js模板方法
模板方法模式,定义一个操作中的算法的骨架,而将一些步骤延迟到子类中。模板方法使得子类可以不改变一个算法的结构即可重定义该算法的某些特定步骤。模板方法模式把不变行为搬到超类中,从而去除了子类中的重复代码。
模板方法模式由两部分结构组成,第一部分是抽象父类,第二部分是具体的实现子类。通常在抽象父类中封装了子类的算法框架,包括实现一些公共方法以及封装子类中所有的方法的执行顺序。子类通过继承这个抽象类,也继承了整个算法结构,并且可以选择重写父类的方法。
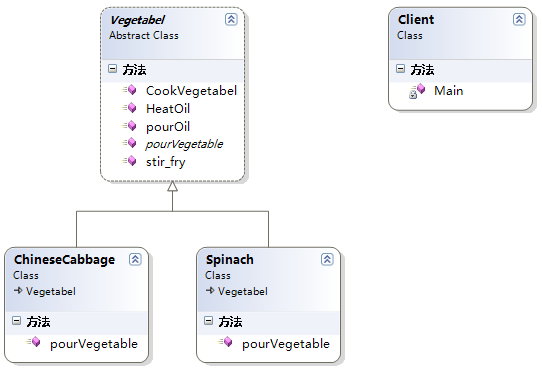
模板方法类图:

模板方法模式中涉及了两个角色:
- 抽象模板角色(Vegetable扮演这个角色):定义了一个或多个抽象操作,以便让子类实现,这些抽象操作称为基本操作。
- 具体模板角色(ChineseCabbage和Spinach扮演这个角色):实现父类所定义的一个或多个抽象方法。
C#模板方法:
namespace 模板方法
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine("学生甲抄的试卷:");
TestPaper studentA = new TestPaperA();
studentA.TestQuestion1();
studentA.TestQuestion2();
studentA.TestQuestion3(); Console.WriteLine("学生乙抄的试卷:");
TestPaper studentB = new TestPaperB();
studentB.TestQuestion1();
studentB.TestQuestion2();
studentB.TestQuestion3(); Console.Read(); }
} class TestPaper
{
public void TestQuestion1()
{
Console.WriteLine(" 杨过得到,后来给了郭靖,炼成倚天剑、屠龙刀的玄铁可能是[ ] a.球磨铸铁 b.马口铁 c.高速合金钢 d.碳素纤维 ");
Console.WriteLine("答案:" + Answer1());
} public void TestQuestion2()
{
Console.WriteLine(" 杨过、程英、陆无双铲除了情花,造成[ ] a.使这种植物不再害人 b.使一种珍稀物种灭绝 c.破坏了那个生物圈的生态平衡 d.造成该地区沙漠化 ");
Console.WriteLine("答案:" + Answer2());
} public void TestQuestion3()
{
Console.WriteLine(" 蓝凤凰的致使华山师徒、桃谷六仙呕吐不止,如果你是大夫,会给他们开什么药[ ] a.阿司匹林 b.牛黄解毒片 c.氟哌酸 d.让他们喝大量的生牛奶 e.以上全不对 ");
Console.WriteLine("答案:" + Answer3());
} protected virtual string Answer1()
{
return "";
} protected virtual string Answer2()
{
return "";
} protected virtual string Answer3()
{
return "";
} }
//学生甲抄的试卷
class TestPaperA : TestPaper
{
protected override string Answer1()
{
return "b";
} protected override string Answer2()
{
return "c";
} protected override string Answer3()
{
return "a";
}
}
//学生乙抄的试卷
class TestPaperB : TestPaper
{
protected override string Answer1()
{
return "c";
} protected override string Answer2()
{
return "a";
} protected override string Answer3()
{
return "a";
} }
}
js模拟高级语言的模板方法:
var TestPaper = function(){};
TestPaper.prototype.TestQuestion1 = function(){
console.log("杨过得到,后来给了郭靖,炼成倚天剑、屠龙刀的玄铁可能是[ ] a.球磨铸铁 b.马口铁 c.高速合金钢 d.碳素纤维");
console.log("答案:" + this.answer1());
};
TestPaper.prototype.TestQuestion2 = function(){
console.log("杨过、程英、陆无双铲除了情花,造成[ ] a.使这种植物不再害人 b.使一种珍稀物种灭绝 c.破坏了那个生物圈的生态平衡 d.造成该地区沙漠化");
console.log("答案:" + this.answer2());
};
TestPaper.prototype.TestQuestion3 = function(){
console.log("蓝凤凰的致使华山师徒、桃谷六仙呕吐不止,如果你是大夫,会给他们开什么药[ ] a.阿司匹林 b.牛黄解毒片 c.氟哌酸 d.让他们喝大量的生牛奶 e.以上全不对");
console.log("答案:" + this.answer3());
};
var TestPaperA = function(){};
TestPaperA.prototype = new TestPaper();
TestPaperA.prototype.answer1 = function(){
return 'b';
};
TestPaperA.prototype.answer2 = function(){
return 'c';
};
TestPaperA.prototype.answer3 = function(){
return 'a';
};
TestPaperA.prototype.init = function(){
this.TestQuestion1();
this.TestQuestion2();
this.TestQuestion3();
};
var TestPaperB = function(){};
TestPaperB.prototype = new TestPaper();
