httpClient的post方法使用form格式数据调用接口
Http使用post调用接口,接口只接受form表单数据格式问题?
这个问题的关键是form表单提交的是数据格式是什么样子的,使用httpClient工具类时Header信息如何写。
会影响解决问题思路的因素:
1、 一致以来都是使用json数据格式调用接口的,form表单是什么格式一时向不起来。
2、 使用form表单数据情况,多是在前台页面使用form表单提交,或使用JavaScript中的FormData对象处理提交。如果是后台httpClient工具接口如何提交
解决思路:
1、先百度看网上怎么说的,找到一个有用的帖子:https://www.cnblogs.com/zhang-can/p/7631262.html 中有一句:
ajax发送的data是个字典,是键值对的形式,在http的post请求过程中,把这种键值对转换成
k1=xxx&k2=xxx这种格式,并且会带上一个请求头:
content-type : application/x-www-form-urlencoded
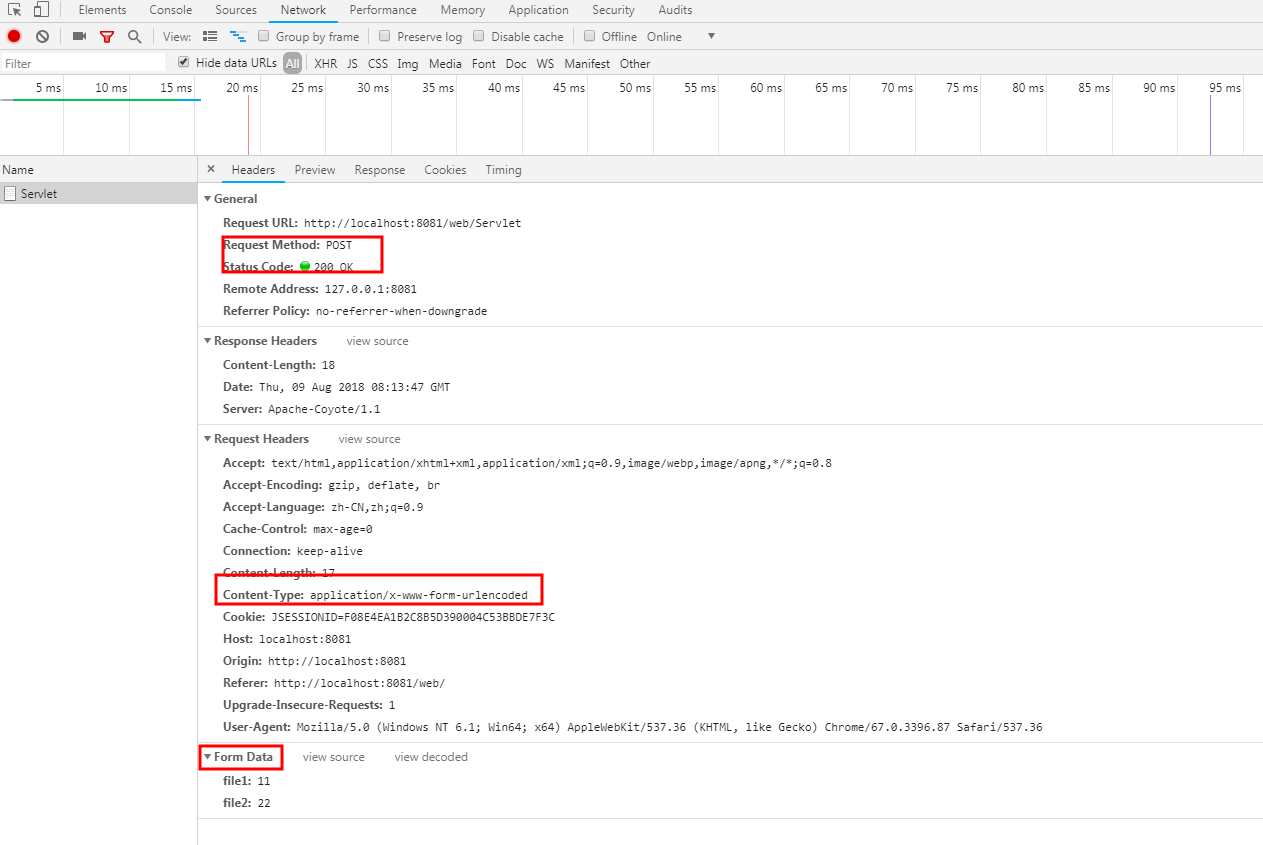
2、 前台访问后台实际实现也是http协议,那使用谷歌的调试工具,模拟一个form表单提交看看请求header和Form Data的情况:

点击“view source”显示的格式:

这是我们熟悉的格式。
根据上面的测试,修改httpClient的post工具类:
关键的地方是:post请求的Header设置
httpPost.addHeader("Content-type", "application/x-www-form-urlencoded; charset=utf-8");
在post中的参数格式为:param1=小明¶m2=12
调用时实例:
HttpRequestUtil.post(url地址
, “param1=小明¶m2=12”);
测试结果:
返回参数:{"data":{},"code":"0","msg":"处理成功"}
工具类代码:
import org.apache.http.client.config.RequestConfig;
import org.apache.http.client.methods.CloseableHttpResponse;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.client.methods.HttpPost;
import org.apache.http.entity.StringEntity;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClients;
import org.apache.http.impl.conn.PoolingHttpClientConnectionManager; import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.nio.charset.Charset; /**
* Created by guoyanan on 2018/8/7 0007.
* 接口调用工具类
*/
public class HttpRequestUtil {
private static CloseableHttpClient httpClient; static {
PoolingHttpClientConnectionManager cm = new PoolingHttpClientConnectionManager();
cm.setMaxTotal(100);
cm.setDefaultMaxPerRoute(20);
cm.setDefaultMaxPerRoute(50);
httpClient = HttpClients.custom().setConnectionManager(cm).build();
} public static String get(String url) {
CloseableHttpResponse response = null;
BufferedReader in = null;
String result = "";
try {
HttpGet httpGet = new HttpGet(url);
RequestConfig requestConfig = RequestConfig.custom().setConnectTimeout(30000).setConnectionRequestTimeout(30000).setSocketTimeout(30000).build();
httpGet.setConfig(requestConfig);
