vue中遇到的坑 --- 变化检测问题(数组相关)
最近在项目中遇到了一个问题,不知道为什么,所以最后通过动手做demo实践、查文档的方式解决了,这里做一个总结。
例1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://unpkg.com/vue@2.3.3/dist/vue.js"></script>
<style>
li:hover {
cursor: pointer;
}
</style>
</head>
<body>
<div class="wrap">
<ul>
<li v-for="item,index in items" v-on:click="handle(index)">
<span>{{item.name}}</span>
<span>{{numbers[index]}}</span>
</li>
</ul>
</div>
<script>
var vm = new Vue({
el: ".wrap",
data: {
numbers: [],
items: [
{name: 'jjj'},
{name: 'kkk'},
{name: 'lll'},
]
},
methods: {
handle: function (index) {
// WHY: 更新数据,view层未渲染,但通过console这个数组可以发现数据确实更新了
if (typeof(this.numbers[index]) === "undefined" ) {
this.numbers[index] = 1;
} else {
this.numbers[index]++;
}
}
}
});
</script>
</body>
</html>
这里的实现目的很明确 --- 我希望在点击li时先检测是否存在,当然是不存在的,所以就将值设置为1, 如果再次点击,就让数字累加。
但是出现的问题是: 点击之后数字并没有在view层更新,而通过console打印发现数据确实更新了,只是view层没有及时的检测到, 而我一直以来的想法就是: 既然vue实现的时数据双向绑定,那么在model层发生了变化之后为什么就没有在view层更新呢?
首先,我就考虑了这是不是数组的问题,于是,我测试了下面的例子:
例2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://unpkg.com/vue@2.3.3/dist/vue.js"></script>
<style>
li:hover {
cursor: pointer;
}
</style>
</head>
<body>
<div class="wrap">
<ul>
<li v-for="item,index in items" v-on:click="handle(index)">
<span>{{item.name}}</span>
<span>{{numbers[index]}}</span>
</li>
</ul>
</div>
<script>
var vm = new Vue({
el: ".wrap",
data: {
numbers: [],
items: [
{name: 'jjj'},
{name: 'kkk'},
{name: 'lll'},
]
},
methods: {
handle: function (index) {
// 不是数组,这里更新数据就可以直接在view层渲染
this.items[index].name += " success";
}
}
});
</script>
</body>
</html>
这时,我再测试时就发现,这里的model层发生了变化时,view层就能及时、有效的得到更新。
而数组为什么不可以呢?
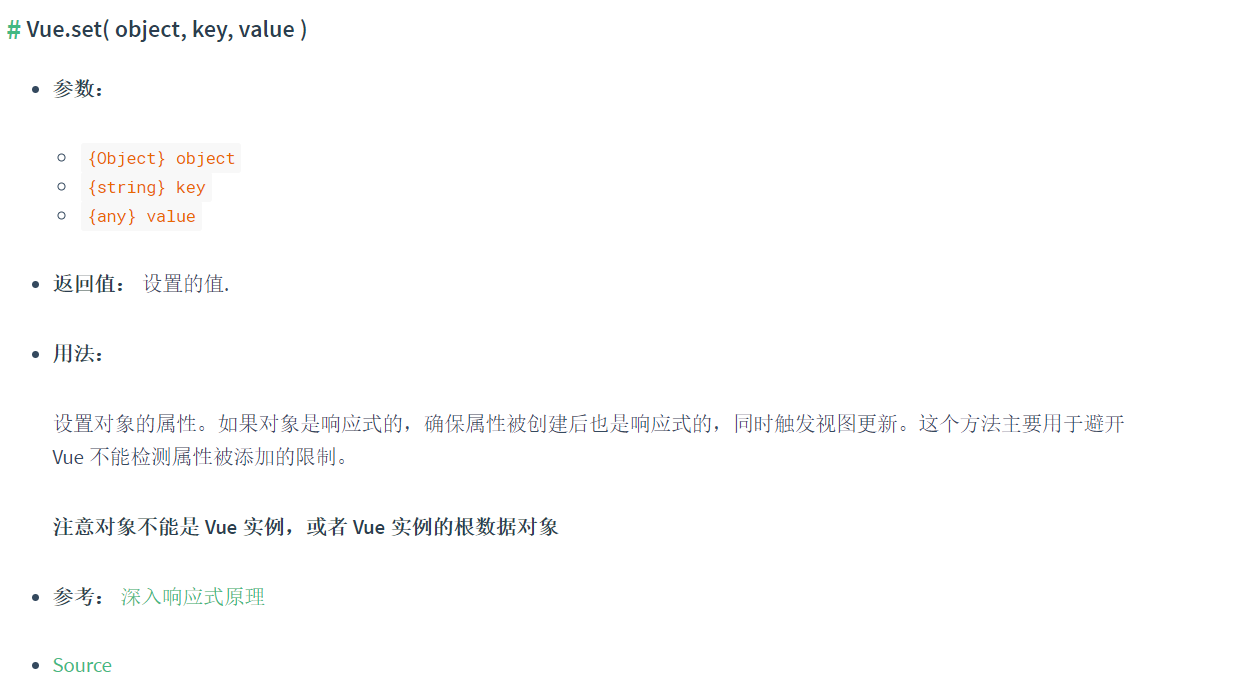
于是在文档上的一个不起眼的地方找到了下面的说明:
其中最重要的一句话就是 --- 如果对象是响应式的,确保属性被创建后也是响应式的,同时触发视图更新,这个方法主要用于避开Vue不能检测到属性被添加的限制。
那么什么情况下Vue是不能检测到属性被添加呢? 根据参考链接,我们在文档上看到了很好的说明 --- 深入响应式原理
首先,我们要了解Vue是如何实现数据的双向绑定的!
把一个普通 JavaScript 对象传给 Vue 实例的 data 选项,Vue 将遍历此对象所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter。Object.defineProperty 是仅 ES5 支持,且无法 shim 的特性,这也就是为什么 Vue 不支持 IE8 以及更低版本浏览器的原因。
知识补充:
访问器属性不包含数据值,他们包含一对getter函数和setter函数(这两个函数不是必须的)。在读取访问器属性时,会调用getter函数,这个函数负责返回有效的值;在写入访问器属性是,会调用setter函数并传入新值,这个函数负责决定如何处理数据。
访问器属性不能直接定义,必须是用Object.defineProperty()来定义。
下面是一个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
</head>
<body>
<script>
var book={
_year:,
edition:
};
Object.defineProperty(book,"year",{
get:function(){
return this._year;
},
set:function(newValue){
if(newValue>){
this._year=newValue;
this.edition+=newValue-;
}
}
});
console.log(book.year); // 2004 在读取访问器属性时会调用get函数
book.year=; // 在给访问器属性赋值时会调用set函数
console.log(book.edition); //
</script>
</body>
</html>这个例子应该可以很好的理解访问器属性了。
所以,当对象下的访问器属性值发生了改变之后(vue会将属性都转化为访问器属性,之前提到了), 那么就会调用set函数,这时vue就可以通过这个set函数来追踪变化,调用相关函数来实现view视图的更新。
每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。

即在渲染的过程中就会调用对象属性的getter函数,然后getter函数通知wather对象将之声明为依赖,依赖之后,如果对象属性发生了变化,那么就会调用settter函数来通知watcher,watcher就会在重新渲染组件,以此来完成更新。
OK!既然知道了原理,我们就可以进一步了解为什么出现了之前数组的问题了!
变化检测问题
收到现代JavaScript浏览器的限制,其实主要是 Object.observe() 方法支持的不好,Vue不能检测到对象的添加或者删除。然而Vue在初始化实例时就对属性执行了setter/getter转化过程,所以属性必须开始就在对象上,这样才能让Vue转化它。
所以对于前面的例子就不能理解了 --- 数组中index都可以看做是属性,当我们添加属性并赋值时,Vue并不能检测到对象中属性的添加或者删除,但是其的确是添加或删除了,故我们可以通过console看到变化,所以就没有办法做到响应式; 而在第二个例子中,我们是在已有的属性的基础上进行修改的,这些属性是在最开始就被Vue初始化实例时执行了setter/getter的转化过程,所以说他们的修改是有效的,model的数据可以实时的在view层中得到相应。
补充知识: 什么是 Object.observe() ?
