NGUI_Sprites
一、UI Sprites 控件:
Sprites控件是NGUI的基础控件,几乎可以这么说所有的控件都可以基于Sprites控件添加 Box Collider然后进行附加相关的脚本组件来达到想要的插件效果。
1、首先为项目附加NGUI插件,导入NGUI的插件即可:

Examples:这是实例文件夹,里面有相关的资源教学,是用来学习的。
ReadMe -3.6.8 :这是NGUI的版本号,我的是3.6.8的。
Resources:这是打包的资源文件夹,项目打包时会无条件的打包该文件夹中的资源。
Scripts;这是最主要的文件夹,是NGUI的核心。
2、那么开始建立第一个Sprites精灵图片:
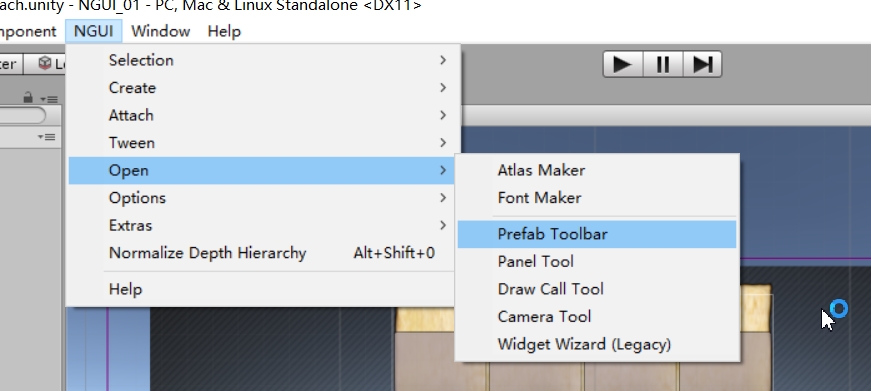
方法很多,我这里选择最简单的一种,打开菜单栏中的NGUI,然后打开Open-Prefabs Toolbar,
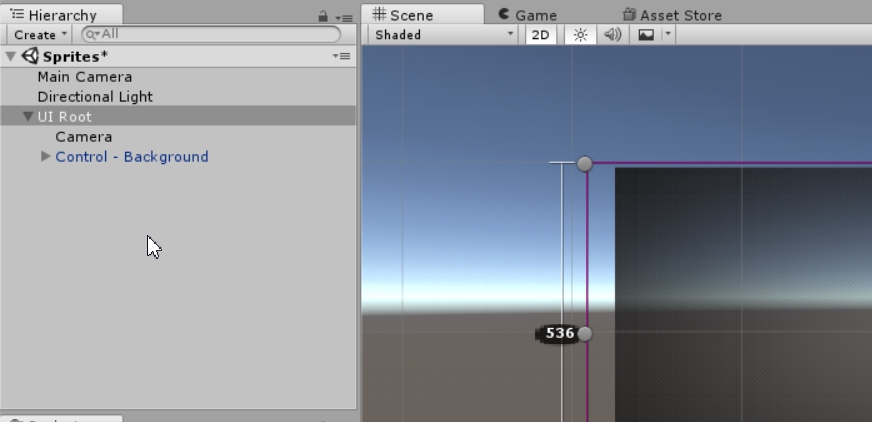
然后在Prefabs Toolbarr窗口中,拖入背景的Prefabs到Hierarchy面板中.
(1)、

(2)、

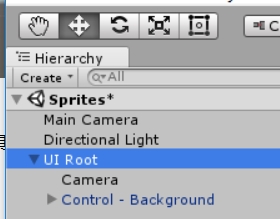
3、选中 UI Root,然后将上面的拖拽工具设为移动工具,一定要是移动工具,不然无法在Sceen场景中添加相关的控件:

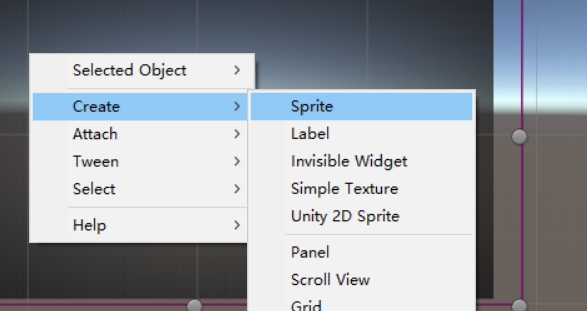
4、加下来在Screen场景视图中,右键单击,选择Create--Sprite,即可在场景中创建了一个 UI Sprite

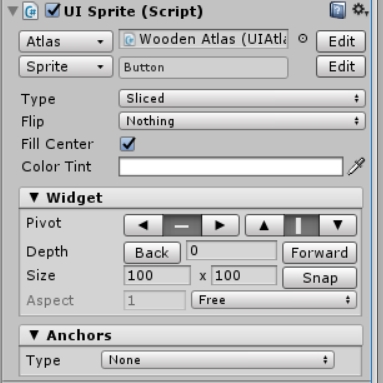
5、在Inspector面板中会出现UI Sprite的控件:

6、这里介绍下相关的属性的意思,有些控件相同的属性在以后的就不加介绍了:
(1)、 Atlas:这是图集的选择,可以通过左下角的三角形进行项目所需图集的选择。(图集的制作在后面会介绍到的)
(2)、Sprite:这是在上面选择的图集中选择图集中的图片作为Sprite的背景。
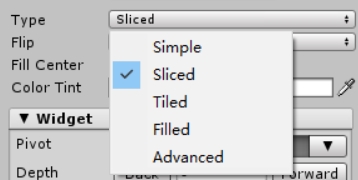
(3)、Type:这是图片的类型,有5种,默认为Simple的,每种不同的图片类型又有不同的属性,这里一一介绍,
也算是对自己的一次巩固了,不要强记,多操作:

3.1、Simple:普通类型,图片正常显示,当拉伸锚点的时候,图片也会被整体的拉伸。当为Simple则Filp(翻转选项)有5种选择;
3.1.1、Noting:不翻转
3.1.2、Horizontally:水平翻转
3.1.3、Vertically:竖直翻转
3.1.4、Both:既水平翻转又垂直翻转
3.2、Sliced:切片类型,在拉伸图片的时候,可以通过九宫格进行设置,使图片的边缘不会出现钝化,后面作为一个重点讲,这里先忽略了。
3.3、Tiled:平铺类型,精灵的尺寸保持导入时的大小不变,当把精灵进行拉伸时会以精灵进行填充。
3.4、Filled:填满模式,可以设置图片填充一块区域的方式,当选择该选项的时候会有以下三个选项;
3.4.1、Fill Dir :填充的方式
3.4.2、Fill Amount :设置填充的比例
3.4.3、Invert Fill ;设置填充的方向,不勾选为正方向,反之为反方向。
4、Color Tint:这是对图片进行颜色的渲染,可以自由设置。
5、Widget模块; 这是NGUI的控件组件都具有的一个模块,
5.1、Color:可以整理改变控件的颜色和透明度。
5.2、Privot:锚点设置,默认为中心点,有左上,顶中,右上,中兴,中右,左下,底中,右下一共是9个点。
5.3、Depth:深度设置
5.4、Dimensions:尺寸,指的是控件的像素尺寸。
5.4、 AspectTation:宽高比
6、Anchors:控件位置适配的锚点设置,后面会详细解释。
NGUI_Sprites的更多相关文章
随机推荐
- CF763C Timofey and Remoduling
题目戳这里. 这道题目纯粹是考思维. 若\(2N \le M\),由于答案肯定是\(s,s+d,\dots,s+(N-1)d\),我们任意枚举两个数\(a,b\),不妨设\(b\)在数列中出现在\(a ...
- 【NOIP模拟赛】Evensgn 的债务 乱搞
biubiu~~~ 我们发现按照这道题的题意我们把一个个人的前后(欠钱,被欠钱)都缩一下,那么他对其他人没有影响,那么我们就可以依次缩完每个人,而且每个人最后的状态都是要买欠要么被欠,那么我们可以知道 ...
- Vue2.0关于生命周期和钩子函数
Vue生命周期简介: Vue1.0+和Vue2.0在生命周期钩子上的区别还是很大的,如下: 代码验证: <!DOCTYPE html> <html> <head& ...
- 图片上传是否为空,以及类型的js验证
function check2() { var file = document.getElementsByName("file").value; if(file=="&q ...
- bzoj4430 [Nwerc2015]Guessing Camels赌骆驼
传送门:http://www.lydsy.com/JudgeOnline/problem.php?id=4430 [题解] 把每只骆驼在第一个人.第二个人.第三个人的位置找出来,然后做三维偏序即可. ...
- 【洛谷 P1667】 数列 (贪心)
题目链接 对于一个区间\([x,y]\),设这个区间的总和为\(S\) 那么我们在前缀和(设为\(sum[i]\))的意义上考虑到原操作其实就是\(sum[x−1]+=S\) , \(sum[x]+S ...
- 文本区 JTextArea 的使用
文本区JTextArea是对多行文本进行编辑的组件,用空字符来控制文本的格式.eg:"\n"为换行,"\t"为插入一个Tab字符. 文本去JTextArea的常 ...
- Shell 脚本实现TCP/UDP协议通讯
Shell 脚本实现TCP/UDP协议通讯 http://www.cnblogs.com/occult/archive/2012/12/25/2832183.html
- UT技巧
(一)PowerMockito进行UT测试如何略过方法,使方法不被执行(含私有方法): PowerMockito.doNothing().when(TestMock.class,"foo1& ...
- Oracle rman 命令总结
--登录rman rman target / rman target sys/passwork rman target sys/passwork nocatalog (控制文件方式) rm ...
