vue + webpack + gulp 简单环境 搭建
一、物料准备
废话不多说,直接上 package.json
{
"name": "vwp",
"version": "1.0.0",
"description": "vue test",
"main": "index.js",
"dependencies": {
"vue": "^1.0.26",
"vue-router": "^0.7.13"
},
"devDependencies": {
"babel-core": "^6.3.17",
"babel-eslint": "^6.1.2",
"babel-loader": "^6.2.0",
"babel-plugin-transform-runtime": "^6.3.13",
"babel-preset-es2015": "^6.3.13",
"babel-runtime": "^5.8.34",
"css-loader": "^0.23.0",
"eslint": "^3.5.0",
"eslint-loader": "^1.5.0",
"express": "^4.14.0",
"gulp": "^3.9.1",
"gulp-clean": "^0.3.2",
"gulp-connect": "^5.0.0",
"gulp-prefix": "0.0.15",
"gulp-rev": "^7.1.2",
"gulp-rev-collector": "^1.0.5",
"gulp-webpack": "^1.5.0",
"vinyl-named": "^1.1.0",
"vue-hot-reload-api": "^1.2.2",
"vue-html-loader": "^1.0.0",
"vue-loader": "^7.2.0",
"vue-style-loader": "^1.0.0",
"webpack": "^1.13.2",
"webpack-stream": "^3.2.0"
}
}
这里在选择开发服务器上并没有选择webpack-dev-server,因为其热替换和自动刷新和vue组件配合的不太友好,且不能自动刷新,所以选用gulp connect作为研发服务器。
二、webpack文件配置
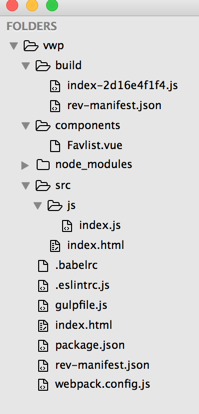
本文中的代码文档结构如下:

其中:build文件用来保存编译完毕的主入口文件
src文件为原始目录
components 为vue组件目录
然后再看config文件
// nodejs 中的path模块
var path = require('path');
module.exports = {
resolve:{
extensions: ['', '.js', '.vue'],
alias:{
components:path.join(__dirname,"./components")
}
},
module: {
loaders: [
{test: /\.vue$/,loader: 'vue',exclude: /node_modules/},
{test:/\.js?$/,loaders:['babel','eslint'],exclude: /node_modules/},
]
}
};
VUE搭配webpack比react清爽不少,这里没有entry和output,因为这两个文件的出入口被放到gulp中去处理
下面是gulpfile.js文件:
var gulp=require("gulp");
//这里用到了webpack-stream 而不是webpack
var webpack=require("webpack-stream");
var vinylName=require("vinyl-named");
var connect=require("gulp-connect");
var webpackConfig=require("./webpack.config.js");
//添加MD5戳
var rev=require("gulp-rev");
//替换原始文件中的js引用
var revCollect=require("gulp-rev-collector");
var clean=require("gulp-clean");
//路径配置
var path={
dev:{
html:"./src",
js:"./src/js",
component:"./components"
},
clean:"./build"
};
//清理
gulp.task("clean",function(){
return gulp.src(path.clean+"/*.*")
.pipe(clean());
});
//启用webpack,依赖clean
gulp.task("webpack",["clean"],function(){
return gulp.src("./src/js/index.js")
.pipe(vinylName())
.pipe(webpack(webpackConfig))
.pipe(rev())
.pipe(gulp.dest("./build"))
.pipe(rev.manifest())
.pipe(gulp.dest("./build"));
});
//更新html中旧的js引用
gulp.task("rev",["webpack"],function(){
return gulp.src(["./build/*.json",path.dev.html+"/index.html"])
.pipe(revCollect())
.pipe(gulp.dest("./"));
});
//创建服务器
gulp.task("connect",function(){
connect.server({
root:"./",
livereload:true
});
});
//reload操作
gulp.task("reload",["rev"],function(){
gulp.src(path.dev.js+"/*.js").pipe(connect.reload());
gulp.src(path.dev.html+"./index.html").pipe(connect.reload());
gulp.src(path.dev.component+"./**.vue").pipe(connect.reload());
});
//watch js html 组件 三者的改变 起到自动刷新的作用
gulp.task("watch",function(){
gulp.watch(path.dev.js+"/*.js",["rev","reload"]);
gulp.watch(path.dev.html+"/index.html",["rev","reload"]);
gulp.watch(path.dev.component+"/*.vue",["webpack","rev","reload"]);
});
gulp.task("default",["webpack","connect","rev","watch"]);
这里的gulp管理文件是简版的,因为今天才开始接触gulp,所以里面有很多功能不完善,比如代码压缩、css image处理、资源拆分、css js注入等等一系列功能都还没加,见谅
不过其基本功能已实现,做vue学习性开发环境够用了
vue + webpack + gulp 简单环境 搭建的更多相关文章
- windows下vue+webpack前端开发环境搭建及nginx部署
一.开发环境搭建 1.前端框架一般都依赖nodejs,我们首先要安装node.js.请参考http://www.cnblogs.com/wuac/p/6381819.html. 2.由于许多npm的源 ...
