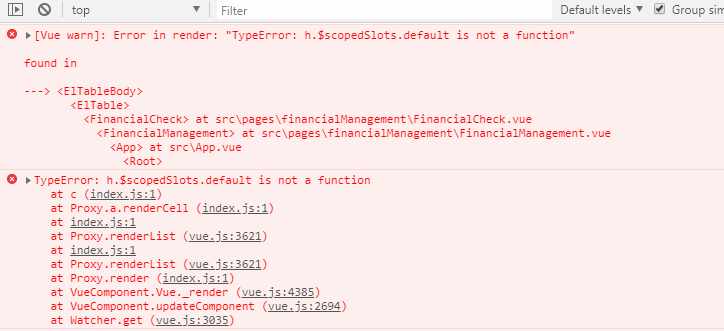
el-table-column v-if条件渲染报错h.$scopedSlots.default is not a function
我们在实际项目中经常会遇到el-table-column条件渲染出现报错的情况
报错内容: h.$scopedSlots.default is not a function

究其原因,是因为表格是element-ui通过循环产生的,而vue在dom重新渲染时有一个性能优化机制,就是相同dom会被复用,这就是问题所在,所以,通过key去标识一下当前行是唯一的,不许复用,就行了。
代码示例如下:
添加 :key="Math.random()"
<el-table :data="tableData" style="width: 100%;">
<el-table-column type="selection" width="45"></el-table-column>
<el-table-column prop="applyTime" label="日期" min-width="150" :key="Math.random()"></el-table-column>
<el-table-column prop="productName" label="产品名称" min-width="120" :key="Math.random()"></el-table-column>
<el-table-column prop="orderNo" label="订单号" min-width="120" :key="Math.random()"></el-table-column>
<el-table-column prop="amount" label="金额" width="150" :key="Math.random()"></el-table-column>
<el-table-column prop="remark" label="备注" width="150" :key="Math.random()"></el-table-column>
<el-table-column fixed="right" label="操作" width="200" :key="Math.random()" v-if="currentTab === 'xxx'">
<template slot-scope="{row}">
<el-button type="text" size="small">查看详情</el-button>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
el-table-column v-if条件渲染报错h.$scopedSlots.default is not a function的更多相关文章
- React报错之Unexpected default export of anonymous function
正文从这开始~ 总览 当我们尝试使用默认导出来导出一个匿名函数时,会导致"Unexpected default export of anonymous function"警告.为了 ...
- 处理 javax.el.ELException: Failed to parse the expression 报错
在JSP的表达式语言中,使用了 <h3>是否新Session:${pageContext.session.new}</h3> 输出Session是否是新的,此时遇到了 j ...
- sql查询语句报错处理——ERROR: failed to find conversion function from unknown to text
今天遇到写存储过程遇到的一个小问题,在查询语句中使用到了自定义的数当做列的值,然后想给这一列起一个别名 ,就直接在后面用了 as 别名.执行存储过程,存储过程报错,ERROR: failed to f ...
- mysql创建表时,设置timestamp DEFAULT NULL报错1067 - Invalid default value for 'updated_at'
问题背景: 线上的linux服务器上的mysql服务器中导出数据库的结构.想要在本地创建一个测试版本 导出后再本地mysql上运行却报错 1067 - Invalid default value ...
- 解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function
Vue的项目中,如果项目简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 进行传递 但是如果是大中型项目中,很多时候都需要在不相关的平行组件之间传递数据,并且很多数据需要 ...
- 【整理】解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function
解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function https://www.cnblogs.com/jaso ...
- Vue+DataTables warning:table id=xxxx -Cannot reinitialize DataTable.报错解决方法
问题描述: 使用DataTables来写列表,用vue来渲染数据,有搜索功能,每次点击搜索就会报错,如下图所示. 问题排查: 找了一系列原因,最后发现是我每次请求完数据之后都会添加分页功能,从而导致了 ...
- mysql 5.7 ERROR 1054(42S22) Unknown column 'password' in ‘field list’ 报错
mysql 忘记密码 报错?ERROR 1054(42S22) Unknown column 'password' in ‘field list’原因:5.7版本下的mysql数据库下已经没有pass ...
- 微信小程序 图片路径自动加上文件目录导致渲染报错问题
最近 在做小程序时候,发现一些商品图片在渲染时一直报错,也不显示,但是控制台打印出来 的路径却有没有问题 报错提示出错的路径会在前面自动加上“page/**”,思索了之后想到了微信只能解释https的 ...
随机推荐
- vue.js的项目实战
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由蔡述雄发表于云+社区专栏 需求背景 组件库是做UI和前端日常需求中经常用到的,把一个按钮,导航,列表之类的元素封装起来,方便日常使用, ...
- jqgrid表头上面再加一行---二级表头
实现效果如图,代码如下: $( "#table_list_1" ).jqGrid( 'setGroupHeaders' , { useColSpanStyle : true , / ...
- R语言实战(三)——模拟随机游走数据
一.模拟随机游走数据示例 x <- matrix(0,1000,1) for(i in 1:1000){ x[i+1] <- x[i]+rnorm(1) } plot(x,type=&qu ...
- MYSQL中SHOW的使用整理收藏
好记性不如乱笔头吧....下面收藏整理了mysql中show 的使用技巧....有需要的博友可以看看哈 a. show tables或show tables from database_name; / ...
- CentOS7 config aliyun yum repository
https://www.cnblogs.com/lpbottle/p/7875400.html 1. 备份原来的yum源 mv /etc/yum.repos.d/CentOS-Base.repo /e ...
- Perl爬虫的简单实现
由于工作中有个项目需要爬取第三方网站的内容,所以在Linux下使用Perl写了个简单的爬虫. 相关工具 1. HttpWatch/浏览器开发人员工具 一般情况下这个工具是用不到的,但是如果你发现要爬取 ...
- Integer to Boolean strange syntax
Question: I'm less than a year into C++ development (focused on other languages prior to this) and I ...
- 利用反射调用注解,模仿Spring
简介 在开发中,我们经常用的就是利用@RequestMapping来调用我们自己的逻辑,现在我们来创建属于自己的注解模仿一下它. 1.新建属于自己的注解@SeayaMapping @Target({E ...
- 深入理解Java 8 Lambda(类库篇)
背景(Background) 自从lambda表达式成为Java语言的一部分之后,Java集合(Collections)API就面临着大幅变化.而 JSR 355(规定了 Java lambda 表达 ...
- Spring基于纯注解方式的使用
经过上篇xml与注解混合方式,对注解有了简单额了解,上篇的配置方式极大地简化了xml中配置,但仍有部分配置在xml中进行,接下来我们就通过注解的方式将xml中的配置用注解的方式实现,并最终去掉xml配 ...