TestPaperB.prototype.answer1 = function(){
return 'c';
};
TestPaperB.prototype.answer2 = function(){
return 'a';
};
TestPaperB.prototype.answer3 = function(){
return 'a';
};
TestPaperB.prototype.init = function(){
this.TestQuestion1();
this.TestQuestion2();
this.TestQuestion3();
};
//调用:
console.log("学生甲抄的试卷:");
var studentA = new TestPaperA();
studentA.init();
console.log("学生乙抄的试卷:");
var studentB = new TestPaperB();
studentB.init();
js语言特性的模板方法:
var Beverage = function(param){
var boilWater = function(){
console.log('把水煮沸');
};
var brew = param.brew || function(){
throw new Error('必须传递brew方法');
};
var pourInCup = param.pourInCup || function(){
throw new Error('必须传递pourInCup方法');
};
var addCondiments = param.addCondiments || function(){
throw new Error('必须传递addCondiments方法');
};
var F = function(){};
F.prototype.init = function(){
boilWater();
brew();
pourInCup();
addCondiments();
};
return F;
};
var Coffee = Beverage({
brew:function(){
console.log('用沸水冲泡咖啡');
},
pourInCup:function(){
console.log('把咖啡倒进杯子');
},
addCondiments:function(){
console.log('加糖和牛奶');
}
});
var Tea = Beverage({
brew:function(){
console.log('用沸水浸泡茶叶');
},
pourInCup:function(){
console.log('把茶倒进杯子');
},
addCondiments:function(){
console.log('加柠檬');
}
});
//调用:
var coffee = new Coffee();
coffee.init();
var tea = new Tea();
tea.init();
另一种动态添加原型链的方法,代码如下:
var Upload = function(){
this.uploadingState = new UploadingState(this);
this.pauseState = new PauseState(this);
this.doneState = new DoneState(this);
this.errorState = new ErrorState(this);
}
var StateFactory = (function(){
var State = function(){};
State.prototype.clickHandler1 = function(){
throw new Error('子类必须重写父类的clickHandler1方法');
}
State.prototype.clickHandler2 = function(){
throw new Error('子类必须重写父类的clickHandler2方法');
}
return function(param){
var F = function(uploadObj){
this.uploadObj = uploadObj;
};
F.prototype = new State();
for(var i in param){
F.prototype[i] = param[i];
}
return F;
}
})();
var SignState = StateFactory({
clickHandler1:function(){
console.log('扫描中,点击无效...');
},
clickHandler2:function(){
console.log('文件正在上传中,不能删除');
}
});
var UploadingState = StateFactory({
clickHandler1:function(){
this.uploadObj.pause();
},
clickHandler2:function(){
console.log('文件正在上传中,不能删除');
}
});
var PauseState = StateFactory({
clickHandler1:function(){
this.uploadObj.uploading();
},
clickHandler2:function(){
this.uploadObj.del();
}
});
var DoneState = StateFactory({
clickHandler1:function(){
console.log('文件已完成上传,点击无效');
},
clickHandler2:function(){
this.uploadObj.del();
}
});
var ErrorState = StateFactory({
clickHandler1:function(){
console.log('文件上传失败,点击无效');
},
clickHandler2:function(){
this.uploadObj.del();
}
});
js模板方法的更多相关文章
- [置顶] js模板方法的思路及实现
在js中如何实现设计模式中的模板方法? 思路的产生必然要求熟悉js,如何实现?就很简单了,都知道在js中如果定义两个相同名称的方法,前一个方法就会被后一个方法覆盖掉,使用此特点就可以实现模板方法. 例 ...
