Devexpress treeList
1.数据绑定最基本的两个属性:KeyFieldName和ParentFieldName。
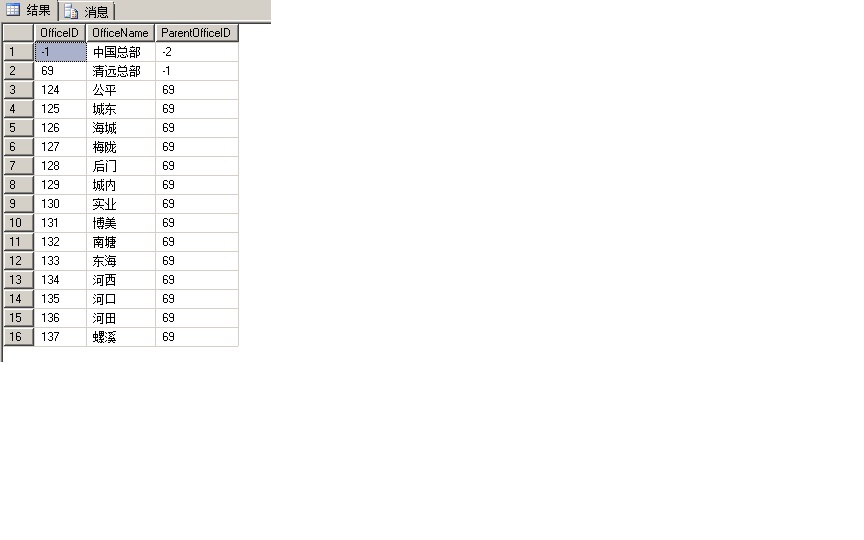
- SELECT OfficeID,OfficeName,ParentOfficeID FROM tOffice

这种数据库设计是比较常见的,一般数据满足树形关系就可以这样设计。绑定数据时,只需指定DataSource为对应 的DataTable,指定KeyFieldName为表主键字段,ParentFieldName为表指向主键的外键字段名。
- private void BindData()
- {
- this.tlOffice.DataSource = dtOffice;
- tlOffice.KeyFieldName = "OfficeID";
- //tlOffice.DataMember = "OfficeName";
- tlOffice.Columns["OfficeName"].Caption = "局名称";
- tlOffice.ParentFieldName = "ParentOfficeID";
- }
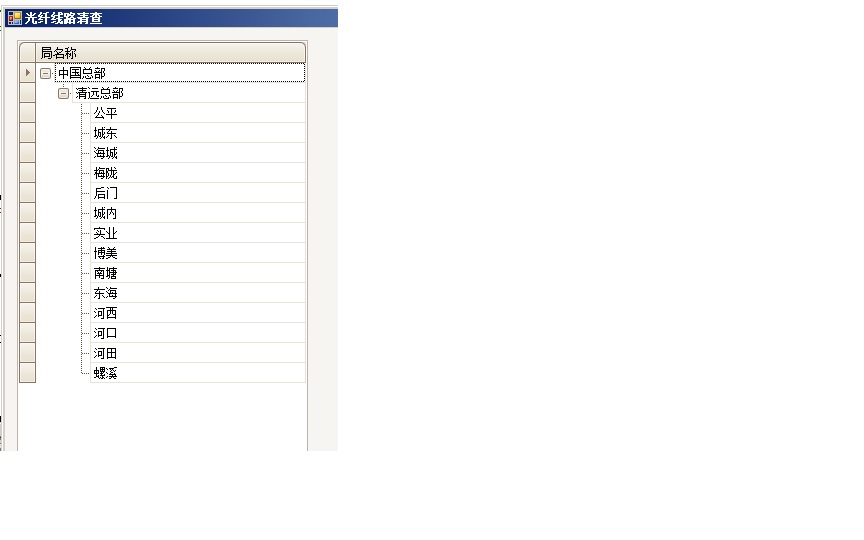
邦定如下:
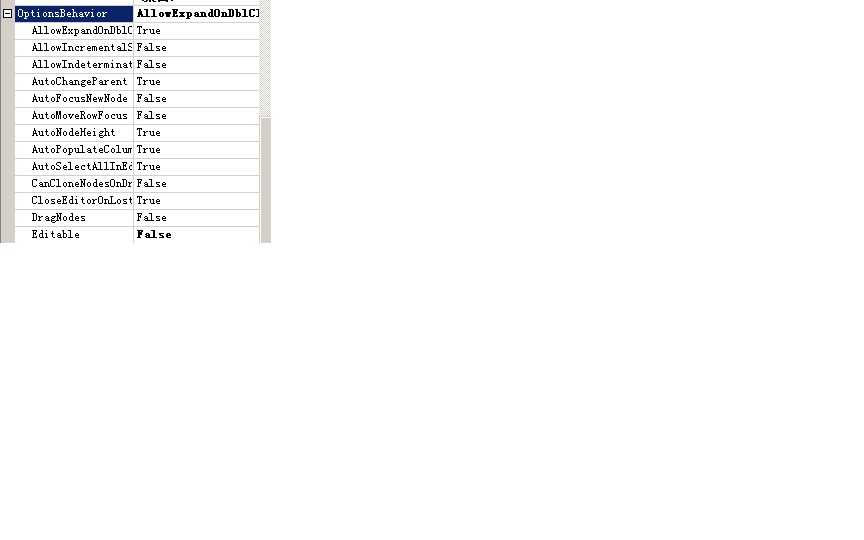
为让数据不可编辑,需将OPtionsBehavior→Editable属性设为False:

- /// <summary>
- /// 选择某一节点时,该节点的子节点全部选择 取消某一节点时,该节点的子节点全部取消选择
- /// </summary>
- /// <param name="node"></param>
- /// <param name="state"></param>
- private void SetCheckedChildNodes(TreeListNode node, CheckState check)
- {
- for (int i = ; i < node.Nodes.Count; i++)
- {
- node.Nodes[i].CheckState = check;
- SetCheckedChildNodes(node.Nodes[i], check);
- }
- }
设置settingsselection.enabled的属性为true可以在节点前面显示复选框。可以选中或取消选中这些复选框来选择或取消相应的节点。
要选择所有节点,即全选,设置settingsselection.allowselectall的属性为True。
当选择某节点后,需将其子节点同时选中,需设置SettingsSelection.Recursive为True。