httpGet.setConfig(requestConfig);
httpGet.addHeader("Content-type", "application/json; charset=utf-8");
httpGet.setHeader("Accept", "application/json");
response = httpClient.execute(httpGet);
in = new BufferedReader(new InputStreamReader(response.getEntity().getContent()));
StringBuffer sb = new StringBuffer("");
String line = "";
String NL = System.getProperty("line.separator");
while ((line = in.readLine()) != null) {
sb.append(line + NL);
}
in.close();
result = sb.toString();
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
if (null != response) {
response.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
return result;
} public static String post(String url, String jsonString) {
CloseableHttpResponse response = null;
BufferedReader in = null;
String result = "";
try {
HttpPost httpPost = new HttpPost(url);
RequestConfig requestConfig = RequestConfig.custom().setConnectTimeout(30000).setConnectionRequestTimeout(30000).setSocketTimeout(30000).build();
httpPost.setConfig(requestConfig);
httpPost.setConfig(requestConfig);
httpPost.addHeader("Content-type", "application/x-www-form-urlencoded; charset=utf-8");
httpPost.setHeader("Accept", "application/json");
httpPost.setEntity(new StringEntity(jsonString, Charset.forName("UTF-8"))); response = httpClient.execute(httpPost);
in = new BufferedReader(new InputStreamReader(response.getEntity().getContent()));
StringBuffer sb = new StringBuffer("");
String line = "";
String NL = System.getProperty("line.separator");
while ((line = in.readLine()) != null) {
sb.append(line + NL);
}
in.close();
result = sb.toString();
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
if (null != response) {
response.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
return result;
} }
httpClient的post方法使用form格式数据调用接口的更多相关文章
- 自定义HttpMessageConverter实现RestTemplate的exchange方法返回自定义格式数据
一 概述 实现如下效果代码,且可正常获取到返回数据: ResponseEntity<JsonObject> resEntity = restTemplate .exchange(url, ...
- C# HttpClient Post 参数同时上传文件 上传图片 调用接口
// 调用接口上传文件 using (var client = new HttpClient()) { using (var multipartFormDataContent = new Multip ...
