.NET中Ajax跨越访问
说明:我们知道Ajax是不能进行跨域请求的,我们是可以设置我们的项目让Ajax支持跨域访问。
跨域: aa.xxx.com 中用ajax请求 bb.ccc.com中的数据成为跨域。
找了一些文章看了的, 无非都是说 jsonp是get的解决办法,cross是post请求的解决办法。这边自己也测试了下。这边记录一下。
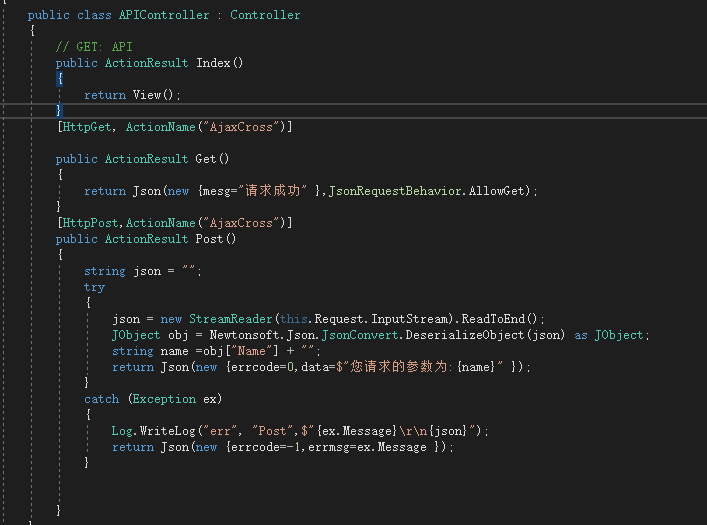
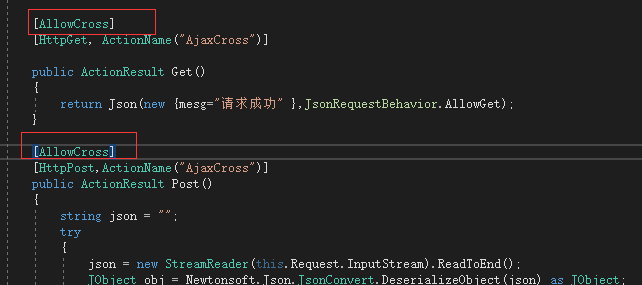
①我们先准备好我们的接口

然后需要我们发布一下,这个就是我们的接口地址了() :http://apitest.sealee.xin/api/ajaxcross (get/post(请求的body为: '{"Name":"sealee"}' json字符串 ))

http://apitest.sealee.xin/api/ajaxcross 如果出现下面信息证明接口有效,否则无效

②什么都不做处理进行Aajx请求
本机上创建一个页面,进行访问接口数据

@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>测试Ajax跨越请求</title>
<script src="~/Scripts/jquery-3.3.1.min.js"></script>
<script src="~/Scripts/jquerycookie/jquery.cookie.js"></script>
<script>
$(document).ready(function () {
$('#GetCross').bind('click', function () {
var ob = {
name: "sealee"
};
$.ajax({
type: "get",
async: true,
url: "http://apitest.sealee.xin/api/AjaxCross",
dataType: "json",
beforeSend: function () {
//请求前的处理
},
success: function (data) {
//请求成功处理,和本地回调完全一样
console.log(data);
},
complete: function () {
//请求完成的处理
},
error: function () {
//请求出错处理
}
});
});
$('#PostCross').bind('click', function () {
var ob = {
Name: "sealee"
};
$.cookie("testCookie", "");
$.ajax({
type: 'POST',
headers: {
'contentType': "application/json; charset=utf-8" //有头部信息会执行optings请求
},
//xhrFields: {
// withCredentials: true // 这里设置了withCredentials 能不能传递cooikes
//},
url: "http://apitest.sealee.xin/api/AjaxCross",
dataType: "json",
data: JSON.stringify(ob), //传递的json格式
success: function (data) {
console.log(data);
}
})
});
});
</script>
</head>
<body>
<div>
<button id="GetCross"> Get跨越</button>
<button id="PostCross"> Post跨越</button>
</div>
</body>
</html>
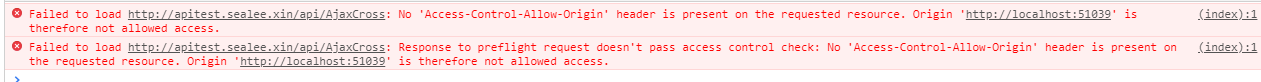
我们点击Get,Post都是会报错的

