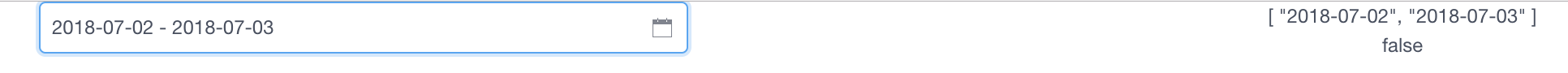
Iview-datePicker获取选中的日期,如果没有选,提示错误,选了,错误隐藏
最近遇到大坑,,最后解决了,直接上代码
npm intall iview
main.js中引入
import iView from 'iview';
import 'iview/dist/styles/iview.css'


<template>
<center>
<Row>
<Col span="12">
<DatePicker type="daterange" :options="options2" placement="bottom-end" placeholder="Select date" style="width: 400px" v-model='date' @on-change="date=$event"></DatePicker>
</Col>
<p v-show="isShow">这是错误信息</p>
<p>{{date}}</p>
<p>{{isShow}}</p>
</Row>
</center>
</template>
<script>
export default {
name: 'layout',
data() {
return {
date: '',
options2: {
shortcuts: [{
value() {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
return [start, end]; //可根据需要,返回自定义数据格式,
}
}]
}
}
},
computed: {
isShow: function() {
if(!this.date[0]) { //因为我return的是数组
return true
} else {
return false
}
}
}
}
</script>
</div>
</template>
;
Iview-datePicker获取选中的日期,如果没有选,提示错误,选了,错误隐藏的更多相关文章
- php通过某个日期段的周几,获取选中周几对应的日期
最近在做课程表的项目里用到了这个,有个日期段,选择好周几之后,想获取在这个日期段内选中的星期对应的日期,如下图,代码如下 function getDateByWeek($data) { $start_ ...
- js获取选中日期的当周的周一和周日
js获取选中日期的当周的周一和周日 第一种方法(推荐): function getWeekStr(str) { // 将字符串转为标准时间格式 str2 = Date.parse(str); let ...
- iview datepicker 选择的时间少一天
使用iview的datepicker时间选择器发现获取的value值是比实际要少一天,严格来说应该是时间格式不一样,datepicker获取的时间是UTC时间格式,也就是:yyyy-MM-ddTHH: ...
- iView - DatePicker组件神坑,如何处理?
最近使用iView - DatePicker组件时发现一些问题,明明设置是正常的日期时间格式,当需要使用这个时间的时候,页面却显示 Fri Jun 09 2017 12:00:10 GMT+0800 ...
- Oracle 获取当前日期及日期格式
http://blog.sina.com.cn/s/blog_6168ee920100l2ye.html Oracle 获取当前日期及日期格式 获取系统日期: SYSDATE() 格式化日期: ...
- PHP如何获取二个日期的相差天数?
我们经常需要获取二个日期之间相差的天数,方便客户知道距离某个时间段是相差了多少天数,这样的显示结果现在是越来越流行的了.不再像以前那样呆板的显示日期的了.我们这里就分享了二种方法可以获取到二个日期之间 ...
- Java 获取两个日期之间的日期
1.前期需求,两个日期,我们叫他startDate和endDate,然后获取到两个日期之间的日期 /** * 获取两个日期之间的日期 * @param start 开始日期 * @param end ...
- sql语句中获取datetime的日期部分或时间部分
sql语句中获取datetime的日期部分 sql语句中 经常操作操作datetime类型数据.今天在写一个存储过程的时候需要将 一个datetime的值的 日期部分提取出来.网上有许多这方面的介绍. ...
- jQuery实用小技巧-获取选中的的下拉框和返回头部滑动动画
//获取选中的下拉框 $('#someElement').find('option:selected'); $('#someElement option:selected'); //返回头部滑动动画 ...
随机推荐
- Windows Server 2008/2012 计划任务配置执行bat
首先Windows Server 2008不同于其他服务器操作系统和Windows Server 2003有着很大的区别,计划任务的名称是“任务计划程序”不在控制面板里,而是在“管理工具”里.由于服务 ...
- [转] js实现对图片的二进制流md5计算
//计算图片md5 function img_MD5(img_path,callback) { plus.io.resolveLocalFileSystemURL(img_path, function ...
- Socket.Io+HttpWebRequest 请求Api
Socket 接收代码 <html> <head> <title>Socket Client Demo</title> <script src=& ...
- 最小生成树模板【kruskal & prim】
CDOJ 1966 Kruskal 解法 时间复杂度O(mlogm) m为边数,这里主要是边排序占时间,后面并查集还好 #include <cstdio> #include <cst ...
- window.open跳过浏览器拦截
转自https://www.cnblogs.com/shizk/p/8458916.html $('#btn').click(function () { //打开一个不被拦截的新窗口 var newW ...
- ajax后台输出有红点
转自 百度了很多,说有utf8的bom头,通过dw,sublime软件,各种清除格式无果. 后来直接在返回结果之前,执行一下ob_clean(); 完美解决问题
- zjoi[ZJOI2018]胖
题解: 因为n,m很大 所以复杂度应该是和m相关的 考虑到每个点的影响区间是连续的 就很简单了 区间查询最小值线段树维护(st表也可以) 然后注意一下不要重复算一个就可以了 max函数用templat ...
- python全栈开发day64-模板-变量和(.)的使用,filters和自定义filter
一.上周内容回顾 day64 内容回顾: 1. 所有的django命令 1. 安装 pip install django==1.11.14 pip install -i 源 django==1.11. ...
- ionic2中使用moment.js
安装 npm i moment --save 使用 import { Pipe, PipeTransform } from '@angular/core'; import Moment from 'm ...
- Loadrunner和JMeter并发对比
今天在项目中测试发现,其实LR才是实际意义上的并发测试,JMeter不算并发 记录用户登录日志: LR脚本: 1.登录操作放在init初始化中,用5个虚拟用户并发测试:
