React进阶篇(1) -- react-router4模块化
本篇内容:
- 单一的路由无嵌套
- 多层嵌套路由
- 获取路径中的参数
- 按需加载
单一的路由无嵌套
routers.js
import Home from 'components/Home';
import News from 'components/News';
import User from 'components/User';
import My from 'components/My';
let routes=[
{
path:'/',
component:Home ,
exact:true
},
{
path:'/news',
component:News ,
},
{
path:'/user',
component:User
},
{
path:'/my',
component:My
},
]
export default routes;
App.jsx
import React, { Component } from 'react';
import { HashRouter as Router, Switch, Route } from "react-router-dom";
import routes from '../routers/index';
class App extends Component {
render() {
return (
<Router>
<div>
<Switch>
//主要逻辑在这里
{
routes.map((item, i) => {
if(item.exact){
return <Route exact path={item.path} component={item.component} key={i}/>
}else{
return <Route path={item.path} component={item.component} key={i}/>
}
})
}
</Switch>
</div>
</Router>
);
}
}
多层嵌套路由
let routes=[
{
path:'/hear',
component:Hear,
exact:true,
description:"听",
subs:[
{
path:'/hear/',
component:HearIndex,
description:"听-首页"
},
{
path:'/hear/book',
component:HearBook,
description:"听-课文"
},
]
},
{
path:'/speak',
component:Speak,
exact:true,
description:"说",
subs:[
{
path:'/speak/',
component:CN,
description:"说-汉语"
},
{
path:'/speak/english',
component:English,
description:"说-英语"
},
]
},
{
path:'/read',
component:Read,
exact:true,
description:"读",
subs:[
{
path:'/read/',
component:ReadBook,
description:"读-课文"
},
{
path:'/read/newspaper',
component:ReadNews,
description:"读-报纸"
},
]
},
{
path:'/writ',
component:Writ,
exact:true,
description:"写"
}
]
export default routes;
App.jsx
{
routes.map((item, i) => {
if (item.exact) {
//官方固定格式
return <Route exact path={item.path} key={i} render={ props => (<item.component {...props} routes={item.subs}/>) />
}
else {
return <Route path={item.path} key={i} render={ props => (<item.component {...props} routes={item.subs}/>)} />
}
})
}
//step 2,在对应的组件中再次遍历
{
this.props.routes.map((item, i) => {
return <Route exact path={item.path}
component= {item.component}
key={i}/>
})
}
跳转
this.props.history.push(`/about/type/${id}`)
this.props.history.replace(...)
注意:
不能在子组件中直接获取,需要从父级传入之后用props获取;
跳转时,如果还有事件未结束,则容易报错!
如:
<LoginCom TIMEID={TIMEID} {...this.props}/>
获取路径参数
获取对应的params
this.props.match.params.id
获取?后面对应的值
const getQueryString = (str,name) => {
let result = str.match(new RegExp("[\?\&]" + name + "=([^\&]+)", "i"));
if (result == null || result.length < 1) {
return "";
}
return decodeURI(result[1], "utf-8");
}
如:http://localhost:3000/#/textbook/bishun?val=看
console.log(getQueryString(this.props.location.search,'val'));
按需加载
感觉这种方式最简单:
基于 webpack, babel-plugin-syntax-dynamic-import, 和 react-loadable;
主要是利用了react-loadable这个高级组件,他是专门用来异步加载(也可以预加载)组件的。
cnpm i -S react-loadable @babel/plugin-syntax-dynamic-import
.babelrc
{
“ presets ”:[ “ @ babel / react ” ],
“ plugins ”:[ “ @ babel / plugin-syntax-dynamic-import ” ]