- Windows 环境下vue+webpack前端开发环境搭建
一.开发环境搭建 1.前端框架一般依赖node.js,我们首先要安装node.js. 2.由于许多npm 的源都在国外的地址,安装起来特别慢,所以我们这里利用淘宝的镜像服务器. 安装命令为:npm i ...
- 黑马eesy_15 Vue:04.Vue案例(ssm环境搭建)
黑马eesy_15 Vue:02.常用语法 黑马eesy_15 Vue:03.生命周期 黑马eesy_15 Vue:04.Vue案例(ssm环境搭建) 黑马eesy_15 Vue:04.综合案例(前端 ...
- Dubbo学习之简单环境搭建
Dubbo服务的发展和作用: 首先,看下一般网站架构随着业务的发展,逻辑越来越复杂,数据量越来越大,交互越来越多之后的常规方案演进历程. 其次,当服务越来越多之后,我们需要做哪些服务治理? 最后,是d ...
- Dubbo简单环境搭建
Dubbo服务的发展和作用: 首先,看下一般网站架构随着业务的发展,逻辑越来越复杂,数据量越来越大,交互越来越多之后的常规方案演进历程. 其次,当服务越来越多之后,我们需要做哪些服务治理? 最后,是d ...
- vue前端+java后端 vue + vuex + koa2开发环境搭建及示例开发
vue + vuex + koa2开发环境搭建及示例开发 https://segmentfault.com/a/1190000012918518 vue前端+java后端 https://blog.c ...
- windows环境下搭建vue+webpack的开发环境
前段时间一直在断断续续的看vue的官方文档,后来就慢慢的学习搭建vue的开发环境,已经有将近两周了,每到最后一步的时候就会报错,搞的我好郁闷,搁置了好几天,今天又接着搞vue的开发环境,终于成功了.我 ...
- 使用ES6+Vue+webpack+gulp构建新一代Web应用
1.推荐学习网站:Vue.js中国 2.Demo环境搭建: 2.1环境配置 安装nodejs环境,具体内容可以百度: 新建一个文件夹: mkdir VUE-ES6-WebPack 全局安装gulp: ...
- Vue框架简介和环境搭建
前言: 此篇随笔为个人学习前端框架Vue,js的技术笔记,主要记录一些自己在学习Vue框架的心得体会和技术总结,作为回顾和笔记使用. 这种写博客的方式,对刚开始学习Vue框架的我,也是一种激励,我相信 ...
随机推荐
- NO11——01背包
# include <stdio.h> # include <stdlib.h> # include <string.h> # define max(x,y) x& ...
- lintcode-133-最长单词
133-最长单词 给一个词典,找出其中所有最长的单词. 样例 在词典 { "dog", "google", "facebook", &quo ...
- TLS协议分析
TLS协议分析 本文目标: 学习鉴赏TLS协议的设计,透彻理解原理和重点细节 跟进一下密码学应用领域的历史和进展 整理现代加密通信协议设计的一般思路 本文有门槛,读者需要对现代密码学有清晰而系统的理解 ...
- [Elasticsearch] 多字段搜索 (三) - multi_match查询和多数字段
multi_match查询 multi_match查询提供了一个简便的方法用来对多个字段执行相同的查询. NOTE 存在几种类型的multi_match查询,其中的3种正好和在"了解你的数据 ...
- 基于网络的 Red Hat 无人值守安装
基于网络的 Red Hat 无人值守安装 本文介绍了 PC 平台上的一种快速 Red Hat Linux 安装方案.它具有很高的自动化程度--用户只需手工启动机器并选择从网络启动,就可以完成整个安装过 ...
- js获取上传文件内容
js 获取上传文件的字节数及内容 <div> 上传文件 : <input type="file" name = "file" id = &qu ...
- 颜色采集器colpick Color Picker
简单 RGB.HSB.十六进制颜色选取器 jQuery 插件. 非常直观类似 Photoshop 的界面. 光明和黑暗很容易自定义 CSS3 外观. 28 KB 总由浏览器加载看起来不错甚至在 IE7 ...
- Codeforces Round #268 (Div. 1) 468D Tree(杜教题+树的重心+线段树+set)
题目大意 给出一棵树,边上有权值,要求给出一个1到n的排列p,使得sigma d(i, pi)最大,且p的字典序尽量小. d(u, v)为树上两点u和v的距离 题解:一开始没看出来p需要每个数都不同, ...
- visio应用程序相关设置-选项-视图
1.是否显示"新建"选项卡,可读/写 ApplicationSettings.ShowChooseDrawingTypePane m_Visio.Window.Applicatio ...
- 【ZJ选讲·画山】
给出一张纸(N × M),你要在上面画山,但不能画出界(N,M<=100) Like this: 起点为(0,0),终点为(N,0) 给出w种线段画法(x,y),表示用了这种画法后,笔迹末 ...
