linus系统下使用hexo搭建个人博客
最近在搭建自己的个人网站,准备在上面内置一个博客模块,把之前或者以后杂七杂八的总结都放里边。
大致查了一下在WordPress和Hexo间选用了Hexo,体量较小一点。
先贴上Hexo的官方文档:Hexo安装文档
首先在使用Hexo之前需要在服务器上安装
安装git
我们需要首先在系统中安装git,hexo主题基本都托管在github上,使用git版本管理工具可以很方便地下载更换主题。此外最后我们也可以将博客托管在github并使用Github Pages服务,实现远程访问。
关于git的安装我们可以直接使用命令:
sudo apt-get install git
安装后使用 git --version 查看是否成功。
接下来需要对我们的git进行配置。
git config --global user.name "Your Name"
git config --global user.email "youremail@domain.com"
关于SSH Keys的添加我们放在后面来说。
安装Node
对于node的安装我们最好使用node的版本管理工具nvm,但是通过官方文档里的连接下载时出现了错误,后来用了git clone的方法安装成功:
git clone http://github.com/creationix/nvm.git .nvm
安装完成后输入
nvm -v
可以在窗口中打印出
Node Version Manager Note: <version> refers to any version-like string nvm understands. This includes:
- full or partial version numbers, starting with an optional "v" (0.10, v0.1.2, v1)
- default (built-in) aliases: node, stable, unstable, iojs, system
- custom aliases you define with `nvm alias foo` Any options that produce colorized output should respect the `--no-colors` option. Usage:
nvm --help Show this message
nvm --version Print out the latest released version of nvm
nvm install [-s] <version> Download and install a <version>, [-s] from source. Uses .nvmrc if available
--reinstall-packages-from=<version> When installing, reinstall packages installed in <node|iojs|node version number>
--lts When installing, only select from LTS (long-term support) versions
--lts=<LTS name> When installing, only select from versions for a specific LTS line
nvm uninstall <version> Uninstall a version
nvm uninstall --lts Uninstall using automatic LTS (long-term support) alias `lts/*`, if available.
nvm uninstall --lts=<LTS name> Uninstall using automatic alias for provided LTS line, if available.
nvm use [--silent] <version> Modify PATH to use <version>. Uses .nvmrc if available
--lts Uses automatic LTS (long-term support) alias `lts/*`, if available.
--lts=<LTS name> Uses automatic alias for provided LTS line, if available.
nvm exec [--silent] <version> [<command>] Run <command> on <version>. Uses .nvmrc if available
--lts Uses automatic LTS (long-term support) alias `lts/*`, if available.
--lts=<LTS name> Uses automatic alias for provided LTS line, if available.
nvm run [--silent] <version> [<args>] Run `node` on <version> with <args> as arguments. Uses .nvmrc if available
--lts Uses automatic LTS (long-term support) alias `lts/*`, if available.
--lts=<LTS name> Uses automatic alias for provided LTS line, if available.
nvm current Display currently activated version
nvm ls List installed versions
nvm ls <version> List versions matching a given <version>
nvm ls-remote List remote versions available for install
--lts When listing, only show LTS (long-term support) versions
nvm ls-remote <version> List remote versions available for install, matching a given <version>
--lts When listing, only show LTS (long-term support) versions
--lts=<LTS name> When listing, only show versions for a specific LTS line
nvm version <version> Resolve the given description to a single local version
nvm version-remote <version> Resolve the given description to a single remote version
--lts When listing, only select from LTS (long-term support) versions
--lts=<LTS name> When listing, only select from versions for a specific LTS line
nvm deactivate Undo effects of `nvm` on current shell
nvm alias [<pattern>] Show all aliases beginning with <pattern>
nvm alias <name> <version> Set an alias named <name> pointing to <version>
nvm unalias <name> Deletes the alias named <name>
nvm reinstall-packages <version> Reinstall global `npm` packages contained in <version> to current version
nvm unload Unload `nvm` from shell
nvm which [<version>] Display path to installed node version. Uses .nvmrc if available
nvm cache dir Display path to the cache directory for nvm
nvm cache clear Empty cache directory for nvm Example:
nvm install v0.10.32 Install a specific version number
nvm use 0.10 Use the latest available 0.10.x release
nvm run 0.10.32 app.js Run app.js using node v0.10.32
nvm exec 0.10.32 node app.js Run `node app.js` with the PATH pointing to node v0.10.32
nvm alias default 0.10.32 Set default node version on a shell Note:
to remove, delete, or uninstall nvm - just remove the `$NVM_DIR` folder (usually `~/.nvm`)
表示安装成功
接下来我们就可以使用npm直接安装node:
nvm install stable
nvm会自动下载最新的稳定版node,完成后验证node和附带安装的npm的版本号:
$ node -v
v7.6.0$ npm -v
4.1.
