vue mandmobile ui实现三列列表的方法
vue mandmobile ui实现三列列表的方法

请问这种列表的要用那个组件好呢?
Cellitem 只能用到两列,这个要三列的怎么弄?
mand的好像没有listview,grid组件的
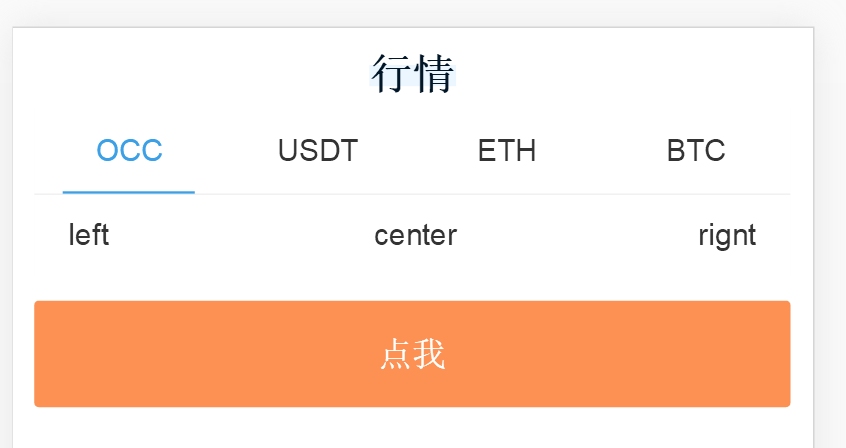
问了mandmobile的群主说是可以通过Cellitem的slot插槽left default right来实现的

模版代码如下:
<div class="md-example-child md-example-child-tabs md-example-child-tabs-0">
<md-tabs :titles="titles">
<div class="md-example-child md-example-child-field md-example-child-field-2">
<md-field title>
<md-field-item name="item2" title align="center" @click="onClick">
<div slot="left">left</div>
<div slot="default">center</div>
<div slot="right">rignt</div>
</md-field-item>
</md-field>
</div>
</md-tabs>
</div>
完整代码如下:
<template>
<main id="home" class="view" role="main">
<div class="heading">
<h1>
<span>行情</span>
</h1>
</div>
<div class="md-example-child md-example-child-tabs md-example-child-tabs-0">
<md-tabs :titles="titles">
<div class="md-example-child md-example-child-field md-example-child-field-2">
<md-field title>
<md-field-item name="item2" title align="center" @click="onClick">
<div slot="left">left</div>
<div slot="default">center</div>
<div slot="right">rignt</div>
</md-field-item>
</md-field>
</div>
</md-tabs>
</div> <md-button @click="handleClick">点我</md-button>
</main>
</template> <script>
import {
Button,
Toast,
Tabs,
Field,
FieldItem,
Icon,
Dialog
} from "mand-mobile"; export default {
name: "home-view",
data() {
return {
titles: ["OCC", "USDT", "ETH", "BTC"]
};
},
components: {
[Field.name]: Field,
[FieldItem.name]: FieldItem,
[Icon.name]: Icon,
[Tabs.name]: Tabs,
[Button.name]: Button
},
methods: {
onClick(name) {
Dialog.alert({
content: `点击了 ${name}`
});
},
handleClick() {
Toast.info("不错哟~");
}
}
};
</script> <style>
.heading {
text-align: center;
margin-bottom: 10px;
}
.heading h1 {
line-height: 1.15;
font-size: 40px;
font-family: PingFang-SC-Bold;
color: rgba(1, 22, 39, 1);
font-weight: bold;
}
.heading h1 span {
position: relative;
}
.heading h1 span::after {
content: "";
position: absolute;
z-index: -1;
left: 0;
bottom: 8px;
width: 100%;
height: 20px;
background: #ecf6ff;
}
.heading p {
font-size: 32px;
color: #666;
line-height: 56px;
}
</style>
vue mandmobile ui实现三列列表的方法的更多相关文章
- vue mand-mobile ui Stepper步进器默认值传字符串进去不起作用
vue mand-mobile ui Stepper步进器默认值传字符串进去不起作用 Stepper 步进器 的默认值有没有弄过的,看了组件只能默认数字的,传字符串进去不起作用<div slot ...
