mobx基本概念



mobx基本概念的更多相关文章
- [Web 前端] mobx教程(二)-mobx主要概念
cp from : https://blog.csdn.net/smk108/article/details/84960159 通过<Mobx教程(一)-Mobx简介>我们简单理解了Mob ...
- 状态管理之 Flux、Redux、Vuex、MobX(概念篇)
本文是对 Flux.Redux.Vuex.MobX 几种常用状态管理模式的总结,偏向于概念层面,不涉及过多代码. 状态管理 什么是状态管理? 状态管理就是,把组件之间需要共享的状态抽取出来,遵循特定的 ...
- React使用Mobx管理数据
React 和 Vue一样都属于单向数据流,为了更好的进行状态和数据管理官方和第三方也有配套的Redux等插件,本文介绍一个个人觉得更易用使用的组件 Mobx 核心概念 MobX 处理你的应用程序状态 ...
- [Web 前端] mobx教程(三)-在React中使用Mobx
copy from : https://blog.csdn.net/smk108/article/details/85053903 Mobx提供了一个mobx-react包帮助开发者方便地在React ...
- [web 前端] mobx教程(一)-mobx简介
opy from : https://blog.csdn.net/smk108/article/details/84777649 Mobx是通过函数响应式编程使状态管理变得简单和可扩展的状态管理库.M ...
- MobX快速入门教程(重要概念讲解)
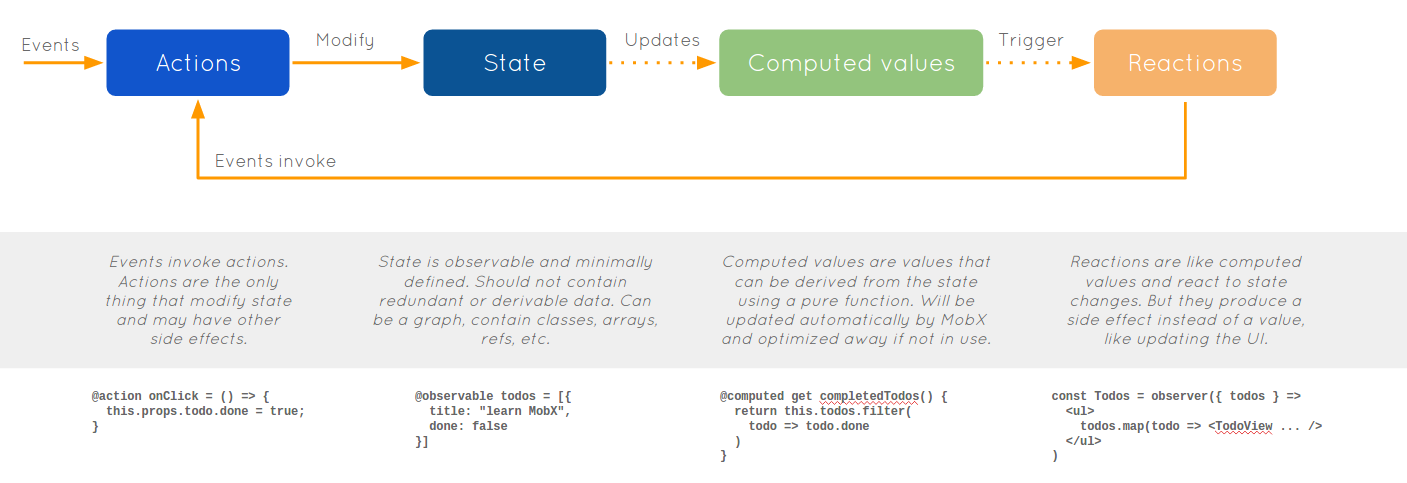
转载请注明原文地址:http://www.cnblogs.com/ygj0930/p/7372119.html 一:Mobx工作流程图 二:MobX涉及到的概念 1:状态state 组件中的数据. 2 ...
- 十分钟介绍mobx与react
原文地址:https://mobxjs.github.io/mobx/getting-started.html 写在前面:本人英语水平有限,主要是写给自己看的,若有哪位同学看到了有问题的地方,请为我指 ...
- Mobx使用详解
Mobx是一个功能强大,上手非常容易的状态管理工具.就连redux的作者也曾经向大家推荐过它,在不少情况下你的确可以使用Mobx来替代掉redux. 本教程旨在介绍其用法及概念,并重点介绍其与Reac ...
- MobX基础 ----- 类的静态属性和装饰器
当我们使用MobX的时候,首先要声明一个store, 用来保存状态,它的最基本的语法 如下: class Todo { @observable title = ""; @obser ...
随机推荐
- php Trait的使用
1.php中的trait是啥? 看上去既像类又像接口,其实都不是,Trait可以看做类的部分实现,可以混入一个或多个现有的PHP类中,其作用有两个:表明类可以做什么:提供模块化实现.Trait是一种代 ...
- 模块导入应用settings的字符串
看django源码,感觉他的settings好高大上然后自己试试 以上是文件目录 email.py中代码 class Email: def send(self): print('发送email') M ...
- 通过SVI实现VLAN间通信
两个不同网段的计算机与三层交换机直连,通过SVI实现VLAN间通信vlan 1 //几个不同网段就创建几个VLANvlan 2 int f0/1 //划分VLANswitchport mode acc ...
- 販売管理(SD)
SD(販売管理)系のSAP DBテーブル. 随時更新していきます. [得意先マスタ]KNA1: 一般データ KNB1: 会計データ KNBK: 銀行データ KNVV: 販売データ KNVP: 取引先機 ...
- ABAP CDS - 字符串函数
下表显示了ABAP CDS中CDS视图中字符串的潜在SQL函数,以及对参数的要求.函数的含义可以在字符串的SQL函数下找到. 函数 参数类型 返回类型 CONCAT(arg1, arg2) See b ...
- 总结Verilog中always语句的使用
always语句包括的所有行为语句构成了一个always语句块.该always语句块从仿真0时刻开始执行其中的行为语句:最后一条执行完成后,再开始执行其中的第一条语句,如此往复循环,直到整个仿真结束. ...
- java Vector向量
9.3.4 Vector向量 [专业IT培训机构,真正零首付入学www.bjsxt.com] Vector底层是用数组实现的List,相关的方法都加了同步检查,因此“线程安全,效率低”. 比如,ind ...
- 两个完整的jquery slide多方面滑动效果实例
实例1,需要引用jquery-ui.js <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &qu ...
- 做模态弹框的时候,防止背景滚动方法 移动端 html5
$(window.document).bind("touchmove", function() { return false; });
- win10 java环境变量配置
首先,你应该已经安装了 Java 的 JDK 了(如果没有安装JDK,请跳转到此网址:http://www.oracle.com/technetwork/java/javase/downloads/i ...