证明已经安装成功。
安装Hexo
但是在接下来使用npm安装hexo时遇到了问题:
npm install -g hexo-cli
试了几次一直提示node npm未获得许可:
sh: : node: Permission denied > hexo-util@0.6. postinstall /root/.nvm/versions/node/v7.6.0/lib/node_modules/hexo-cli/node_modules/hexo-util
> npm run build:highlight sh: : npm: Permission denied
/root/.nvm/versions/node/v7.6.0/lib
└── (empty) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.0. (node_modules/hexo-cli/node_modules/chokidar/node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.1.: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: dtrace-provider@0.8. (node_modules/hexo-cli/node_modules/dtrace-provider):
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: dtrace-provider@0.8. install: `node scripts/install.js`
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: spawn ENOENT
npm ERR! Linux 3.13.--generic
npm ERR! argv "/root/.nvm/versions/node/v7.6.0/bin/node" "/root/.nvm/versions/node/v7.6.0/bin/npm" "install" "-g" "hexo-cli"
npm ERR! node v7.6.0
npm ERR! npm v4.1.2
npm ERR! file sh
npm ERR! code ELIFECYCLE
npm ERR! errno ENOENT
npm ERR! syscall spawn npm ERR! hexo-util@0.6. postinstall: `npm run build:highlight`
npm ERR! spawn ENOENT
npm ERR!
npm ERR! Failed at the hexo-util@0.6. postinstall script 'npm run build:highlight'.
npm ERR! Make sure you have the latest version of node.js and npm installed.
npm ERR! If you do, this is most likely a problem with the hexo-util package,
npm ERR! not with npm itself.
npm ERR! Tell the author that this fails on your system:
npm ERR! npm run build:highlight
npm ERR! You can get information on how to open an issue for this project with:
npm ERR! npm bugs hexo-util
npm ERR! Or if that isn't available, you can get their info via:
npm ERR! npm owner ls hexo-util
npm ERR! There is likely additional logging output above. npm ERR! Please include the following file with any support request:
npm ERR! /root/software/node/npm-debug.log
在网上查了解决方案说权限问题的提示用 sudo npm install 试试,但是也不行,自己本来也是用root账号操作的,最后在一篇博文里找到了解决方法,博文链接
npm config set user
npm config set unsafe-perm true
查看安装结果:
root@iZ28zkldm3zZ:~/software/node# hexo -v
hexo-cli: 1.0.
os: Linux 3.13.--generic linux x64
http_parser: 2.7.
node: 7.6.
v8: 5.5.372.40
uv: 1.11.
zlib: 1.2.
ares: 1.10.-DEV
modules:
openssl: 1.0.2k
icu: 58.2
unicode: 9.0
cldr: 30.0.
