自动化测试-13.selenium执行JS处理滚动条
前言
selenium并不是万能的,有时候页面上操作无法实现的,这时候就需要借助JS来完成了。
常见场景:
当页面上的元素超过一屏后,想操作屏幕下方的元素,是不能直接定位到,会报元素不可见的。
这时候需要借助滚动条来拖动屏幕,使被操作的元素显示在当前的屏幕上。
滚动条是无法直接用定位工具来定位的。selenium里面也没有直接的方法去控制滚动条,
这时候只能借助J了,还好selenium提供了一个操作js的方法:
execute_script(),可以直接执行js的脚本。
一、JavaScript简介
1.JavaScript是世界上最流行的脚本语言,因为你在电脑、手机、平板上浏览的所有的网页,
以及无数基于HTML5的手机App,交互逻辑都是由JavaScript驱动的。简单地说,
JavaScript是一种运行在浏览器中的解释型的编程语言。
那么问题来了,为什么我们要学JavaScript?
2.有些特殊的操作selenium2+python无法直接完成的,JS刚好是这方面的强项,所以算是一个很
好的补充。对js不太熟悉的,可以网上找下教程,简单了解些即可。
http://www.w3school.com.cn/js/index.asp4

二、控制滚动条高度
1.滚动条回到顶部:
js="var q=document.getElementById('id').scrollTop=0"
driver.execute_script(js)
2.滚动条拉到底部
js="var q=document.documentElement.scrollTop=10000"
driver.execute_script(js)
3.这里可以修改scrollTop 的值,来定位右侧滚动条的位置,0是最上面,10000是最底部。
版权所有,微信公众号:yoyoketang
三、横向滚动条
1.有时候浏览器页面需要左右滚动(一般屏幕最大化后,左右滚动的情况已经很少见了)。
2.通过左边控制横向和纵向滚动条scrollTo(x, y)js = "window.scrollTo(100,400);"
driver.execute_script(js)
3.第一个参数x是横向距离,第二个参数y是纵向距离

四、Chrome浏览器
1.以上方法在Firefox上是可以的,但是用Chrome浏览器,发现不管用。
谷歌浏览器就是这么任性,不听话,于是用以下方法解决谷歌浏览器滚动条的问题。
2.Chrome浏览器解决办法:
js = "var q=document.body.scrollTop=0"
driver.execute_script(js)
五、元素聚焦
1.虽然用上面的方法可以解决拖动滚动条的位置问题,但是有时候无法确定我需要操作的元素
在什么位置,有可能每次打开的页面不一样,元素所在的位置也不一样,怎么办呢?
2.这个时候我们可以先让页面直接跳到元素出现的位置,然后就可以操作了。同样需要借助JS去实现。
3.元素聚焦:
target = driver.find_element_by_xxxx()
driver.execute_script("arguments[0].scrollIntoView();", target)
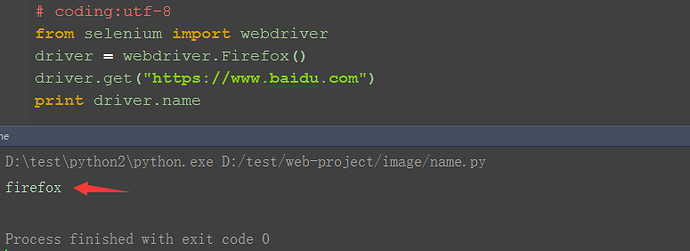
六、获取浏览器名称:driver.name
1.为了解决不同浏览器操作方法不一样的问题,可以写个函数去做兼容。
2.先用driver.name获取浏览器名称,然后用if语句做个判断