}
routers.js变化
import Loadable from 'react-loadable';
import DelayLoading from './DelayLoading';
const Home= Loadable({loader: () => import('../components/Home'), loading : DelayLoading,delay:3000})
const Login= Loadable({loader: () => import('../components/Login'), loading : DelayLoading,delay:3000})
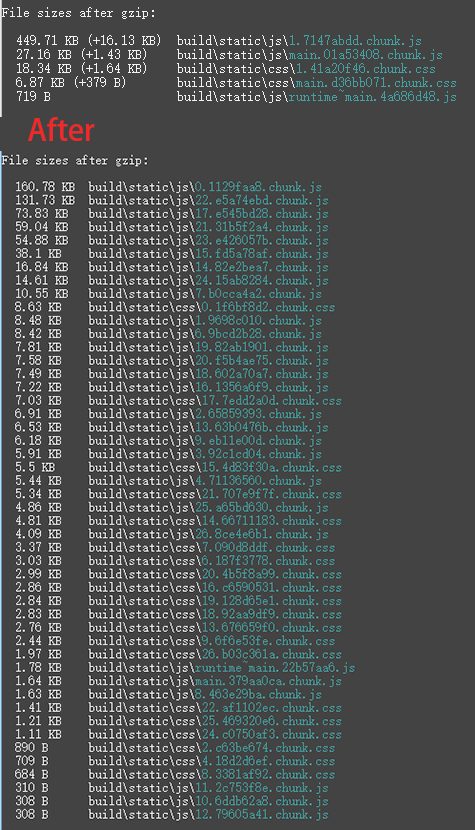
打包文件情况对比:

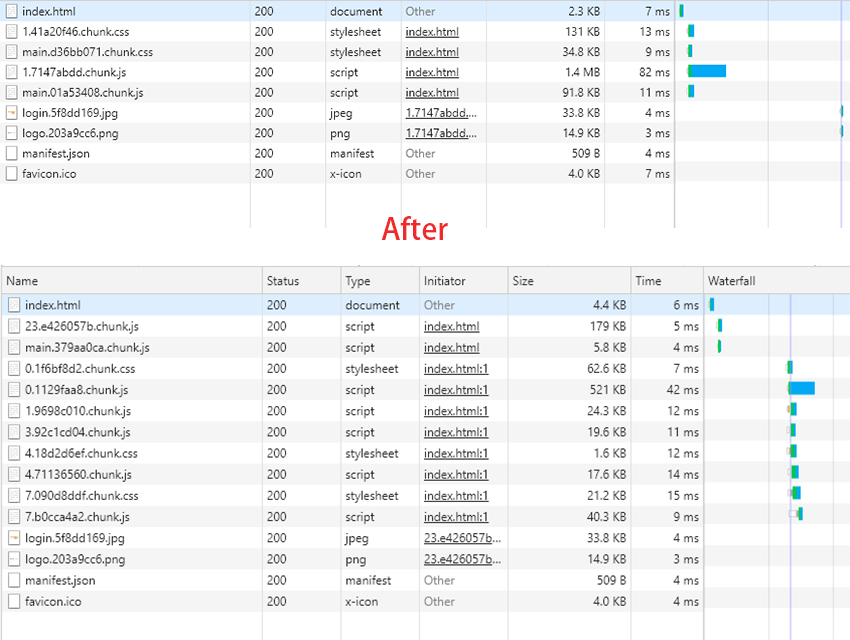
首屏加载情况对比:

参考文档:
https://reacttraining.com/react-router/web/example/route-config
https://github.com/jamiebuilds/react-loadable
可参考其他文章:https://www.cnblogs.com/alan2kat/p/7754846.html
React进阶篇(1) -- react-router4模块化的更多相关文章
- React进阶篇学习
继续上一次基础篇, 分享一些关于React的进阶技术 React 进阶部分 ** context ** ** setState vs forceUpdate ** ** Mixins ** ** HO ...
- React进阶篇(2) -- Redux
前言 如果还不知道为什么要使用Redux,说明你暂时还不需要它. 三大原则 单一数据源 整个应用的 state 被储存在一棵 object tree 中,并且这个 object tree 只存在于唯一 ...
- 当初要是看了这篇,React高阶组件早会了
当初要是看了这篇,React高阶组件早会了. 概况: 什么是高阶组件? 高阶部件是一种用于复用组件逻辑的高级技术,它并不是 React API的一部分,而是从React 演化而来的一种模式. 具体地说 ...
- React进阶之高阶组件
前言 本文代码浅显易懂,思想深入实用.此属于react进阶用法,如果你还不了解react,建议从文档开始看起. 我们都知道高阶函数是什么, 高阶组件其实是差不多的用法,只不过传入的参数变成了react ...
- React进阶之路书籍笔记
React进阶之路: "于复合类型的变量,变量名不指向数据,而是指向数据所在的地址.const命令只是保证变量名指向的地址不变,并不保证该地址的数据不变,所以将一个对象声明为常量必须非常小心 ...
- React基础篇学习
到今天为止, 使用react已经一年了, 现在整理一下入门时的一些重要知识, 帮助想要学习react的同学们理解某些内容. React 元素 React 元素,它是 React 中最小基本单位,我们可 ...
- react基础篇入门组件
讲述一下React: 1.声明式设计-React采用声明范式,可以轻松描述应用 2.高效-React通过DOM模型,最大限度的减少dom的交互 3.灵活-React可以与已知的库或框架很好的配合 4. ...
- react基础篇六
创建 Refs 使用 React.createRef() 创建 refs,通过 ref 属性来获得 React 元素.当构造组件时,refs 通常被赋值给实例的一个属性,这样你可以在组件中任意一处使用 ...
- [转] React 最佳实践——那些 React 没告诉你但很重要的事
前言:对很多 react 新手来说,网上能找到的资源大都是些简单的 tutorial ,它们能教会你如何使用 react ,但并不会告诉你怎么在实际项目中优雅的组织和编写 react 代码.用谷歌搜中 ...
随机推荐
- VC++使用TCHAR
#ifdef _UNICODE #define tcout wcout #define tcin wcin #else #define tcout cout #define tcin cin #end ...
- Java 查询数据后进行递归操作
java的递归方法记录: private List<Map<String, Object>> generateOrgMapToTree(List<Map<Strin ...
- MIS系统部署方案
- Djano + Nginx + docker配置与管理
在配置这个服务之前,应该对docker的基本安装与使用应该很熟悉了.下面开始直接不如正题 1.让我们创建一个名为myproject的空目录,并在src名称内添加另一个文件夹.src应该包含django ...
- 535. Encode and Decode TinyURL 长短URL
[抄题]: TinyURL is a URL shortening service where you enter a URL such as https://leetcode.com/problem ...
- 447. Number of Boomerangs 回力镖数组的数量
[抄题]: Given n points in the plane that are all pairwise distinct, a "boomerang" is a tuple ...
- 13-STL-二分查找
STL中提供-二分查找算法(binary_search lower_bound upper_bound equal_range STL包含四种不同的二分查找算法,binary_search ...
- Docker学习之路(二)DockerFile详解
Dockerfile是一个镜像的表示,可以通过Dockerfile来描述构建镜像的步骤,并自动构建一个容器 所有的 Dockerfile 命令格式都是: INSTRUCTION arguments 虽 ...
- shell chmod中数字与字母的含义
数字与字母的组合是chmod命令赋予文件,目录访问权限的方式 访问权限:可读,可写,可执行 字母表示:r , w , x 数字表示:4 , 2 , 1 , ...
- VS运行release版本正常,直接执行exe文件会出现问题
博客转载自:https://blog.csdn.net/weixinhum/article/details/39962483 检测了一下自己的程序,发现程序先后开启了两个线程,并且对两个线程的启动顺序 ...
