GEF入门实例_总结_05_显示一个空白编辑器
一、前言
本文承接上一节:GEF入门实例_总结_04_Eclipse插件启动流程分析
在第三节( GEF入门实例_总结_03_显示菜单和工具栏 ),我们创建了菜单和工具栏。
这一节,我们来实现:点击菜单后,打开一个编辑器。
二、添加扩展
1.选择扩展点
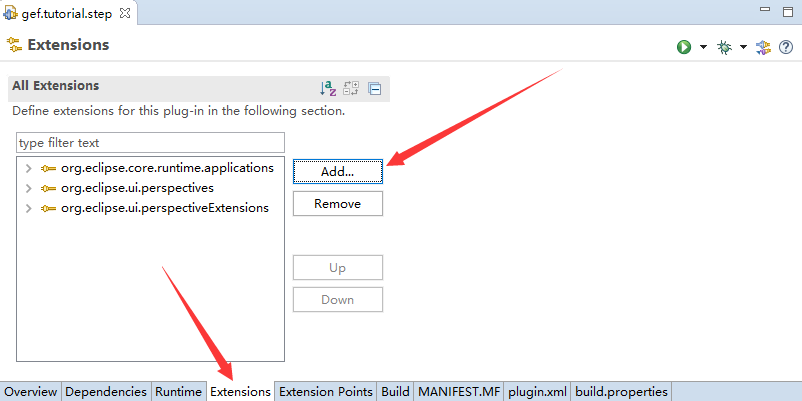
(1)双击plugin.xml,在extensions页中,点击Add...,

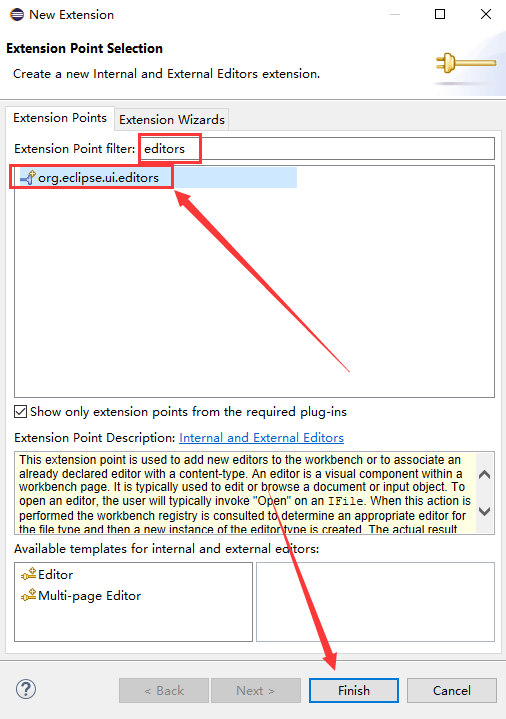
(2)搜索 editors,选择 org.eclipse.ui.editors 扩展点,finish


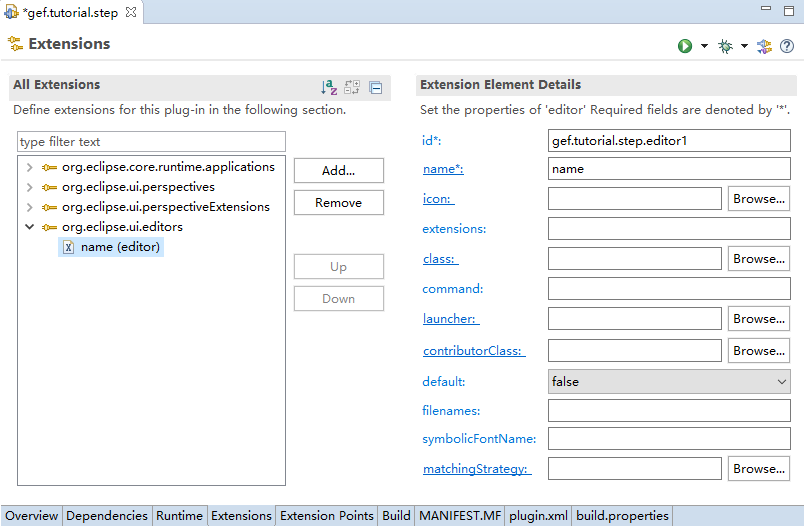
(3) 在新添加的 org.eclipse.ui.editors 扩展点上右键 -> New -> editor,出现下图

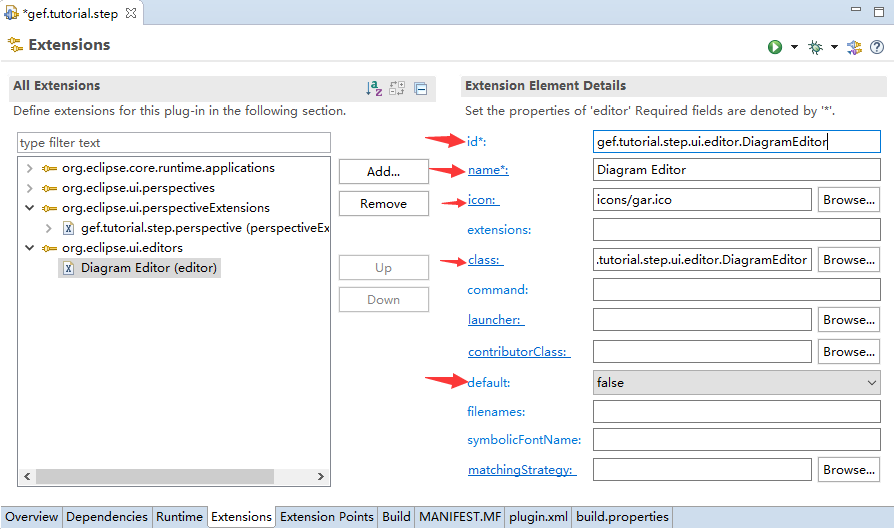
2.填写editor节点详情
这里我们约束一下命名规范:所有的id均为全类名
id : gef.tutorial.step.ui.editor.DiagramEditor
name : Diagram Editor
icon : icons/gar.ico
class : gef.tutorial.step.ui.editor.DiagramEditor
default : false

二、创建Editor类
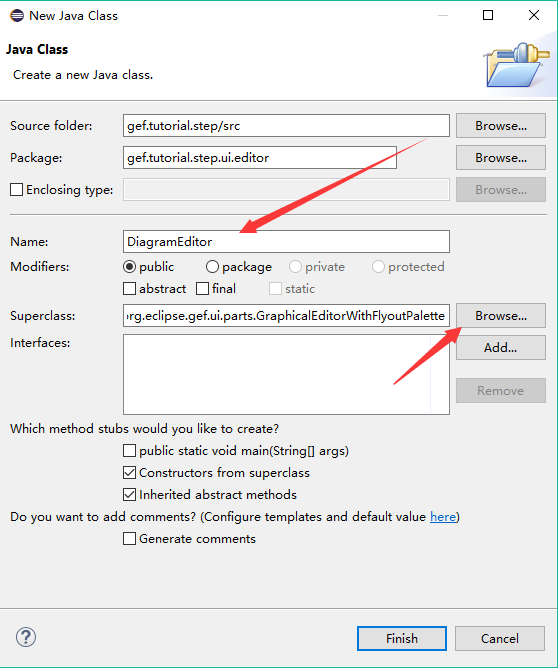
1.创建Editor类
如下图,点击class ,会出现一个创建class的对话框。修改继承的基类为:org.eclipse.gef.ui.parts.GraphicalEditorWithFlyoutPalette,
然后点击finish。
即可生成Editor类:
package gef.tutorial.step.ui.editor; import org.eclipse.core.runtime.IProgressMonitor;
import org.eclipse.gef.palette.PaletteRoot;
import org.eclipse.gef.ui.parts.GraphicalEditorWithFlyoutPalette; public class DiagramEditor extends GraphicalEditorWithFlyoutPalette { public DiagramEditor() {
// TODO Auto-generated constructor stub
} @Override
protected PaletteRoot getPaletteRoot() {
// TODO Auto-generated method stub
return null;
} @Override
public void doSave(IProgressMonitor monitor) {
// TODO Auto-generated method stub } }


2.修改Editor类
这里我们添加一个ID,设置一个编辑域
package gef.tutorial.step.ui.editor; import org.eclipse.core.runtime.IProgressMonitor;
import org.eclipse.gef.DefaultEditDomain;
import org.eclipse.gef.palette.PaletteRoot;
import org.eclipse.gef.ui.parts.GraphicalEditorWithFlyoutPalette; public class DiagramEditor extends GraphicalEditorWithFlyoutPalette { //1.添加ID,与扩展点ID保持一致,因此为了避免出错,建议ID统一为全类名