七、兼容性
1.兼容谷歌和firefox/IE

--scrollLeft 设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离。
--scrollTop 设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离。
--scrollWidth 获取对象的滚动宽度。
#滚动到底部
js = "window.scrollTo(0,document.body.scrollHeight)"
driver.execute_script(js)
#滚动到顶部
js = "window.scrollTo(0,0)"
driver.execute_script(js)
九、参考代码如下:
# coding:utf-8
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
print driver.name
## 回到顶部
#def scroll_top():
# if driver.name == "chrome":
# js = "var q=document.body.scrollTop=0"
# else:
# js = "var q=document.documentElement.scrollTop=0"
# return driver.execute_script(js)
# 拉到底部
#def scroll_foot():
# if driver.name == "chrome":
# js = "var q=document.body.scrollTop=10000"
# else:
# js = "var q=document.documentElement.scrollTop=10000"
# return driver.execute_script(js) #滚动到底部
js = "window.scrollTo(0,document.body.scrollHeight)"
driver.execute_script(js) #滚动到顶部
js = "window.scrollTo(0,0)"
driver.execute_script(js) # 聚焦元素
target = driver.find_element_by_xxxx()
driver.execute_script("arguments[0].scrollIntoView();", target)
自动化测试-13.selenium执行JS处理滚动条的更多相关文章
- selenium 执行js,实现滚动条
今天在写脚本的时候,学习了执行js,实现滚动条,对于scrollTop=10000中这个10000是怎么来的,还不是很了解,先将方法记录一下, 1.滚动条回到顶部: js_up="docum ...
- selenium执行js报错
selenium执行js报错 Traceback (most recent call last): dr.execute_script(js) File "C:\Python27\l ...
- 自动化测试-20.selenium常用JS代码执行
前言: 在工作中有些控件定位不到,需要操作,使用JS代码去修改或者操作达到selenium不能做的操作. 1.Web界面的滑动 1 #coding:utf-8 2 from selenium impo ...
- 自动化测试基础篇--Selenium中JS处理滚动条
摘自https://www.cnblogs.com/sanzangTst/p/7692285.html 前言 什么是JS? JS就是JavaScript: JavaScript 是世界上最流行的脚本语 ...
- selenium 执行js代码
获取一个input输入框的值: JavascriptExecutor js =(JavascriptExecutor) driver; merchatName=js.executeScript(&qu ...
- Selenium执行js脚本
如何使用Selenium来执行Javascript脚本呢 Selenium中提供了一个方法:execute_script 来执行js脚本 return 可以返回js的返回结果 execute_scri ...
- selenium 调用JS操作滚动条(java)来解决element not clickable的问题
今天在运行自动化用例的时候,发现总是某个元素提示not clickable.分析原因有可能是页面右下角那个大大的top图标,刚好挡住了我要点击的元素.要解决就得拉动页面,就需要操作页面上的滚动条. ...
- selenium执行js--并绕过webdriver监测常见方法
目录 selenium执行js 常见的selenium监测手段 常用绕过selenium监测1 常用绕过selenium监测2 常用绕过selenium监测3 selenium执行js 优点:直接调用 ...
- java+selenium使用JS、键盘滑动滚动条
本篇文章介绍如何使用JS和键盘对象对页面进行滑动滚动条-------------主要针对java做自动化测试的同学 一:使用键盘对象操作滚动条 //导包 import org.openqa.selen ...
随机推荐
- 自制操作系统Antz(5)——深入理解保护模式与进入方法
Antz系统更新地址: https://www.cnblogs.com/LexMoon/category/1262287.html Linux内核源码分析地址:https://www.cnblogs. ...
- koa2 中 cookie 存在的中文问题
koa2 中的 cookie 没办法直接设置中文,会报错 ‘ argument value is invalid ’ 解决办法: 先将它转成 ‘ base64 ’ 编码来存储 new Buffer( ...
- 剑指offer(47)求1+2+3+...+n
题目描述 求1+2+3+...+n,要求不能使用乘除法.for.while.if.else.switch.case等关键字及条件判断语句(A?B:C). 题目分析 不能用乘除也就不能用公示了,并且不能 ...
- 解决多个div左浮动后不换行问题
问题描述:我这里有多个li 让其左浮动,并且有序没有间隙的排列,就出现了中间空隙的问题: 解决办法:让每一个的第1个元素加上 clear:both属性,我这里每一行有2个,所以是: .b li:nth ...
- js 数组元素遍历
<html> <body> <script type="text/javascript"> var x var mycars = new Arr ...
- vscode 常用插件
1. Local History 可以查看本地的修改记录,比较不同 2.TODO插件 可以将有待修改或者完善的地方标记出来,在任务列表中查看, 避免后面忘记, 提高效率. 包含TODO, FIXME. ...
- [C#]统计文本文件txt中的行数(快速读取)
快速统计文本文件中的行数( StreamReader.ReadLine() ): 测试代码如下: //读取txt文件中总行数的方法 public static int requestMethod(St ...
- JAVA-抽象类/类继承
1.当一个类继承一个抽象类的时候,必须实现抽象类的方法.如果子类没有实现父类的抽象方法,则必须将子类也定义为abstract类. 2.被final修饰的类为最终类,不能被继承.而类前面如果有abstr ...
- 版本控制——Version Control
版本控制是指对软件开发过程中各种程序代码.配置文件及说明文档等文件变更的管理,是软件配置管理的核心思想之一. 版本控制最主要的功能就是追踪文件的变更.它将什么时候.什么人更改了文件的什么内容等信息忠实 ...
- 解决同一activity下多个fragment 切换时重复执行onCreateView方法
Fragment之间切换时每次都会调用onCreateView方法,导致每次Fragment的布局都重绘,无法保持Fragment原有状态. 解决的办法是:在Fragment onCreateView ...