在介绍之前,不得不残忍的说,尽管这个方法可以在某些浏览器上运行,但事实是这个方法已经废弃!
概述: 此方法用于异步地监视一个对象的修改。当对象的属性被修改时,方法的回调函数会提供一个有序的修改流,然而这个接口已经从各大浏览器移除,可以使用通用的 proxy 对象。
方法:
Object.observe(obj, callback[, acceptList])其中obj就是被监控的对象, callback是一个回调函数,其中的参数包括changes和acceptList,
changes一个数组,其中包含的每一个对象代表一个修改行为。每个修改行为的对象包含:
name: 被修改的属性名称。object: 修改后该对象的值。type: 表示对该对象做了何种类型的修改,可能的值为"add","update", or"delete"。oldValue: 对象修改前的值。该值只在"update"与"delete"有效。acceptList在给定对象上给定回调中要监视的变化类型列表。如果省略,
["add", "update", "delete", "reconfigure", "setPrototype", "preventExtensions"]将会被使用。var obj = {
foo: ,
bar:
}; Object.observe(obj, function(changes) {
console.log(changes);
}); obj.baz = ;
// [{name: 'baz', object: <obj>, type: 'add'}] obj.foo = 'hello';
// [{name: 'foo', object: <obj>, type: 'update', oldValue: 0}] delete obj.baz;
// [{name: 'baz', object: <obj>, type: 'delete', oldValue: 2}]如上所示: 但是chrome也是不支持的,浏览器的兼容性如下:
参考文档: Object.ovserve()
推荐阅读文章: Object.observe() 引爆数据绑定革命
解决方法
使用 Vue.set(object, key, value) 方法将响应属性添加到嵌套的对象上。 还可以使用 vm.$set 实例方法,这也是全局 Vue.set 方法的别名。
例3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://unpkg.com/vue@2.3.3/dist/vue.js"></script>
<style>
li:hover {
cursor: pointer;
}
</style>
</head>
<body>
<div class="wrap">
<ul>
<li v-for="item,index in items" v-on:click="handle(index)">
<span>{{item.name}}</span>
<span>{{numbers[index]}}</span>
</li>
</ul>
</div>
<script>
var vm = new Vue({
el: ".wrap",
data: {
numbers: [],
items: [
{name: 'jjj'},
{name: 'kkk'},
{name: 'lll'},
]
},
methods: {
handle: function (index) {
// WHY: 更新数据,view层未渲染,但通过console这个数组可以发现数据确实更新了
if (typeof(this.numbers[index]) === "undefined" ) {
this.$set(this.numbers, index, );
} else {
this.$set(this.numbers, index, ++this.numbers[index]);
}
}
}
});
</script>
</body>
</html>
这样,我们就可以实现最终的目的了!
第二部分
上面一部分是指在data下的数组,而如果是在store中的数组,一般可以这样:
[ADD_ONE] (state, index) {
if ( typeof state.numbers[index] == "undefined") {
Vue.set(state.numbers, index, )
} else {
Vue.set(state.numbers, index, ++state.numbers[index])
}
}
即使用 Vue.set() 的方式来改变、增加。
注意:这里是确定index的增加和减少,所以用 Vue.set() 的方式
减的方式如下:
[REMOVE_ONE] (state, index) {
Vue.set(state.numbers, index, --state.numbers[index]);
}
第四部分
如果是在store的actions中我们需要对stroe中的数组进行填充,方法如下:
state内容:
kindnames: []
Mutations内容:
[ADD_KIND_NAME] (state, name) {
state.kindnames.push(name);
}
注意: 这里直接使用push的方式
当然,除了push,我们还可以shift等各种方式。
actions的内容:
commit(ADD_KIND_NAME, state.items[index++].name);
这里,state.items[index++].name获取到的是一个一个的字符串。
最后,看到数据如下:

注:同样可以参考文档 --- 细节与最佳实践
不骄不躁,努力前行。
vue中遇到的坑 --- 变化检测问题(数组相关)的更多相关文章
- vue中遇到的坑keep-alive、vue-router相关
在进入详情页之后,然后返回到首页,报错如下. 虽说是报错了,但是对我最后的页面并没有什么影响,但是出现了一堆红色的报错,作为一个前端工程师,看着还是十分难受的!! 一旦出现问题,我的解决思路一般是, ...