- 记一次使用utl_http方法调用接口,报字符或值错误
背景:ebs系统和其他系统通过utl_http包调用接口,使用log方法记录日志. 某次调用接口,执行到记录日志行报字符或值错误. 查找原因,发现是p_str的长度超过的32767的限制. 解决办法: ...
- VUE axios 发送 Form Data 格式数据请求
axios 默认是 Payload 格式数据请求,但有时候后端接收参数要求必须是 Form Data 格式的,所以我们就得进行转换.Payload 和 Form Data 的主要设置是根据请求头的 C ...
- 2016 系统设计第一期 (档案一)jQuery ajax serialize()方法form提交数据
jQuery ajax serialize()方法form提交数据,有个很奇怪的问题,好像不能取到隐藏控件的值. //点击提交按钮保存数据 $('#btn_submitUser').click(fun ...
- 使用getJSON()方法异步加载JSON格式数据
使用getJSON()方法异步加载JSON格式数据 使用getJSON()方法可以通过Ajax异步请求的方式,获取服务器中的数组,并对获取的数据进行解析,显示在页面中,它的调用格式为: jQuery. ...
- jQuery获取JSON格式数据方法
getJSON方法: jQuery.getJSON(url,data,success(data,status,xhr)) $("button").click(function(){ ...
- Android中解析XML格式数据的方法
XML介绍:Extensible Markup Language,即可扩展标记语言 一.概述 Android中解析XML格式数据大致有三种方法: SAX DOM PULL 二.详解 2.1 SAX S ...
- JS学习笔记(3)--json格式数据的添加,删除及排序方法
这篇文章主要介绍了json格式数据的添加,删除及排序方法,结合实例形式分析了针对一维数组与二维数组的json格式数据进行增加.删除与排序的实现技巧,需要的朋友可以参考下 本文实例讲述了json格式 ...
随机推荐
- Travel(最短路)
Travel The country frog lives in has nn towns which are conveniently numbered by 1,2,…,n1,2,…,n. Amo ...
- 单片机教程4.C语言基础以及流水灯的实现
单片机教程4.C语言基础以及流水灯的实现 C语言,没接触过计算机编程语言的人会把它看的很神秘,感觉非常的难,而在我看来,C语言的逻辑和运算,就是小学水平,所以大家不要怕它,我尽可能的从小学数学逻辑方式 ...
- python函数回顾:hex()
描述 hex() 函数用于将10进制整数转换成16进制,以字符串形式表示. 语法 hex 语法: hex(x) 参数说明: x -- 10进制整数 返回值 返回16进制数,以字符串形式表示. 实例 & ...
- 《Python机器学习》笔记(三)
使用scikit-learning 实现机器学习分类算法 分类算法的选择 没有免费的午餐理论:没有任何一种分类器可以在所有可能的应用场景下都有良好的表现. 实践证明,只有比较了多种学习算法的性能,才能 ...
- 部署Jenkins+docker集成环境
环境: 主机(mac osx)和虚拟机(Ubuntu 16.04) mac osx系统,运行Jenkins Ubuntu16.04系统,运行docker(用Ubuntu14.04镜像创建一个docke ...
- PHP获取域名、IP地址的方法
本文介绍下,在php中,获取域名以及域名对应的IP地址的方法,有需要的朋友参考下. 在php中可以使用内置函数gethostbyname获取域名对应的IP地址,比如: 1 <?php 2 ech ...
- linux shell 入门
本文是本人学习linux shell入门收集整理,不完全原创. 参考博文: http://www.cnblogs.com/suyang/archive/2008/05/18/1201990.html ...
- chrome浏览器插件让你浏览github的时候像IDE一样提供项目目录
GitHub 作为代码托管平台,竟然没有提供项目目录,方便用户在线快速浏览项目结构.所以,在线分析项目源码就会变得很繁琐,必须一层一层点击,然后再一次一次地向上返回.要知道,本来 GitHub 网站在 ...
- Python基础(13)_python模块之re模块(正则表达式)
8.re模块:正则表达式 就其本质而言,正则表达式(或 RE)是一种小型的.高度专业化的编程语言,(在Python中)它内嵌在Python中,并通过 re 模块实现.正则表达式模式被编译成一系列的字节 ...
- C# XMLHttpRequest对象—Ajax实例
Get: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> ...