③解决办法 网上找了些方法,说需要 js和服务端都需要做改变,自己做了一些尝试,最后结果:我们保持我们的js代码不变,只是在服务端进行了配置,就可以实现跨域请求
在web.config里面配置了这些,也可以写个过滤器在代码里面进行添加,如果不安全,可以在头部设置一些信息来确保消息的请求来源。
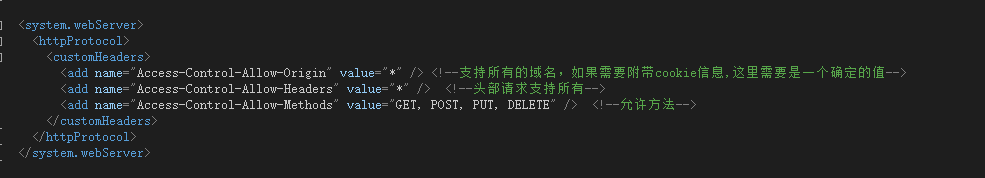
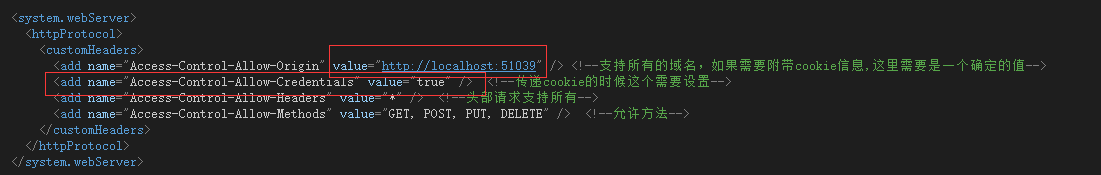
1.写在web.config中

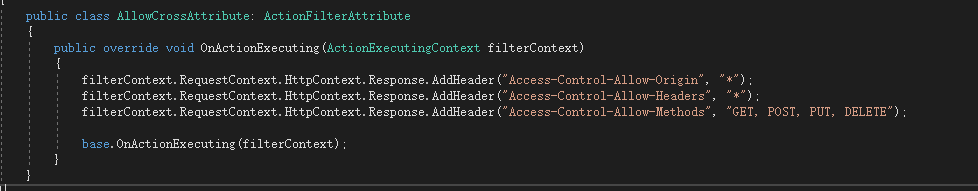
2.代码


然后再进行调试

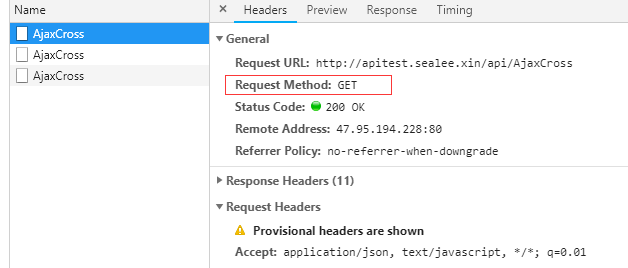
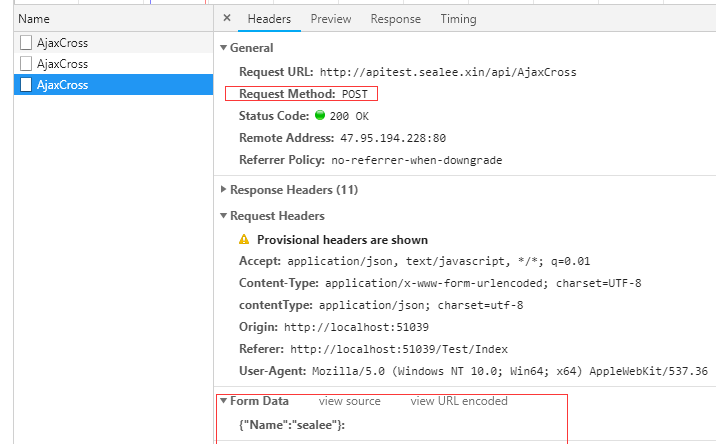
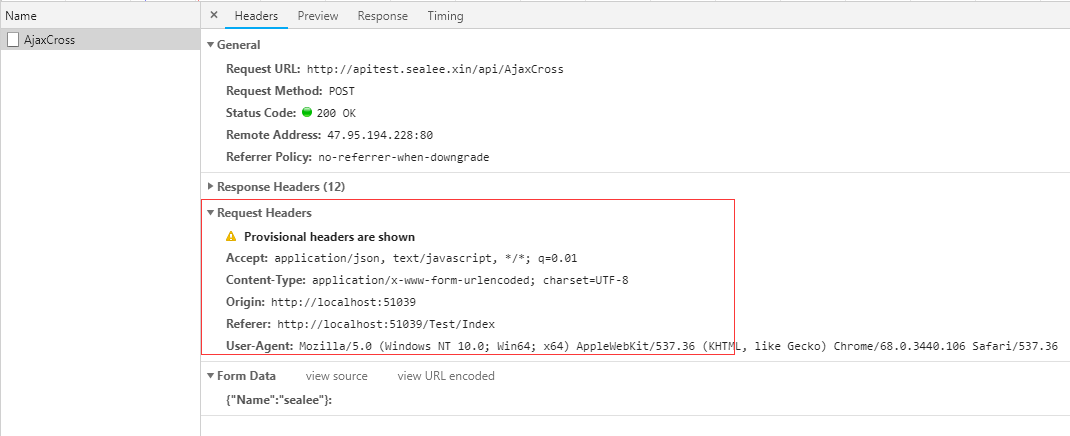
跟踪我们的请求,你会发现,有三次请求