- /// <summary>
- /// 某节点的子节点全部选择时,该节点选择 某节点的子节点未全部选择时,该节点不选择
- /// </summary>
- /// <param name="node"></param>
- /// <param name="check"></param>
- private void SetCheckedParentNodes(TreeListNode node, CheckState check)
- {
- if (node.ParentNode != null)
- {
- CheckState parentCheckState = node.ParentNode.CheckState;
- CheckState nodeCheckState;
- for (int i = ; i < node.ParentNode.Nodes.Count; i++)
- {
- nodeCheckState = (CheckState)node.ParentNode.Nodes[i].CheckState;
- if (!check.Equals(nodeCheckState))//只要任意一个与其选中状态不一样即父节点状态不全选
- {
- parentCheckState = CheckState.Unchecked;
- break;
- }
- parentCheckState = check;//否则(该节点的兄弟节点选中状态都相同),则父节点选中状态为该节点的选中状态
- }
- node.ParentNode.CheckState = parentCheckState;
- SetCheckedParentNodes(node.ParentNode, check);//遍历上级节点
- }
- }
在TreeList_AfterCheckNode里面触发:
- private void tlOffice_AfterCheckNode(object sender, DevExpress.XtraTreeList.NodeEventArgs e)
- {
- SetCheckedChildNodes(e.Node, e.Node.CheckState); SetCheckedParentNodes(e.Node, e.Node.CheckState);
- }
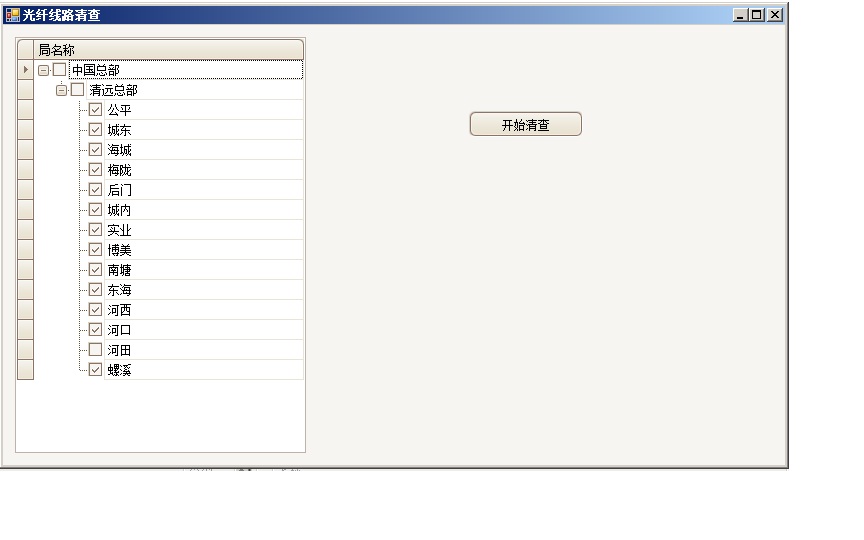
效果如图:
获取选中的复选框数据列表
- private List<int> lstCheckedOfficeID = new List<int>();//选择局ID集合
- /// <summary>
- /// 获取选择状态的数据主键ID集合