- vue mand-mobile ui加class不起作用的问题 css权重问题
vue mand-mobile ui加class不起作用的问题 css权重问题组件的样式优先权比自己定的class高多加几层权重才行,要直接用样式覆盖也可以在前面多加几层class,定位更精确了才会覆 ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- CSS两列及三列自适应布局方法整理
布局 自适应 两列 三列 在传统方法的基础上加入了Flex布局并阐述各方法的优缺点,希望对大家有所帮助.先上目录: 两列布局:左侧定宽,右侧自适应 方法一:利用float和负外边距 方法二:利用外边距 ...
- 【css】css2实现两列三列布局的方法
前言 对于 flex 弹性布局相信大家都有所了解,它是 css3 中的属性,然而它具有一定的兼容性问题.楼主前几天面试时遇到了面试官需要设计一个两列布局,我当然就说父元素 flex 吧哩吧啦,然而需要 ...
- CSS3中flexbox如何实现水平垂直居中和三列等高布局
最近这些天都在弥补css以及css3的基础知识,在打开网页的时候,发现了火狐默认首页上有这样一个东西.
- 三列布局,读《css那些事儿》
1.两列定宽,中间自适应 要点:浮动.负边距效果.mainbox增加内容div并设置margin.:after清除浮动 原理:mainbox的浮动并将其宽度设置为100%,次要内容及侧边栏设置固定宽度 ...
- CSS三列布局之左右宽度固定,中间元素自适应问题
最近学到了几种关于左右固定宽度,中间自适应的三列布局的方法,整理了一下,在这里跟大家一起分享分享,其中有什么不足的还望各位给指导指导哈. 首先我想到的是float——浮动布局 使用浮动,先渲染左右两个 ...
- vue用mand-mobile ui做交易所移动版实战示例
vue用mand-mobile ui做交易所移动版实战示例 先展示几个界面: 目录结构: main.js // The Vue build version to load with the `impo ...
随机推荐
- phpmyadmin 上传超过50m限制
sql文件太大(达到400m),导致无法正常导入.需要修改php,nginx的配置文件 php.ini配置 post_max_size = 500M upload_max_filesize = 500 ...
- ifconfig 中的 eth0 eth0:1 eth0.1 与 lo
1. eth0 eth0:1 eth0.1 eth0 eth0:1 和eth0.1三者的关系对应于物理网卡.子网卡.虚拟VLAN网卡的关系:物理网卡:物理网卡这里指的是服务器上实际的网络接口设备,这里 ...
- BarTender中如何调整数据输入表单的大小?
BarTender中的表单设计,是一个简单而又复杂的操作.简单的是它提供很多实用的工具,帮助用户实现更多的功能,复杂的是要对其进行排版设计,这就要看小伙伴们的个人要求高低了. 自定义数据输入表单时,你 ...
- 新唐N32905U1DN开发教程:MDK环境下工程搭建(官方提供的固件库)(转)
前言:新唐N32905U1DN单片机不支持用户将程序烧录到内部FLASH,必须外挂FLASH存储用户程序,可以是SPI FLASH.NAND FLASH.SD卡.用户采用裸机开发的方式可使用官方提供的 ...
- 语法的二义性和token的超前扫描
语法的二义性 JavaCC不能分析所有EBNF描述的语法,因为EBNF描述的语法本质上具有二义性的情况.C语言中if语句用JavaCC的EBNF可以是如下描述: "if" &quo ...
- 下载m3u8视频
分两种情况 同时支持m3u8和mp4文件 某些视频同时支持m3u8和mp4视频文件,将m3u8改成mp4后直接: wget -c http://www.xxx.com/xxxx.mp4 只有m3u8视 ...
- linux如何添加telnet服务
一.安装telnet 1.检测telnet-server的rpm包是否安装 [root@localhost ~]# rpm -qa telnet-server 若无输入内容,则表示没有安装.出于安全考 ...
- css 控制文字超出部分显示省略号
该文章转自:http://www.daqianduan.com/6179.html 如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽 ...
- 为 git设置代理
普通设置 git config --global http.proxy 'socks5://127.0.0.1:1080'git config --global https.proxy 'socks5 ...
- CString比较不区分大小写
第一种:都变为大写 或者都变成小写. str1.MakeUpper();str2.MakeUpper();or:str1.MakeLower();str2.MakeLower(); if(str1== ...