- js 模板方法模式
* 分离出共同点 function Beverage() {} Beverage.prototype.boilWater = function() { console.log("把水煮沸&q ...
- underscore.js 源码阅读 准备
本次阅读是初次阅读源码,参考了以下几篇文章: https://github.com/hanzichi?language=javascript&page=5&tab=stars http ...
- zepto源码研究 - zepto.js - 6(模板方法)
width height 模板方法 读写width/height ['width', 'height'].forEach(function(dimension){ //将width,hegih ...
- js设计模式——6.模板方法模式与职责链模式
js设计模式——6.模板方法模式与职责链模式 职责链模式
- JS 设计模式七 -- 模板方法模式
概念 模板方法模式是一直昂只需使用继承就可以实现的非常简单的模式. 模板方法模式由两部分结构组成,第一部分是抽象父类,第二部分是具体实现的子类. 实现 模板方法模式一般的实现方式为继承. // 体育运 ...
- js设计模式(七)---模板方法模式
模板方法模式 模板方法模式是一种只需要继承就可以实现的非常简单的模式. 模板方法模式是由两部分组成,第一部分是抽象父类,第二部分是具体实现的子类, 主要适用在同级的子类具有相同的行为放在父类中实现,而 ...
- JS设计模式(8)模板方法模式
什么是模板方法模式? 定义:定义一个操作中的算法的骨架,而将一些步骤延迟到子类中.模板方法使得子类可以不改变一个算法的结构即可重定义该算法的某些特定步骤. 主要解决:一些方法通用,却在每一个子类都重新 ...
- js之模板方法模式
模板方法模式的定义和组成: 模板方法模式是一种只需使用继承就可以实现的非常简单的模式. 模板方法模式由两部分结构组成,第一部分是抽象父类,第二部分是具体的实现子类.通常在抽象父类中封装了子类的算法框架 ...
随机推荐
- window.XMLHttpRequest对象详解
来自:http://blog.csdn.net/lccone/article/details/7743946 window.XMLHttpRequest XMLHttpRequest对象是当今所有AJ ...
- C# 调用ArcGIS server admin api
一.AGS server admin api 介绍 1.1什么是admin api AGS Server Admin api 官方的称呼是 AGS Server administrator api, ...
- Servlet 3.0 介绍
1. 概述 注解代替 web.xml 配置文件 异步处理 对上传的支持 2. 注解代替 web.xml 配置文件 使用方法 在 Servlet 类上添加 @WebServlet(urlPatterns ...
- JS单例
s = (function S(){ var bean; function get(){ if(bean){ return bean }else{ bean = T(); return bean; } ...
- Linux中进程在前后台的切换
把进程放入后台执行 tar -zcf etc.tar.gz /etc &把进程放入后台暂停 在命令执行的过程中,按下ctrl+z 查看后台的命令 jobs[root@localhost tem ...
- 003-搭建框架-实现IOC机制
一.实现目标 一种MVC[Model-View-Controller]一种设计模式,进行解耦. /* * 处理客户管理相关请求 */ @Controller public class Customer ...
- ABAP 断点篇-001
断点技能不足! 6.2.4 可在调试画面设置break-point.方法:在代码前面双击 6.2.5 为指定语句设置断点方法:(1)选择菜单:Breakpoints->Breakpointat ...
- spring cloud 使用feign 遇到问题
spring cloud 使用feign 项目的搭建 在这里就不写了,本文主要讲解在使用过程中遇到的问题以及解决办法 1:示例 @RequestMapping(value = "/gener ...
- mysql终结篇
一.mysql中not null unique和primary key 的区别 1.not null unique 是给一个字段设置非空且唯一的特性,当表中字段没有设置primary key的主键特性 ...
- 2015.7.8(千股跌停!做T不应当只做中色,中国软件)
2015.7.81.今天开盘所有的股票全部跌停,真是一大奇观! 今天中色股份和以往不同买卖盘为正! 但是中色的爬升比较慢,价位始终没有高过昨天的收盘价————这种情况下是否应该做T呢? 2.做T不应当 ...