- vue中遇到的坑!!!!!
一 .vue安装的坑 报错时的常见问题 1.cnpm install 模块名 –save-dev(关于环境的,表现为npm run dev 启动不了)cnpm install 模块名 –save(关于 ...
- vue中的css作用域、vue中的scoped坑点
一.css作用域 之前一直很困扰css的作用域问题,即使是模块化编程下,在对应的模块的js中import css进来,这个css仍然是全局的.导致在css中需要加上对应模块的html的id/class ...
- vue中遇到的坑
如何解决在vue中替换图片.一个使用base64,而我们使用zepto之后,src找不到资源,因为已经打包了,难道强行写base64. 1. 引入文件时语法很重要! import "Foot ...
- vue中通过修改element-ui的类修改相关组件的样式
可以在App.vue中的style中修改element-ui的样式. 注意:一定要在属性值后面加上 !important 使自己定义的css样式处于权重最高,不加的话在本地调试的时候是没有问题的,不过 ...
- Vue中axios踩坑之路-POST传参
https://blog.csdn.net/call_me_fly/article/details/79012581
- Vue基础系列(四)——Vue中的指令(上)
写在前面的话: 文章是个人学习过程中的总结,为方便以后回头在学习. 文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家和我一起交流. VUE基础系列目录 < ...
- 3-7 Vue中的列表渲染
举个案例:循环data中的list的值在div中,并显示相应的index值. 关于数组的循环: //显示效果如下图: //一般的列表渲染最好带一个key值,要把key值设置为唯一值的话,可以选择in ...
- Vue中父组件向子组件传值
Vue中父组件向子组件传值 相关Html: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
随机推荐
- 基于HTML5 Ajax文件上传进度条如何实现(jquery版本)
<!DOCTYPE html> <html> <head> <title>html5_2.html</title> <meta htt ...
- 理解java中的值传递与“引用传递”
额....java中其实没有引用传递 对于引用类型 ,在调用方法后,直接拷贝了引用的副本,但是它们指向了相同的堆地址,所以看起来像引用传递,但其实是值传递,只不过传递的引用的副本. 说一说为什么Str ...
- Django中使用后台网站模板
背景: 一直想自己开发一个网站,但是前端知识又不多,好在有模板可以使用,下载地址:https://download.csdn.net/download/wjgccsdn/10843808 开干: ...
- asp.net 设置分页
private const int PAGESIZE = 5; //定义每页有五行数据 private void FillPageList() { int pageCount = 0; // page ...
- web3部署智能合约碰到的一个奇怪问题
都是gasLimit惹的祸 解决一个奇怪问题Error: Number can only safely store up to 53 bits 原来好好的node endpointtest.js ,结 ...
- php+jquery 实现 ajax上传图片到非当前服务器
用 html file控件上传图片,因为 $_FILES["file"] 是传到当前服务器,想要上传到另外一个服务器需要通过服务器脚本实现. 1.图片上传 引入jquery 和 a ...
- 使用 GPU 加速计算
U-n-i-t-y 提供了 [Compute Shader][link1] 来使得我们可以将大量的复杂重复的计算交给并行的 GPU 来处理,正是由于并行原因,这样就可以大大加快计算的速度,相比在 CP ...
- leetcode 106. 从中序与后序遍历序列构造二叉树(Construct Binary Tree from Inorder and Postorder Traversal)
目录 题目描述: 示例: 解法: 题目描述: 根据一棵树的中序遍历与后序遍历构造二叉树. 注意: 你可以假设树中没有重复的元素. 示例: 给出 中序遍历 inorder = [9,3,15,20,7] ...
- php代码审计6审计xss漏洞
跨站脚本攻击(Cross Site Scripting)是指攻击者利用网站程序对用户输入过滤不足,输入可以显示在页面上对其他用户造成影响的html代码,从而盗取用户资料,利用用户身份进行某种动作或者对 ...
- python之路径拼接urljoin
方法一:使用+进行路径拼接 url='http://ip/ path='api/user/login' url+path拼接后的路径为'http://ip//api/user/login' 方法二:使 ...

