法里面执行的。因为onload只会执行一次
4.wxml页面布局及绑定
text标签可以使用bindtap
再强调一下 在标签中使用data-pro_name="value",在对应对象中可以通过e.currentTarget.dataset.pro_name获得,这种一般使用场景为 你可以给你所点击或者绑定事件的view设置一个数据,比如你一个picker里面有5个view,就可以绑定每个view不同的值,在触发事件的时候取到相应的值
如果你想要显隐view你可以通过wx:if="true/false"来处理,但是这样的话,如果为false,page不会去渲染这个view,它所在的位置空间也不会预留,假如下面的view就会往上排。如果想要留存它的位置空间,可以修改其style样式来解决
style="visibility:{{isShow?'visible':'hidden'}}"
5.统一公共业务封装及框架

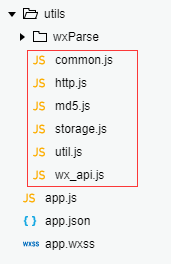
如上图是“哎咆课堂-微信小程序”公共业务封装相关类,这样的好处在于:减少代码冗余,方便后期维护,比如:
http.js:处理http请求的逻辑封装
storage.js:小程序中统一的缓存数据读写
wx_api.js:微信小程序相关api的逻辑封装,如:微信登录、会话有效期验证、获取用户信息等
需要注意的是:js文件要尽量保持业务独立,不能相互引用依赖!
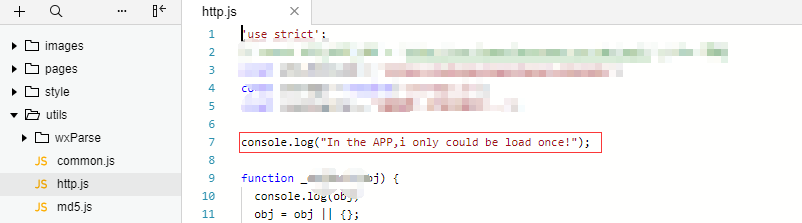
6.其它技巧总结

如上图,即使整个小程序中所有页面都引用http.js文件,即引用多次,红色标注的代码只会执行一次!
好了,这篇文章就写到这儿,希望对您有所帮助!湖北诚万兴科技专注微信小程序、微信公众号等移动端定制开发,如果想了解更多或业务咨询、合作,可随时跟我联系!(QQ:1030365071,☎:18062239856)
原文链接:http://www.hbcwxkj.com/newsshow/32
[干货教程]仿网易云课堂微信小程序开发实战经验的更多相关文章
- [Chat]实战:仿网易云课堂微信小程序开发核心技术剖析和经验分享
本Chat以一个我参与开发并已上线运营近2年——类似网易云课堂的微信小程序项目,来进行微信小程序高级开发的学习. 本场Chat围绕项目开发核心技术分析,帮助你快速掌握在线视频.音频类小程序开发所需要的 ...
- 微信小程序开发实战视频教程
微信小程序开发实战视频教程发布 有全套的 pan.baidu.com/s/1o8GuJOY 密码:2dbo 腾讯终于发布了没有APPid,无需申请也可以进行微信小程序开发的视频教程了,我在在第一时间 ...
- 微信小程序开发实战视频教程发布
昨日(9月23),腾讯终于发布了没有APPid,无需申请也可以进行微信小程序开发的视频教程了,我在在第一时间尝试并发布了这7个小视频教程,入门足够了.... 各位免费拿去,慢慢享用: 链接: http ...
- 微信开发(2)---微信小程序开发实战part1
微信开发现在来说,简单可以概括为两部分,微信公众号和微信小程序. 微信公众号的技术已经非常成熟.分为服务号和订阅号.简单的.可以弄一个个人订阅号,在编辑模式下就可以实现推送图文.自动回复.自定义菜单的 ...
- 微信小程序开发BUG经验总结
摘要: 常见的微信小程序BUG! 小程序开发越来越热,开发中遇到各种各样的bug,在此总结了一些比较容易掉进去的坑分享给大家. 1. new Date跨平台兼容性问题 在Andriod使用new Da ...
- 微信小程序开发实战-天气小程序
园龄6年8个月了,还一篇文章都没写过,惭愧! 最近周末做了个天气预报小程序,在这里整理一下开发过程和注意点,给对小程序开发感兴趣的伙伴们提供点参考. 废话不多说,先上图最终效果: 下面进入正文: 第一 ...
- 微信小程序开发实战(云开发)--资产管理工具
添加首页 menu页面 截图展示 menu.js源码 // pages/menu/menu.js Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听 ...
- 微信小程序开发实战(1):使用滚动视图
本文主要介绍了滚动视图组件(scroll-view)的各种常用功能,例如,垂直和水平滚动.滚动事件等,并通过例子代码来演示这些功能的使用方法. 1. 垂直滚动视图 scroll-view是容器组件 ...
- 微信小程序开发日记——高仿知乎日报(中)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该教 ...
随机推荐
- Ios项目添加Pods
一.概要 iOS开发时,项目中会引用许多第三方库,CocoaPods(https://github.com/CocoaPods/CocoaPods)可以用来方便的统一管理这些第三方库. 二.安装 由于 ...
- PAT基础6-7
6-7 统计某类完全平方数 (20 分) 本题要求实现一个函数,判断任一给定整数N是否满足条件:它是完全平方数,又至少有两位数字相同,如144.676等. 函数接口定义: int IsTheNumbe ...
- javascript parseUrl函数解析url获取网址url参数
function parseURL(url) { var a = document.createElement('a'); a.href = url; return { source: url, pr ...
- 实验楼-高级Bash脚本编程指南
实验1.Bash介绍与入门 1.简介:Bash是一个为GNU计划编写的Unix shell,它是许多Linux平台默认使用的shell shell是一个命令解释器,是介于操作系统内核与用户之间的一个绝 ...
- poj3104 Drying(二分最大化最小值 好题)
https://vjudge.net/problem/POJ-3104 一开始思路不对,一直在想怎么贪心,或者套优先队列.. 其实是用二分法.感觉二分法求最值很常用啊,稍微有点思路的二分就是先推出公式 ...
- 诡异的druid链接池链接断开故障经验总结
背景 症状 排查 修复 背景 最近在陆续做机房升级相关工作,配合DBA对产线数据库链接方式做个调整,将原来直接链接读库的地址切换到统一的读负载均衡的代理 haproxy 上,方便机柜和服务器的搬迁. ...
- ssh-免密登录批量发送脚本
1.新建node文件(文件中为需要发送的节点,不能包含主文件服务器) node01 node02 node03 node04 2.ssh的免密登录批处理脚本(需要同级目录下的nodes文件) #!/b ...
- ionic actionsheet在android下的样式问题
https://forum.ionicframework.com/t/actionsheets-android-ugly-styling-need-help/18462/10 想要修改ionic的样式 ...
- 转:基于Jmeter的MQTT测试插件
基于Jmeter的MQTT测试插件-上 1. Jmeter插件简介 Apache JMeter是Apache组织开发的基于Java的压力测试工具.下载 用于对软件做压力测试,它最初被设计用于Web应用 ...
- LRU原理和Redis实现——一个今日头条的面试题(转载)
很久前参加过今日头条的面试,遇到一个题,目前半部分是如何实现 LRU,后半部分是 Redis 中如何实现 LRU. 我的第一反应是操作系统课程里学过,应该是内存不够的场景下,淘汰旧内容的策略.LRU ...