public static final String ID = "gef.tutorial.step.ui.editor.DiagramEditor"; public DiagramEditor() {
//2.为该编辑器设置编辑域。默认是其本身
setEditDomain(new DefaultEditDomain(this));
} @Override
protected PaletteRoot getPaletteRoot() {
// TODO Auto-generated method stub
return null;
} @Override
public void doSave(IProgressMonitor monitor) {
// TODO Auto-generated method stub } }
3.创建DiagramEditorInput
创建好Editor之后,还需要创建一个编辑器输入
(1)在包 gef.tutorial.step.ui.editor 下新建包 input
(2)在input包下创建编辑器输入类:DiagramEditorInput,扩展自IPathEditorInput接口
package gef.tutorial.step.ui.editor.input; import org.eclipse.core.runtime.IPath;
import org.eclipse.jface.resource.ImageDescriptor;
import org.eclipse.ui.IPathEditorInput;
import org.eclipse.ui.IPersistableElement; public class DiagramEditorInput implements IPathEditorInput { private IPath path; public DiagramEditorInput(IPath path) {
this.path = path;
} @Override
public boolean exists() {
// TODO Auto-generated method stub
return path.toFile().exists();
} @Override
public ImageDescriptor getImageDescriptor() {
// TODO Auto-generated method stub
return null;
} @Override
public String getName() {
// TODO Auto-generated method stub
return path.toString();
} @Override
public IPersistableElement getPersistable() {
// TODO Auto-generated method stub
return null;
} @Override
public String getToolTipText() {
// TODO Auto-generated method stub
return null;
} @Override
public <T> T getAdapter(Class<T> adapter) {
// TODO Auto-generated method stub
return null;
} @Override
public IPath getPath() {
// TODO Auto-generated method stub
return path;
} @Override
public int hashCode(){
// TODO Auto-generated method stub
return path.hashCode();
} }
三、显示Editor
我们现在已经有一个编辑器了,既然需要实现点击菜单后选择文件后打开编辑器,那么就要将点击菜单的action 与 编辑器连接起来。