- /// </summary>
- /// <param name="parentNode">父级节点</param>
- private void GetCheckedOfficeID(TreeListNode parentNode)
- {
- if (parentNode.Nodes.Count == )
- {
- return;//递归终止
- }
- foreach (TreeListNode node in parentNode.Nodes)
- {
- if (node.CheckState == CheckState.Checked)
- {
- DataRowView drv = tlOffice.GetDataRecordByNode(node) as DataRowView;//关键代码,就是不知道是这样获取数据而纠结了很久(鬼知道可以转换为DataRowView啊)
- if (drv != null)
- {
- int OfficeID = (int)drv["OfficeID"];
- lstCheckedOfficeID.Add(OfficeID);
- }
- }
- GetCheckedOfficeID(node);
- }
- }
测试获取主键列表:
- private void btnCheck_Click(object sender, EventArgs e)
- {
- this.lstCheckedOfficeID.Clear();
- if (tlOffice.Nodes.Count > )
- {
- foreach (TreeListNode root in tlOffice.Nodes)
- {
- GetCheckedOfficeID(root);
- }
- }
- string idStr = string.Empty;
- foreach (int id in lstCheckedOfficeID)
- {
- idStr += id + " ";
- }
- MessageBox.Show(idStr);
- }
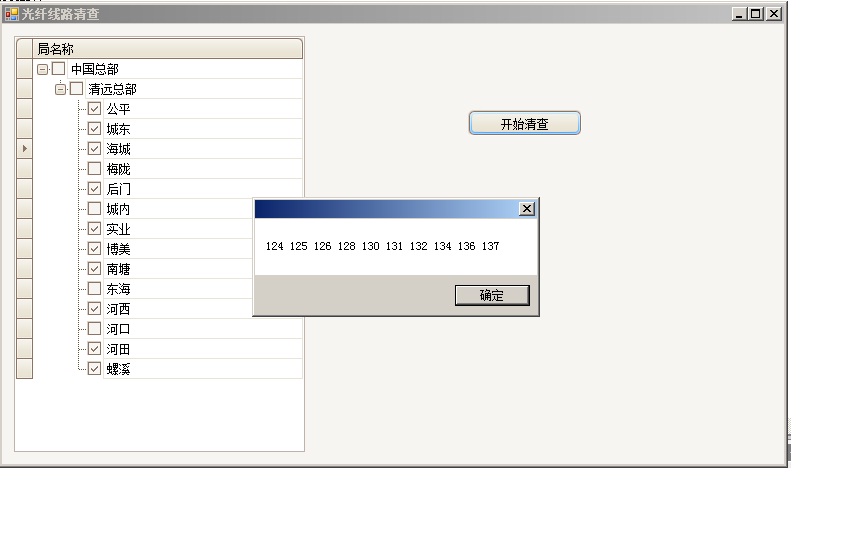
获取主键如图:

本文总结来源: http://www.cnblogs.com/sndnnlfhvk/archive/2011/05/15/2046920.html
Devexpress treeList的更多相关文章
- Devexpress TreeList控件绑定显示父子节点对像
今天一位同事咨询Devexpress TreeList控件绑定自动显示父子节点对像,但结果是不会显示带父子节点关系,而是将所有的节点作为父节点显示出来了,对像类的代码如下 public class I ...