tz: 2016j
接下来可以进行一些初始化操作
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
(<folder>替换为需要在里面新建文件的文件夹路径)
hexo init <folder>
cd <folder>
npm install
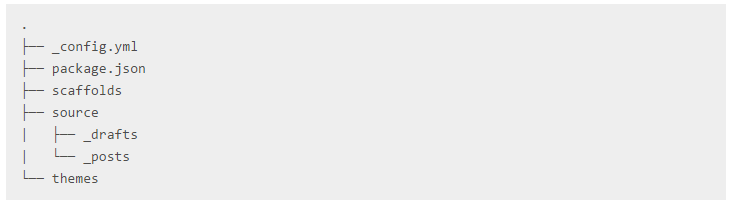
新建完成后,指定文件夹的目录如下:

新建完成后使用命令启动本地测试
hexo s
因为是阿里云的云服务器,所以在浏览器中输入 http://服务器IP:4000/ 可进入Hello World 页面

预览完成后可按 Ctrl+C 退出,自己有遇到过预览过程中 Putty 意外退出的情况,这时候可以查看占用4000端口的进程,记下 PID 之后杀掉进程就可以。
更换主题
hexo默认的是内置的 landscape 主题,我们可以在官方主题列表中找到想引用的主题样式

我尝试过 Next:https://github.com/iissnan/hexo-theme-next 和 Yilia:https://github.com/litten/hexo-theme-yilia ,最后选择了yilia,github里有预览博客地址,可以先看一下效果。
选择好需要的主题后(接下来都用yilia为例),我们复制好主题的地址

随后转到hexo目录下执行clone命令:
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
后面的字段是主题的存放地址。等待克隆完成,再打开 hexo/_config.yml 找到如下字段:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: yilia
exclude_generator:
将theme修改为我们刚刚下载的主题名称,保存退出,使用 hexo s 命令预览效果。
主题个性化配置
修改为我们需要的主题之后,可以对主题的默认配置进行修改。
cd themes/yilia
转到主题资源文件目录,这个就是我们下载的主题资源包。打开_config.yml,在里面可以对主题进行个性化配置
# Header menu:
主页: /
随笔: /tags/随笔/ # SubNav
subnav:
github: "#"
weibo: "#"
rss: "#"
zhihu: "#"
#qq: "#"
#weixin: "#"
#jianshu: "#"
#douban: "#"
#mail: "mailto:litten225@qq.com"
#facebook: "#"
#google: "#"
#twitter: "#"
#linkedin: "#" rss: /atom.xml # 是否需要修改 root 路径
# 如果您的网站存放在子目录中,例如 http://yoursite.com/blog,
# 请将您的 url 设为 http://yoursite.com/blog 并把 root 设为 /blog/。
root: # Content # 文章太长,截断按钮文字
excerpt_link: more
# 文章卡片右下角常驻链接,不需要请设置为false
show_all_link: '展开全文'
# 数学公式
mathjax: false
# 是否在新窗口打开链接
open_in_new: false # 打赏
# 请在需要打赏的文章的md文件头部,设置属性reward: true # 打赏基础设定:-关闭打赏; -文章对应的md文件里有reward:true属性,才有打赏; -所有文章均有打赏
reward_type:
# 打赏wording
reward_wording: '谢谢你请我吃糖果'
# 支付宝二维码图片地址,跟你设置头像的方式一样。比如:/assets/img/alipay.jpg
alipay:
# 微信二维码图片地址
weixin: # Miscellaneous
baidu_analytics: ''
google_analytics: ''
favicon: /favicon.png #你的头像url
avatar: #是否开启分享
share_jia: true #是否开启多说评论,填写你在多说申请的项目名称 duoshuo: duoshuo-key