类型为OPTIONS的时候,只有当我们的ajax请求中出现了头部信息才会执行,当OPTIONS执行成功的时候才会去执行Post请求。
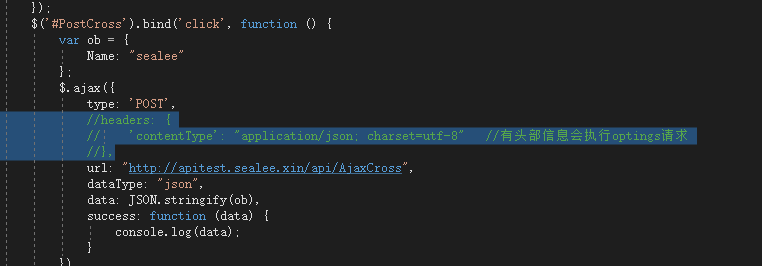
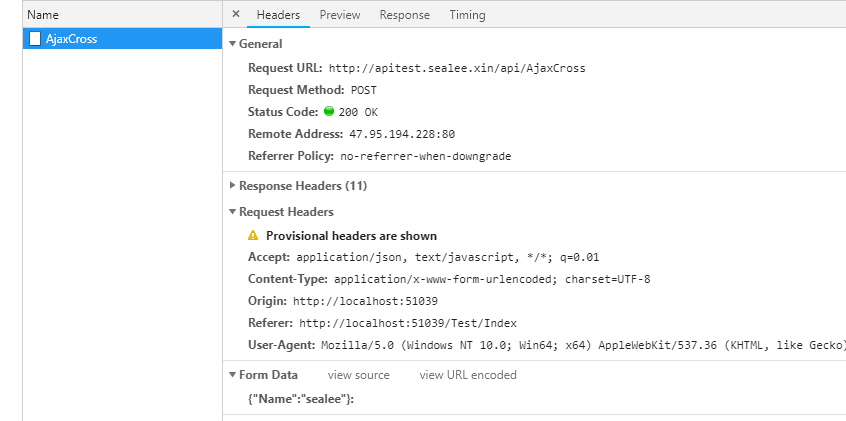
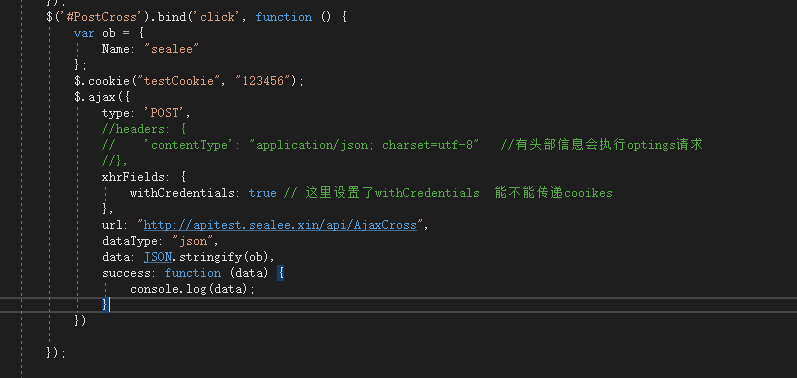
注释我们的头部请求设置,然后点击Post提交


问题:传递Cookie的时候cookie没有加到我们的头部
修改我们的配置:

JS:


.NET中Ajax跨越访问的更多相关文章
- js/ajax跨越访问-jsonp的原理和实例(javascript和jquery实现代码)
最近做了一个项目,需要用子域名调用主域名下的一个现有的功能,于是想到了用jsonp来解决,在我们平常的项目中不乏有这种需求的朋友,于是记录下来以便以后查阅同时也希望能帮到大家,需要了解的朋友可以参考下 ...
- Ajax跨域问题及解决方案 asp.net core 系列之允许跨越访问(Enable Cross-Origin Requests:CORS) c#中的Cache缓存技术 C#中的Cookie C#串口扫描枪的简单实现 c#Socket服务器与客户端的开发(2)
Ajax跨域问题及解决方案 目录 复现Ajax跨域问题 Ajax跨域介绍 Ajax跨域解决方案 一. 在服务端添加响应头Access-Control-Allow-Origin 二. 使用JSONP ...
- ASP.NET MVC中使用ASP.NET AJAX异步访问WebService
使用过ASP.NET AJAX的朋友都知道,怎么通过ASP.NET AJAX在客户端访问WebService,其实在ASP.NET MVC中使用ASP.NET AJAX异步访问WebService 也 ...
- 解决ant Design dva ajax跨越请求 (status=0)
今天实现了antd作为前端展现,python flask作为后端的数据填充,完全两个独立的服务:过程中遇到ajax跨越请求问题,导致status一直等于0,原来是这么写的: xmlhttp.open( ...
- Ajax跨越请求失败,解决
跨越请求 1.1什么是跨域(两个不同系统之间的访问.调用) (1)域名不同,即两个不同的应用. (2)域名相同,但是端口不同,即同一个应用中的不同子系统. 1.2 Ajax跨域请求的缺陷 (1)创建t ...
- jquery中ajax的使用
Java软件开发中,后台中我们可以通过各种框架,像SSH等进行对代码的封装,方便我们对Java代码的编写,例如,Struts,SpringMVC对从前台到action的流程进行封装控制,使我们只需要进 ...
- js中ajax如何解决跨域请求
js中ajax如何解决跨域请求,在讲这个问题之前先解释几个名词 1.跨域请求 所有的浏览器都是同源策略,这个策略能保证页面脚本资源和cookie安全 ,浏览器隔离了来自不同源的请求,防上跨域不安全的操 ...
- 关于Jquery中ajax方法data参数用法的总结
data 发送到服务器的数据.将自动转换为请求字符串格式.GET 请求中将附加在 URL 后.查看 processData 选项说明以禁止此自动转换.必须为 Key/Value 格式.如果为数组,jQ ...
- ajax的访问 WebService 的方法
如果想用ajax进行访问 首先在web.config里进行设置 添加在 <webServices> <protocols> <add name= "HttpPo ...
随机推荐
- 给python解释器本身添加注册表
import sys from _winreg import * # tweak as necessary version = sys.version[:3] installpath = sys.pr ...
- hdu 5242——Game——————【树链剖分思想】
Game Time Limit:1500MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Submit Status ...
- newInstance和new的区别(good)
从JVM 的角度看,我们使用关键字new创建一个类的时候,这个类可以没有被加载.但是使用newInstance()方法的时候,就必须保证:1.这个 类已经加载:2.这个类已经连接了.而完成上面两个步骤 ...
- [转]Asp.Net MVC EF各版本区别
本文转自:http://www.cnblogs.com/liangxiaofeng/p/5840754.html 2009年發行ASP.NET MVC 1.0版 2010年發行ASP.NET MVC ...
- php自建静态博客步骤
进入博客目录新建index.php页面 <?php require “XXXX/index.html”;//引入html页面 是否能进入localhost/xxx/index.php 注意,ph ...
- JavaScript写的随机选人真实案例
JavaScript写的随机选人真实案例 因工作需要,写了一个随机选人的小网页,先看效果图. 背景也是动态的,只不过在写的时候碰到个问题,就是如果把生成动态流星雨的画布放到上生成随机数的操作界面之上的 ...
- ajax异步请求/同源策略/跨域传值
基本概念 Ajax 全称是异步的 JavaScript 和 XML . 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个网页的情况下,对网页的某部分进 ...
- css rgba/hsla知识点讲解及半透明边框
一.RGBA(R,G,B,A) 参数: R:红色值.正整数 | |百分数 G:绿色值.正整数 | |百分数 B:蓝色值.正整数 | |百分数 A:Alpha透明度.取值0~1之间. 说明:此色彩模式与 ...
- Swiper双向轮播
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- keras 保存训练的最佳模型
转自:https://anifacc.github.io/deeplearning/machinelearning/python/2017/08/30/dlwp-ch14-keep-best-mode ...