- 如何让DevExpress TreeList的每个结点高亮显示?
概述:如何让DevExpress TreeList的每个节点高亮显示? 如何让DXperience TreeList的每个节点高亮显示? 效果如下: private void treeList1_Cu ...
- How to easily create popup menu for DevExpress treelist z
http://www.itjungles.com/how-to-easily-create-popup-menu-for-devexpress-treelist.html Adding popup m ...
- DevExpress TreeList使用教程之绑定多级树
DevExpress TreeList使用教程之绑定多级树 概述:TreeList控件可以同时显示树结构和其他数据列,即在一个列上建立父子关系展开或收缩,同时还可以显示其他列的内容.在TreeLi ...
- DevExpress TreeList 全选和反选 z
/// <summary> /// 全选树 /// </summary> /// <param name="tree">树控件</para ...
- Devexpress treelist 树形控件 实现带三种状态的CheckBox
树形控件是使用频率很高的一种控件.对于属性控件往往需要下面两个功能 1.TreeList带有CheckBox,并且节点要有三种状态(所有的子节点都选中,所有的子节点都没选择,一部分子节点选中).使用 ...
- Devexpress TreeList选择父级联动
Treelist当显示复选框后,父级和子级的复选框没有关联,使用过程中很不便,如图所示 自己给treelist添加父子级联动 /// <summary> /// 初始化TreeList,父 ...
- DevExpress TreeList 拖动时中如何判断源节点作为目标节点的子节点还是兄弟节点
目的:只允许同级拖动. 两个判断: 1.原节点(假设为:S)的父级如果不等于目标节点(假设为:T)的父节点,那么发生了跨级,即非同级移动.这个判断很容易. 2.S.T是同一级的,但是S是移动到T下一级 ...
- Devexpress TreeList 展开和折叠当前选中节点
1.展开: private void barButtonItem6_ItemClick(object sender, DevExpress.XtraBars.ItemClickEventArgs e) ...
- DevExpress TreeList用法总结
http://blog.itpub.net/29251214/viewspace-774395/ http://blog.csdn.net/czp_huster/article/details/501 ...
随机推荐
- doT.js学习
doT.js特点是快,小,无依赖其他插件.但是一般和jquery一起使用 官网:http://olado.github.io 使用方法:{{= }} for interpolation{{ }} fo ...
- 11. KVC And KVO
1. KVC And KVO 的认识 KVC/KVO是观察者模式的一种实现 KVC全称是Key-value coding,翻译成键值编码.顾名思义,在某种程度上跟map的关系匪浅.它提供了一种使用 ...
- RBAC基于角色的访问控制
RBAC(Role-Based Access Control,基于角色的访问控制),就是用户通过角色与权限进行关联.简单地说,一个用户拥有若干角色,每一个角色拥有若干权限.这样,就构造成"用 ...
- 文件描述符、文件表项指针、inode节点的关系
内核使用3种数据结构表示打开的文件,他们之间的关系决定了在文件共享方面一个进程对另一个进程的影响. (1) 每个进程在进程表中都有一个纪录项,纪录项中包含一张打开文件描述符表,每个文件描述符各占一项, ...
- PhpStorm/Xdebug安装使用
安装环境:XAMPP;phpStorm版本10; windows 7 64bit. XAMPP.phpStorm 都直接安装在了D盘根目录,9999m目录建在D:\xampp\htocts下,即目录工 ...
- Project Euler欧拉计划
1 If we list all the natural numbers below 10 that are multiples of 3 or 5, we get 3, 5, 6 and 9. Th ...
- js控制刷新后回到页面原来位置
1.document.location.reload(); 2.http://www.jb51.net/article/99749.htm
- Go语言 字符串处理
LastIndex - 查询字符串最后出现的位置 原型:func strings.LastIndex(s string, sep string) int
- Maven仓库 国内镜像
<repositories> <repository> <id>repo-mirror</id> <url>http://maven.net ...
- ThreadLocal内部机制及使用方法
一.介绍ThreadLocal内部机制之前,先简单说明一下其特点及用途: 1.ThreadLocal是单线程内共享资源,多线程间无法共享(即线程A访问不了线程B中ThreadLocal存放的值): 2 ...