1.修改 DiagramAction
我们在打开文件对话框并获取到文件保存路径之后,再打开前面创建的编辑器
package gef.tutorial.step.action; import org.eclipse.core.runtime.Path;
import org.eclipse.jface.action.Action;
import org.eclipse.jface.dialogs.MessageDialog;
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.FileDialog;
import org.eclipse.ui.IEditorInput;
import org.eclipse.ui.IWorkbenchPage;
import org.eclipse.ui.IWorkbenchWindow; import gef.tutorial.step.app.Activator;
import gef.tutorial.step.constant.IImageConstant;
import gef.tutorial.step.ui.editor.DiagramEditor;
import gef.tutorial.step.ui.editor.input.DiagramEditorInput; /**
* DiagramAction
*
* @author shirayner
*
*/
public class DiagramAction extends Action {
private final IWorkbenchWindow window;
public final static String ID = "gef.tutorial.step.action.DiagramAction"; /**
* 一、在构造方法中设置基本属性
*
* @param window
*/
public DiagramAction(IWorkbenchWindow window) {
this.window = window; //1.定义该Action的ID. 每一个Action需要一个唯一的ID号
setId(ID); //2.设置该Action的文字。该文字也就是菜单上的文字。"@ALT+D"用来设置该Action的快捷键
setText("&Diagram@ALT+D"); //3.设置工具栏的提示文本
setToolTipText("Draw the GEF diagram."); //4.设置该Action的图片。该方法使用 AbstractUIPlugin 抽象类的 imageDescriptorFromPlugin() 方法快捷地获取图像。
//imageDescriptorFromPlugin()方法需要两个参数:项目ID、图片文件名。
setImageDescriptor(Activator.imageDescriptorFromPlugin( Activator.PLUGIN_ID, IImageConstant.EDITORTITLE)); } /**
* 二、在Run方法中设置要执行的动作。
* 单击菜单、工具栏图标按钮或者按键时会执行Action的run方法
*
*/
@Override
public void run() {
//1.打开文本对话框后,获取文件路径
String path = openFileDialog();
if (path != null) {
//弹出一个对话框
//MessageDialog.openInformation(window.getShell(), "温馨提示", "文件保存路径为:"+path); //2.根据文件路径,创建一个编辑器输入
IEditorInput input = new DiagramEditorInput(new Path(path)); //3.获取工作台页面
IWorkbenchPage page = window.getActivePage(); try{
//4.根据扩展点ID打开编辑器.