#若使用disqus,请在博客config文件中填写disqus_shortname,并关闭多说评论
duoshuo: false # 样式定制 - 一般不需要修改,除非有很强的定制欲望…
style:
# 头像上面的背景颜色
header: '#4d4d4d'
# 右滑板块背景
slider: 'linear-gradient(200deg,#a0cfe4,#e8c37e)' # slider的设置
slider:
# 是否默认展开tags板块
showTags: false # 智能菜单
# 如不需要,将该对应项置为false
# 比如
#smart_menu:
# friends: false
smart_menu:
innerArchive: '所有文章'
friends: '友链'
aboutme: '关于我' friends:
友情链接1: http://localhost:4000/
友情链接2: http://localhost:4000/
友情链接3: http://localhost:4000/
友情链接4: http://localhost:4000/
友情链接5: http://localhost:4000/
友情链接6: http://localhost:4000/ aboutme: 很惭愧<br><br>只做了一点微小的工作<br>谢谢大家
作者对配置项基本都做了注释,也很好理解,我们修改对应的条目就可以。随后保存看看预览效果。
Github Pages托管
Github Pages服务可以给我们提供一个静态网页的托管,以便远程浏览我们的博客内容。
首先我们需要在本机生成一个公钥以便跟github建立安全连接,使用命令:
$ ssh-keygen -t rsa -C "youremail@domain.com"
这里的邮箱就是我们安装git时配置的邮箱,随后复制公钥内容:
vim ~/.ssh/id_rsa.pub
全选后按 P 键复制,登陆github,进入Settings->SSH and GPG keys->New SSH key->粘贴
随后进入系统测试连接是否成功:
ssh -T git@github.com
根据提示输入yes,如果成功建立连接就可以进行接下来的操作了。
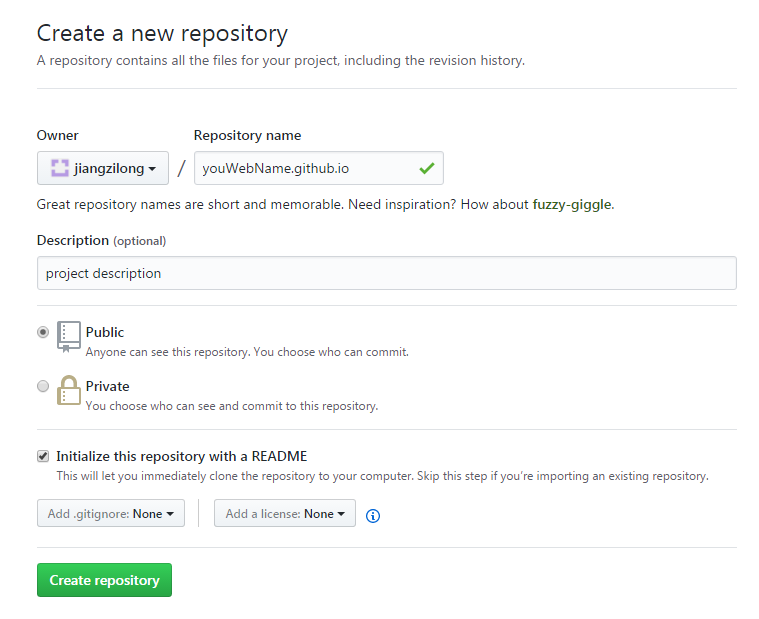
接下来我们使用我们需要在github上创建一个仓库repository,注意仓库名称必须为 【page名称】.github.io ,后面的.github.io必须保留

新建好我们的仓库之后就可以从本地用git将资源推送到github上。
因为博客是作为我个站的一部分,所以区分了 主页和博客主页 ,不需要可以删除即可。
之后进入阿里云申请一个域名,设置域名解析将映射IP填写为我们创建的Github Pages的IP即可(这个IP我们可以通过 ping 命令获得),之后我们就可以通过我们的域名访问博客啦~
欢迎大家光临我的博客哦^_^
linus系统下使用hexo搭建个人博客的更多相关文章
- Linux下使用Hexo搭建github博客
找到一篇靠谱的博客,备份一下: ---------以下原文------------------ Nodejs安装 因为hexo是基于nodejs的应用,所以要先安装nodejs才可以.我这里以Ubun ...
- Mac下使用Hexo搭建个人博客
Hexo介绍 利用原作者的一句话:A fast,simple&powerful blog framework,powered by Node.js Hexo是基于Node.js的博客平台,He ...
- win10下 github+hexo搭建个人博客.md
我的博客地址 https://chenxianfu.github.io/ 遇到的坑 hexo 问题 4000端口打不开,可能端口占用,请输入一下命令 hexo server -p 4001 针对很多人 ...
- Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
静态站点拥有一定的局限性,因此我们需要借助于第三方服务来扩展我们站点的功能. 而评论系统是最常用于和网站用户交流的,因此本章讲解在 next 主题,如何接入评论系统. 参考网站:Next 使用文档,第 ...
- Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理
这是搭建个人博客系统系列文章的最后一篇,如果你是从第一篇一路跟下来的,那么恭喜你,即将完成整个博客网站的搭建.OK,话不多说,开始我们的收官之战. 不知你想过没有,如果我们的文章少,一眼看完整个目录, ...
- Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
之前说了 next 主题的优化和接入评论系统.让我们完成了自己所需的页面风格和排版,也可让访问用户在每篇博文评论,完成博主和访问用户的交互. 本章我们继续讲解其他重要功能. 既然是一个网站,那么我们就 ...
- Linux下使用 github+hexo 搭建个人博客04-next主题优化
上篇我们说了 hexo 的优化,针对的站点的优化. 本篇讲解 next 主题的优化,包括:使用语言.前端页面显示宽度.菜单.侧栏.头像.添加或取消动画效果.打赏功能等等. 让页面排版更符合我们所要的功 ...
- Linux下使用 github+hexo 搭建个人博客03-hexo配置优化
上两张文章,我们说了 hexo 部署.主题的切换.博文的创建.MarkDown 简单使用和 hexo 部署到 GitHub Pages. 也说了我们会使用 next 主题做为我们后期博客的使用和维护. ...
- Linux下使用 github+hexo 搭建个人博客02-hexo部署到Github Pages
之前的这篇文章<Linux下使用 github+hexo 搭建个人博客01-hexo搭建>,相信大家都知道怎么搭建 hexo ,怎么切换主题,并且完成了一篇博文的创建,以及 MarkDow ...
随机推荐
- c# Include 与 用户控件
<!-- #Include File="~/App_UC/head.bootstrap.aspx --> 这个路径文件可以是你html代码,也可以是应用脚本文件, 原理:跟用户控 ...
- 串的模式之kmp算法实践题
给定两个由英文字母组成的字符串 String 和 Pattern,要求找到 Pattern 在 String 中第一次出现的位置,并将此位置后的 String 的子串输出.如果找不到,则输出“Not ...
- 【python】使用python smtplib库发邮件添加cc,bcc
#!/usr/bin/env python# -*- coding: utf-8 -*- '''@author@mail @date 2017/03/16 发送邮件'''import smtplibf ...
- 通过html()的方法获取文本内容, form表单组件显示的值与获取到的值不一致的问题
我在通过 html()获取对应节点的内容,发现一个问题,获取到的 form表单组件的内容值是初始加载的值,而不是经过用户修改后的值.例如页面加载时组件<input type="text ...
- 1. C/C++笔试面试经典题目一
1. 不用循环和递归,实现打印数字0到999. #include <iostream> #include<stdio.h> using namespace std; #defi ...
- pg_basebackup命令解析
pg_basebackup命令首先解析输入的参数,再调用BaseBackup()函数进行备份处理. 在BaseBackup()函数内部,会首先传送WAL日志(如果指定了-x选项的话).随后依次遍历所有 ...
- springboot整合mybatis,redis,代码(二)
一 说明: springboot整合mybatis,redis,代码(一) 这个开发代码的复制粘贴,可以让一些初学者直接拿过去使用,且没有什么bug 二 对上篇的说明 可以查看上图中文件: 整个工程包 ...
- 蠕虫Worm virus
美国CORNELL大学研究生莫里斯编写的蠕虫病毒 蠕虫病毒是一种常见的计算机病毒.它是利用网络进行复制和传播,传染途径是通过网络和电子邮件.最初的蠕虫病毒定义是因为在DOS环境下,病毒发作时会在屏幕上 ...
- JAVA通过网站域名URL获取该网站的源码(2018
import java.io.ByteArrayOutputStream; import java.io.InputStream; import java.net.HttpURLConnect ...
- Avito Cool Challenge 2018:D. Maximum Distance (最小生成树)
题目链接 题意 : 给出一个联通图和一些特殊的点,现在定义cost(u,v)为一条从u到v的路径上面边权的最大值 , 定义dis(u,v) 为从u到v 路径上面cost 的最小值 然后求所有特殊点到其 ...