page.openEditor(input, DiagramEditor.ID,true); }catch(Exception e){
System.err.println(e);
} } } /** 打开一个文件对话框
*
* @return
* String 文件路径
*/
private String openFileDialog(){
FileDialog dialog = new FileDialog(window.getShell(),SWT.OPEN);
dialog.setText("文件保存到");
dialog.setFilterExtensions(new String[] { ".diagram" });
return dialog.open();
} }
四、运行效果
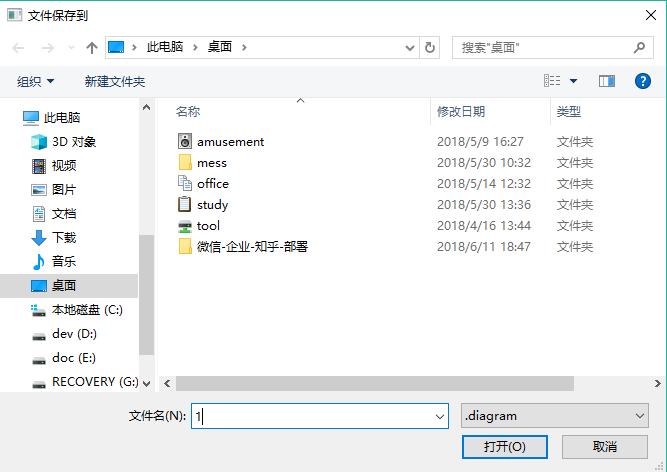
(1)运行插件,点击菜单或者工具栏

(2)出现下图文件对话框,选择保存文件的路径,然后点击打开

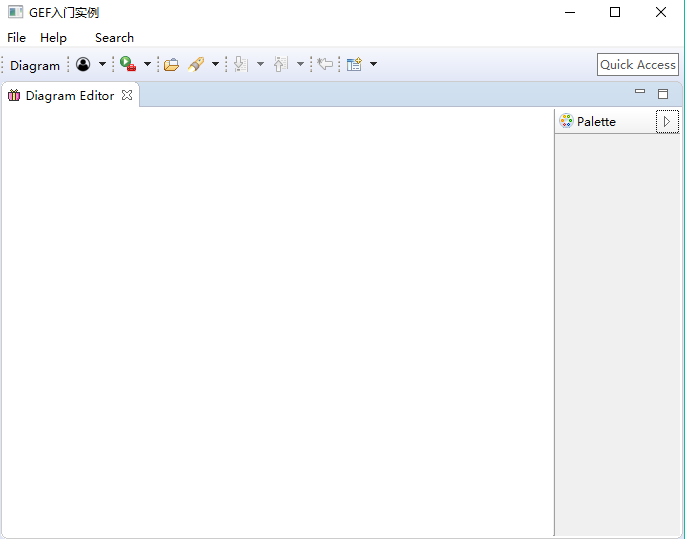
(3)出现一个带有调色板的空白编辑器

GEF入门实例_总结_05_显示一个空白编辑器的更多相关文章
- GEF入门实例_总结_03_显示菜单和工具栏
一.前言 本文承接上一节: GEF入门实例_总结_02_新建初始RCP空项目 这一节,我们来给我们的插件加上菜单. 二.基础知识 1.action bar.menubar.coolbar 含义 a ...
- GEF入门实例_总结_06_为编辑器添加内容
一.前言 本文承接上一节:GEF入门实例_总结_05_显示一个空白编辑器 在上一节我们为我们的插件添加了一个空白的编辑器,这一节我们将为此编辑器添加内容. 二.GEF的MVC模式 在此只简单总结一下, ...
- GEF入门实例_总结_04_Eclipse插件启动流程分析
一.前言 本文承接上一节:GEF入门实例_总结_03_显示菜单和工具栏 注意到app目录下的6个类文件. 这6个文件对RCP应用程序而言非常重要,可能我们现在对这几个文件的理解还是云里雾里,这一节我们 ...
- GEF入门实例_总结_02_新建初始RCP空项目
一.前言 本节承接上一节: GEF入门实例_总结_01_教程.源码.开发环境准备 这一节我们来创建一个空的RCP项目. 二.新建RCP项目 1. New 一个 Plug-in Project 2.输入 ...
- GEF入门实例_总结_01_教程、源码、开发环境准备
一.前言 最近在学Eclipse插件开发,发现了一个比较好的GEF入门教程,并且按照教程上的操作,一步步实现了一个入门Demo,在此感谢作者的贡献. 好记性不如烂笔头,故决定总结一下这段时间的学习心得 ...
- java web 入门实例servlet篇(显示后台数据库列表,删除某一条记录并显示)
编写过程中需要注意的问题: 1.建立eclipse动态web工程时,需要改写编译后class文件的位置,通常情况下是这个位置:/WebContent/WEB-INF/classes 2.配置的页面链接 ...
- PyQt5显示一个空白的窗口
效果如下图: """ In this example, we create a simple window in PyQt5. """ # ...
- Eclipse插件开发_学习_02_GEF入门实例
一.前言 这一节,我们将会创建一个GEF入门实例 二.新建RCP项目 1. New 一个 Plug-in Project 2.输入项目名 项目名:com.ray.gef.helloworld 3.Co ...
- vue 快速入门 系列 —— 使用 vue-cli 3 搭建一个项目(下)
其他章节请看: vue 快速入门 系列 使用 vue-cli 3 搭建一个项目(下) 上篇 我们已经成功引入 element-ui.axios.mock.iconfont.nprogress,本篇继续 ...
随机推荐
- [二次开发]dede文章页面怎样显示作者的头像
dede在文章页面显示作者仅仅是显示其username,可是假如我想把dede改造成较为社交化的站点.我认为是有必要显示作者的头像的,可是官方并没有相应的模版标签. 在网上看到解决问题的办法基本上是直 ...
- ABAP权限检查,TCode与权限对象进行关联
一.确认权限对象,和关联字段: Tcode:SU21 维护权限对象例如"M_MSEG_WMB",它关联字段为'WERKS'M_MSEG_WMB 物料凭证:工厂 二.在ABAP代码中 ...
- windows 和rhel,centos双系统安装
1:首先确保你先安装为windows系统,为indows7以上的把. 2:安装好为indows系统后,进入系统后把磁盘分区,分出足够的空间为安装linux. 3:再为windows下使用软碟通等工具制 ...
- 电信、网通、联通等恶意DNS劫持跳广告页面的解决方法
中国电信.网通.联通ADSL用户必读:中国电信.网通.联通劫持dns(中国电信.网通.联通劫持ie浏览器)解决方案D... 宽带连接有 也能上网但是本地连接一直显示为受限制的解决方法 我的电脑一直显示 ...
- ubuntu搭建mib2c环境
1.下载net-snmphttp://net-snmp.sourceforge.net/download.html例如,下载5.5版本2.进入下载目录,解压net-snmp压缩包#tar zxf ne ...
- HashSet,TreeSet和LinkedHashSet的区别
1. Set接口 Set不允许包含相同的元素,如果试图把两个相同元素加入同一个集合中,add方法返回false. Set判断两个对象相同不是使用==运算符,而是根据equals方法.也就是说,只要两个 ...
- CentOS 安装 Zabbix
一.安装 centos7 网易下载 http://mirrors.163.com/centos/7.2.1511/isos/x86_64/CentOS-7-x86_64-DVD-1511.torren ...
- .NET及JAVA 中如何使用代码启动程序
.NET 中: System.Diagnostics.Process.Start("应用程序"); JAVA中: ProcessBuilder pb=new ProcessB ...
- spring boot 打包
打成jar直接运行比较简单,这里特别说明的是打成war包,部署在外部的tomcat方式: 1.修改启动代码 import org.springframework.boot.SpringApplicat ...
- 用java.lang.Math.random()语句,随机输出{size:自定义参数}个数不重复并且按顺序从小到大排列(冒泡排序)
package com.test; import java.lang.reflect.Field; import java.lang.reflect.Modifier; import java.lan ...
